插槽专题
Vue中插槽slot的使用示例详解
《Vue中插槽slot的使用示例详解》:本文主要介绍Vue中插槽slot的使用示例详解,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友参考下吧... 目录一、插槽是什么二、插槽分类2.1 匿名插槽2.2 具名插槽2.3 作用域插槽三、插槽的基本使用3.1 匿名插槽
SFC CSS 功能:深层选择/插槽选择器/动态绑定
深层选择器 如果您希望样式中的选择器scoped“深入”,即影响子组件,则可以使用:deep()伪类: <style scoped>.a :deep(.b) {/* ... */}</style> 以上内容将被编译为: .a[data-v-f3f3eg9] .b {/* ... */} 提示 创建的 DOM 内容v-html不受范围样式的影响,但您仍然可以使用深
RouterView 插槽
RotuerView 组件暴露了一个插槽,可以用来渲染路由组件: <router-view v-slot="{ Component }"><component :is="Component" /></router-view> 上面的代码等价于不带插槽的 <router-view />,但是当我们想要获得其他功能时,插槽提供了额外的扩展性。 KeepAlive & Transition
vue学习十二( v-model用于自定义组件、父子组件通信、组件绑定原生事件、具名插槽、插槽作用域、动态组件is和keep-alive)
文章目录 自定义组件的 v-model子组件跟父组件通信将原生事件绑定到组件单个插槽插槽内容具名插槽作用域插槽is 特性实现动态组件动态组件使用 keep-alive 自定义组件的 v-model 一个组件上的 v-model 默认会利用名为 value 的 prop 和名为 input 的事件,但是像单选框、复选框等类型的输入控件可能会将 value 特性用于不同的目的。m
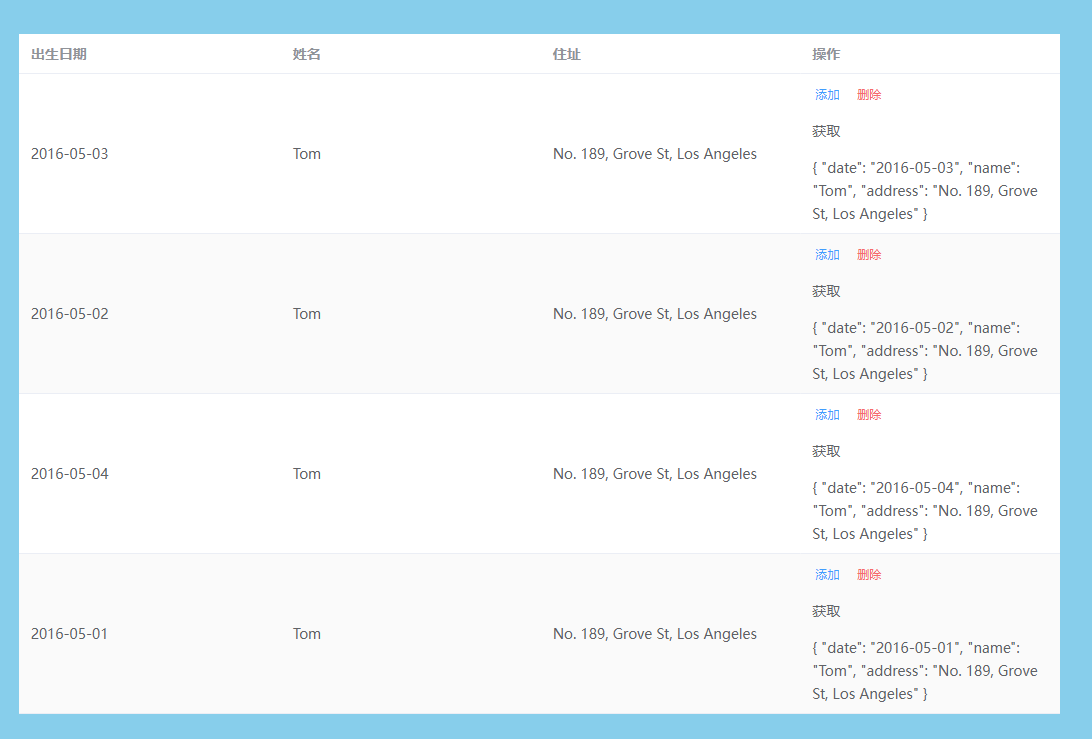
element-plus 新增一行合计。除了用summary-method还可以用append的插槽
:summary-method="getSummaries" <el-table:data="reformtableData"style="width: 100%"show-summary:summary-method="getSummaries"ref="reformtableRef"> <el-table-column label="序号" type="index" width="6
Vue3学习笔记之插槽
目录 前言 一、基础 (一) 默认插槽 (二) 具名插槽 (三) 作用域插槽 (四) 动态插槽 二、实战案例 前言 插槽(Slots)? 插槽可以实现父组件自定义内容传递给子组件展示,相当于一块画板,画板就是我们的子组件,我们在上面定义好布局和固定内容,然后将需要变化的部分空出来(挖坑),然后别人就可以根据需要在这个坑位上填充内容 插槽功能可以让我们实现组件多
面试官:vue插槽有什么用?插槽的本质是什么?
