本文主要是介绍Vue elementui表格,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
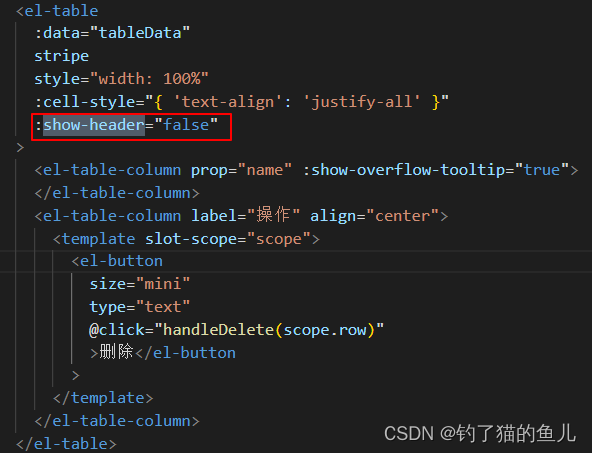
去除表头
<el-table:data="tableData"stripestyle="width: 100%":cell-style="{ 'text-align': 'justify-all' }":show-header="false"></el-table>

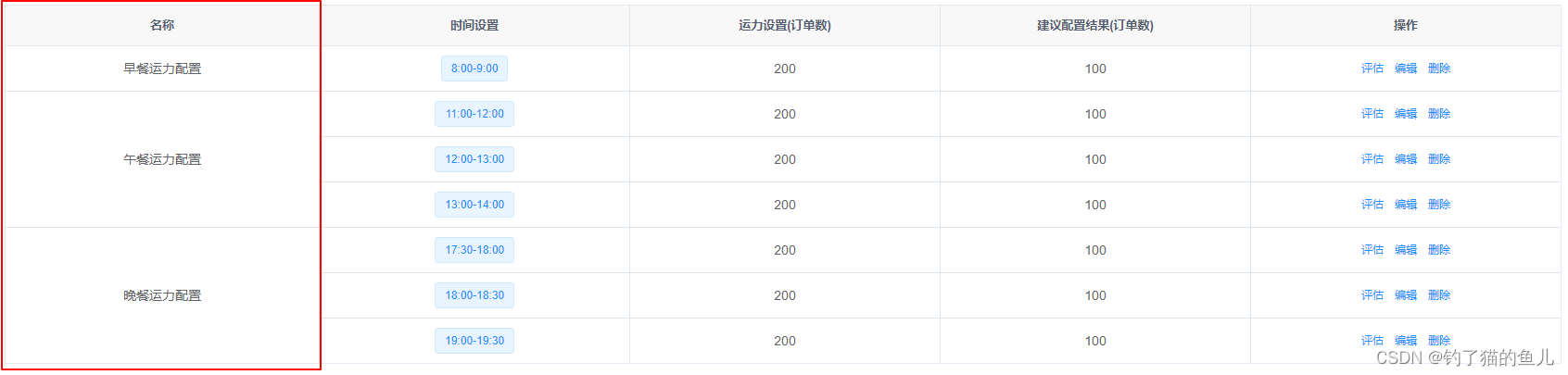
合并
<template><div class="elife-container"><el-row :gutter="10" class="mb8"><el-col :span="1.5"><el-button type="primary" plain size="mini" @click="handleAdd">新增</el-button></el-col></el-row><el-tablev-loading="loading":data="tableData":span-method="objectSpanMethod"borderstyle="width: 100%":header-cell-style="{ 'text-align': 'center' }":cell-style="{ 'text-align': 'center' }"><el-table-column prop="name" label="名称"> </el-table-column><el-table-column prop="timeRange" label="时间设置"><template slot-scope="scope"><el-tag>{{ scope.row.timeRange }}</el-tag></template></el-table-column><el-table-column prop="reality" label="测试1"></el-table-column><el-table-column prop="result" label="测试2"></el-table-column><el-table-column label="操作" align="center"><template slot-scope="scope"><el-button size="mini" type="text" @click="handleEvaluate(scope.row)">评估</el-button><el-button size="mini" type="text" @click="handleEdit(scope.row)">编辑</el-button><el-button size="mini" type="text" @click="handleDelete(scope.row)">删除</el-button></template></el-table-column></el-table></div>
</template><script>
export default {data() {return {tableData: [{name: "早餐运力配置",timeRange: "8:00-9:00",reality: 200,result: 100,},{name: "午餐运力配置",timeRange: "11:00-12:00",reality: 200,result: 100,},{name: "午餐运力配置",timeRange: "12:00-13:00",reality: 200,result: 100,},{name: "午餐运力配置",timeRange: "13:00-14:00",reality: 200,result: 100,},{name: "晚餐运力配置",timeRange: "17:30-18:00",reality: 200,result: 100,},{name: "晚餐运力配置",timeRange: "18:00-18:30",reality: 200,result: 100,},{name: "晚餐运力配置",timeRange: "19:00-19:30",reality: 200,result: 100,},],};},methods: {// 新增按钮操作handleAdd() {},// 评估按钮操作handleEvaluate() {},// 编辑按钮操作handleEdit() {},// 删除按钮操作handleDelete() {},// 合并第1列objectSpanMethod({ row, column, rowIndex, columnIndex }) {if (columnIndex === 0) {// 获取当前单元格的值const currentValue = row[column.property];// 获取上一行相同列的值const preRow = this.tableData[rowIndex - 1];const preValue = preRow ? preRow[column.property] : null;// 如果当前值和上一行的值相同,则将当前单元格隐藏if (currentValue === preValue) {return { rowspan: 0, colspan: 0 };} else {// 否则计算当前单元格应该跨越多少行let rowspan = 1;for (let i = rowIndex + 1; i < this.tableData.length; i++) {const nextRow = this.tableData[i];const nextValue = nextRow[column.property];if (nextValue === currentValue) {rowspan++;} else {break;}}return { rowspan, colspan: 1 };}}},},
};
</script>

这篇关于Vue elementui表格的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





