validate专题
AWS was not able to validate the provided access credentials
AWS同步监控报错 botocore.exceptions.ClientError: An error occurred (AuthFailure) when calling the DescribeInstances operation: AWS was not able to validate the provided access credentials 原因 计算机时间不同步
16.validate_api
文章目录 这个用来对昂贵的操作做评估使用,不会执行相应的搜索 PUT twitter/_bulk?refresh{"index":{"_id":1}}{"user" : "kimchy", "post_date" : "2009-11-15T14:12:12", "message" : "trying out Elasticsearch"}{"index":{"_id":2
jQuery Validate密码验证的基本使用
jQuery Validate 插件为表单提供了强大的验证功能,让客户端表单验证变得更简单,同时提供了大量的定制选项,满足应用程序各种需求。该插件捆绑了一套有用的验证方法,包括 URL 和电子邮件验证,同时提供了一个用来编写用户自定义方法的 API。所有的捆绑方法默认使用英语作为错误信息,且已翻译成其他 37 种语言。 1. 下载和引入validate.js 注意Validate的导入要在jQu
Vue学习笔记:vue表单校验提交报错TypeError: Cannot read property ‘validate‘ of undefined
vue表单校验提交报错TypeError: Cannot read property 'validate' of undefined 原因是 @click="addUser(addForm.ruleForm)" 中的 addForm.ruleForm 没有使用引号。 正确写法: <el-button type="primary" @click="addUser(‘addForm.r
leetcode 题解 98. Validate Binary Search Tree
今天开始leetcode题解,又是一个没头没尾的开始,不知道能不能全部写完。 首先给大家分享一个典型的错误答案: bool isValidBST(struct TreeNode* root) {struct TreeNode* left;struct TreeNode* right;if(root==NULL||(root->left==NULL&&root->right==NULL))
Struts2之验证框架一(通过覆盖validate()方法)
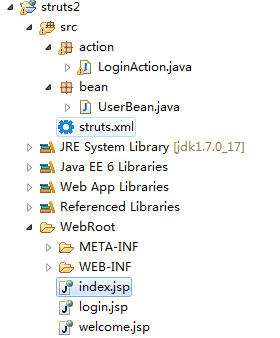
一:index.jsp代码如下 <%@ taglib uri="/struts-tags" prefix="s"%> <body> <s:form action="Validate" > <s:fielderror /> <s:textfield name="username" label="用户名:"></s:textfield><br> <s:textfiel
jQuery插件——表单验证(jquery.validate.js)
HTML <form id="loginForm"><label class="form__label--hidden" for="username">用户名:</label><input class="form__input" type="text" id="username" name="username" placeholder="用户名"><label class="form__labe
struts2(三)---struts2中的服务端数据验证框架validate
struts2为我们提供了一个很好的数据验证框架–validate,该框架可以很方便的实现服务端的数据验证。 ActionSupport类提供了一个validate()方法,当我们需要在某一个action中进行数据验证时,可以重写这个方法。数据验证往往是在客户端向服务端提交表单信息时进行的,比如execute方法负责处理表单信息并返回相应的结果,在此之前,validate会先对提交的表单信息进
Vue中使用ElementUI组件Form组件的校验validate
先准备一些el-form元素 这里面el-form中:model(v-bind:model)是单项绑定的,如果你写成了v-model=""可能会出现校验没有效果的情况。 这是校验过后的结果了 现在开始使用下吧! 1.在el-form中绑定一个ref,名字自拟,后续触发检验结果需要使用到它 2.准备rules对象,里面装校验的内容 3.需要校验的元素上需要加上prop,这个是对应校
jq中的表单验证插件------jquery.validate
