本文主要是介绍从零开始搭建自己的VueJS2.0+ElementUI单页面网站(三、组件编写及通信),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
前言
本文是本系列的第三篇文章。在前两篇文章中我们介绍了关于搭建vue+elementUI开发环境的方法和编写导航页的方法。关于前两篇文章的内容,若读者有些记不清楚,可以点击下方链接快速查看:
从零开始搭建自己的VueJS2.0+ElementUI单页面网站(一、环境搭建)
从零开始搭建自己的VueJS2.0+ElementUI单页面网站(二、编写导航页)
由于最近比较忙,所以更新速度比较慢,请读者谅解。另外值得一提的是,ElementUI2.0版本已经推出beta版本,有一些新功能和新样式,感兴趣的读者可以访问Element2.0官网进行查阅。我本人最近也在研究,欢迎讨论。本文中仍使用1.X版本的ElementUI。
本文结尾附有当前工程的下载地址。
正文
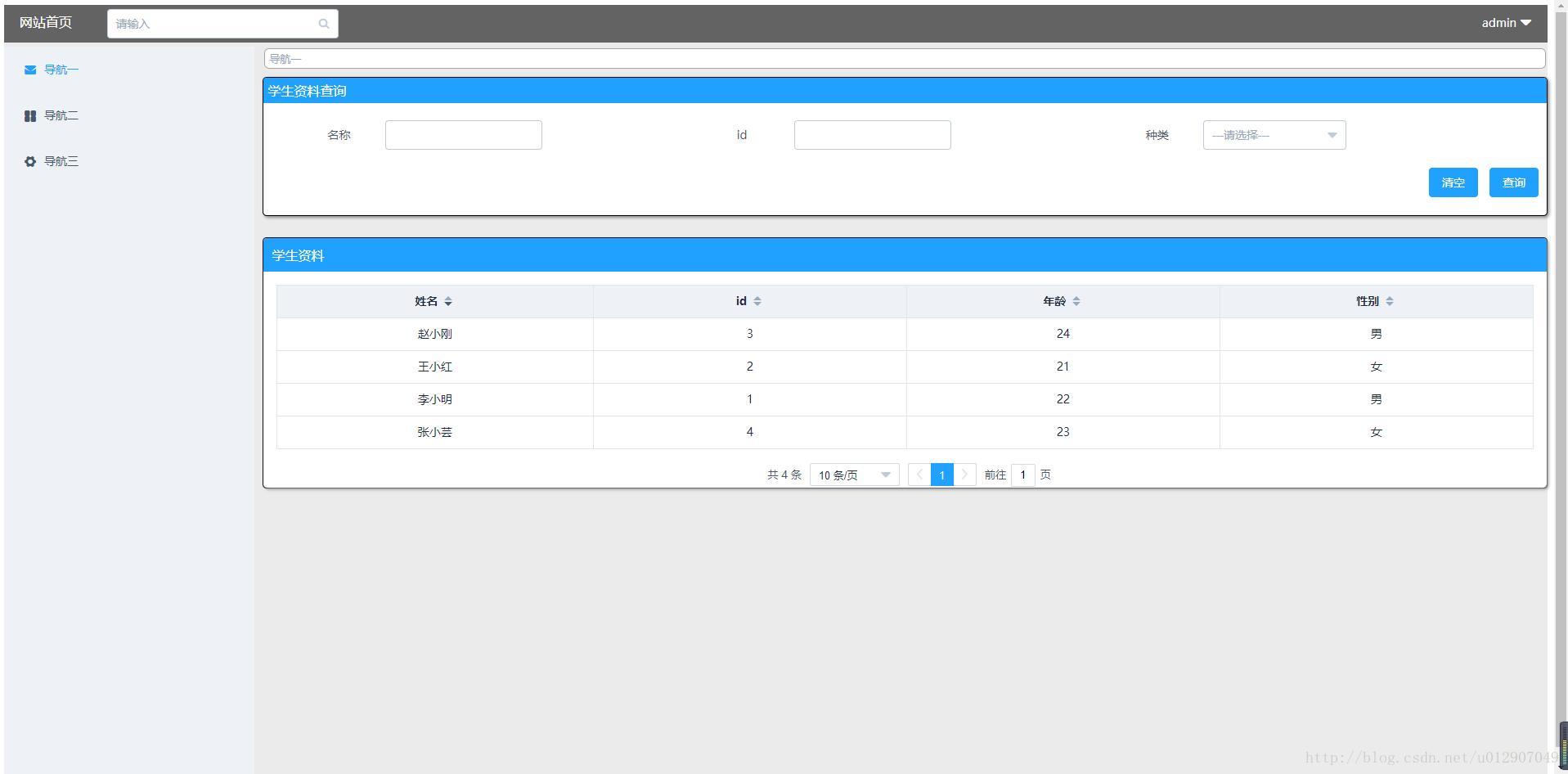
下面进入正题。在这篇文章中我将对第一个非导航页面,也就是第一个有实质内容的页面进行设计和开发。这次我们要开发一个拥有表单和表格功能的页面。先上开发完的效果图:

效果图
可以看出页面非常的简单,其中上半部分是表单搜索和查询,下半部分是用于展示数据的表格。如果按照传统的开发思路,其实非常简单,只要用两个div,第一个div放置表单,第二个div放置表格即可。但是,我们今天要介绍的,是这个页面的另一种写法,也是vue作为一个优秀的前端框架的核心功能,也就是组件化的写法。
什么是组件化?
某搜索引擎告诉我们,组件化是指解耦复杂系统时将多个功能模块拆分、重组的过程,有多种属性、状态反映其内部特性。以我们这次要编写的页面为例,组件化就是要将这个页面里面的表格和表单分开成两个不同的组件,每个组件有它自己的属性和状态,既互不干扰又可以互相通信。
为什么要组件化?
从上文中的定义我们也可以看出,组件化的主要目的是解耦。当然,还有其他的目的,比如组件复用,按需引入等。具体的细节我们可以先往下看。
开始之前
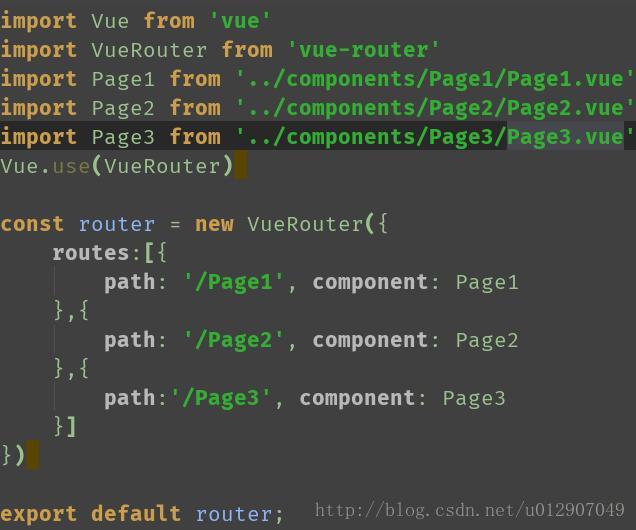
为了规范工程的层级,我们把原先与Navi文件夹同级的Page1,Page2和Page3.vue文件删掉,重新建立三个名为Page1,Page2和Page3的文件夹,并分别在三个新建立的文件夹中建立Page1.vue,Page2.vue和Page3.vue。当然,结束之后同样要修改vue-router对于这三个组件的引用路径。如下图

修改后的router
接着,在刚才建立的Page1文件夹下,建立两个新vue组件:StudentForm.vue和StudentTable.vue。
这两个组件就是我们即将要编写的表单组件和表格组件。
接下来要介绍两种vue组件间传值的方法。对于父子组件的传值,网上有很多教程,这里不详述。对于其他类型的传值,我们这里要介绍vue的状态管理机制,vuex。
