picker专题
鸿蒙开发5.0【Picker的受限权限适配方案】
Picker由系统独立进程实现,应用可以通过拉起Picker组件,用户在Picker上选择对应的资源(如图片、文档等),应用可以获取Picker返回的结果。 类型受限权限使用的picker音频ohos.permission.READ_AUDIO,ohos.permission.WRITE_AUDIOAudioViewPicker文件ohos.permission.READ_DOCUMENT,oh
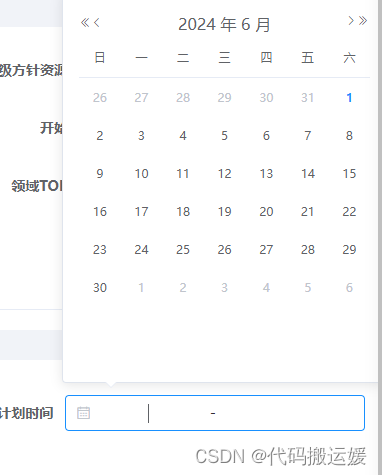
el-date-picker年份选择默认值为当前年,并且将获取时间转为年月日格式
<el-date-pickervalue-format="yyyy"v-model="leftQuery.year":disabled="timeArr && timeArr.length != 0 ? true : false"type="year"placeholder="选择年"@change=changeYear:picker-options="pickerOptions"></el-da
Flutter-选择附件,图片,视频。file_picker
仅供参考: 引入插件: file_picker: ^1.3.8 按照返回值,分了三组: // Single file path String filePath;第一组:返回文件地址 //选择任何文件 filePath = await FilePicker.getFilePath(type: FileType.ANY); // will let you pick one file path, fr
【element-ui】el-date-picker动态设置picker-options
<el-date-pickerv-model="formObj.startDate"type="date"placeholder="开始时间":picker-options="startPickerOptions"></el-date-picker><el-date-pickerv-model="formObj.endDate"type="date"placeholder="结束时间":pick
uniapp的picker组件:解决多个uv-picker时,每个picker高亮的内容显示不是已选择项的问题
