单选框专题
Ajax中根据json数据不同,对页面上的单选框Radio进行回显
Ajax中根据json数据不同,对页面上的单选框Radio进行回显 js代码: $(document).ready(function(){$.ajax({type: "POST",url: path+"/pop/nowTodayMeet2",dataType: "json",success: function(data){$("#discussTopicsEdit").val(da
jQuery 单选框/复选框美化
对于前端萌新来说,美化表单是个痛苦的事情,通常都是去寻找插件这种逃避的办法,其实这并不是难事。在上篇文章中提到了兄弟元素选择器在表单美化中表现突出,下面的示例源码将体现 基础篇知识的实际应用。 纯CSS版:http://www.jq22.com/webqd5106 上效果图: 源码如下: <!--author:helangEmail:helang.love@qq.com--><!D
uni-app 自定义复选框/单选框
插件地址:https://ext.dcloud.net.cn/plugin?id=717 预览效果: 作者:黄河爱浪 QQ:1846492969,邮箱:helang.love@qq.com 公众号:web-7258,本文原创,著作权归作者所有,转载请注明原链接及出处。 更多精彩文章,请扫下方二维码关注我的公众号
Axure设计之下拉单选框教程(中继器)
在Axure RP中,使用中继器(Repeater)可以实现许多复杂而动态的用户界面组件,比如下拉单选框。本文将详细介绍如何通过中继器创建一个美观且功能丰富的下拉单选框。 一、案例预览 预览地址:https://1zvcwx.axshare.com 实现效果:1、下拉选项超过固定高度可滚动显示;2、选中状态时边框高亮,且选项实现鼠标悬停和选中时交互样式;3、下拉框箭头图标根据状态切
【基于Python的Selenium2自动化测试】07 - 定位单选框和复选框
文章目录 7.1 认识一下单选框和复选框7.2 勾选单选框7.3 勾选复选框7.3.1 勾选单个复选框7.3.2 勾选全部复选框 7.4 判断选中与否的状态 7.1 认识一下单选框和复选框 附:HTMLDemo源码 <html> <head> <meta http-equiv="content-type" content="text/html;charset=utf-
selenium五 单选框、复选框、下拉框元素选择
单选框 源码 <input type="radio" name="subject[0]" required="" value="F1" aria-required="true"> <input type="radio" name="subject[0]" required="" value="F2" aria-required="true"> 方法: driver.fi
Axure设计之单选框教程(中继器)
在Axure RP中,通过结合中继器的强大功能,我们可以轻松实现动态加载的单选框列表,不仅可以根据数据自动调整选项宽度,还能实时更新选中状态。本教程将引导你完成一个使用中继器制作动态单选框列表的项目,包括案例分析、设计思路及详细的实现步骤。 一、案例分析 最终效果是一个动态生成的单选框列表,其中每个选项都通过中继器从数据中加载。每个选项显示不同的文本(xx:选项文本),并基于数据中(xz:
HTML:使用单选框、复选框,让用户选择
