本文主要是介绍从零开始手把手Vue3+TypeScript+ElementPlus管理后台项目实战七(axios请求头带上token),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
本系列项目教程最终演示效果如下:
管理后台在线演示
上节遗留问题
上一节我们看到,页面刷新时,store中的数据丢失。表现在页面上是只要我们刷新页面,当前登录的用户名就丢失。这对使用系统的用户不是十分友好。另外,我们请求除了登录,注册之外的接口时,都需要带上认证token,这个token是我们在登录或注册成功后的回应中返回回来的。这2个问题如何解决呢?
一种可行的做法是,我们可以将登录或注册成功后的回应中返回的token保存在store的同时,保存在localstorage中一份,保存在localstorage中的数据,不用说刷新页面,即使关闭浏览器浏览器也不会消失。
然后,我们在axios中添加一个请求拦截器,为每个请求,在http请求头中补充一个Authorization属性。这样服务器才会正常返回数据。
而在用户刷新页面时,main.ts方法会被调用(在store中数据丢失之后),我们可以在此处,再次调用服务器的getUser接口,重新获取用户信息,并保存到store中。因为虽然store中数据已经丢失,但localstorage保存的token还在,所以我们再次请求getUser接口可以返回当前用户信息。更多详情请参照以下代码。
封装storage存取
utils目录下新增storage.ts
export const storage = (key: string) => ({get<T>(): T | null {const item = window.localStorage.getItem(key);return item ? JSON.parse(item) : null;},set<T>(value: T) {window.localStorage.setItem(key, JSON.stringify(value));},remove() {window.localStorage.removeItem(key);},
