右侧专题
Qt QLineEdit 输入内容后字数在右侧动态展示
前言 QLineEdit 设置可输入最大长度可以使用 lineEdit->setMaxLength(10); 怎么实时的把当前输入字数显示出来呢,像饿了么的 input 组件那样 <el-inputtype="text"placeholder="请输入内容"v-model="text"maxlength="10"show-word-limit></el-input> Qt 中
链表(篇2)删除右侧有更大值的节点
给定一个单链表,删除右侧有更大值的所有节点。 示例: a)列表12-> 15-> 10-> 11-> 5-> 6-> 2-> 3-> NULL应该更改为15-> 11-> 6-> 3-> NULL。请注意,12,10,5和2已被删除,因为在右侧有一个更大的值。 当我们检查12,我们看到12之后有一个节点的值大于12(即15),所以我们删除12. 当我们检查15,我们发现没有15之后的值大于
填充每个节点的下一个右侧节点指针(LeetCode)
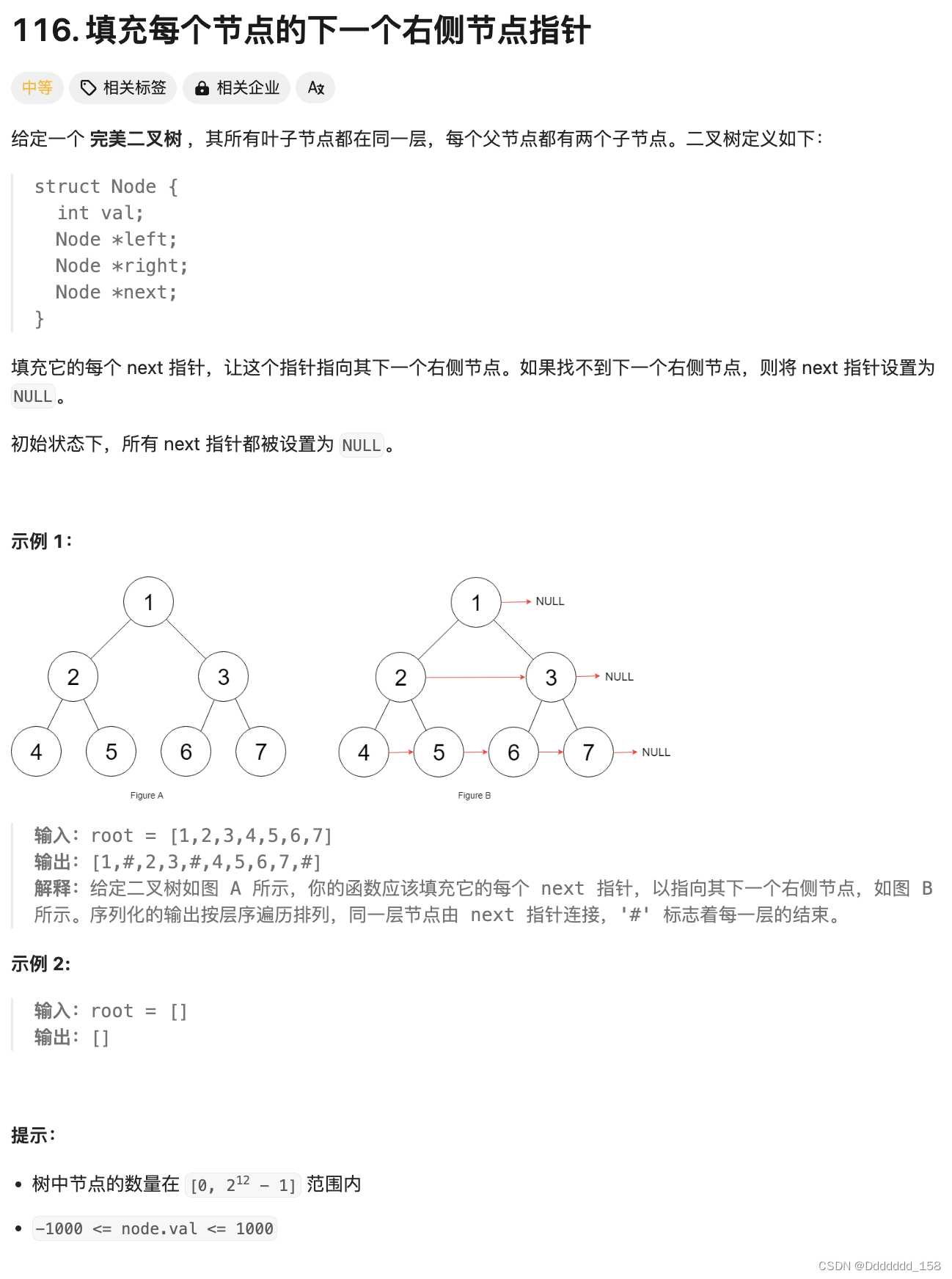
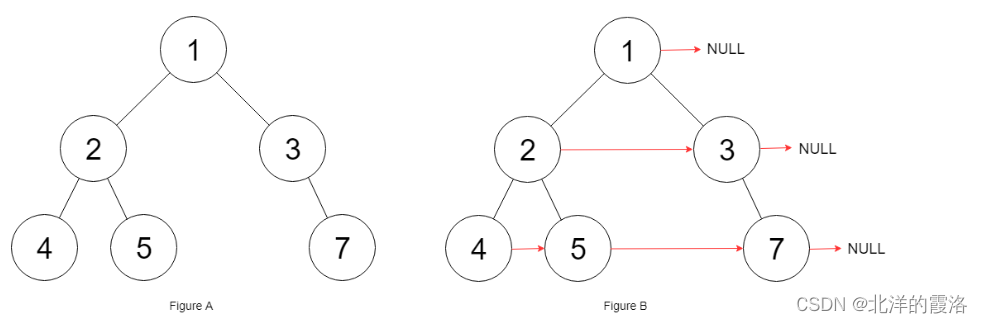
题目 给定一个 完美二叉树 ,其所有叶子节点都在同一层,每个父节点都有两个子节点。二叉树定义如下: struct Node {int val;Node *left;Node *right;Node *next;} 填充它的每个 next 指针,让这个指针指向其下一个右侧节点。如果找不到下一个右侧节点,则将 next 指针设置为 NULL。 初始状态下,所有 next 指针都被设置为 NULL
1895. 二分查找右侧边界
代码 #include<bits/stdc++.h>using namespace std;int a[100010],n,q;int yc(int x){int l=1,r=n,mid;while(l<=r){mid=(l+r)/2;if(x<a[mid]) r=mid-1;else if(x>=a[mid]) l=mid+1;}if(a[l-1]==x) return l-1;e
Golang 实现二分查找,二分左侧查找,二分右侧查找 看完助你彻底搞明白!!
Golang语言实现 实现二分查找,二分左侧查找,二分右侧查找,直接贴代码,涵盖详细注释,助力彻底搞明白,不在懵逼,解决一看就懂,一写就废。 package algorithmProjectimport ("fmt""testing")func TestBinarySearch(t *testing.T) {///下标:0,1,2,3,4,5,6,7,8,9,10,11,12,13,14,1