目录 插槽的用途: 插槽的本质: 插槽的使用方式: 在 Vue.js 开发中,插槽 (slot) 是一个强大的工具,它允许我们灵活地控制组件内部的内容呈现方式,并赋予组件更高的可复用性。本文将深入探讨 Vue 插槽的用途和本质,帮助你更好地理解和运用这一重要特性。 插槽的用途: 自定义组件内容: 插槽允许你在组件内部预留一个位置,供外部组件
Vue 插槽:实现组件内容分发的强大工具
1. 什么是插槽 插槽是 Vue 组件中的一个概念,它允许我们向组件内部传递内容。这在使用组件时提供了极大的灵活性,因为我们可以根据需要自定义组件的内部结构,而不必改变组件本身。 2. 插槽的类型 2.1 默认插槽 默认插槽是 Vue 组件中最基础的插槽类型。它允许你在组件的标签内部添加任何内容,这些内容将在组件的 <slot> 标签位置被渲染。默认插槽不需要指定名称,因此每个组件只有一个
Vue66-vue-默认插槽
一、默认插槽需求 1-1、原本的写法: 在每个category组件中用v-show来做条件渲染,但是不方便! 1-2、默认插槽 img标签,ul标签,video标签,都是在app组件中完成解析之后,塞到category组件中的,所以,他们对应的样式可以都写在app组件中!此时,解析完的结构带着样式塞进组件中; 当然也可以写在category组件中,此时,
Vue3中的常见组件通信之插槽