先看看是不是你想要的: 解决前: uv-picker解决高亮和已选择项不同的问题 解决后: 解决后的uv-picker高亮及选择项 背景: 此项目是使用vue3+uniapp开发的h5项目,项目的某个页面有两个或多个下拉选项,选择的第一个下拉框的第二个值,在选择第二个下拉框时,第二个下拉框高亮展示第二个值,跟着第一个下拉框的顺序去高亮展示了。 需求:
vue3+vant4中表单内嵌picker的默认值设置
vue3+vant4中表单内嵌picker的默认值设置 头一次用vant就在表单默认值上费劲了,搞下来代码量比antd系列的代码量大。废话不说,直接上代码,将这三段代码直接复制到一个组件中即可看到效果 环境版本 “vant”: “^4.9.1”, “vue”: “^3.4.21” <script setup lang="ts">import { ref } from 'vue'co
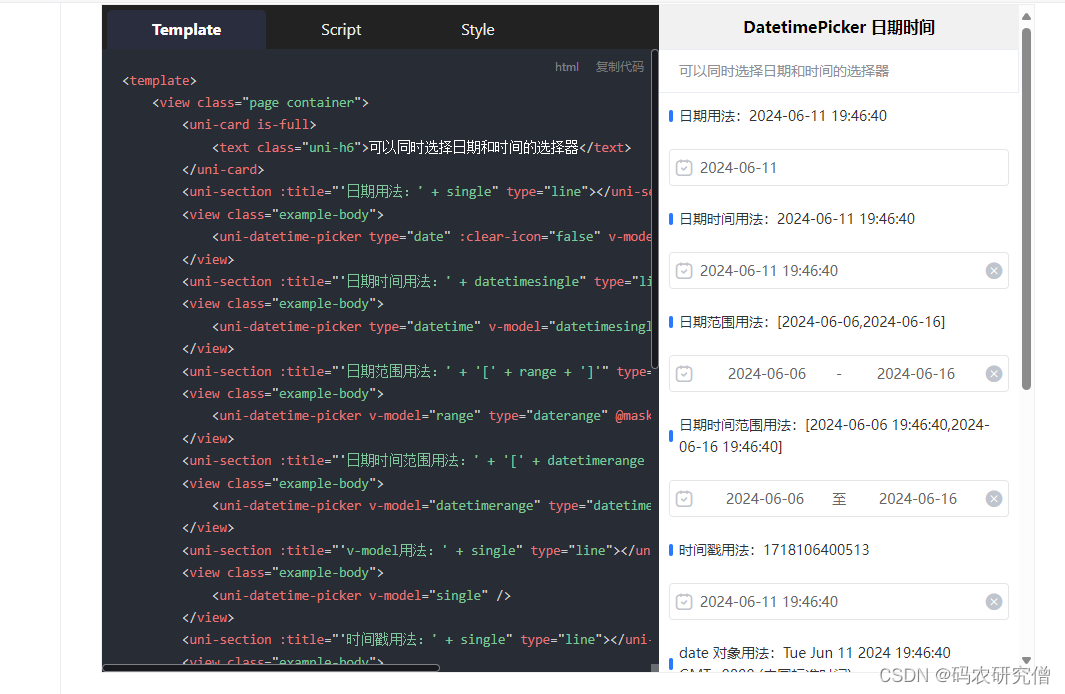
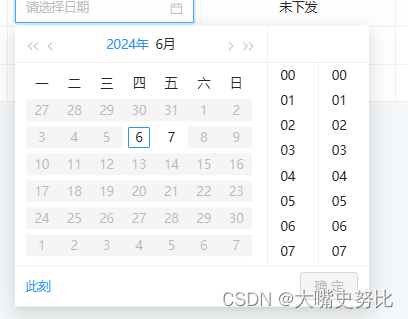
Uni-App中的u-datetime-picker时间选择器Demo
目录 前言Demo 前言 对于网页端的推荐阅读:【ElementUI】详细分析DatePicker 日期选择器 事情起因是两个时间选择器同步了,本身是从后端慢慢步入全栈,对此将这个知识点从实战进行提炼 通过Demo进行总结 Demo 用于选择日期和时间的组件,在 Uni-App 框架中很常用,可以配置成多种模式,如日期选择、时间选择、日期时间选择等 以下是实战提炼的De
grpc-go源码剖析十八之解析器resolver 、平衡器balancer、Picker之间的关系
本篇文章主要是想再分享一下,解析器resolver 、平衡器balancer、Picker之间的关系,如果不是很熟悉的话,可能还是有点模糊; 1、整体流程说明 解析器resolver 、平衡器balancer、Picker之间的关系,如下如所示: 从图中,可以看出来: grpc客户端跟grpc服务器端处理的整个生命周期,经历了两个阶段: rpc链接建立阶段rpc请求阶段,或
weex-22-picker模块
本节学习目标 picker 组件能制作什么效果三种picker组件API的用法picker的限制 我们就围绕上面的三点认识这个组件 0705E0AA-369A-458F-B24F-73FB2CE6B502.png picker 组件能制作什么效果 先看几个效果图 1.单项选择 9D7EA7B8-7DAD-43E5-9B44-E527FBD7641E.png
