elementui专题
Vue ElementUI中Upload组件批量上传的实现代码
《VueElementUI中Upload组件批量上传的实现代码》ElementUI中Upload组件批量上传通过获取upload组件的DOM、文件、上传地址和数据,封装uploadFiles方法,使... ElementUI中Upload组件如何批量上传首先就是upload组件 <el-upl
vue基于ElementUI动态设置表格高度的3种方法
《vue基于ElementUI动态设置表格高度的3种方法》ElementUI+vue动态设置表格高度的几种方法,抛砖引玉,还有其它方法动态设置表格高度,大家可以开动脑筋... 方法一、css + js的形式这个方法需要在表格外层设置一个div,原理是将表格的高度设置成外层div的高度,所以外层的div需要
了解elementUI的底层源码, 进行二次开发
Element UI 是一个基于 Vue.js 的桌面端组件库,广泛用于构建美观、交互友好的用户界面。要深入理解 Element UI 的底层源码并进行二次开发,你需要掌握以下几个关键点: Vue.js 原理 Element UI 是基于 Vue.js 构建的,因此首先需要熟悉 Vue.js 的核心概念和机制,包括: ● 组件系统:Vue.js 的组件化思想,如何定义组件、使用组件、传递属性和事
vue2,vue3基于elementUI的el-table实现复制粘贴功能
vue2,vue3基于elementUI的el-table实现复制粘贴功能 vue2vue3 1、先声明一下,为啥又有vue2和vue3呢,因为老项目要改造成vite+ts+vue3,时间紧,来不及全部转换,所以就有了componentApi和optionsApi共存的情况 2、单页面使用,全局未实现 vue2 既然是基于el-table呢就有现成的methods可以使用 @
elementUI table 给表头添加气泡显示(鼠标悬浮显示注释)
elementUI table 给表头添加气泡显示(鼠标悬浮显示注释) 前言:文档显示:(使用插槽,我看看到底是怎么个事儿)文档代码:修改后的效果:页面效果: 前言: 公司出现这样的需求,产品要求给表格的表头部分字段添加解释说明,让用户知道这个字段的详细含义。之前倒是没有遇到过类似的问题,并不清楚怎么添加,于是去看element UI 组件文档。 element UI 文档
vue2-elementUI-初始化启动项目-git
前置基础 资料下载-阿里云盘 vueaxioselement-uinpmvscode 初始化项目 1.创建vue2工程 1.1 vue create projectName 1.2 选择 1.3 初始化 vue-cli 的核心步骤: Manually select features + (*) Babel + ( ) TypeScript + ( ) Progressive
elementUI根据列表id进行列合并@莫成尘
本文章提供了elementUI根据列表id进行列合并的demo,效果如图(可直接复制代码粘贴) <template><div id="app"><el-table border :data="tableList" style="width: 100%" :span-method="objectSpanMethod"><el-table-columntype="selection"width=
elementUI——checkbox复选框监听不到change事件,通过watch监听来解决——基础积累
今天在写后台管理系统的时候,遇到一个需求,就是要求监听复选框的change事件,场景就是:两个复选框互斥,且可以取消勾选。 就是这两个复选框可以同时都不勾选,如果勾选的话,另一个一定要取消勾选。 通过checkbox组件的change事件,是无法触发的。 可以通过watch来监听解决此问题。 比如上面的两个复选框值分别是:checked和cateChecked,可以通过监听每个值得变化
Vue+ElementUI+Electron环境搭建及程序打包
一.环境 Node.js Element-ui Electron 二.Node.js 1.下载并安装Node.js 2.安装完成后,新建目录”node_cache“ ”node_global“ 3.新建及修改环境变量 4.执行如下命令 npm config set prefix "D:\Source_Install\nodejs\node_global"npm config set
