本文主要是介绍el-date-picker 选择日期范围只保存左侧日期面板,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
需求
日期筛选,但限制只能选择同一个月的数据,故此应该去掉右侧月份面板。
实现
主要是通过 css 样式实现:
<style>
/* 隐藏右边日期面板 */
.el-picker-panel__content.el-date-range-picker__content.is-right .el-date-table,
.el-picker-panel__content.el-date-range-picker__content.is-right.el-date-range-picker__headerdiv {display: none;
}
.el-picker-panel__content.el-date-range-picker__content.is-right.el-date-range-picker__header {width: 60px;top: -331px;left: 230px;
}
/* 设置整体日期面板的宽度 */
.el-picker-panel.el-date-range-picker.el-popper {width: 322px;
}/* 隐藏中间线段 */
.el-date-range-picker__content.is-left {border-right: none;
}/* 左边日期面板宽度 */
.el-picker-panel__content {width: 63% !important;
}
</style>
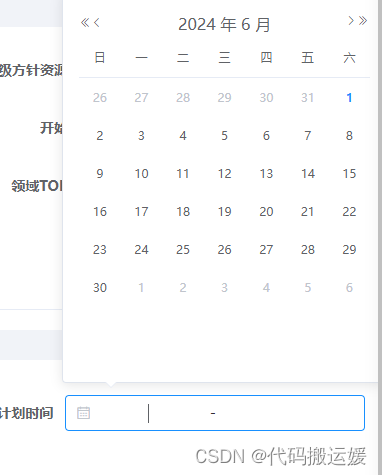
实现效果

这篇关于el-date-picker 选择日期范围只保存左侧日期面板的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