前端-a-date-picker如何设置禁选时间段
想要做到如图所示的效果,代码如下: 第一个是只能选择某一天,第二个是只能选择某一个时间段 <a-date-pickerv-model:value="record.onTimeStr":show-time="{ format: 'HH:mm' }"valueFormat="YYYY-MM-DD HH:mm:ss":disabled="record.onTimeStatus === 'deli
【第011篇】ElementUI的el-date-picker组件设置禁用日期范围(如流转期限,开始日期仅可以选择今天及之前,结束日期可以选择开始日期之后的日期)
<el-form-item label="流转期限" prop="ycsykssj"><el-date-picker v-model="lzqx" type="daterange" style="width: 100%" range-separator="至" start-placeholder="开始日期" end-placeholder="结束日期" value-format="yyyy-MM
el-date-picker type=“month“差8小时
需加value-format="yyyy-MM-dd"解决 <el-form-item label="计算月" prop="caculateMonth"><el-date-pickerv-model="calculateParams.caculateMonth"size="small"value-format="yyyy-MM-dd"style="width:150px"typ
el-date-picker 选择日期范围只保存左侧日期面板
需求 日期筛选,但限制只能选择同一个月的数据,故此应该去掉右侧月份面板。 实现 主要是通过 css 样式实现: <style>/* 隐藏右边日期面板 */.el-picker-panel__content.el-date-range-picker__content.is-right .el-date-table,.el-picker-panel__content.el-date-ra
element-plusDate Picker 日期选择器获取年月日