LeetCode - 315 计算右侧小于当前元素的个数(Java JS Python C C++)
题目来源 315. 计算右侧小于当前元素的个数 - 力扣(LeetCode) 题目描述 给你一个整数数组 nums ,按要求返回一个新数组 counts 。数组 counts 有该性质: counts[i] 的值是 nums[i] 右侧小于 nums[i] 的元素的数量。 示例 示例 1: 输入:nums = [5,2,6,1]输出:[2,1,1,0] 解释: 5 的右侧
Android状态栏右侧添加图标并控制其显示状态
背景介绍 最近接到一个需求。Android机器外接一个21key的键盘。键盘上有一个绿色和黄色按键。其功能就是当按下时,再按其他键会上报不同的键值。我们的外国合作伙伴就发现了一个问题,机器的页面上没有显示出按下绿键或者黄键的状态,就是说用户可能不知道当前键盘是在哪种输入状态。所以要求我们加上一个提示出来。 先看下最终效果,当按下绿色按键后,显示一个g字母,表示green的意思,黄色按键就是y
qt 简单实验 一个可以向右侧拖拽缩放的矩形
1.概要 目的是设置一个可以拖拽缩放的矩形,这里仅用右侧的一个边模拟这个过程。就是为了抓住核心,这个便解决了,其他的边也是一样的。而这个更能体现原理。 2.代码 2.1 resizablerectangle.h #ifndef RESIZABLERECTANGLE_H#define RESIZABLERECTANGLE_H#include <QWidget>#include <QMou
Uniapp导航栏右侧自定义图标文字按钮
1.再pages.js中找到该页面内容: 进行如下设置: {"path" : "pages/finishPfpOrder/finishPfpOrder","style" : {"navigationBarTitleText": "首件列表","navigationBarBackgroundColor": "#00A06E","navigationBarTextStyle": "white",
Web前端右侧悬浮:实现技巧与深度解析
Web前端右侧悬浮:实现技巧与深度解析 在Web前端开发中,右侧悬浮功能作为一种常见的交互设计元素,能够为用户提供便捷的操作入口,提升用户体验。然而,实现这一功能却并非易事,需要开发者掌握一定的技巧和方法。本文将从四个方面、五个方面、六个方面和七个方面,对Web前端右侧悬浮功能进行深入解析,帮助开发者更好地实现这一功能。 一、四个方面:右侧悬浮的基本构成与原理 右侧悬浮功能主要由触发元素、悬