vue 实现简单AI聊天程序(一) elementui 聊天框编写
这个系列的目标是开发一个AI聊天前端界面+后端问答程序, 探索前端界面开发。 尝试后端对接阿里云千问大模型,后续还会更新自己部署的大模型。 这一期用elmentui来开发一个聊天框的前端,根据用户发送的内容,AI会返回一个一模一样的内容,在纯前端模拟聊天的效果。同时界面可以自适应当前浏览器的大小,聊天记录如果超过了聊天框的界面,则可以滚动。 开发完的效果如下: 1 开发前端 新建一个C
elementUI在事件中传递自定义参数
在使用ElementUI的时候,组件的事件会返回一些参数,有的时候我们想在这个事件中传入自己代码中的参数,因此在这里记录一下传递自定义参数的方式。 方式一:利用回调函数 // 闭包写法<el-input v-model="input" placeholder="Please input" @change="(val)=>change(val, 'myId')"/>change(val, id
ElementUI或AntDesign拿不到对话框内元素的 ref或者dom
https://www.cnblogs.com/trampeagle/p/15146668.html element-UI 组件 dialog 中 ref 获取不到的问题解决方案_el-dialog ref获取不到-CSDN博客 在使用Vue.js结合ElementUI或Ant Design Vue这类UI框架时,有时会遇到无法直接通过ref获取到对话框(Dialog)内元素DOM的问题。这
Vue ElementUI使用el-tree,只容许叶子结点有多选框
在使用el-tree时,我们需要多选功能会在el-tree标签添加show-checkbox属性: 那么,有时会遇到这样的需求,父节点不让多选,只容许多选叶子结点。那么,这时我们改怎么做呢? 通过调试工具: 多选框就是.el-checkbox这个样式,那么我们只需把这个样式覆盖一下,把它隐藏掉: /deep/ .el-tree-node{.is-leaf + .el-checkbo
vue项目中,修改elementui一些复杂控件样式
1.前言 在vue项目中,我们为了快速开发,会用到elementui。但很多时候,elementui的样式不满足于我们项目的样式需求。这时候我们需要修改原生elementui的样式。 2.简单控件的样式修改 对于elementui中一些简单的控件,如按钮之类的,没有复杂的交互空间,可以直接打开 f12调试页面,找到该dom元素的class名称,在vue页面下重写覆盖该样式即可。 如果没有生效
从零开始搭建自己的VueJS2.0+ElementUI单页面网站(三、组件编写及通信)
前言 本文是本系列的第三篇文章。在前两篇文章中我们介绍了关于搭建vue+elementUI开发环境的方法和编写导航页的方法。关于前两篇文章的内容,若读者有些记不清楚,可以点击下方链接快速查看: 从零开始搭建自己的VueJS2.0+ElementUI单页面网站(一、环境搭建) 从零开始搭建自己的VueJS2.0+ElementUI单页面网站(二、编写导航页) 由于最近比较忙,所以更新速度比较
IE中elementUI 分页控价-输入页码的input回车跳转的问题
问题描述 在使用Element-UI的过程中发现其分页组件存在一个BUG,其‘前往【】页'中的input的回车时间存在失效不响应事件的问题 第一次事可以的,第二次之后的操作,没有任何的反应; image.png 针对在这个问题研究了下,element本身的组件在IE中的标线是正常的,在我们使用的时候却发现了问题,定位发现没有走到对应的事件中 方案: 结合jquery使用原生的键盘
vue+elementUI下拉框联动显示
<el-row><el-col :span="12"><el-form-item label="主账号:" prop="partyAccountId" :rules="[ { required: true, message: '主账号不能为空'}]"><el-select v-model="detailForm.partyAccountId" filterable placeholder="
vue+elementui分页输入框回车与页面中@keyup.enter事件冲突解决