代码逻辑 对选择日期选择后进行搜索 : function dataValue(value) {console.log(value);scenic_list.value = arrlist.value.filter(function (item) {// 判断是否满足搜索条件if (String(item.create_time).indexOf(String(value)) > -1) {ret
Devexpress的Image Picker的用法
一个好的界面离不开图标的润色,WPF是分辨率无关的,所以最好使用矢量图,而非png,jgp之类的图片,否则在不同的分辨率下,体验会不好。 1.打开Devexpress的imagepicker,点击VS的工具栏的按钮:扩展->DevExpress->WPF Controls V19.2.7->Run Image Picker,如下图: 2.打开之后如图所示: 3.选好需要的图标,
vue3 el-date-picker设置禁用日期,只能选今天或者今天之后的日期
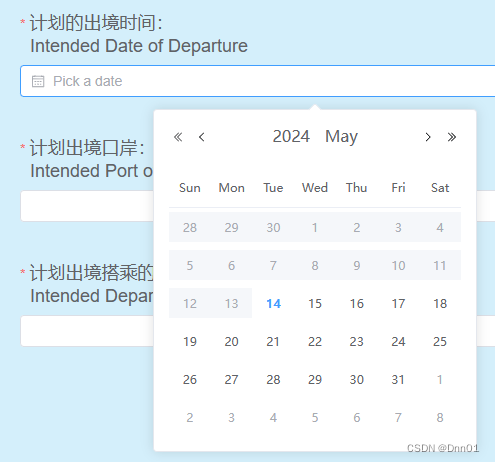
记录一个小tips之项目中遇到使用vue3 el-date-picker设置禁用日期,只能选今天或者今天之后的日期,只需要设置一个属性值:disabled-date="disabledDate"就可以了。 <el-date-picker v-model="ruleForm.tIntendedDateofDeparture" value-format="YYYY-MM-DD" type="da
微信小程序Picker组件全面解析:如何优雅处理数组对象选择器【代码示例】
微信小程序Picker组件全面解析:如何优雅处理数组对象选择器【代码示例】 基本概念`picker`组件简介数组对象与`picker` 实战例演练数据准备picker`配置数据绑定与处理显示选中结果 安全性与性能优化结语与讨论 在微信小程序开发中,picker组件扮演着至关重要的角色,它让用户能够从一系列选项中进行选择。当选项是数组对象而非简单字符串时,处理起来就需要一点技巧了。
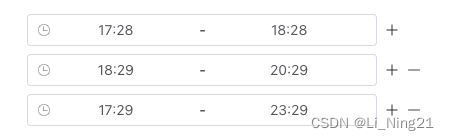
element-plus el-time-picker 时间段选择(可多选)
实现一个如图的时间段选择器 处理好时间回显逻辑,组件内[‘’,‘’],后端数据[{startTime:‘’,endTime:‘’}]处理好加和减的显示逻辑 <template><div><div v-for="(item, index) in currentChoose" :key="index" class="flex justify-center items-center" :clas
