本文主要是介绍从零开始手把手Vue3+TypeScript+ElementPlus管理后台项目实战十(整体布局03之界面美化),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
删除style.css
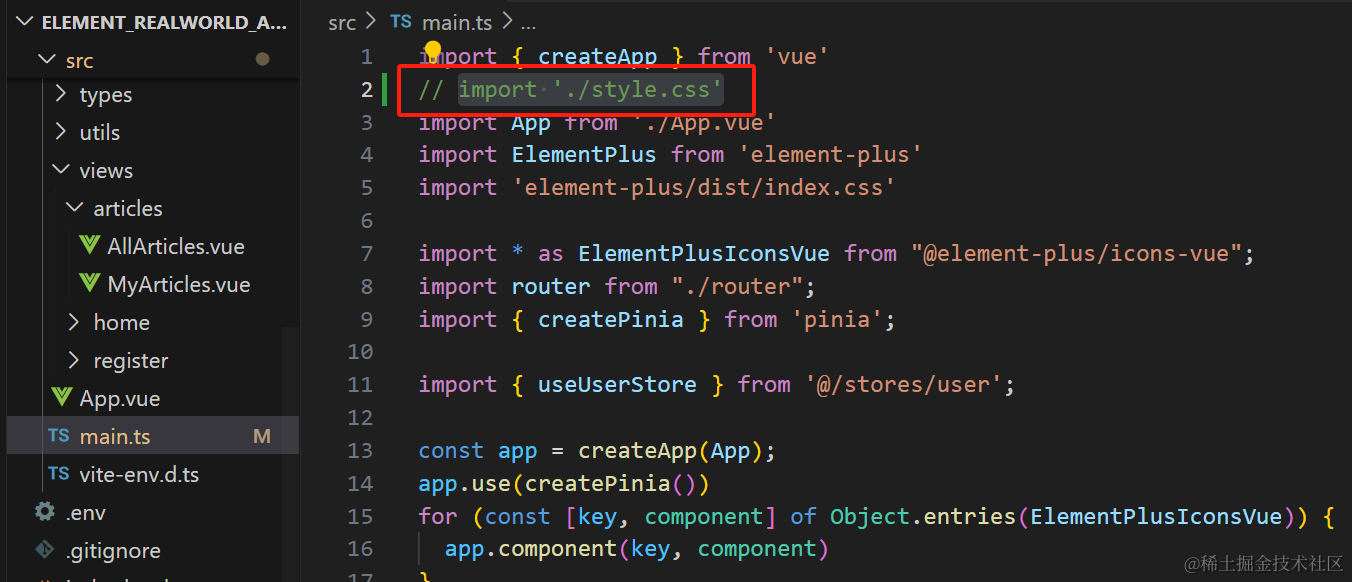
删除style.css(和main.ts同级)
并且注释掉main.ts中对style.css的导入。