解决这个问题的思路只要判断事件源是哪个就好。el分页的回车触发事件是在按下时,抬起并不会再触发。而keyup.enter事件是在抬起时触发。 so,找不到分页的回车事件那就拿keyup.enter事件搞事情。只要判断这个抬起事件的$event中的锚点样式判断不等于分页特有的样式就可以了 @keyup.enter="allKeyup($event)" //页面上的//js中allKeyup(e
vue+elementui--$message提示框被dialog遮罩层挡住问题解决
最近碰到一个先执行this.$message提示内容,然后接着弹出dialog带遮罩层弹框。那么问题来了,message提示框会默认被dialog遮罩层挡住,现在就是要解决这个问题。 由于都是弹框,问题肯定是出在z-index比重问题。由于用$message方式是写在js中而不是写在html中所以不是很好直接去改样式。 不过好在message组件中提供了customClass 属性,我们可以利用
vue+elementui搭建后台管理界面(5递归生成侧栏路由) vue定义定义多级路由菜单
有一个菜单树,顶层菜单下面有多个子菜单,子菜单下还有子菜单。。。 这时候就要用递归处理 1 定义多级菜单 修改 src/router/index.js 的 / 路由 {path: '/',redirect: '/dashboard',name: 'Container',component: Container,children: [{path: 'dashboard', name: '首
VUE2 elementui 动态表单嵌套新增移除
VUE2 elementui 动态表单嵌套新增移除 代码 <template><div><el-button type="text" @click="dialogTableVisible = true">打开嵌套表格的 Dialog</el-button><el-dialog title="收货地址" :visible.sync="dialogTableVisible"><el-form r
elementui组件库实现电影选座面板demo
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Cinema Seat Selection</title><!-- 引入Element UI的CSS --><lin
Vue elementui表格
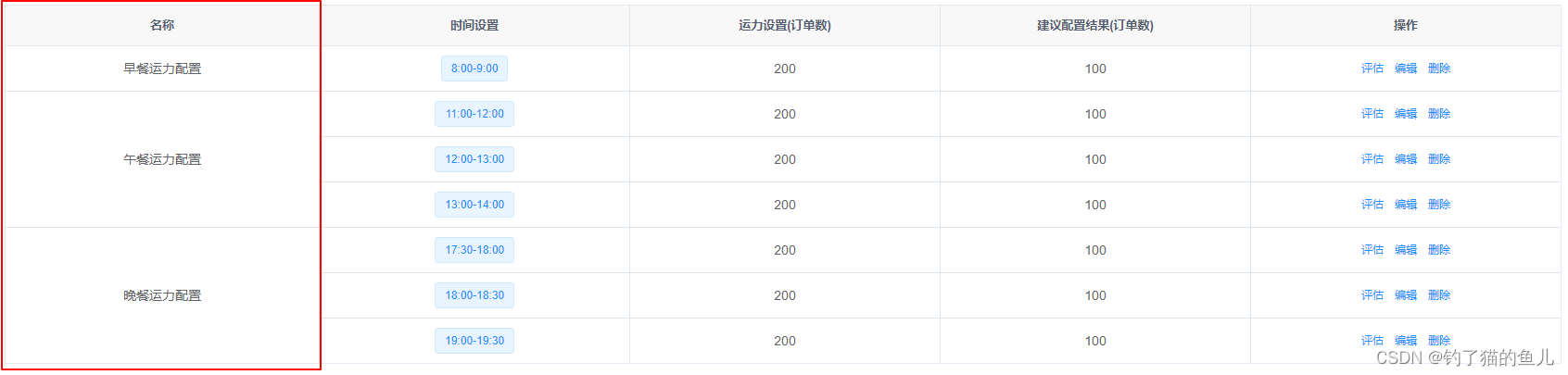
去除表头 <el-table:data="tableData"stripestyle="width: 100%":cell-style="{ 'text-align': 'justify-all' }":show-header="false"></el-table> 合并 <template><div class="elife-container">
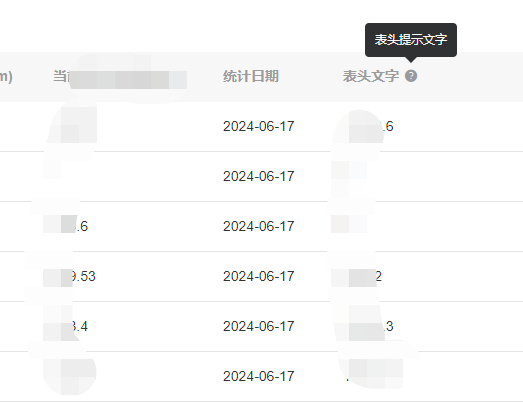
elementUI的el-table自定义表头
<el-table-column label="昨日仪表里程(KM)" align="left" min-width="190" :render-header="(h, obj) => renderHeader(h, obj, '参数')" > <template slot-scope="sc
Vue中使用ElementUI组件Form组件的校验validate
先准备一些el-form元素 这里面el-form中:model(v-bind:model)是单项绑定的,如果你写成了v-model=""可能会出现校验没有效果的情况。 这是校验过后的结果了 现在开始使用下吧! 1.在el-form中绑定一个ref,名字自拟,后续触发检验结果需要使用到它 2.准备rules对象,里面装校验的内容 3.需要校验的元素上需要加上prop,这个是对应校
Vue与elementUi联合使用
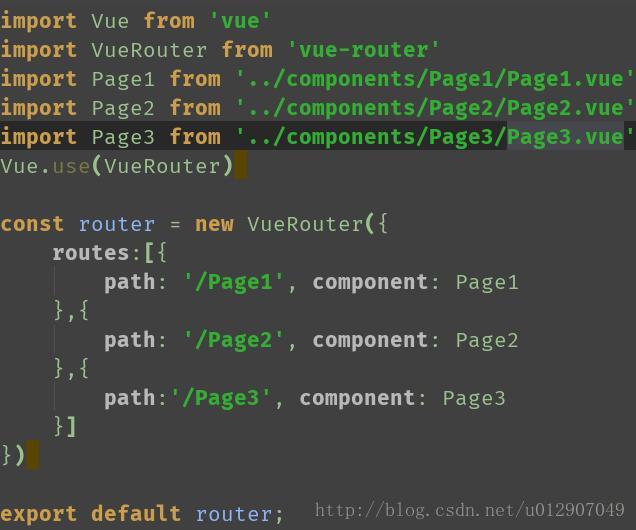
(1) vue使用webpack进行将es6语法转换为 es5的语法 npm install webpack -g npm install webpack-cli -g (2)安装vue-router npm install vue-router --save-dev 如何使用vue-router路由 (1)倒入组件 (2)设置路由 import Vue from 'vue'