本文主要是介绍Vue中使用ElementUI组件Form组件的校验validate,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
先准备一些el-form元素 这里面el-form中:model(v-bind:model)是单项绑定的,如果你写成了v-model=""可能会出现校验没有效果的情况。
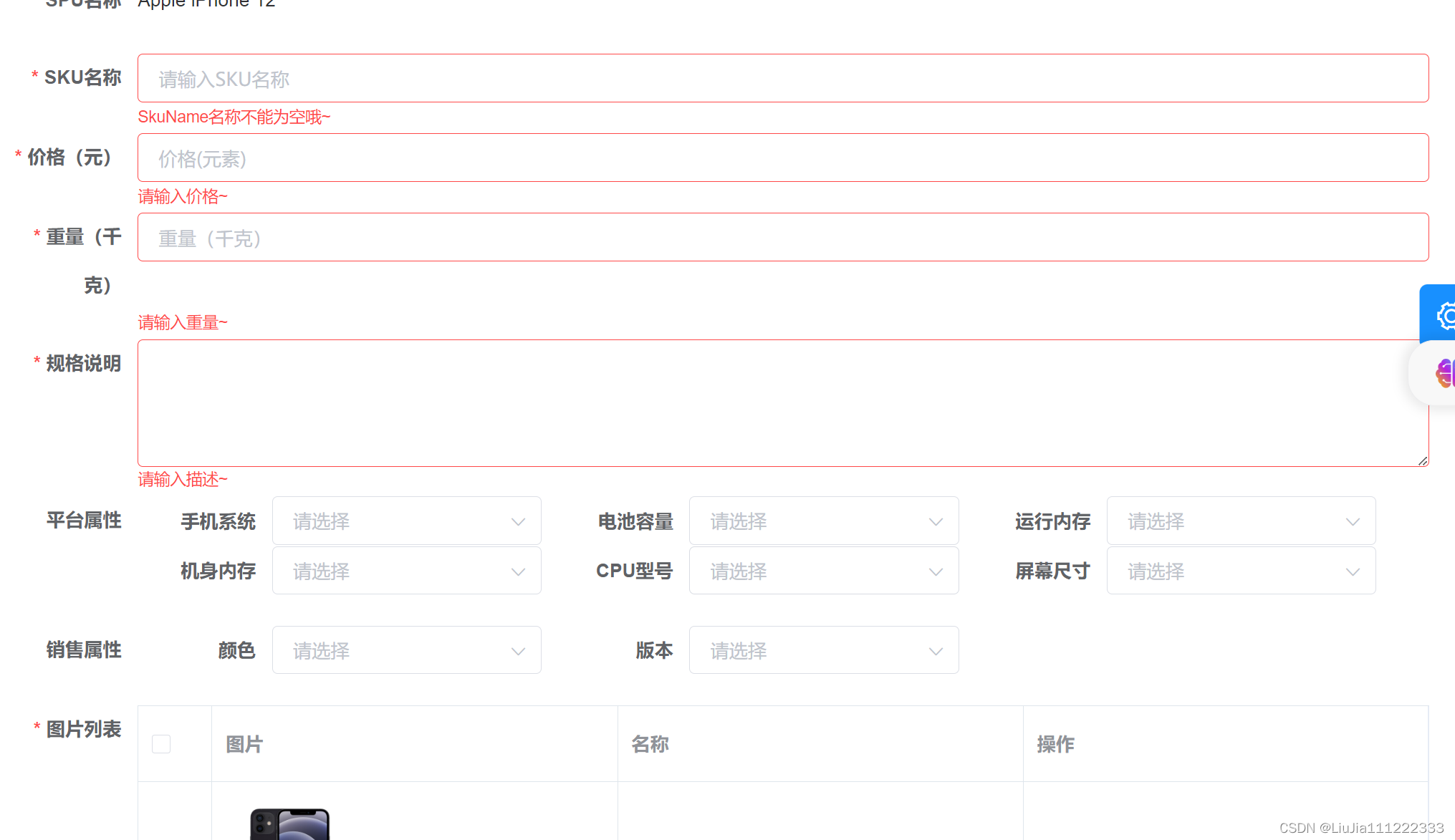
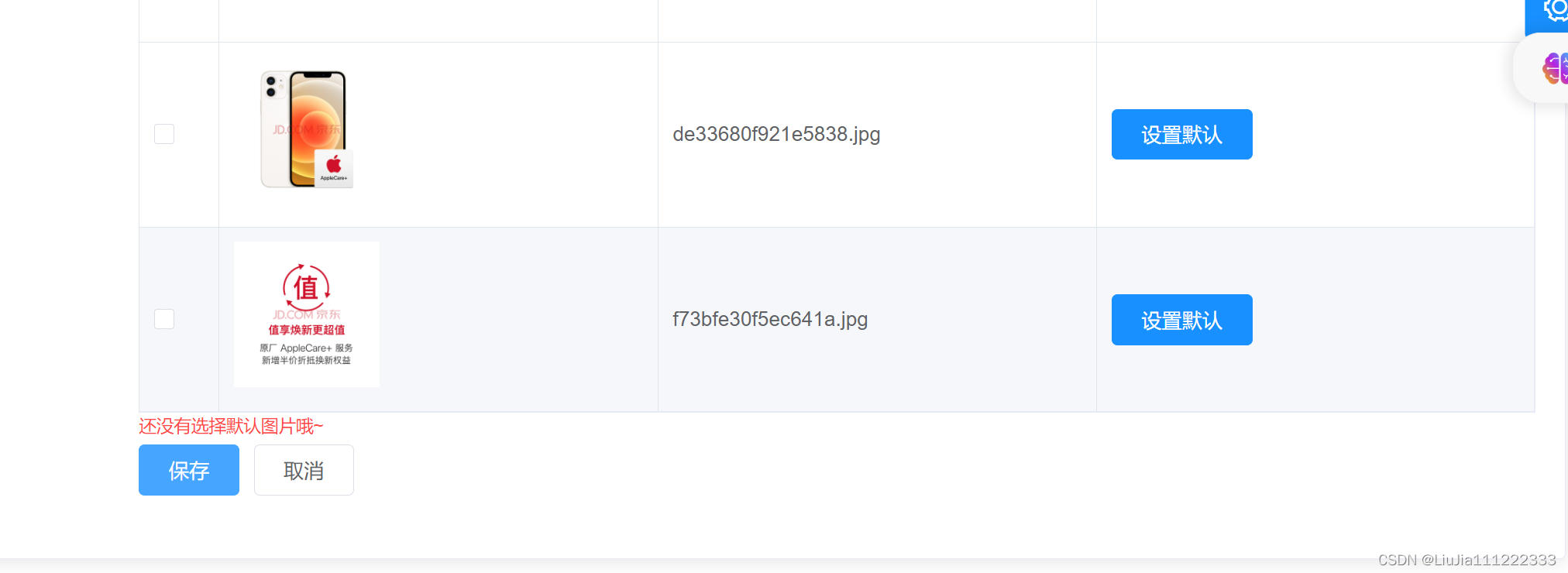
这是校验过后的结果了


现在开始使用下吧!
1.在el-form中绑定一个ref,名字自拟,后续触发检验结果需要使用到它
2.准备rules对象,里面装校验的内容
3.需要校验的元素上需要加上prop,这个是对应校验的内容的。注意的是 如果是双向绑定的如(input)的prop的名字必须和绑定的元素名字一样,比如我的收集数据为SkuForm.skuName那么prop值为skuName就好了,否则有可能校验不起来
这篇关于Vue中使用ElementUI组件Form组件的校验validate的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