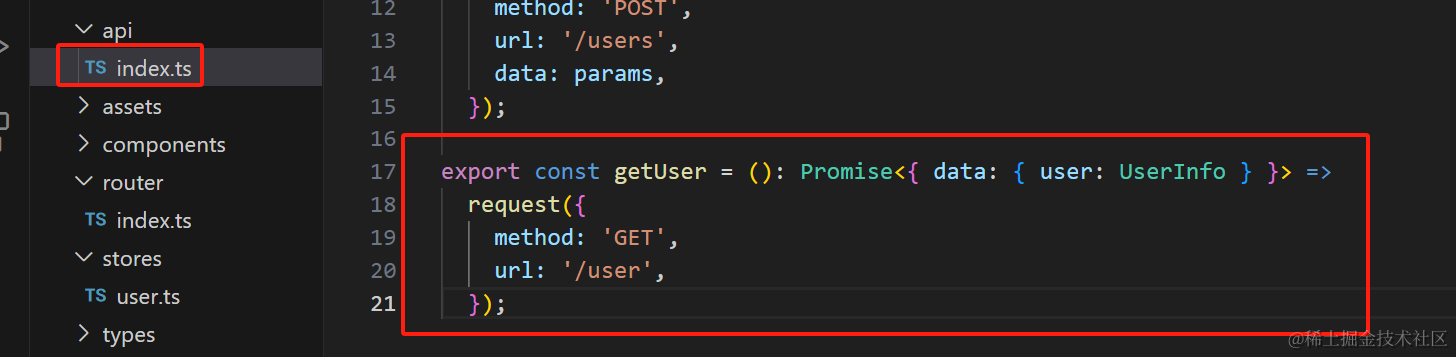
});新增getUser接口调用
api/index.ts
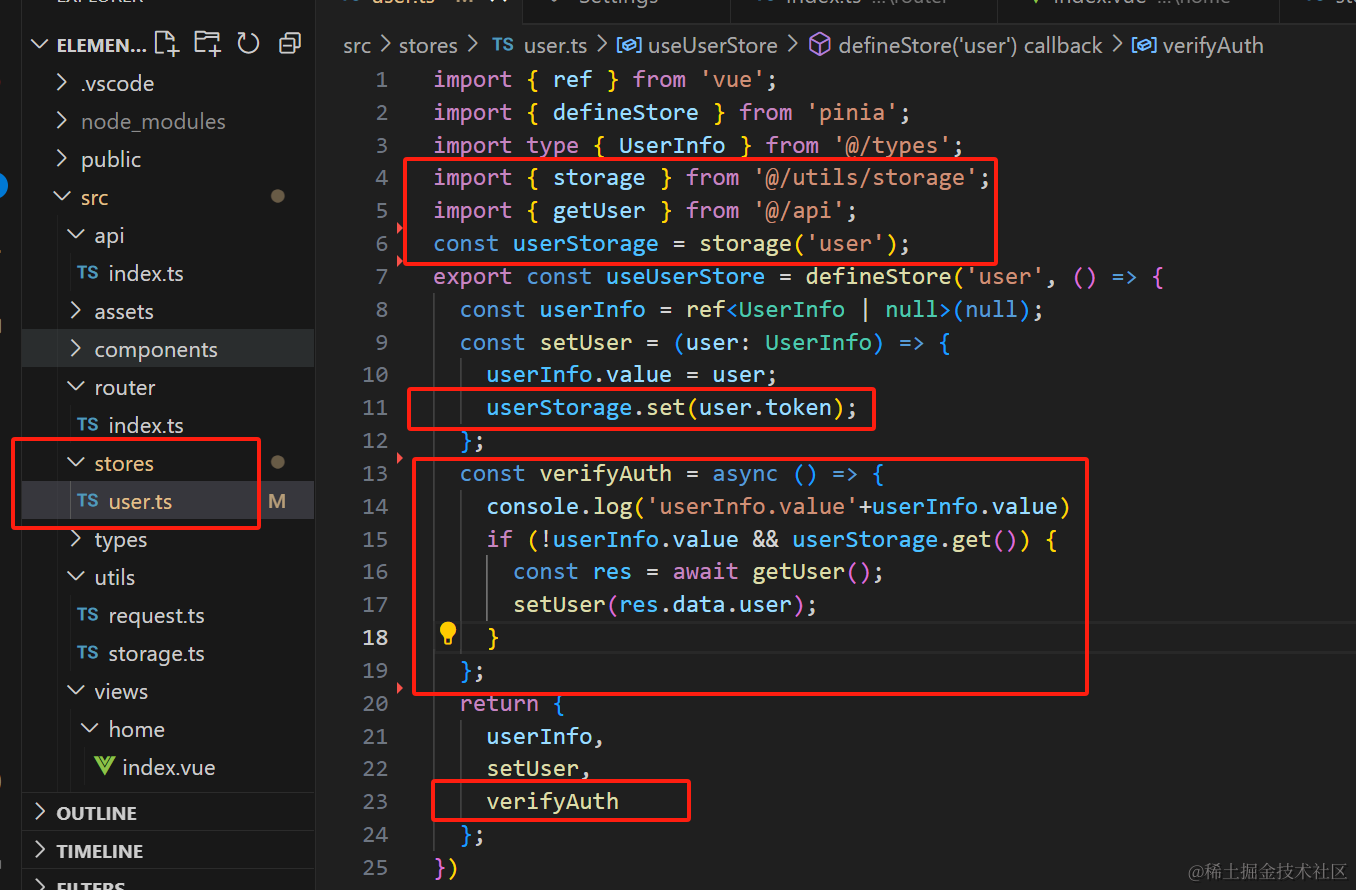
store新增verifyAuth函数

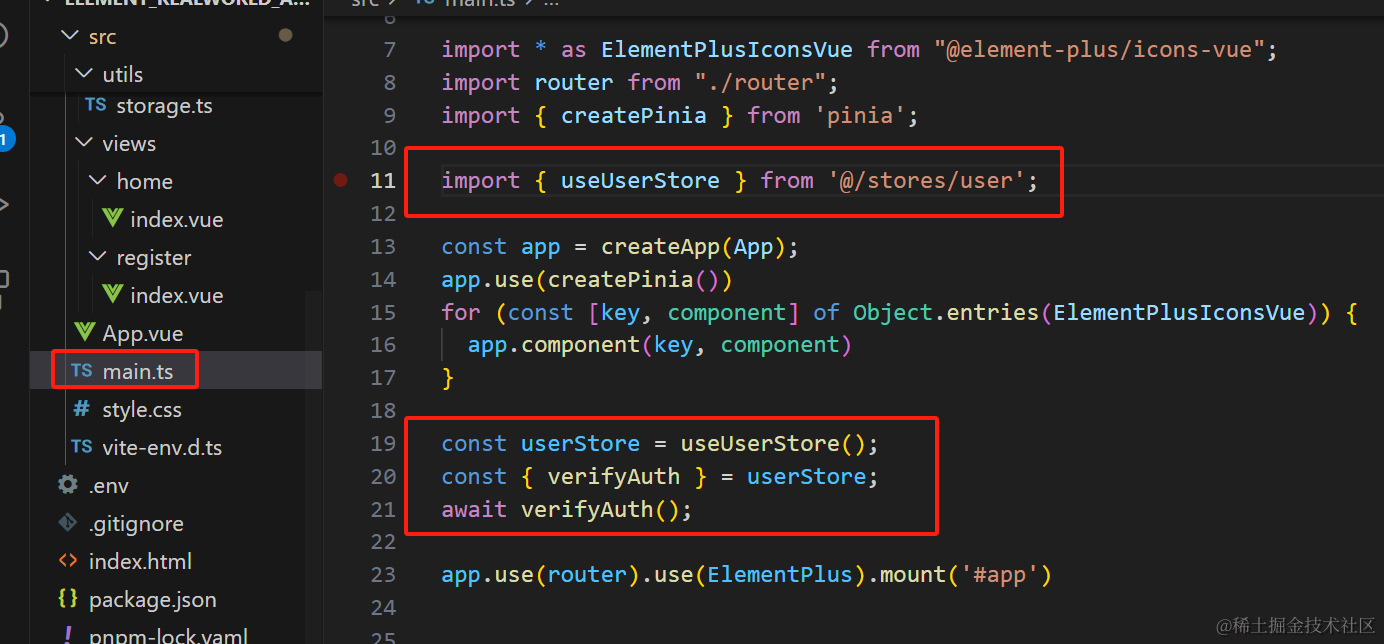
页面刷新时,重新加载当前用户信息

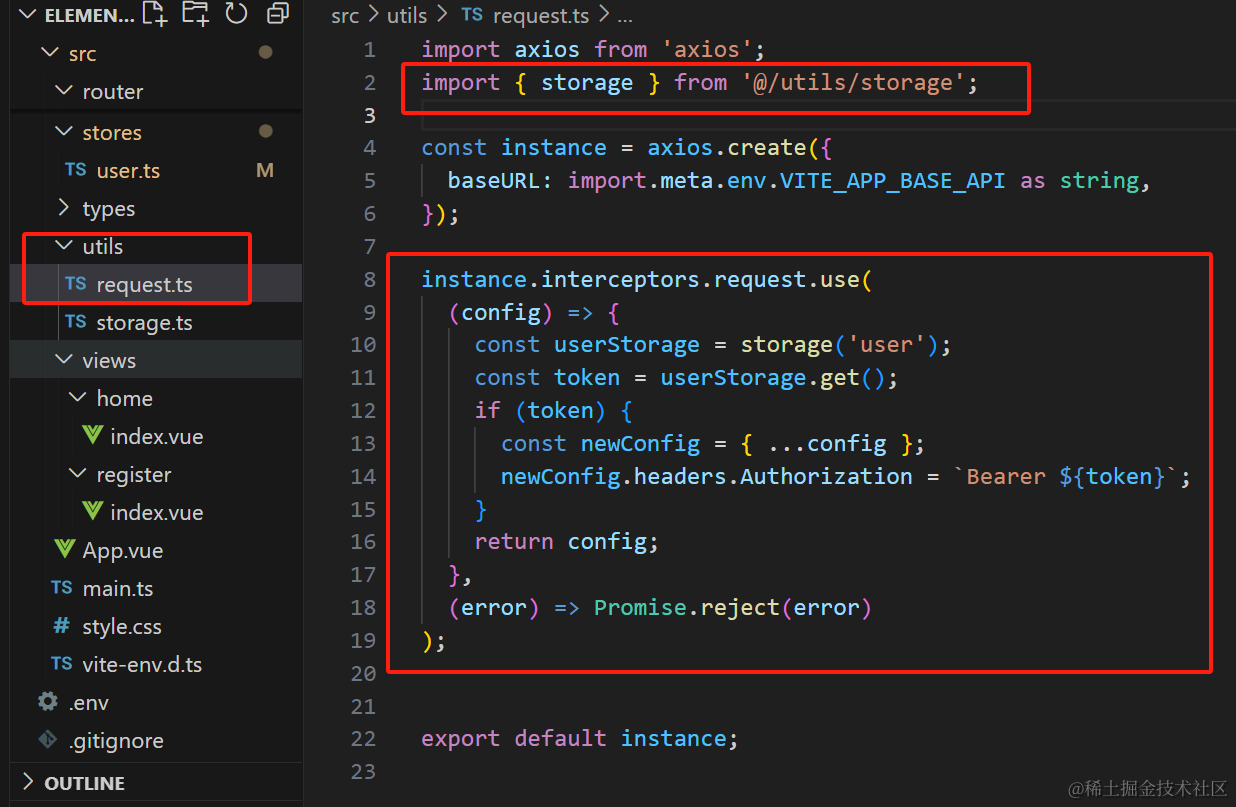
axios请求拦截器在请求头中追加token

验证测试
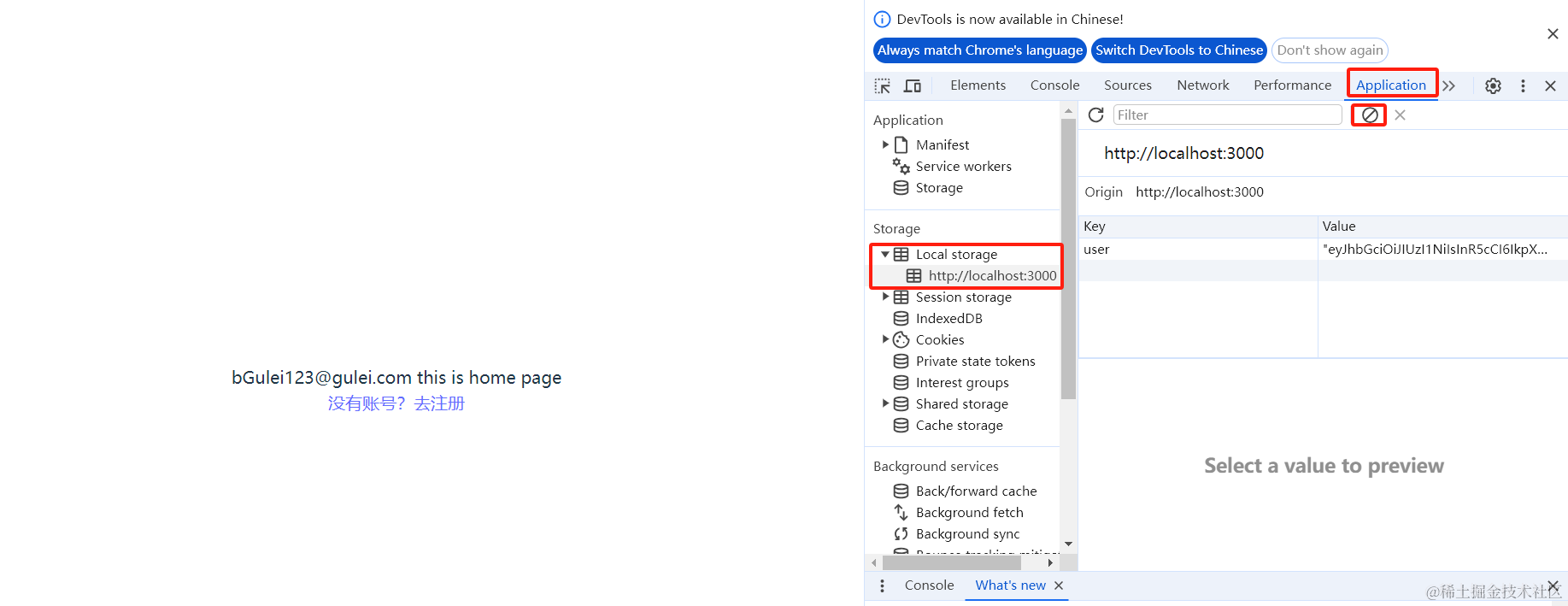