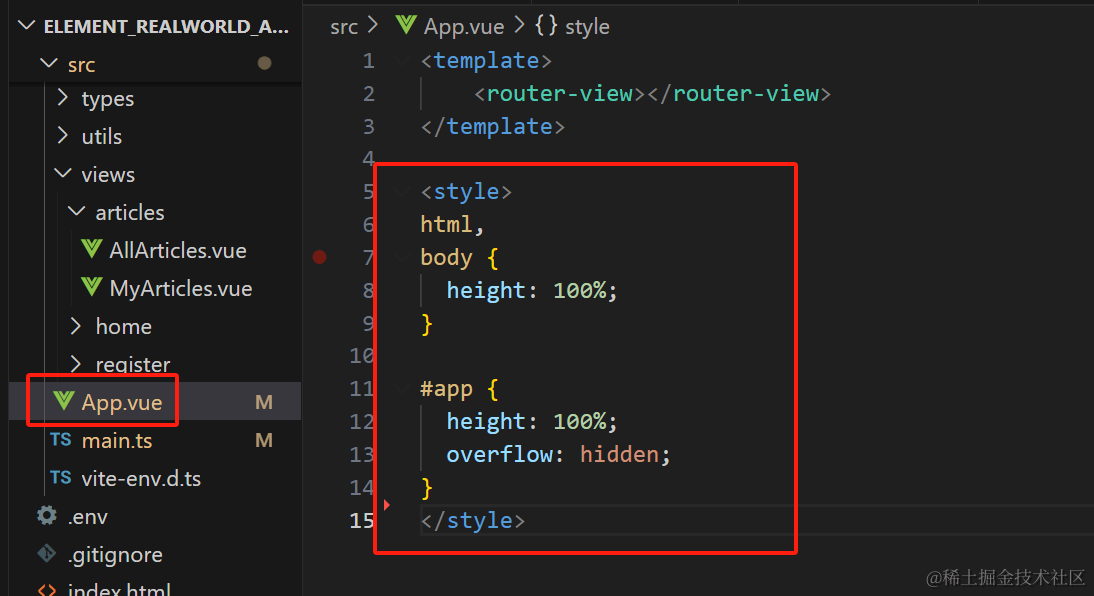
修改App.vue
添加样式设置高度100%

安装sass
pnpm install -D sass
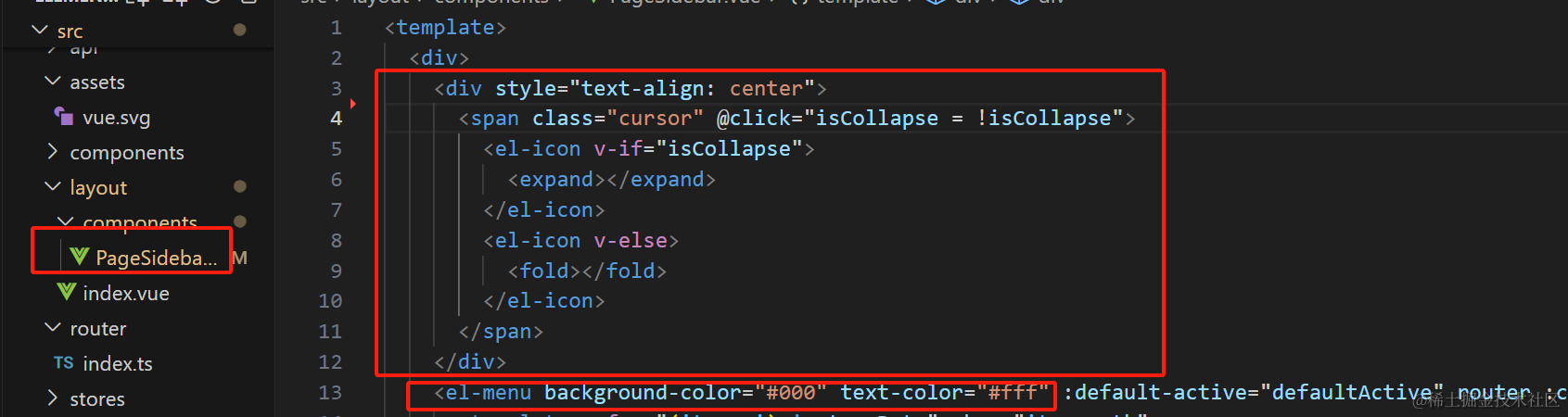
修改PageSidebar.vue

