本文主要是介绍element-ui 自定义点击图标/文本/按钮触发el-date-picker时间组件,不使用插槽,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
天梦星服务平台 (tmxkj.top)![]() https://tmxkj.top/#/
https://tmxkj.top/#/
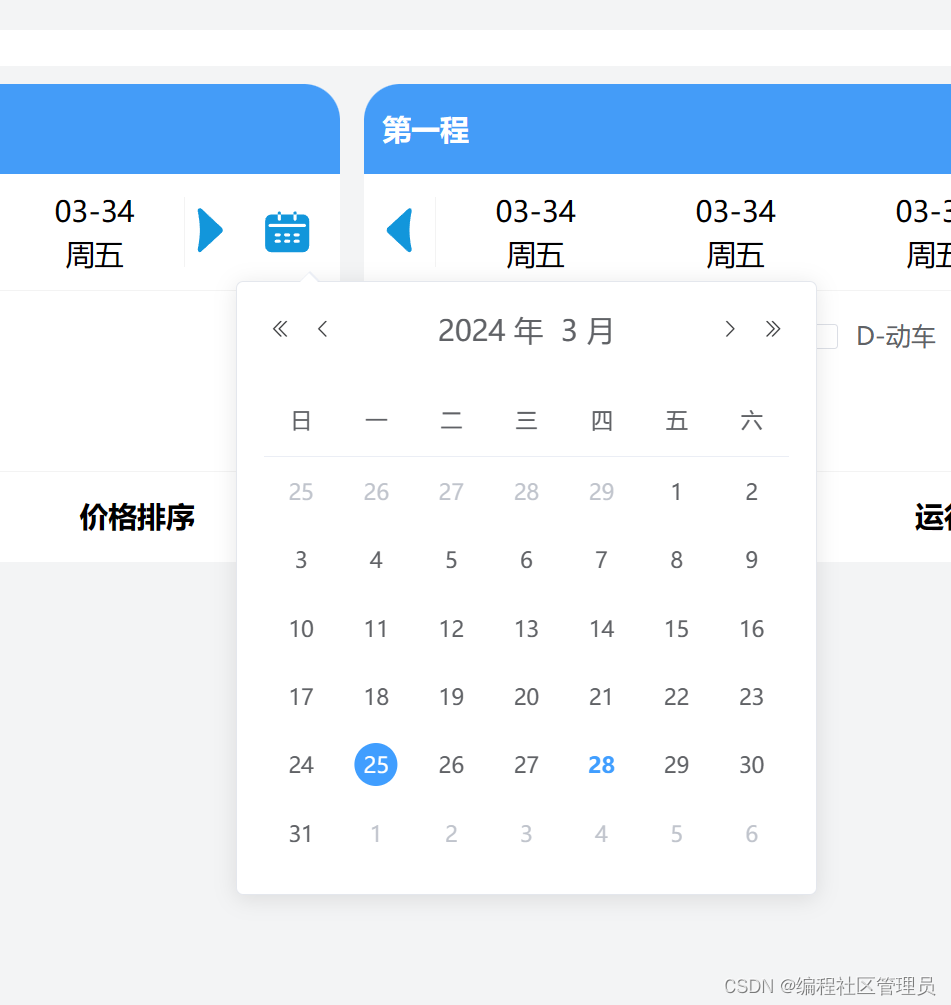
1. 图片预览

2.上代码
2.1html
<el-button class="hide_input" size="small"><svg t="1711608996149" class="icon" viewBox="0 0 1024 1024" version="1.1"xmlns="http://www.w3.org/2000/svg" p-id="5687" width="28" height="28"><path d="M704 160C704 142.08 689.92 128 672 128 654.08 128 640 142.08 640 160L640 192l64 0L704 160zM384 160C384 142.08 369.92 128 352 128S320 142.08 320 160L320 192l64 0L384 160zM832 192l-128 0 0 96C704 305.92 689.92 320 672 320 654.08 320 640 305.92 640 288L640 192 384 192l0 96C384 305.92 369.92 320 352 320S320 305.92 320 288L320 192 192 192C121.6 192 64 249.6 64 320l0 512c0 70.4 57.6 128 128 128l640 0c70.4 0 128-57.6 128-128L960 320C960 249.6 902.4 192 832 192zM352 768l-64 0C270.08 768 256 753.92 256 736 256 718.08 270.08 704 288 704l64 0C369.92 704 384 718.08 384 736 384 753.92 369.92 768 352 768zM352 640l-64 0C270.08 640 256 625.92 256 608S270.08 576 288 576l64 0C369.92 576 384 590.08 384 608S369.92 640 352 640zM544 768l-64 0C462.08 768 448 753.92 448 736 448 718.08 462.08 704 480 704l64 0C561.92 704 576 718.08 576 736 576 753.92 561.92 768 544 768zM544 640l-64 0C462.08 640 448 625.92 448 608S462.08 576 480 576l64 0C561.92 576 576 590.08 576 608S561.92 640 544 640zM736 768l-64 0c-17.92 0-32-14.08-32-32 0-17.92 14.08-32 32-32l64 0c17.92 0 32 14.08 32 32C768 753.92 753.92 768 736 768zM736 640l-64 0C654.08 640 640 625.92 640 608S654.08 576 672 576l64 0C753.92 576 768 590.08 768 608S753.92 640 736 640zM864 448l-704 0C142.08 448 128 433.92 128 416 128 398.08 142.08 384 160 384l704 0C881.92 384 896 398.08 896 416 896 433.92 881.92 448 864 448z"p-id="5688" fill="#1296db"></path></svg><el-date-pickertype="date"v-model="changeIconDate"@change="changeIconDateFun"value-format="yyyy-MM-dd"></el-date-picker></el-button>2.2 css
.hide_input {position: relative !important;background-color: transparent;border: none;}.hide_input:hover {background-color: transparent;}.hide_input .el-date-editor {position: absolute;top: 0;left: 0;opacity: 0;}2.3 js
/*** 图标选择日期*/changeIconDateFun(val){console.log(val)},3.到此结束啦!
这篇关于element-ui 自定义点击图标/文本/按钮触发el-date-picker时间组件,不使用插槽的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