Vue3中的常见组件通信之插槽 概述 在vue3中常见的组件通信有props、mitt、v-model、 r e f s 、 refs、 refs、parent、provide、inject、pinia、slot等。不同的组件关系用不同的传递方式。常见的撘配形式如下表所示。 组件关系传递方式父传子1. props2. v-model3. $refs4. 默认插槽、具名插槽子传父1. pr
【Vue3】插槽的使用及其分类
历史小剧场 后来我才明白,造反的宋江,和招安的宋江,始终是同一个人。 为什么要造反? 造反,就是为了招安。 ----《明朝那些事儿》 概念 在日常的项目开发中,当我们在编写一个完整的组件时,不可避免的会引用一些外部组件或者自定义组件。而有些内容是在父组件中一样的,而在子组件中会对一些数据单独的处理。为了解决类似这样的问题,Vue设计出来了slot这个东西,也可以称为Vue的内容分发机制
vue.js---插槽
一个简单的插槽示例: <navigation-link url="/profile">Your Profile</navigation-link>在navigation-link模板中写<a v-bind:href="url" class="nav-link"><slot></slot></a>插槽内可以包含任何模板代码,包括 HTML:<navigation-link url="/pr
组件二次封装,通过属性事件透传,插槽使用,组件实例方法的绑定,深入理解 Vue.js 组件扩展与插槽
透传,插槽,组件实例方法的绑定,深入理解 Vue.js 组件扩展与插槽 前言 Vue.js 提供了强大的组件化系统,允许开发者构建可复用、可组合的UI组件。在实际项目中,直接使用第三方库提供的基础组件(如Element UI)往往不能完全满足定制化需求。这时,对这些基础组件进行二次封装,使其更加符合项目需求就显得尤为重要。 目标组件:hsk-input 本示
Vue3相关语法内容,组件传值,事件监听,具名插槽。
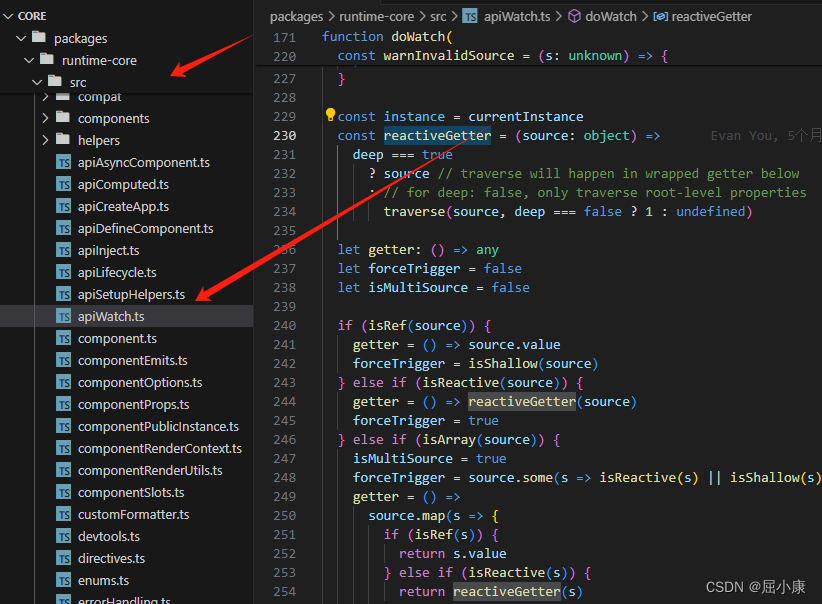
1、Vue3相关语法内容 赋值语句(ref、reactive系列)组件传值(父子,子父)watch,watchEffect监听slot具名插槽 1、赋值语法(ref,reactive) 1.1、ref 、isRef、 shallowRef、triggerRef、customRef 支持所有的类型(原因没有泛型约束) ##### 1、ref// 简单数据类型 可以直接通过 赋值type
【UE4从零开始 027】插槽 Slot
UMG中的 插槽(Slot) 有点类似于 Transform 组件,我们在UMG中设计UI时,使用 插槽(Slot) 来设置控件的坐标、大小等。此外,插槽具有多种类型,UMG会根据父节点的不同自动使用正确类型的插槽。 控件所用的插槽类型以括号标识,如:上图表示插槽类型为:CanvasPanelSlot。 Anchors Anchors 有如上图16种默认锚定类型,当然我们也可以自定