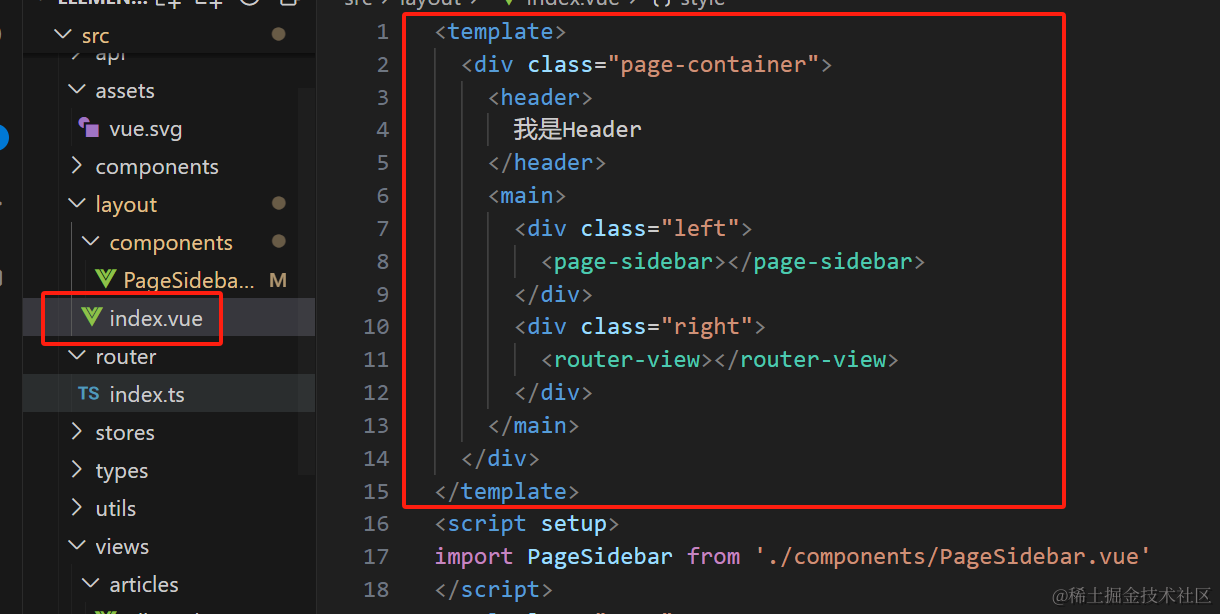
修改index.vue
修改src/layout/index.vue

src/layout/index.vue添加样式
<style lang="scss">
.page-container {display: flex;flex-direction: column;height: 100%;overflow: hidden;> header {height: 54px;background: #000;color: #fff;}> main {display: flex;flex: 1;overflow: auto;> .left {height: 100%;background-color: #000;color: #fff;}> .right {flex: 1;overflow: hidden;background-color: #f5f7f9;> .main-body {padding: 16px 16px 30px;overflow: auto;height: 100%;box-sizing: border-box;}}}
}
</style>
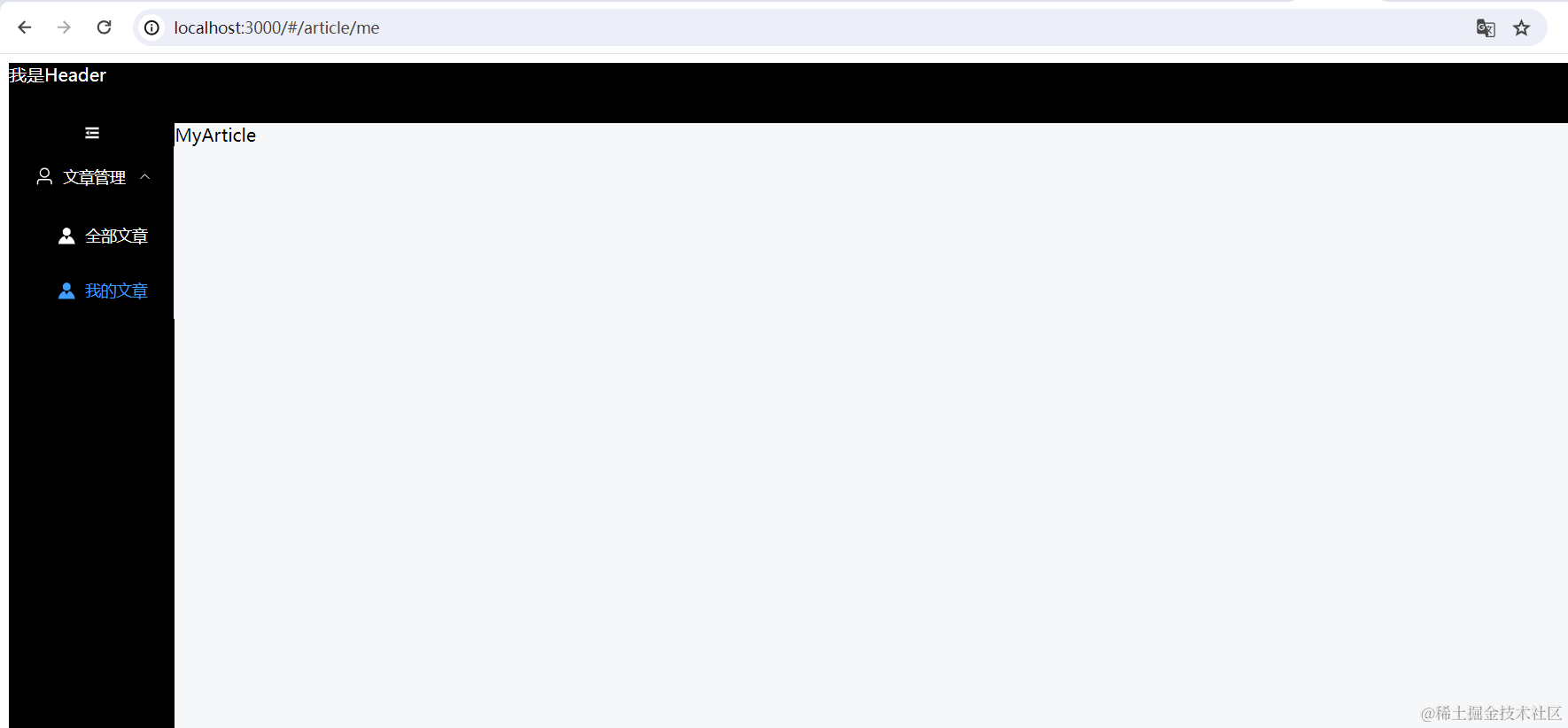
最终效果

这篇关于从零开始手把手Vue3+TypeScript+ElementPlus管理后台项目实战十(整体布局03之界面美化)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






