带上专题
git提交自动带上 Signed-off-by信息
为了确保在使用 Signed-off-by 签名的同时保留你的提交消息,你需要修改 prepare-commit-msg 钩子脚本,以便它不会丢失原始的提交信息。 增加prepare-commit-msg 钩子以保留提交消息 prepare-commit-msg 钩子的目的是在提交信息文件中插入额外的内容,而不是替换或丢失原始消息。我们可以修改钩子脚本来确保原始的提交消息保持不变。 以下是一
element-ui 日期选择器用value-format 带上“HH:mm:ss”的时候报错
1. 想用 element-ui 日期选择器取出 “yyyy-MM-dd HH:mm:ss” 格式的日期时间数据。 2. 用 value-format 带上“HH:mm:ss”的时候报错。 <el-form-item prop="time" label="结算时间:"><el-date-picker v-model="settleDO.time" type="datetime" value-f
功能强大的文件上传插件带上传进度-WebUploader
WebUploader是由Baidu WebFE(FEX)团队开发的一个以HTML5/FLASH构建的现代文件上传组件。在现代的浏览器里面能充分发挥HTML5的优势,同时又不摒弃主流IE浏览器,沿用老的FLASH运行时,兼容PC和移动端。它最大的特点是采用大文件分片并发上传,极大的提高了文件上传效率。touchend略要处理下。功能强大的文件上传插件带上传进度 ,有兴趣请直接下载源码拿去用。
返回Json数据浏览器带上pre/pre标签解决方法
问题: 当后台获取到前台传来的文件时(例如上传功能, 导入功能), 返回类型为application/json, 这个时候响应到前端的JSON格式的数据格式可能是: <pre style="word-wrap: break-word; white-space: pre-wrap;">{"JsonKey":"JsonValue"}</pre> 这个是不同浏览器对返回数据处理的问题。 主要是在
从零开始手把手Vue3+TypeScript+ElementPlus管理后台项目实战七(axios请求头带上token)
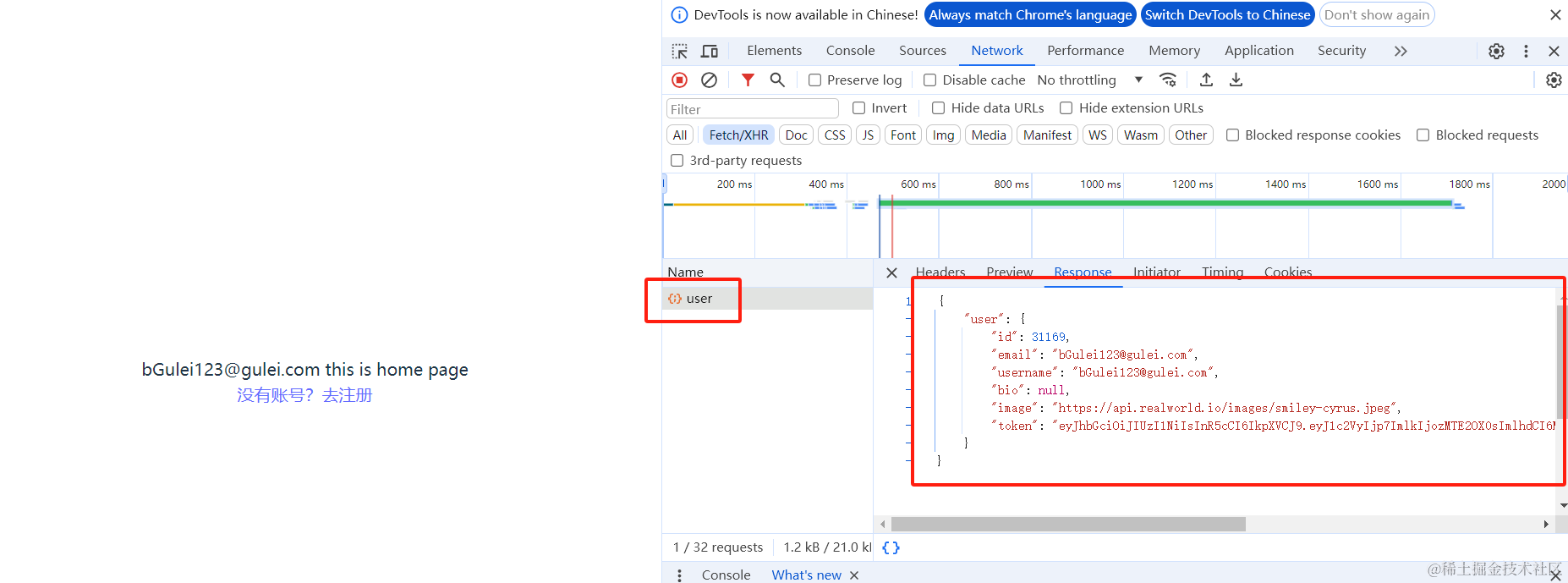
本系列项目教程最终演示效果如下: 管理后台在线演示 上节遗留问题 上一节我们看到,页面刷新时,store中的数据丢失。表现在页面上是只要我们刷新页面,当前登录的用户名就丢失。这对使用系统的用户不是十分友好。另外,我们请求除了登录,注册之外的接口时,都需要带上认证token,这个token是我们在登录或注册成功后的回应中返回回来的。这2个问题如何解决呢? 一种可行的做法是,我们可以将登录或注
宝贝,带上WebAssembly,换个姿势来优化你的前端应用
在你没崛起之前,脸是用来丢的 大家好,我是柒八九。一个专注于前端开发技术/Rust及AI应用知识分享的Coder 此篇文章所涉及到的技术有 WebAssemblyRustWeb Worker(comlink)wasm-packPhotonffmpeg.wasm脚手架生成前端项目 因为,行文字数所限,有些概念可能会一带而过亦或者提供对应的学习资料。请大家酌情观看。 前言 说
感受旅途中的最in自拍范,带上它就够了!
