本文主要是介绍宝贝,带上WebAssembly,换个姿势来优化你的前端应用,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
在你没崛起之前,脸是用来丢的
大家好,我是柒八九。一个专注于前端开发技术/Rust及AI应用知识分享的Coder
此篇文章所涉及到的技术有
WebAssemblyRustWeb Worker(comlink)wasm-packPhotonffmpeg.wasm- 脚手架生成前端项目
因为,行文字数所限,有些概念可能会一带而过亦或者提供对应的学习资料。请大家酌情观看。
前言
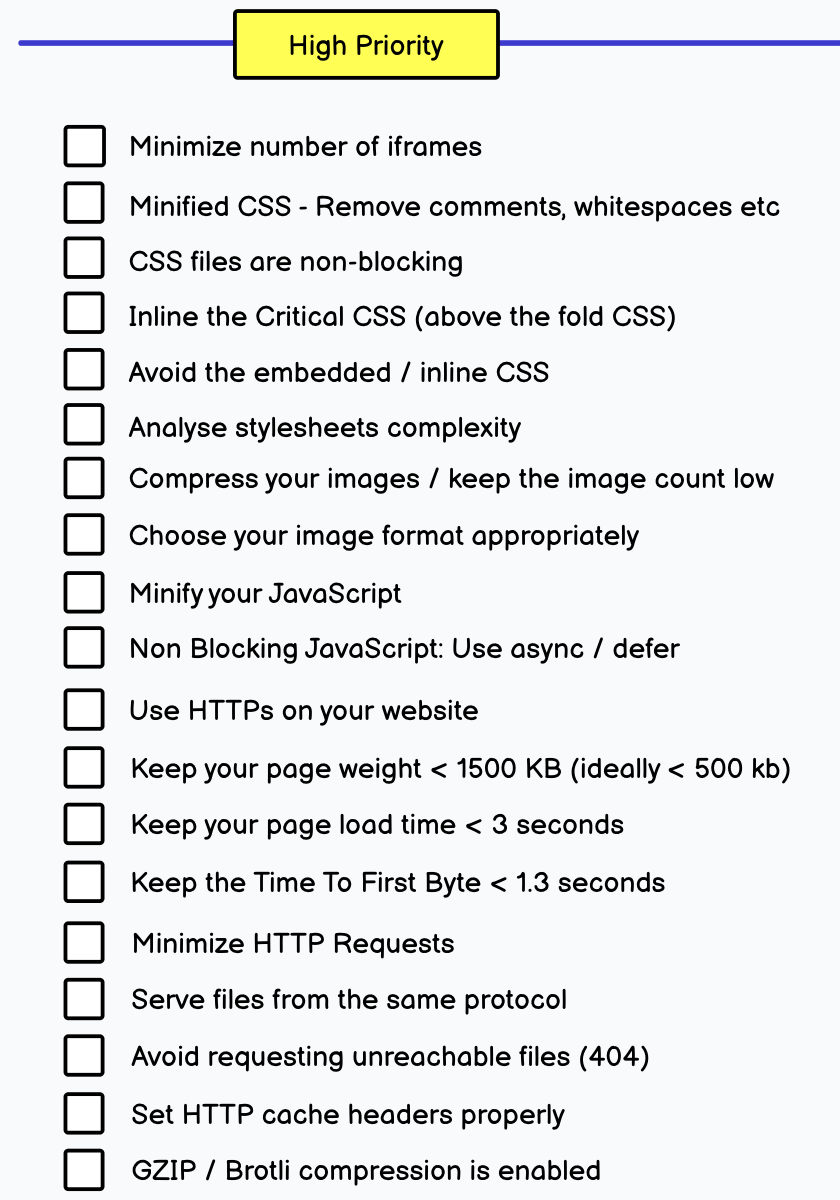
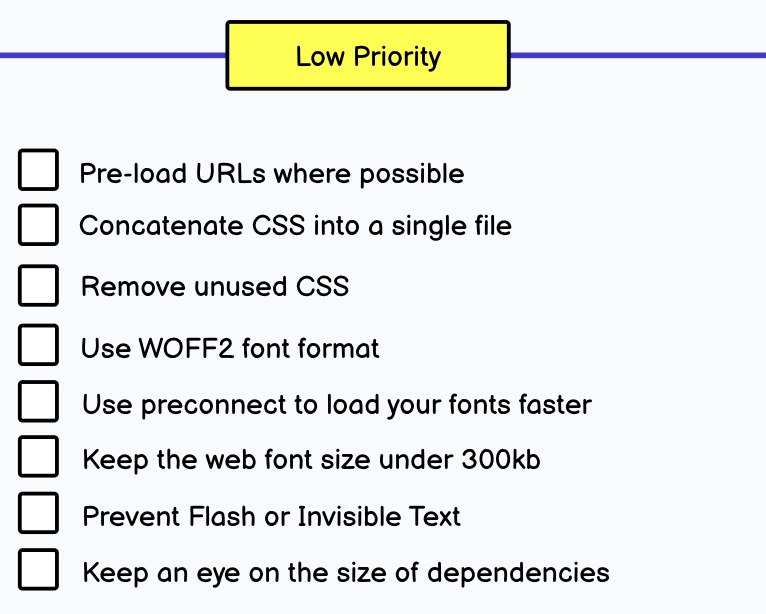
说起,前端性能优化,大家可能第一时间就会从网络/资源加载/压缩资源等角度考虑。
正如下面所展示的一样。