我们首先在src目录下新建一个名为vuex的文件夹,在vuex文件夹下建立一个index.js文件,作为vuex的配置文件。然后在vuex文件夹下再建立一个Modules文件夹,用于放置模块的状态文件。在Modules中新建一个Navi.js,用于存储Navi模块的状态;新建一个Student.js,用于存储我们即将要写的student模块的状态。
下面是代码
Navi.js
/** 导航页*/
const state = {//学生类型studentTypeList:[],}const actions = {//存入交通类型数据changeStudentTypeListAction({commit}, payload) {commit('changeStudentTypeListMutation', payload)},
}//mutations,真正用来修改state的方法集
const mutations = {changeStudentTypeListMutation (state, payload) {state.studentTypeList = payload},
}const getter = {}const moduleNavi = {state: state,mutations: mutations,actions: actions,getter: getter
}export default moduleNavi;可以看到我们导出的模块主要有四个部分:state,mutation,action和getter。state用于存储模块的状态,这个“状态”可以理解为在组件化开发下当前模块的全局变量,即需要进行通信的变量。action用于提交mutation,我们可以在action里进行异步操作。mutation是真正修改状态的函数。而getter类似于vue中的computed计算属性,这里我们用不到,所以暂时不添加内容。
下面是Student.js
/** 学生基本信息*/
const state = {//查询学生基本信息的表单studentForm: {id: '',name: '',type: '',},//是否进行查询studentQueryFlag: false,}const actions = {//存入搜索船舶基本资料form值changeStudentFormAction({commit}, payload) {commit('changeStudentFormMutation', payload)},//更改是否搜索标识changeStudentQueryFlagAction ({commit}, payload){commit('changeStudentQueryFlagMutation', payload)},}//mutations,真正用来修改state的方法集