Vue-插槽 Slots
文章目录 前言什么叫插槽简单插槽指定默认值多个插槽根据父级别名称指定区域显示(具名插槽)作用域插槽 前言 本篇文章不做过多的讲解与说明,只记录个人实验测试案例。 详见:vue 官方文档 插槽 slots 什么叫插槽 之前的博客中,父级组件可以使用props向子级组件中传递String、Array、Object、Function等数据类型。如果需要父级元素向子级元素中传递Ja
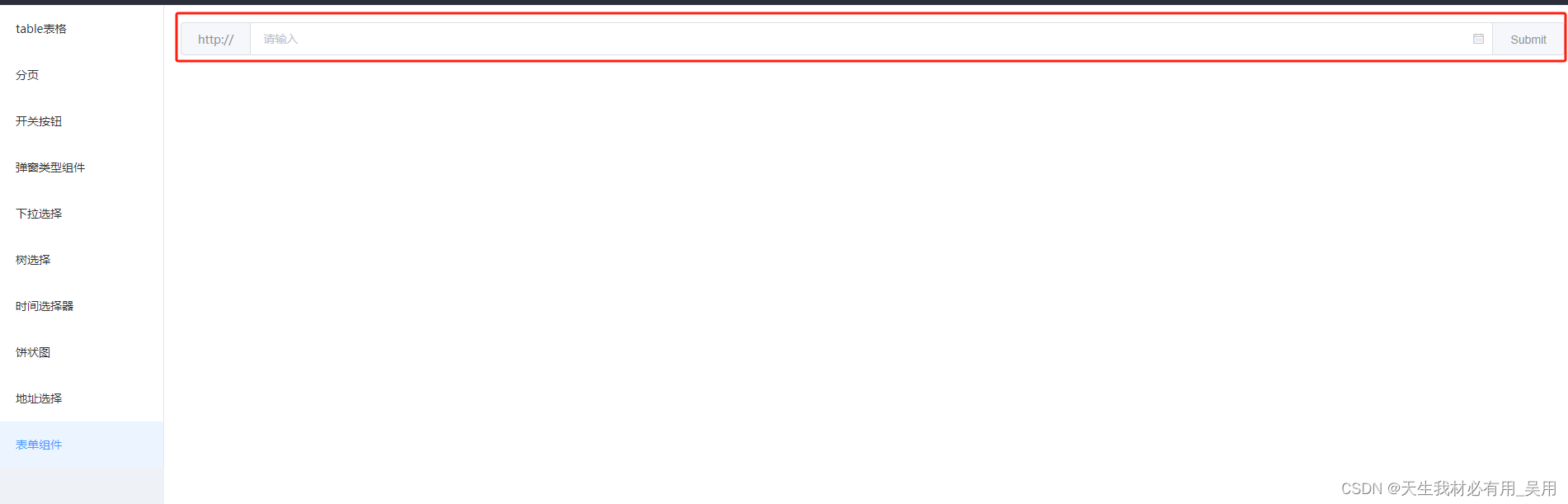
vue2的form利用插槽修改错误提示UI
1. 需求 很多时候我们使用el-form想修改下错误提示的UI,比如table中使用form校验这类场景下错误提示的UI调整就非常重要。 2. 了解文档 Form-Item Scoped Slot name说明error自定义表单校验信息的显示方式,参数为 { error } 3.实际使用 html里使用错误的插槽将自定义错误插入。 <template><el-form :mode
Vue插槽的介绍及使用:默认插槽 / 后备内容 / 具名插槽 / 作用域插槽
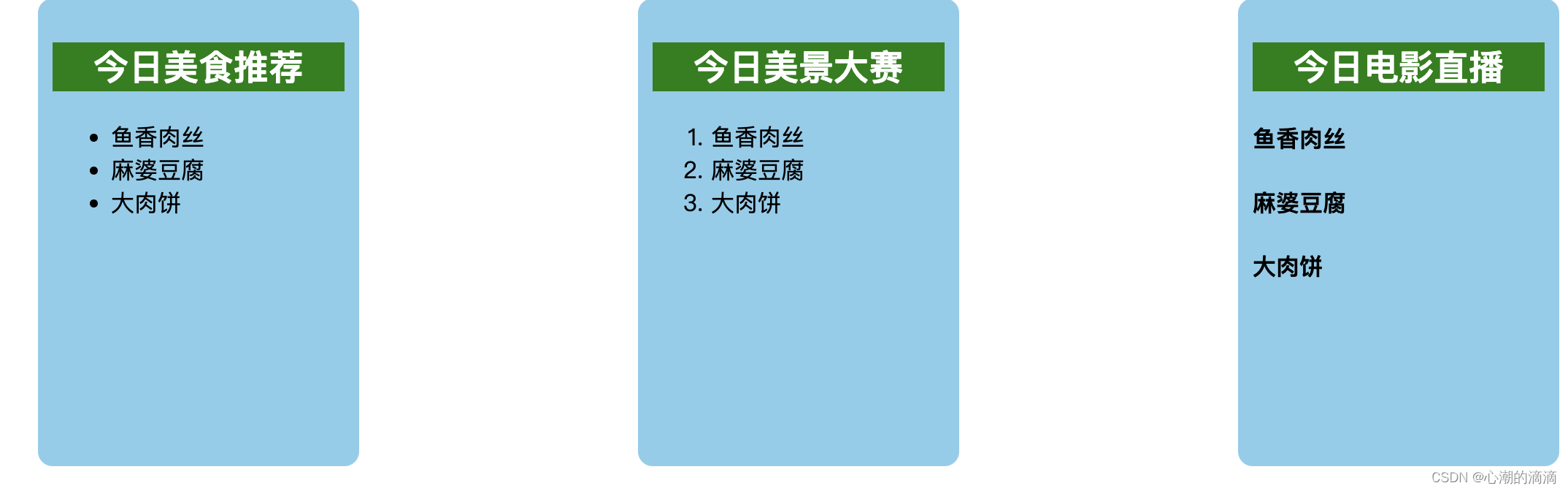
