本文主要是介绍elementui组件库实现电影选座面板demo,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!



<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Cinema Seat Selection</title><!-- 引入Element UI的CSS --><link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css"><!-- 引入Vue --><script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script><!-- 引入Element UI的JavaScript --><script src="https://unpkg.com/element-ui/lib/index.js"></script><style>.seat-selection {max-width: 600px;margin: 50px auto;}.seat-row {display: flex;justify-content: space-around;margin-bottom: 10px;}.seat {width: 50px;height: 50px;line-height: 50px;text-align: center;border: 1px solid #ddd;cursor: pointer;border-radius: 5px;display: flex;align-items: center;justify-content: center;}.seat.selected {background-color: #409EFF;color: white;}.seat.unavailable {background-color: #F56C6C;color: white;cursor: not-allowed;}.modal-content {max-width: 600px;margin: 20px auto;padding: 20px;background-color: #f0f0f0;border: 1px solid #ccc;border-radius: 5px;}.modal-footer {text-align: right;margin-top: 20px;}</style>
</head>
<body>
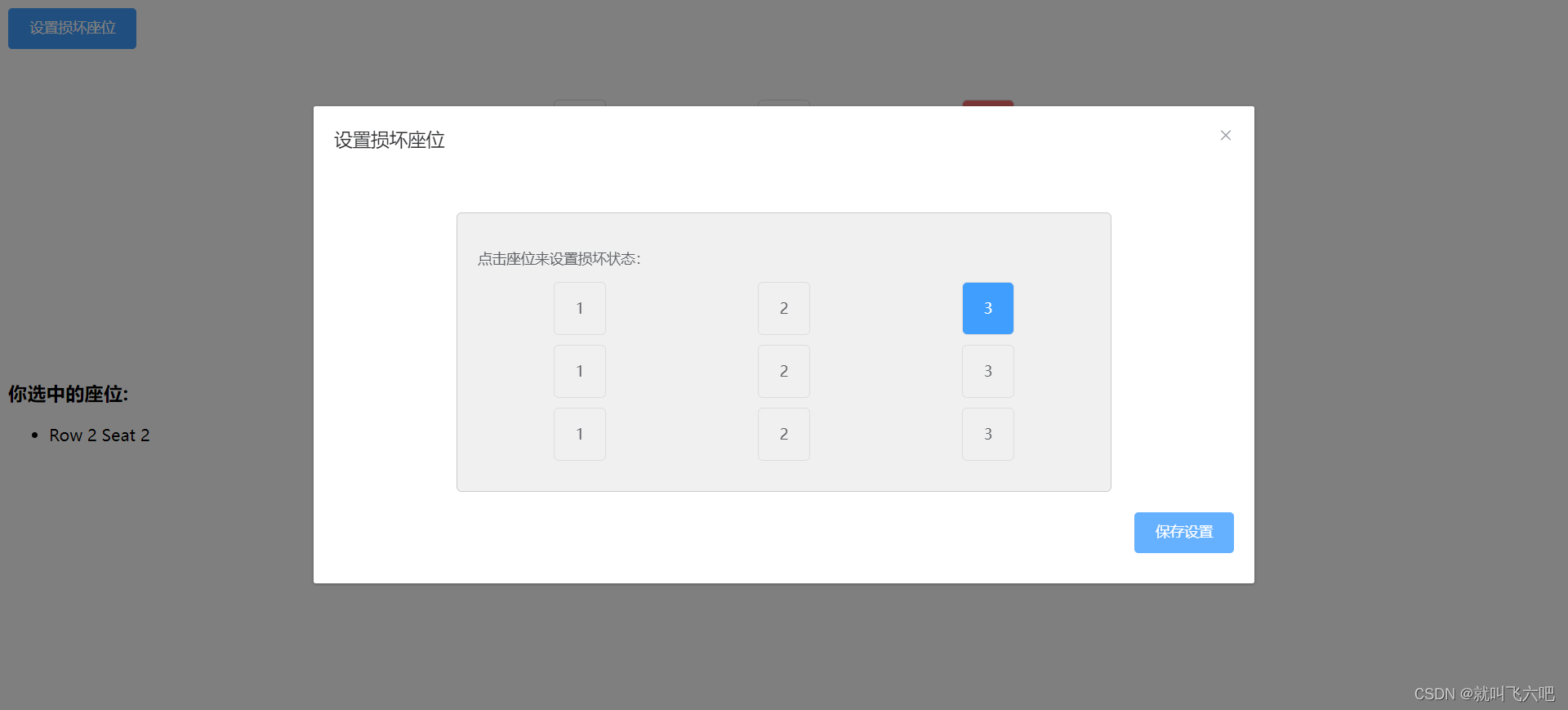
<div id="app"><el-button type="primary" @click="openAdminModal">设置损坏座位</el-button><!-- 管理员模态框开始 --><el-dialogtitle="设置损坏座位":visible.sync="adminModalVisible"width="60%":before-close="handleAdminModalClose"><div class="modal-content"><p>点击座位来设置损坏状态:</p><div v-for="row in seats" :key="row.rowNumber" class="seat-row"><divv-for="seat in row.seats":key="seat.number"class="seat":class="{ selected: seat.damaged }"@click="toggleDamagedSeat(seat)">{{ seat.number }}</div></div></div><div class="modal-footer"><el-button type="primary" @click="saveDamagedSeats">保存设置</el-button></div></el-dialog><!