本文主要是介绍elementUI两个select单选框联动,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
实现需求:两个单选框内容两栋,在选择第一个时,第二个选框能自动更新对应选项。且在切换第一个选项内容时,第二个选框会被清空且切换到新的对应选项。

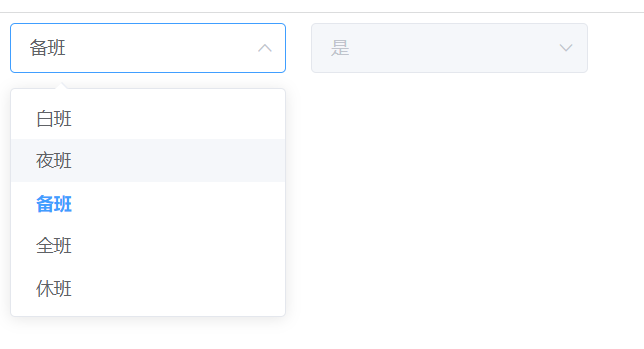
设置值班班次和备班情况两个选项 ,完整代码如下:
<template><div class="content-box"><div class="container"><el-select v-model="leftValue" placeholder="请选择" @change="handleLeftChange"><!-- <el-option v-if="leftOptions.length !== 0" label="全选" value="all"></el-option> --><el-option v-for="item in leftOptions" :key="item.value" :label="item.label" :value="item.value"></el-option></el-select><el-selectstyle="margin-left: 20px"@change="handleRightChange"v-model="rightValue"disabledplaceholder="请选择"><el-optionv-for="item in leftOptions":key="item.value":label="item.name":value="item.id":disabled="rightDisabledOptions.includes(item.value)"></el-option></el-select></div></div>
</template><script>
export default {data() {return {leftValue: [],rightValue: [],leftOptions: [{ value: '1', label: '白班', name: '否', id: 1 },{ value: '2', label: '夜班', name: '否', id: 2 },{ value: '3', label: '备班', name: '是', id: 3 },{ value: '4', label: '全班', name: '否', id: 4 },{ value: '5', label: '休班', name: '否', id: 5}],rightDisabledOptions: [],selectData: [],updSelect: [] //为了不影响原始数据,不然原始数据勾选几次值全改变了};},mounted() {},methods: {handleLeftChange(value) {// 清空右边下拉框的选中值和禁用选项this.rightValue = [];this.rightDisabledOptions = [];this.selectData = [];// 根据左边下拉框的选中值更新右边下拉框的选中值和禁用选项// 左右结构一定要有一样的值,不然联动不了// 如果是全选,就让所有的select被选中if (value.includes('all')) {this.leftValue = this.leftOptions.map((option) => option.value);this.rightValue = this.leftOptions.map((option) => option.name);this.selectData = this.leftOptions;} else {this.leftOptions.forEach((option) => {// 如果左侧选中的包含右侧的value值if (this.leftValue.includes(option.value)) {this.rightValue.push(option.name);// 把option.id改为option.name,显示出来的才是是否this.selectData.push(option);} else {this.rightDisabledOptions.push(option.value);}});}this.updSelect = JSON.parse(JSON.stringify(this.selectData));},// 右侧选择handleRightChange(value) {//将selectData值深拷贝给UpdSelectthis.updSelect = JSON.parse(JSON.stringify(this.selectData));this.updSelect.forEach((item) => {if (!value.includes(item.id)) {item.id = -1;item.name = '';}});console.log(this.updSelect, '解决');}}
};
</script><style lang="scss" scoped></style>由于第二个选框是和第一选框值同步的,第一个框有五个值,第二个框就也要五个选项,即使是重复的值。为了看起来没那么杂乱,我就把第二个选框禁用了(反正值能自己更新)
学习参考来源:俩个el-select的联动选择_el-select 联动-CSDN博客
这篇关于elementUI两个select单选框联动的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