上面所列的措施,是我们常规优化方案。针对上面的内容我们有机会来讲讲该如何做。
而今天呢,我们和大家唠唠利用WebAssembly来优化前端渲染链路或者针对关键节点进行调优处理。
好了,天不早了,干点正事哇。

我们能所学到的知识点
- WebAssembly是个啥?
- 项目初始化&配置
- Rust项目初始化
- 处理耗时任务
- 图像处理
- 优化音视频
- 优化游戏体验
1. WebAssembly是个啥?
之前,我们在浏览器第四种语言-WebAssembly已经对WebAssembly有过介绍,为了行文的完整,我们再用简短的内容解释一下它。
WebAssembly是一种二进制指令格式,旨在在浏览器中高效执行。
- 它作为JavaScript的补充,允许我们用
Rust、C++和C等语言编写性能关键代码,并在浏览器中运行(还记得我们前几天的文章Rust 赋能前端 – 写一个 File 转 Img 的功能分别讲了将C/Rust编写成wasm用于文档解析)。 - 通过将代码编译成
Wasm,它变得平台无关,并且可以以接近本地的速度运行。 Rust是一种以安全性和性能著称的系统编程语言,由于其强大的保证和与Wasm的无缝集成,已经在WebAssembly生态系统中获得了广泛的关注。(如果想了解更多Rust相关内容,可以参考我们的Rust学习笔记系列文章)WebAssembly为网络开发开辟了新的可能性,在一些复杂任务如游戏引擎、图像处理等方面有着显著的性能提升。
WebAssembly 的优势
WebAssembly的一个最具说服力的特点是其在计算密集型任务中的性能提升。例如,在对庞大数据集进行复杂的统计计算时,WebAssembly 可能比常规的 JavaScript 快得多。这是因为 WebAssembly 的高度优化设计使得代码执行速度远远超过 JavaScript。
WebAssembly 的另一个优点是其可移植性。跨平台应用程序的开发变得非常简单,因为可以从多种语言生成 WebAssembly 代码,并在任何平台上执行。
最后,安全性也是 WebAssembly 架构中的一个重要考虑因素。由于 WebAssembly 提供了沙箱执行环境,代码无法访问敏感数据或运行恶意代码。
下面是了解和学习WebAssembly的RoadMap。

2. 项目初始化&配置
进入正题之前,我们还是和之前一样,使用我们自己的脚手架-f_cli_f构建一个以Vite为打包工具的前端项目。
在本地合适的目录下执行如下代码:
npx f_cli_f create wasm_preformance
然后,我们在pages中新建如下的目录结构

其中wasm存放的是我们已经构建好的wasm的资源。
配置Web Worker
由于我们在项目中会用到Web Worker,所以我们还需要对其做一定的配置。之前呢,我们在React中使用多线程—Web Worker中介绍过,如何在React+Vite的项目中使用Web Worker。
而今天,我们再介绍另外一种更加优雅的方式 - Comlink。
Comlink是一个由Google Chrome Labs开发的轻量级库,它旨在简化Web Worker与主线程之间的通信,让我们能够充分利用多线程处理的威力,提升前端应用性能。
由于,我们是用Vite搭建的前端项目,所以我们还需要在项目中借助vite-plugin-comlink。
我们可以通过如下代码安装对应的依赖。
yarn add -D vite-plugin-comlink
yarn add comlink
然后,将对应的库配置到vite.config.js中。
import { comlink } from "vite-plugin-comlink";export default {plugins: [comlink()],worker: {plugins: () => [comlink()],},
};
这里有一点需要额外注意,comlink要放置在plugins第一个位置。
针对TypeScript项目,我们还需要在vite-env.d.ts中新增/// <reference types="vite-plugin-comlink/client" />
然后我们就可以用优雅的方式来使用WebWorker了。

可以看到,使用了comlink后,我们在使用多线程能力时,不需要写那么多模板代码,而是通过Promise来接收从子线程返回的数据。
关于
Web Worker的相关内容,可以看我们之前的文章
- Web性能优化之Worker线程&#x
这篇关于宝贝,带上WebAssembly,换个姿势来优化你的前端应用的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