创作背景 表面“创作背景”,实则“一推废话”,大家不想看的话可以直接跳到下一板块哈哈哈哈哈哈 因为本前端菜鸟写代码从没考虑过封装性和复用性,所以与封装有关的插槽被我飞速地忘记,但是这几天研读黑马程序员大事件的代码发现了插槽的应用,为了完全读懂代码,打算前来复习,重拾被我扔掉的知识 什么是插槽? 在认识插槽前,我们先了解一下什么时候可以用插槽 插槽的应用场景 下面两个提示框除了提示内
Vue3实战笔记(59)—从零开始掌握Vue3插槽机制,进阶与提高
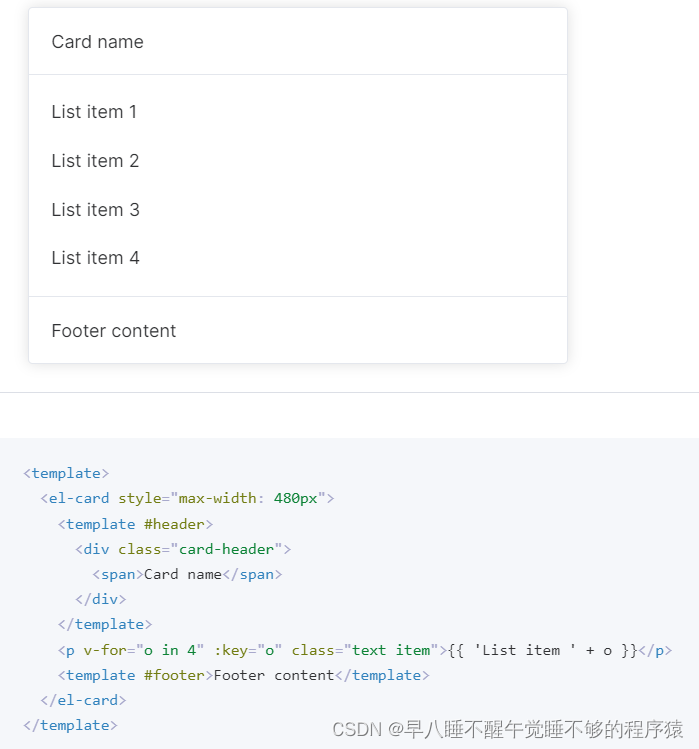
文章目录 前言一、具名插槽二、高级列表组件示例总结 前言 接上文,接下来看一点稍微复杂的:具名插槽 一、具名插槽 子组件 MyComponent.vue: <template><div><slot name="header"></slot><slot></slot><slot name="footer"></slot></div></template> 父组件
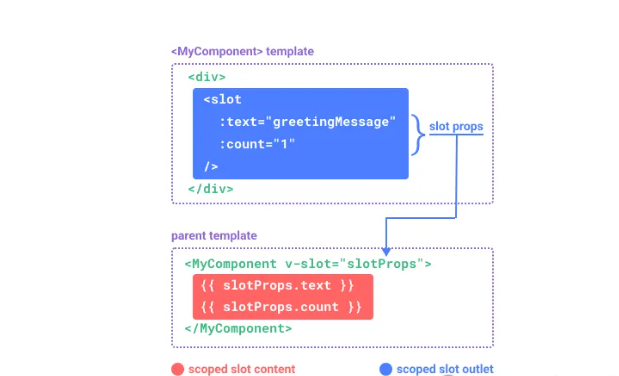
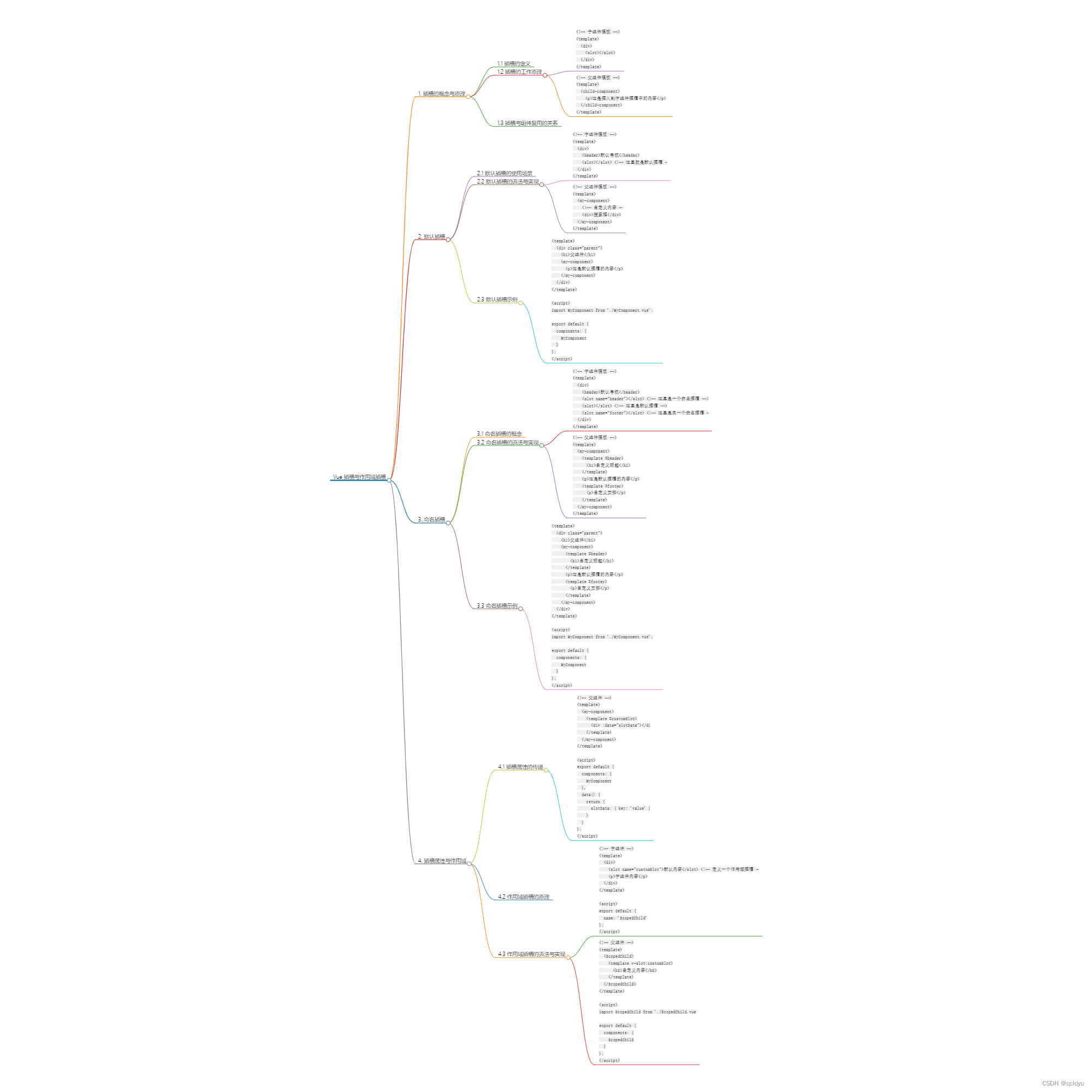
Vue插槽与作用域插槽