ubuntu android-studio创建右侧快捷启动方式
ubuntu中默认的是gnome桌面,也可以为你的程序设置快捷方式 下载好androidstudio并且配置好环境后, echo $PATH /home/yyb/bin:/usr/local/sbin:/usr/local/bin:/usr/sbin:/usr/bin:/sbin:/bin:/usr/games:/usr/local/games:/home/yyb/tools/an
问题:材料题请点击右侧查看材料问题 查看材料 #学习方法#经验分享#学习方法
问题:材料题请点击右侧查看材料问题 查看材料 A.Colleges may reduce their enrollment. B.Top universities become increasingly competitive. C.Universities become selective in student admission. D.Colleges invest less in a
162.二叉树:填充每个节点的下一个右侧节点指针(力扣)
代码解决 /*// Definition for a Node.class Node {public:int val;Node* left;Node* right;Node* next;Node() : val(0), left(NULL), right(NULL), next(NULL) {}Node(int _val) : val(_val), left(NULL), right
C++ | Leetcode C++题解之第116题填充每个节点的下一个右侧节点指针
题目: 题解: class Solution {public:Node* connect(Node* root) {if (root == nullptr) {return root;}// 从根节点开始Node* leftmost = root;while (leftmost->left != nullptr) {// 遍历这一层节点组织成的链表,为下一层的节点更新 next 指针No
echarts饼图图例右侧纵向排列
如图所示,一开始,我设置了图例的right和top值,还有orient,但图例始终不能纵向排成一排,要么上面两个一行,要么最后两个一行,最后我发现同时设置一下left的值就可以了,如下所示:
使用vue3实现右侧瀑布流滑动时左侧菜单的固定与取消固定