语法: <input type="radio/checkbox" value="值" name="名称" checked="checked"/> 1、type: 当type="radio"时,控件为单选框 当type="checkbox"时,控件为复选框 2、value:提交数据到服务器的值(后台程序PHP使用) 3、name:为控件命名,以备后台程序AS
el-radio单选框的选中与取消
需求是有一个单选框,点击选中,再次点击取消。 第一次写的时候代码如下: <el-radio-group v-model="keyForm.highlight"><el-radio:value="true"@click="handleClick">是</el-radio></el-radio-group> handleClick() {this.keyForm.highlight = !t
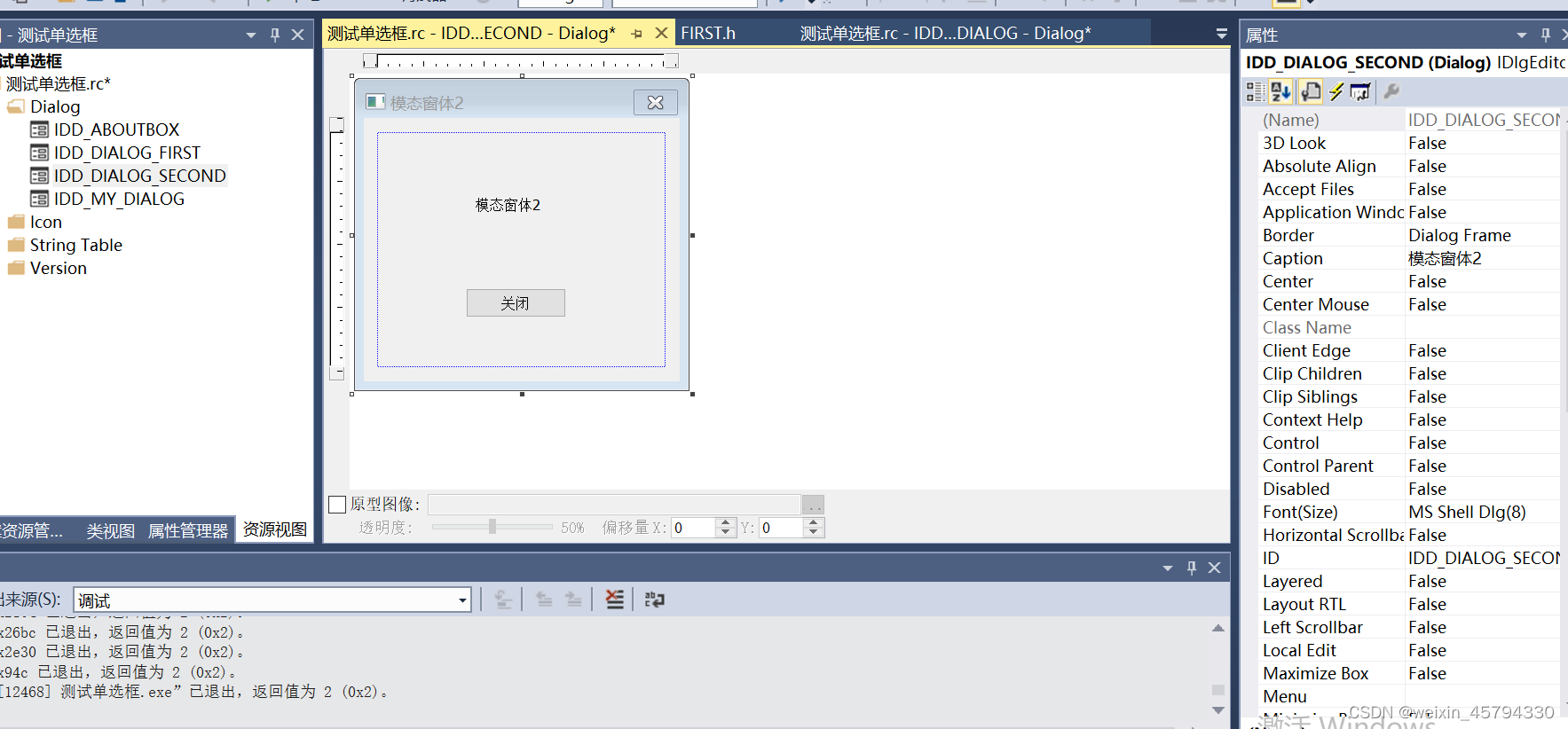
关于MFC单选框的使用临时记录,稍后编辑
先为对话框加上2个radio button,分别是Radio1和Radio2。 问题1:如何让Radio1或者Radio2默认选上?如何知道哪个被选上了? 关键是选上,“默认”只要放在OnInitDialog()即可。三种方法可以让它选上, 第一种: ((CButton *)GetDlgItem(IDC_RADIO1))->SetCheck(TRUE);//选上
iOS/swift 单选框和复选框
1.********复选框******* /**复选框使用: let single = LYBmutipleSelectView.init(frame: CGRect.init(x: 0, y: 0, width: WIDTH, height: 550))single.titleArr=["one","two","three"]self.view.addSubview(single)
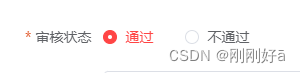
elementPlus+vue3易踩的坑之el-radio单选框:为什么默认选项都被勾选了?
出错的效果: 选项都被选中了...... 明明是从elementplus复制过来的代码(如下),怎么会出现这个情况呢? <el-radio-group v-model="radio"><el-radio value="1">通过</el-radio><el-radio value="2">不通过</el-radio></el-radio-group>const radio= ref(1)
HTML中的单选框和复选框及其选择
http://blog.163.com/sky20081816@126/blog/static/164761023201052532729217/ 单选<radio>,但是要注意此时需要把对象的name 属性设置为相同 ps 不是ID ,只有这样才会实现单选的效果,不然几个选项都是单独的没有联系的单选。 复选<checkbox> 这里每个选项都是单独的,它的name不需要相同,这里是不是
JSP页面使用下拉框或者单选框展示修改数据
<div class="layui-form-item"><label class="layui-form-label">性别</label><div class="layui-input-block"><input type="radio" name="gender" value="男" title="男" ${user.gender=="男" ? 'checked':''}><input ty
RustGUI学习(iced)之小部件(四):如何使用单选框radio部件?