-- 管理员模态框结束 --><div class="seat-selection"><div v-for="row in seats" :key="row.rowNumber" class="seat-row"><divv-for="seat in row.seats":key="seat.number"class="seat":class="{ selected: seat.selected, unavailable: seat.unavailable || seat.damaged }"@click="selectSeat(row.rowNumber, seat.number)"><i class="el-icon-milk-tea"></i>{{ seat.number }}</div></div><el-button type="primary" @click="confirmSelection">确认选座</el-button></div><div v-if="selectedSeats.length > 0" class="selected-seats"><h3>你选中的座位:</h3><ul><li v-for="seat in selectedSeats" :key="seat">{{ seat }}</li></ul></div>
</div><script>new Vue({el: '#app',data() {return {seats: [{ rowNumber: 1, seats: [] },{ rowNumber: 2, seats: [] },{ rowNumber: 3, seats: [] }],selectedSeats: [],adminModalVisible: false,adminDamagedSeats: [] // 管理员设置的损坏座位};},mounted() {// 初始化座位数据this.initSeats();},methods: {initSeats() {// 初始化座位信息,包括座位号和是否损坏状态const seatCount = 3; // 每行座位数量for (let i = 0; i < this.seats.length; i++) {for (let j = 0; j < seatCount; j++) {this.seats[i].seats.push({number: j + 1,selected: false,unavailable: false,damaged: false});}}},openAdminModal() {// 打开管理员模态框时初始化损坏座位状态this.adminModalVisible = true;},toggleDamagedSeat(seat) {// 切换座位的损坏状态seat.damaged = !seat.damaged;},saveDamagedSeats() {// 保存管理员设置的损坏座位this.adminDamagedSeats = [];this.seats.forEach(row => {row.seats.forEach(seat => {if (seat.damaged) {this.adminDamagedSeats.push(seat.number);}});});this.adminModalVisible = false;},selectSeat(rowNumber, seatNumber) {const row = this.seats.find(r => r.rowNumber === rowNumber);const seat = row.seats.find(s => s.number === seatNumber);if (!seat.unavailable && !seat.damaged) {seat.selected = !seat.selected;}},confirmSelection() {this.selectedSeats = [];this.seats.forEach(row => {row.seats.forEach(seat => {if (seat.selected) {this.selectedSeats.push(`Row ${row.rowNumber} Seat ${seat.number}`);}});});if (this.selectedSeats.length === 0) {this.$message({message: '你还没有选中任何座位',type: 'warning'});} else {this.$message({message: '选座成功!',type: 'success'});}},handleAdminModalClose(done) {// 处理管理员模态框关闭时的逻辑done();}}});
</script>
</body>
</html>这篇关于elementui组件库实现电影选座面板demo的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