const mutations = {changeStudentFormMutation (state, payload) {state.studentForm = payload},changeStudentQueryFlagMutation (state, payload) {state.studentQueryFlag = payload},
}const getter = {}const moduleStudent = {state: state,mutations: mutations,actions: actions,getter: getter
}export default moduleStudent;这个模块就是我们即将要编写的页面模块。这里面的state存储了两个变量:一个是查询所用到的表单,另一个是用于表示是否进行查询的标识flag。说到这,就不得不提到我们这次组件化开发,预计的程序运行的流程。这里我们用Page1.vue作为表单和表格组件的父组件。
- 在页面中表单内输入数据
- 表单组件通过调用student模块的action->mutation,将表单内的数据同步到state中
- 点击搜索按钮时,表单组件通过action->mutation,将state中的搜索flag(初始化为false)置于true
- Page1.vue中设置一个局部变量,将这个局部变量computed为state中的搜索flag
- 将步骤4中的局部变量通过父组件->子组件方式传值至表格组件中
- 表格组件中对这个接收到的值进行watch,当且仅当这个值由false变为true时,以state中的表单数据为搜索条件,向服务器发送请求,获取数据并渲染
最后一步千万不要忘了,表格组件还要通过调用student模块的action->mutation,将state中的搜索flag重新置为false。
可以看出这些步骤相对于非组件化编程来说很麻烦,但是它很好的解决了解耦的问题:表单组件不需要知道它的搜索请求发给了谁,而表格组件不需要知道是谁发起的搜索请求。如果你熟悉或使用过消息中间件,或是研究过订阅发布模式,你可以体会到相同的感觉。举个例子:我们一般会使用websocket或一些其他方式来进行服务端对客户端的消息推送。当我们从服务端推送“更新列表”的消息至客户端时,客户端的处理函数可以直接修改state中的搜索flag而达到效果,自始至终都与我们编写的表单组件不产生关系和耦合。
接下来是vuex中的index.js修改后的代码
import Vue from 'vue'
import Vuex from 'vuex'Vue.use(Vuex)import navi from './Modules/Navi'
import student from './Modules/Student'export default new Vuex.Store({modules: {navi: navi,s这篇关于从零开始搭建自己的VueJS2.0+ElementUI单页面网站(三、组件编写及通信)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