前言 本专栏是学习Rust的GUI库iced的合集,将介绍iced涉及的各个小部件分别介绍,最后会汇总为一个总的程序。 iced是RustGUI中比较强大的一个,目前处于发展中(即版本可能会改变),本专栏基于版本0.12.1. 概述 这是本专栏的第四篇,主要讲述单选框按钮radio部件的使用,会结合实例来说明。 系列博客链接: 1、RustGUI学习(iced)之小部件(一):如何使用按钮和文本
elementUI radio修改单选框多选框选中样式及自定义其他样式。
elementUI radio修改单选框多选框选中样式及自定义其他样式。 //从这里开始 就是更改颜色的代码,将你的颜色 改掉我的颜色就可以了.el-radio__label {color: #000 !important;}/deep/ .el-radio__input {// margin-bottom: px(5);&.is-checked {.el-radio_
获得窗体中的 多选框CheckBox和单选框RadioButton
一、多选框 //获得窗体中的 多选框CheckBox private void button10_Click(object sender, EventArgs e) { string s = ""; foreach (Control c in this.Controls) //this.Controls窗体控件的集合
禁用单选框(radio)或者多选框(checkbox)
$("input[type='radio']").each(function(){ $(this).prop("disabled",true); }); $("input[type='checkbox']").each(function(){ $(this).prop("disabled",true); });
php获取复选框、单选框、下拉框的值
一、复选框能够进行项目的多项选择,浏览者在填写一些表单时,有时需要选择多个项目(如:兴趣爱好等) 复选框一般是多个同时存在,为了便于传值,name的名字可以定义为数组形式:<input type=”checkbox” name=”chkbox[]” value=”chkbox1′> 在返回页面中可以用count()函数计算数组的大小,结合for循环语句输出选择的复选框的
element-ui单选框按钮的样式改成对钩
改变element单选框的样式 示例:默认的单选框的样式是这样的 示例:我想换成图标是对钩的 代码如下(示例): // 圆的改成方的::v-deep .el-radio__inner {border: 1px solid #dcdfe6;border-radius: 2px;width: 14px;height: 14px;background-color: #fff;cursor: p
