本文主要是介绍elementPlus+vue3易踩的坑之el-radio单选框:为什么默认选项都被勾选了?,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
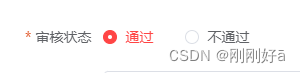
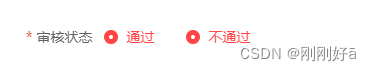
出错的效果:
选项都被选中了......

明明是从elementplus复制过来的代码(如下),怎么会出现这个情况呢?
<el-radio-group v-model="radio"><el-radio value="1">通过</el-radio><el-radio value="2">不通过</el-radio></el-radio-group>const radio= ref(1);解决办法:
将el-radio的value修改为label就可以啦!
<el-radio-group v-model="radio"><el-radio label="1">通过</el-radio><el-radio label="2">不通过</el-radio></el-radio-group>const radio= ref(1);原因说明:
elementPlus官方解释:
label 作为 value 来使用已经被 废弃, 建议label 只用来表示展示的文字,这个被废弃的用法将会在 elementPlus 3.0.0 版本被移除,新 API value 在2.6.0 中已经可用,您可以使用 value API 来设置复选框的值。
也就是说,elementPlus的版本在2.6.0 以下的同学,还是要使用label字段的哟!可以通过修改为label字段解决这个问题,也可通过升级elementPlus版本来解决这个问题呦!
这篇关于elementPlus+vue3易踩的坑之el-radio单选框:为什么默认选项都被勾选了?的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!