首先清除token

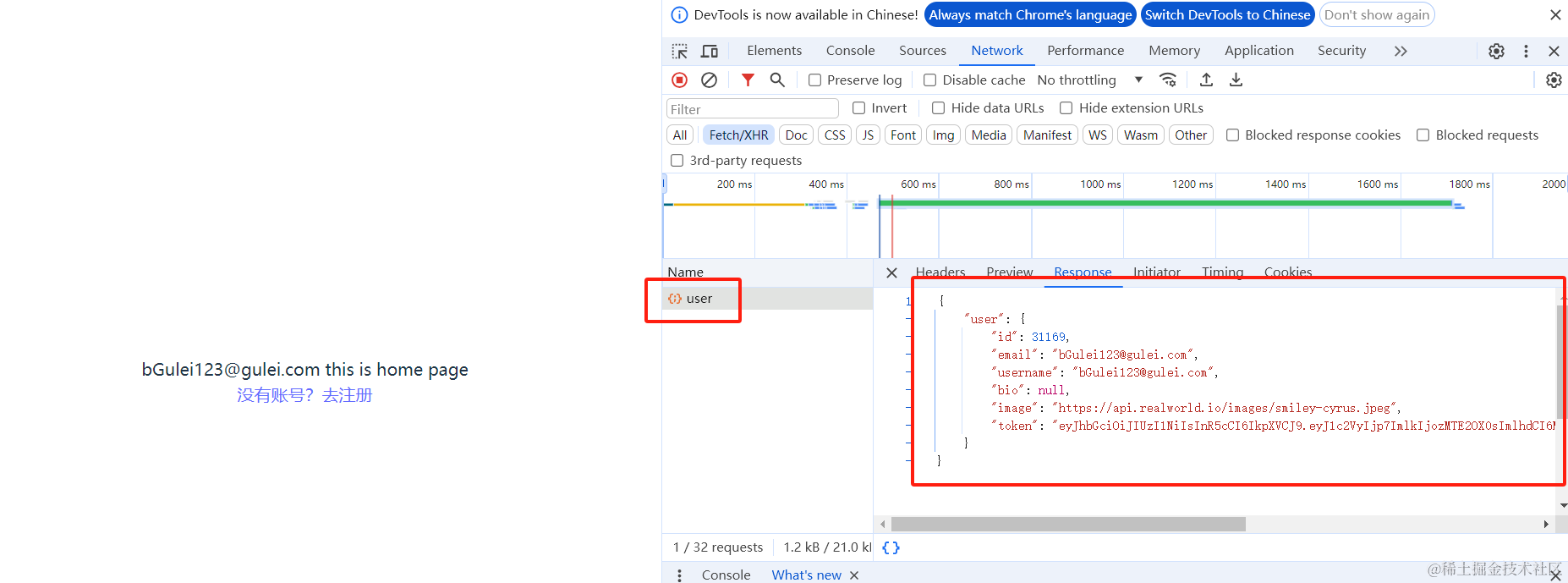
然后重新注册,成功跳转到主页后,会发现不断刷新页面,用户信息也不消失了。同时每次刷新页面,会看到都有向服务器发送getUser请求。

而且你仔细对比的话,每次getUser返回的token都不同,说明服务器给我们换了token,不过这对我们没有影响,因为都是有效的token。
这篇关于从零开始手把手Vue3+TypeScript+ElementPlus管理后台项目实战七(axios请求头带上token)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