实现效果 实现方法 下面展示的为关键代码,想要查看完整流程及代码可参考https://blog.csdn.net/weixin_43312391/article/details/139197550 isMenuBarFixed为控制左侧菜单是否固定的参数 // 监听滚动事件const handleScroll = () => {const scrollTopThreshold = 4
IE11中input输入内容时,去除右侧出现的小差号解决方案
项目中遇到的解决方法,去除多余的input。 /*去掉IE浏览器的input框的清空*/input[type=text]::-ms-clear{display: none;}
LeetCode 题目 116:填充每个节点的下一个右侧节点指针
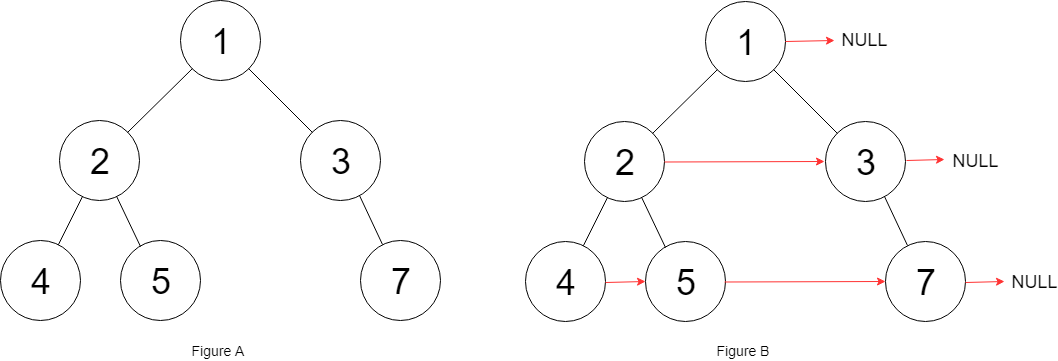
作者介绍:10年大厂数据\经营分析经验,现任字节跳动数据部门负责人。 会一些的技术:数据分析、算法、SQL、大数据相关、python,欢迎探讨交流 欢迎加入社区:码上找工作 作者专栏每日更新: LeetCode解锁1000题: 打怪升级之旅 python数据分析可视化:企业实战案例 漫画版算法详解 python源码解读 程序员必备的数学知识与应用 题目描述 给定一个完美二叉树,其所有叶子
LeetCode:116.填充每个节点的下一个右侧节点指针
文章目录 1.层次遍历2.使用next层序遍历3.递归方法 LeetCode:116.填充每个节点的下一个右侧节点指针 题目: 示例: 分析题意容易关注到只需要将每层结点连接起来,因此我们只需要把每层结点求出来即可,即使用层次遍历。 1.层次遍历 使用队列方式的层序遍历,将一层的结点进行连接。 时间复杂度: O ( n ) O(n) O(n
SpringBoot+vue实现右侧登录昵称展示
目录 1. 定义User数据 1.1.在created方法获取数据 1.2.头部导航栏绑定User数据 1.3.在data中定义User数据 2. 获取数据 2.1.接收父组件传递的值 2.2.展示数据 3. 页面效果 在SpringBoot和 Vue.js 结合的项目中实现右侧登录昵称展示,通常涉及到前端的用户界面展示和后端的用户认证逻辑。 以下是实现这一功能的步骤:
CSS 实现左侧固定,右侧自适应两栏布局
<style>.outer {overflow: hidden;height:150px; border: 1px solid red; }.fix {width: 200px;height: 150px;background: #BCE8F1; }.free {height: 100px;background: #F0AD4E
