本文主要是介绍css简单布局(左侧固定右侧自适应),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
在进行网页布局的时候,很多时候需要时候需要实现左侧和右侧分列的页面布局,此文列举了几种 多栏自适应布局的方法。。。
1.首先举例一种最简单的方法,利用浮动(或者绝对定位)的元素脱离文档属性,加上margin外边距方法实现左右并排列
浮动
代码:
<html>
<head>
<style>
.left{float:left; background-color:green; width:200px; height:100px;}
.right{height:100px; background-color:blue; margin-left:200px;}
</style>
</head>
<body>
<div class="left">
</div>
<div class="right">
</div>
</body>
</html>
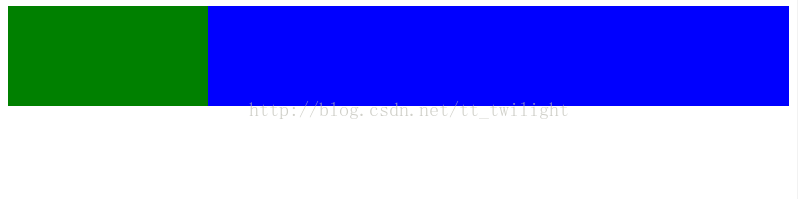
结果:
绝对定位
代码:
<html>
<head>
<style>
.left{position:absolute; background-color:green; width:200px; height:100px;}
.right{height:100px; background-color:blue; margin-left:200px;}
</style>
</head>
<body>
<div class="left">
</div>
<div class="right">
</div>
</body>
</html>结果同上。
注意:上述方法只适用于已知左侧固定元素的精确宽度。
2.使用float+块状元素的BFC特性
举例代码:
<html>
<head>
<style>
.left{float:left; background-color:red; width:200px; height:100px; margin-left}
.right{height:100px; background-color:lightgreen; overflow:hidden;}
</style>
</head>
<body>
<div class="left">
</div>
<div class="right">
</div>
</body>
</html>
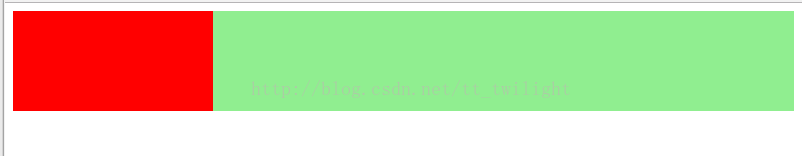
结果:
BFC概念介绍:BFC全称Block formatting context(即块级格式化上下文),是 W3C CSS 2.1 规范中的一个概念,它决定了元素如何对其内容进行定位,以及与其他元素的关系和相互作用。它是一个独立的渲染区域,这个区域外部毫不相干。
内部的Box会在垂直方向,一个接一个地放置。
Box垂直方向的距离由margin决定。属于同一个BFC的两个相邻Box的margin会发生重叠
每个元素的margin box的左边, 与包含块border box的左边相接触(对于从左往右的格式化,否则相反)。即使存在浮动也是 如此。
BFC的区域不会与float box重叠。
BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素,繁殖也如此。计算BFC的高度时,浮动元素也参与运算。
根元素float属性不为none
position为absolute或fixed
display为inline-block, table-cell, table-caption, flex, inline-flex
overflow不为visible
http://www.zhangxinxu.com/wordpress/2015/02/css-deep-understand-flow-bfc-column-two-auto-layout/
3.flex布局
代码:
<html>
<head>
<style>
.box{display:flex;}
.left{width:200px; height:100px; background-color:lightgray;}
.right{flex-grow:1; background-color:#C66;}
</style>
</head>
<body>
<div class="box">
<div class="left">
</div>
<div class="right">
</div>
</div>
</body>
</html>结果:
flex基础布局参考:http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html
flex应用参考:http://www.ruanyifeng.com/blog/2015/07/flex-examples.html
4.table设定(比较少用)
代码:
<html>
<head>
<style>
table{border-collapse:collapse; width:100%; height:100px;}
table,td{border:5px solid #0F3; }
.left{width:200px;}
</style>
</head>
<body>
<table>
<tr>
<td class="left">
</td>
<td class="right">
</td>
</tr>
</table>
</style>
</body>
</html>结果:
5.用div设置table显示(比较少用)
代码:
<html>
<head>
<style>
.box{display:table; width:100%; height:100px; }
.box div{border:5px solid pink; display:table-cell;}
.box div:first-child{width:200px;}
</style>
</head>
<body>
<div class="box">
<div>
</div>
<div>
</div>
</div>
</style>
</body>
</html>结果:
(这里子元素分别显示为table-cell,中间边框显示会有重复)
PS:关于first-child伪元素选择器:https://www.w3cschool.cn/cssref/sel-firstchild.html
(类似有last-child等)
补充:
css布局之两侧固定,中间自适应
1.float浮动设置
代码:
<html>
<head>
<style>
.left{float:left; background-color:#F66; width:200px; height:100px;}
.right{float:right; background-color:#FF3; width:200px; height:100px;}
.center{margin-left:100px; background-color:#36F; height:100px;}
</style>
</head>
<body>
<div class="left">
</div>
<div class="right">
</div>
<div class="center">
</div>
</body>
</html>结果:
(注意:左中右三个div的顺序)
2.flex布局
代码:
<html>
<head>
<style>
.box{display:flex;}
.left,.right{background-color:#6C6;width:200px; height:100px;}
.center{flex-grow:1; background-color:#CC9;}
</style>
</head>
<body>
<div class="box">
<div class="left">
</div>
<div class="center">
</div>
<div class="right">
</div>
</div>
</body>
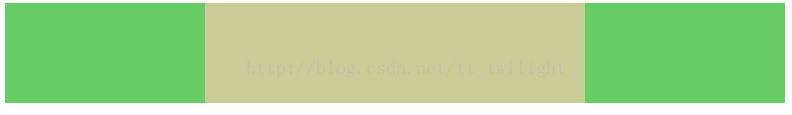
</html>结果:
这篇关于css简单布局(左侧固定右侧自适应)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!