最近入手了卡西欧的FR100L。其实卡西欧的自拍神器一直都很火,之前用过卡西欧的TR750,是我的出门必备,一键美颜,省了好多后期修图的时间。 这次入手的FR100L号称“旅拍神器”,不仅价格相对其他几款自拍神器要美丽得多,而且还可以“分身”,拍全身照也可以哦! 我是一枚旅行控,平时有时间就会一个人出门旅行,以前为了拍风景都会随身带着单反,重且不说,行李也会跟着增加很多,实在是不太方便,
【Bugly新技能】带上标签,让你一眼看穿每个异常
Bugly平台正式推出“标签”功能,快速看穿每个异常! //文章底部有传说中的彩蛋 前些日子在Bugly交流群上进行的需求投票结果中,有个需求得到了最高票选!究竟这个需求是什么?能让大伙儿都想要? 或许在跟进问题时,你可能碰到过这样的情况: 要将问题列表中的每个问题都看一遍,才能找到自己负责模块的问题?因为无法一眼看穿,哭! 总是会重复查
看小姐姐的效果棒极了,写了一个工具,逐帧解析视频转成图片,有没有带上商业思维的小伙伴一起研究下
一个突然的想法,促成了这个项目雏形。 原理是: 上传一个视频,自动将视频每一帧保存成图片 然后前端访问 就能实现如图效果 后端是python/flask 数据库mysql 前端uniapp 项目演示: xt.iiar.cn 后端代码如下: #学习交流 访问# https://v.iiar.cnimport osfrom flask import Flask, request,
把WINFORM嵌入IE如何带上app.config?
两种方式,一是不用CONFIG,把CONFIG的内容写到代码中 二是在htm文件中加入类似下面的代码 <head> <link rel="Configuration" href="Rzwinformuc.dll.xml" /></head> 其中Rzwinformuc.dll.xml就是Rzwinformuc.dll.config的内容,但因为IIS不充许下载CONFIG所以要
SpringCloud服务之间Feign调用不会带上请求头header
🧁SpringCloud服务之间Feign调用不会带上请求头header 🧊三种方式设置请求头🧊@RequestHeader🧊@Bean RequestInterceptor🧊实现 RequestInterceptor 🧊三种方式设置请求头 在Spring Cloud中,使用Feign进行服务之间的调用时,默认情况下是不会传递header的。如果需要传递hea
人脑给AI打工?给保安带上脑机接口,眼睛识别违禁品,0.3秒自动标记结果
来源:大数据文摘本文约1300字,建议阅读5分钟不跟人类抢工作,发挥人类的优势。 假如你是一名地铁安检,你的眼前以每秒三次的频率闪现这样的图像,你能发现其中一个行李里面携带了枪支吗? 不是很难,对吧? 不过,现实中的工作不是这么简单,一眼看到还不够,后续还要进行一些操作,比如按下暂停按钮或者人工上报,这些往往更耽误时间。 这时候你可能会想,能不能用AI呢? 的确,AI识别危险物品现在也能
水木清华论坛怎么进_秒秒秒!2年经验进腾讯上班是一种什么神仙体验,带上我的Java社招面经分享...
前言 在这里我只想说秒秒秒,真是太妙了!简单介绍自己一下,武大毕业的小菜鸡一个,在班上属于那种成绩非常非常一般的,毕业后参加学校的社招踩了狗屎运进了小破站实习,也多亏小破站不嫌弃我菜,于今年的7月份辞职追梦,因为有认识的学长刚好联系我说百度现在正在大量招人,问我要不要试一下,自己在家复习了两个月,我觉得我能行了,于今年10月份先面了几家准备一下,下面也会写进去,感觉差不多了就去面了,没想
webservice 缺少根元素_每次用药都带上微量元素叶面肥,科学吗?
有人主张,大量元素施用都很重视,而微量元素缺乏,应当经常性地补充。因此建议果农每次用药时,都带上微量元素叶面肥。这种做法科学吗? 众所周知,缺少微量元素后会作物会患上生理性病害,表现出缺素症状,进而影响到产量和品质,需要注意的是,作物对微量元素的需要都有一定的限度,微量元素的使用量不是多多益善,超量使用则有害无益危害增多,微量元素补充过量同样会出现营养失调,同样会发生生理性病害。 微量元素
Linux mv命令 忘记带上 /符号会怎么样
之前 学习linux 的时候 原本只是一个简单的 mv /bin/ls /root 的命令。因为一时粗心 漏了/ 写成了mv /bin/ls root。 当时整个人有点懵逼,怎么也找不到对应的ls文件了。后面查找资料才知道,这种情况一般是将 /bin/ls 移动到当前目录 并且改名叫root。 所以只需要 mv root /bin/ls 就能恢复了。
前端复制带上版权信息
前端复制带上版权信息 当用户复制内容时,自动添加版权信息。 HTML内容 <body><h1 inputmode="text">复制我</h1></body> Js内容 document.addEventListener("copy", (event) => {event.preventDefault(); // 阻止默认事件const copiedText = window.get
走,带上妹子,咱一起去阿里!
本文转载自http://www.mmyzl.com/?p=2194 平庸与卓越:点线之间 编者导读: 没有人一开始就占据成功,在这条漫长的人生道路上。在这道路的站点中,我们所需做的是确定自己的方向,然后坚定不移地朝它走去。现实生活没有故事里的惊心动魄,但是平凡的坚持不懈,足以铸就不平凡。不是一开始就有了发觉,而是一刹那间忽然发现自己该为自己也为她的生活做出努力,尽管此时已经是研