【leetcode面试经典150题】74. 填充每个节点的下一个右侧节点指针 II(C++)
【leetcode面试经典150题】专栏系列将为准备暑期实习生以及秋招的同学们提高在面试时的经典面试算法题的思路和想法。本专栏将以一题多解和精简算法思路为主,题解使用C++语言。(若有使用其他语言的同学也可了解题解思路,本质上语法内容一致) 【题目描述】 给定一个二叉树: struct Node {int val;Node *left;Node *right;Node *next;}
css简单布局(左侧固定右侧自适应)
在进行网页布局的时候,很多时候需要时候需要实现左侧和右侧分列的页面布局,此文列举了几种 多栏自适应布局的方法。。。 1.首先举例一种最简单的方法,利用浮动(或者绝对定位)的元素脱离文档属性,加上margin外边距方法实现左右并排列 浮动 代码: <html><head><style>.left{float:left; background-color:green; wi
力扣---填充每个节点的下一个右侧节点指针 II
给定一个二叉树: struct Node {int val;Node *left;Node *right;Node *next;} 填充它的每个 next 指针,让这个指针指向其下一个右侧节点。如果找不到下一个右侧节点,则将 next 指针设置为 NULL 。 初始状态下,所有 next 指针都被设置为 NULL 。 示例 1: 输入:root = [1,2,3,4,5,n
去除隐藏小程序右侧滚动条的两种方法
这是一篇追求完美的杠精文章 在测试小程序布局时会出现,滚动条穿透的现象,如图 👆某团的滚动条已穿透顶部自定义导航栏 自定义导航栏 一定要用 cover-view、 一定要用 cover-view 、一定要用 cover-view 或是 在一些不需要滚动条 提示页面长度的情况下显示滚动条 这就很难受 所以总结了两个目前确定能用的方法: 1、使用cover-view标
C语言-输入数,存入数组,将奇数放置数组左侧,将偶数放置数组右侧
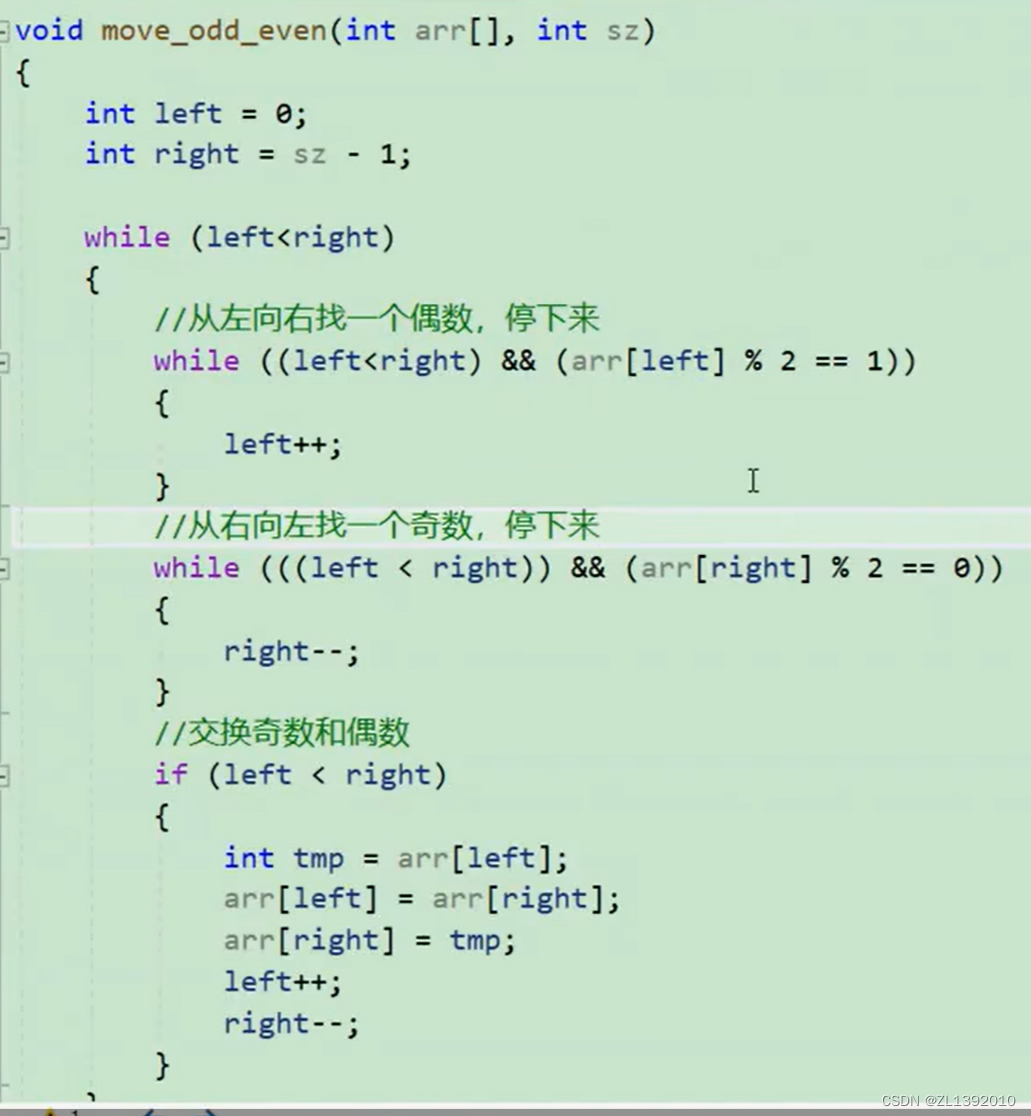
一 主要涉及到的知识点: 1.1 for循环 1.2 计算数组的大小int sz = sizeof(arr) / sizeof(arr[0]); 1.3 函数的定义使用 1.4 while()循环 二 源代码: //输入一个整数数组,实现一个函数 //来调整该数组中数字的顺序使得数组中所有的奇数位与数组的前半部分, //所有的偶数位于数组的后半部分; #include <std