title: Vue插槽与作用域插槽 date: 2024/6/1 下午9:07:52 updated: 2024/6/1 下午9:07:52 categories: 前端开发 tags:VueSlotScopeSlot组件通信Vue2/3插槽作用域API动态插槽插槽优化 第1章:插槽的概念与原理 插槽的定义 在Vue.js中,插槽(Slots)是一种强大的功能,它允许你将内容
作用域插槽和具名插槽
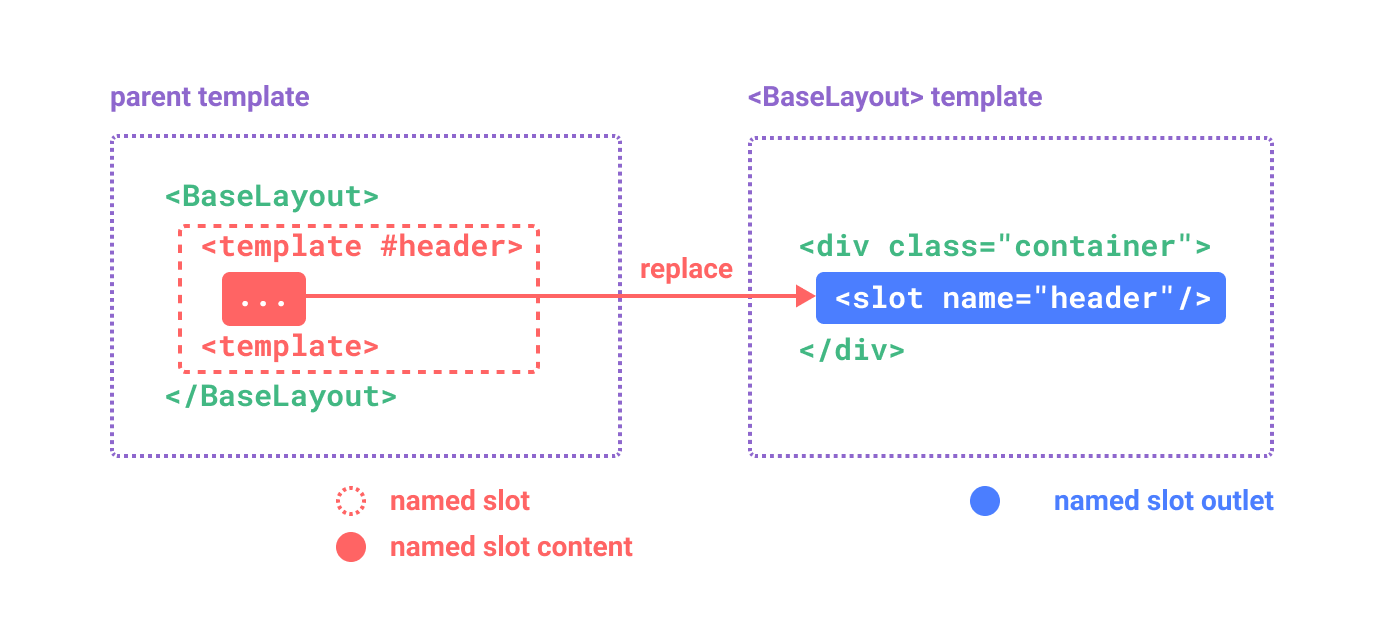
在 Vue 2 中,具名插槽和作用域插槽是组件模板中非常强大的内容分发 API。它们允许开发者创建具有更复杂内容结构的组件,同时保持组件模板的清晰和可维护性。 具名插槽(Named Slots) 具名插槽允许你为插槽指定一个名字,使得父组件可以针对不同的插槽提供不同的内容。这在创建具有多个插槽的组件时非常有用。 例如,一个 base-layout 组件可能有三个插槽:一个用于页头,一个用于主
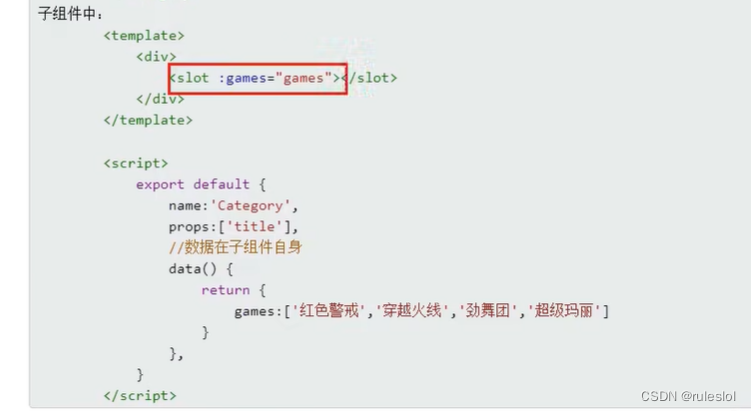
Vue插槽solt如何传递具名插槽的数据给子组件?
在Vue中,你可以通过作用域插槽(scoped slots)来传递数据给子组件。这同样适用于具名插槽。首先,你需要在子组件中定义一个具名插槽,并通过v-slot指令传递数据。例如: 子组件(ChildComponent.vue): <template><div><slot name="myNamedSlot" :myData="myData"></slot></div></template>