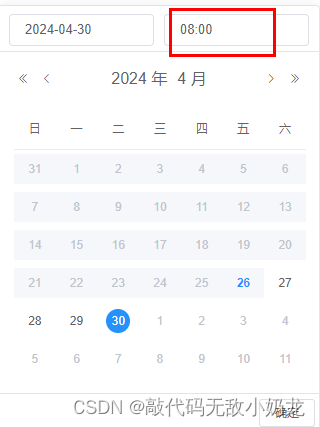
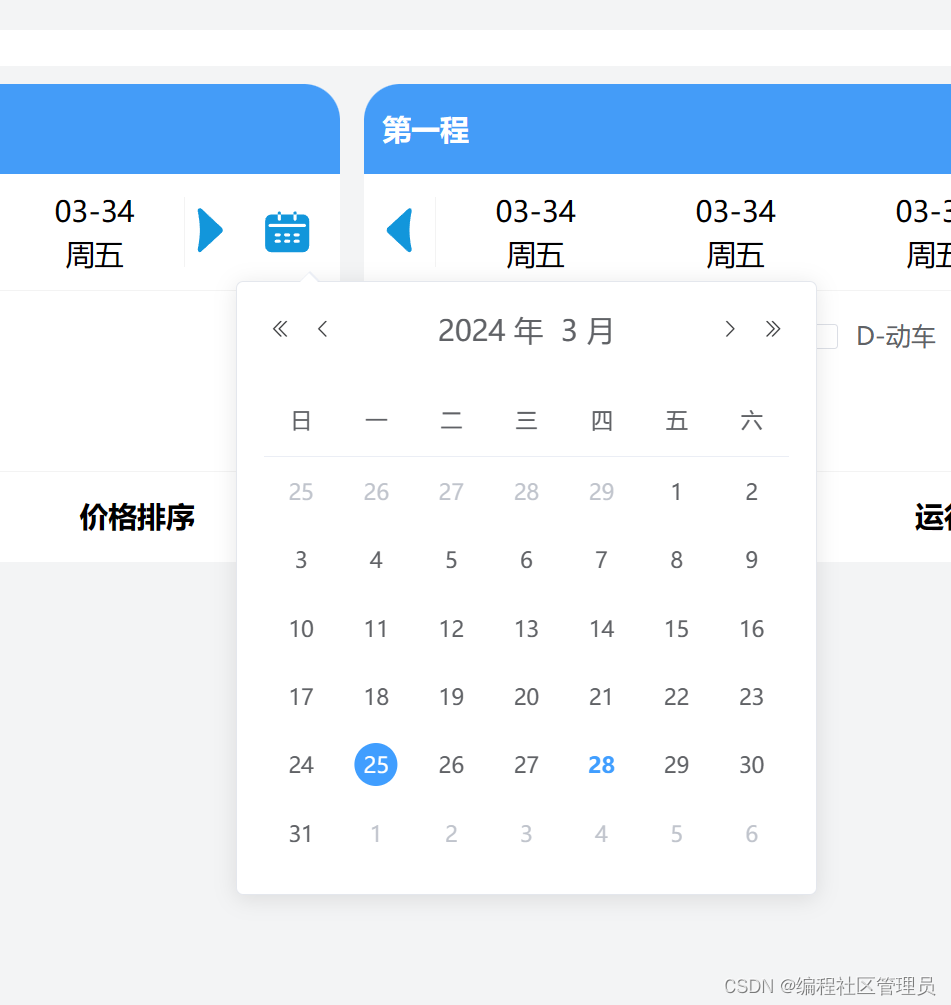
el-date-picker 禁用时分秒选择(包括禁用下拉框展示)
2024.04.26今天我学习了对el-date-picker进行禁用时分秒, 在使用el-date-picker组件的时候,我们有可能遇到需要把时分秒的时间固定,然后并且不能让他修改: 1714120999296 比如右上角的这个时间,我们要给它固定是‘08:00’,并且不能进行下来选择修改,我百度了很多办法都是用:disable-hour :disable-minutes,但
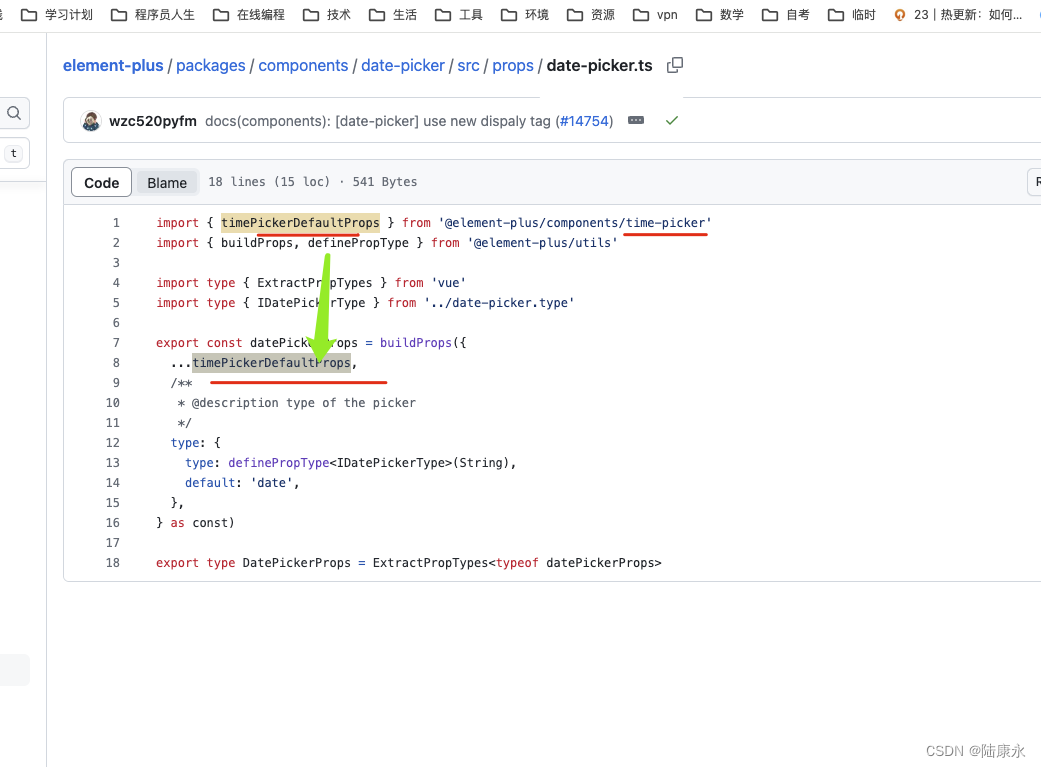
element plus el-date-picker type=“datetime“ 限制年月日 时分秒选择
如何限制el-date-picker组件的时分秒选中!!!!!!! 文档 文档在这里:DateTimePicker 日期时间选择器 | Element Plus 它提供的disabled-date给我们来限制日期选择 nice!!!!!!!!!!!!!!!!! 那小时,分钟,秒呢?咋限制🚫????闷逼!!文档没说呀!! 嗯??disabled-date?是不是小时就是di
element-ui 自定义点击图标/文本/按钮触发el-date-picker时间组件,不使用插槽
天梦星服务平台 (tmxkj.top)https://tmxkj.top/#/ 1. 图片预览 2.上代码 2.1html <el-button class="hide_input" size="small"><svg t="1711608996149" class="icon" viewBox="0 0 1024 1024" version="1.1"xmlns="http:
mint-ui Picker数据为json,怎么获取同一对象的其他属性,及显示
上干活。 slots5: [{flex: 1,values: [],className: 'slot',textAlign: 'center' },], 设置values为空 var ski_resorts;this.$http.get(url).then(res =>{console.log(res.data.data)ski_resorts = res.data.dat