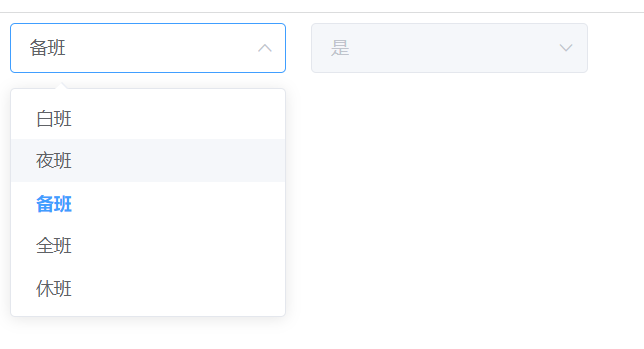
elementUI两个select单选框联动
实现需求:两个单选框内容两栋,在选择第一个时,第二个选框能自动更新对应选项。且在切换第一个选项内容时,第二个选框会被清空且切换到新的对应选项。 设置值班班次和备班情况两个选项 ,完整代码如下: <template><div class="content-box"><div class="container"><el-select v-model="leftValue" placeho
微信小程序 单选框,复选框样式自定义
/* radio未选中时样式 */ radio .wx-radio-input{ border-radius: 3rpx; height: 26rpx; width: 26rpx; margin-top: -4rpx; /* 自定义样式.... */ } /* radio未选中时样式 */ radio .wx-radio-input{ widt
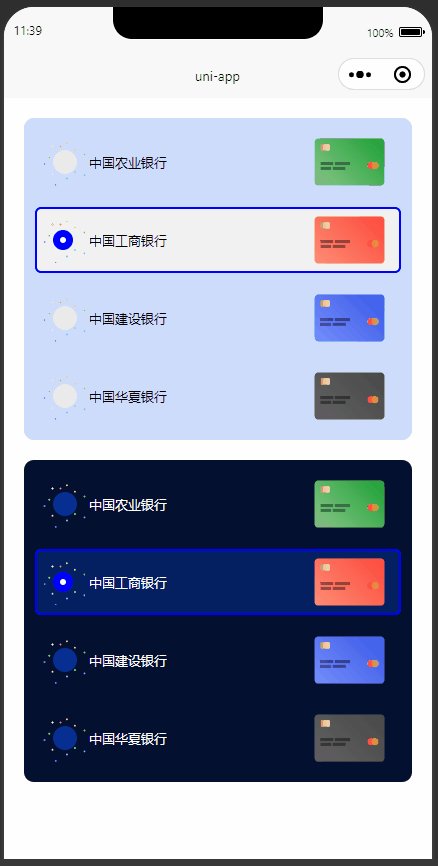
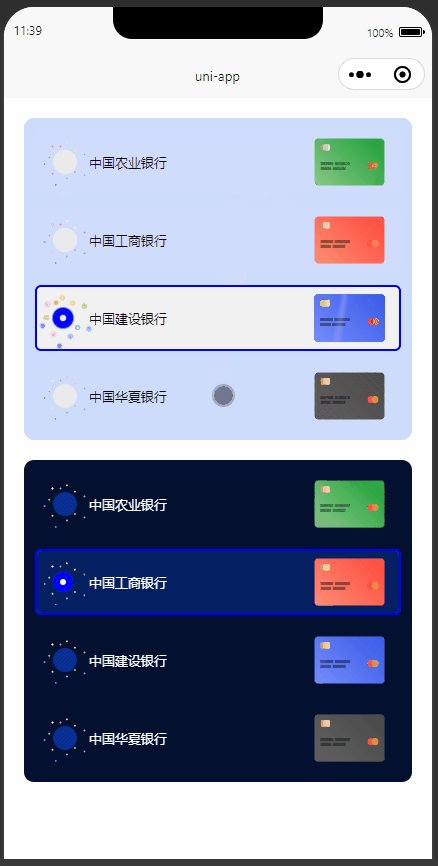
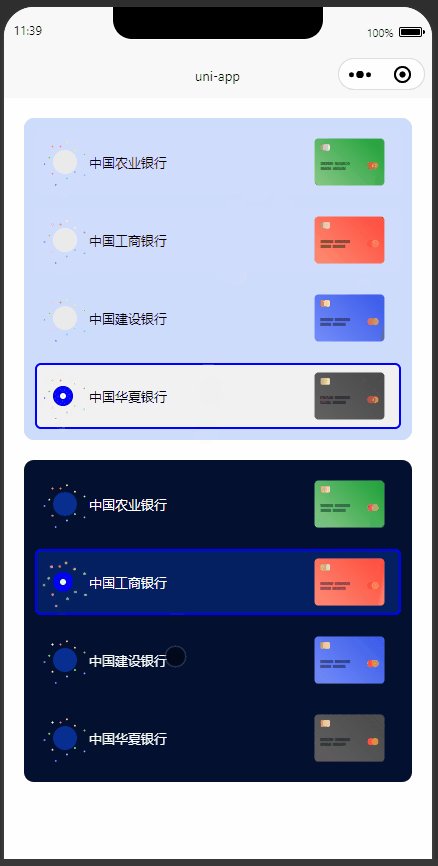
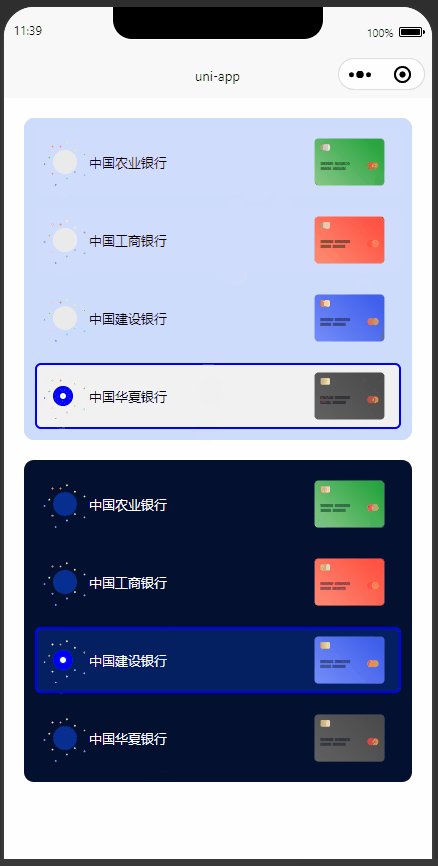
uniapp实现单选框卡片选择器,支持微信小程序、H5等多端
采用uniapp-vue3实现的一款单选框卡片选择器,纯CSS实现样式和交互,提供丝滑的动画选中效果,支持不同主题配置,适配多端 可到插件市场下载尝试: https://ext.dcloud.net.cn/plugin?id=16901 使用示例 示例代码 <template><view><view class="light"><wo-card-radio v-model:opt
使用单选框进行选择数据id
在Vue项目中使用Element UI的Checkbox组件,当数据的value值为true时,将该数据的id放进一个数组,可以按照以下步骤进行操作: 假设您有一个包含数据对象的数组dataList,每个数据对象包含id和value属性。在Vue组件中,您可以使用v-for指令渲染Checkbox组件,并在change事件处理函数中判断value值是否为true,然后将对应的id放进一个数组。以