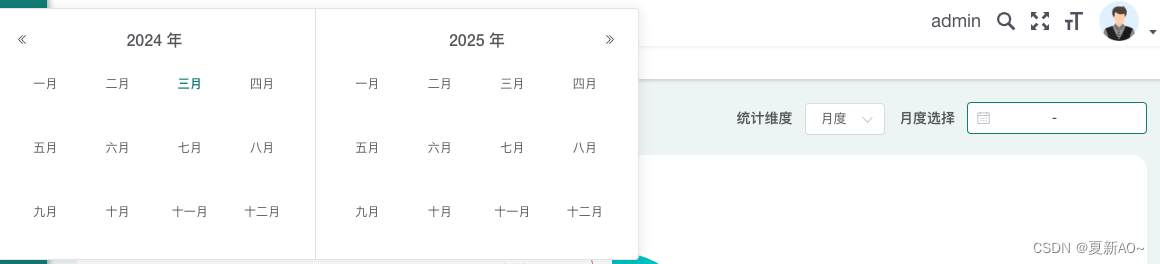
Element UI中日期选择日(date-picker)等其他选择器下拉显示错位、位置错误解决
省流版 给选择器加上唯一key(下面的想看就看) 问题复现 需求是用一个下拉切换时间维度的选择,分别为年度、季度、月度,但是开发的时候发现,当切换的时候,视图可正常切换,但点击选择时却发现选择器跑到了左上角,代码和问题截图如下: 问题代码: <el-form inline><el-form-item label="统计维度"><el-select size="small" s
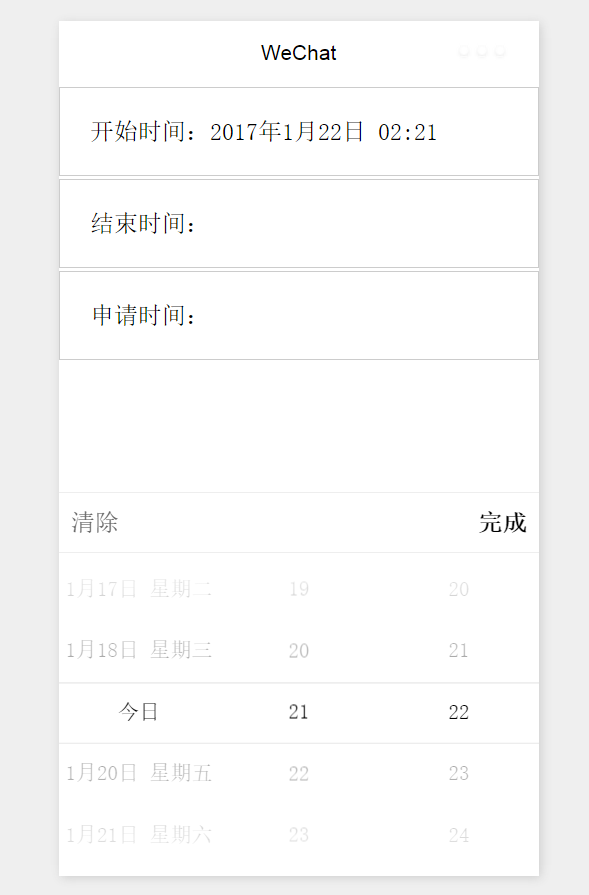
android日期时间选择器时分秒,时间选择器(年月日时分)datetime-picker
刚开始踏入小程序的坑,各种东西捣鼓起来磕磕碰碰好艰难,碰到问题也是请教了各种大神,本着分享、互相学习的精神,分享一个刚完成的时间选择器,模拟器中效果图如下: 需求环境: 如办公应用等,外出申请、请假申请时,所要填写的请假开始时间、结束时间,同时需要年月日,小时分钟的表单 插件优势: 相比于当前现有picker,仅单纯支持日期:年月日,或者时间:小时分钟,使得当想要填写【2017年1月20日 0
iOS应用开发视频教程笔记(十六)Action Sheets, Image Picker, Core Motion
这节课主要讲NSTimer的内容以及它的替代方案“perform after delay”、更复杂的动画、Alerts、Action Sheets、UIImagePickerController(用来从camera里取东西)和Core Motion。 NSTimer 先调用这个工厂方法scheduledTimerWithTimeInterval,如果它是一个重复timer,停止timer
前端vue uni-app基于picker封装的移动端通用增强选择器picker插件
摘要: 在前端开发中,选择器(Picker)是一个常见的组件,用于用户输入或选择数据。然而,为了满足不同的业务需求和用户界面设计,开发人员需要频繁地定制和修改选择器。cc-pickerView是一个基于uni-app的通用增强选择器,它提供了丰富的定制选项和事件处理,使得前端开发人员可以快速构建出满足业务需求的选择器组件。本文将详细介绍cc-pickerView的使用方法和特性,以及它在前端开