今天我们来说一下表单验证,有人说我们在进行表单验证的时候使用正则来验证是非常麻烦的,现在我来给大家介绍一下表单验证的插件:jquery.validate.min.js 它是与jquery一起结合用来使用的,使用它是非常方便,只需写校验规则和错误字段即可。 我们常见的校验规则有以下几种: (1)required:true 必输字段(2)email:tru
【vue】form表单提交validate验证不进valid原因
目录 1. 原因 1. 原因 1.<el-form>是否写了ref=“form”。2.是否有其它标签写了ref=“form”。3.<el-form>中要写成:model,不能使用v-model。4.自定义的validate要各个路径均能返回callback()。 const validatePass= (rule, value, callback) => {if (th
Validate Binary Search Tree问题及解法
问题描述: Given a binary tree, determine if it is a valid binary search tree (BST). Assume a BST is defined as follows: The left subtree of a node contains only nodes with keys less than the node's
jQuery Validate详解
一、常见的表单验证插件 在项目开发过程中,我们需要对前台输入的一些数据进行校验,以到我我们要求的格式,这就难免要写很多正则表单式来进行判断,这是一件很费时的时,所有就出现了了一些表单验证框架,以下几种,是常见的: 1、jQuery Validate: 一款历史悠久的Jquery插件 2、jQuery Form Validator: 也是一款强大的验证框架
从零开始学jquery Validate 自定义验证
/*** 身份证号码验证**/function isIdCardNo(num) {var factorArr = new Array(7,9,10,5,8,4,2,1,6,3,7,9,10,5,8,4,2,1);var parityBit=new Array("1","0","X","9","8","7","6","5","4","3","2");var varArray = new Array(
从零开始学jQuery Validate 之01
jQuery Validate 插件为表单提供了强大的验证功能,让客户端表单验证变得更简单,同时提供了大量的定制选项,满足应用程序各种需求。该插件捆绑了一套有用的验证方法,包括 URL 和电子邮件验证,同时提供了一个用来编写用户自定义方法的 API。所有的捆绑方法默认使用英语作为错误信息,且已翻译成其他 37 种语言。 该插件是由 Jörn Zaefferer 编写和维护的,他是 jQue
jquery.validate.js表单验证
引用jquery封装好的js文件进行表单验证,提高了Web开发的效率。我写了一个验证的实例给大家展示一下。 实例中包含的验证方法还不全面,如果没有大家想要的可以通过 百度搜索关键:jquery.validate.js表单验证帮助文档来进行查阅。 引入的js文件: <script type="text/javascript" src="js/jquery-1.11.2.js"></scrip
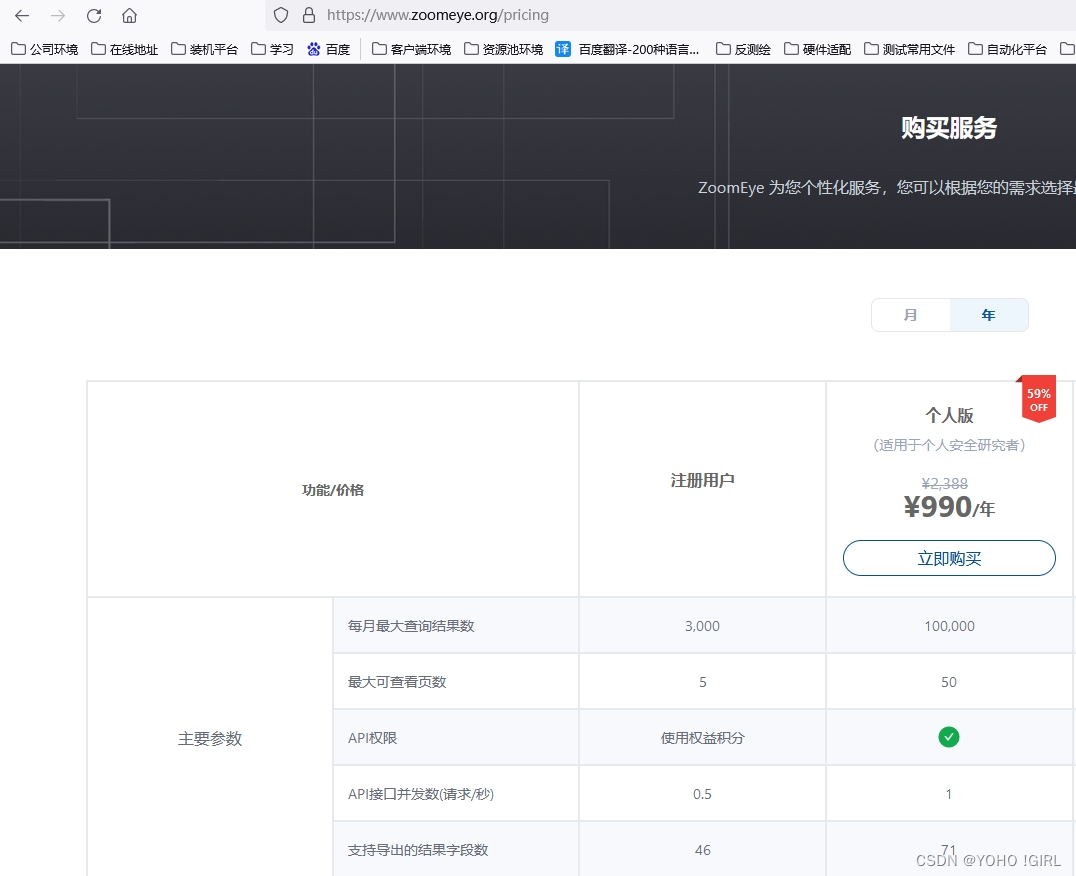
zoomeye api报错 request invalid, validate usage and try again
项目场景: 调用zoomeye的api接口进行数据拿取 问题描述 之前接口一直通着今天突然报错,以下为源代码 pip install zoomeyefrom zoomeye.sdk import ZoomEyezm = ZoomEye(api_key="34A8B452-D874-C63E0-8471-F3D4f89766f")zm.dork_search('apache cou
Leetcode 098 Validate Binary Search Tree(递归)
题目连接:Leetcode 098 Validate Binary Search Tree 解题思路:每个结点要维护当前子树结点中的最小值,和最大值。然后如果左结点不为空,递归判定左子树,并且左子树中的最大值不能大于当前值。右子树同理,但是最小值不能小于当前值。 /*** Definition for a binary tree node.* struct TreeNode {* in
jquery.validate自定义验证方法(检验邮箱是否存在)
1.前端页面代码 <form method="post" id="registerInfo" action="${ctx }/user/register"> <div class="accountInfoTitle"><div class="accountInfoTitleText">Create Your Account</div><div class="account
jquery.validate.js:133 Uncaught TypeError: Cannot read property ‘form‘ of undefined
在给字段增加校验规则时候,这个字段必须存在,否在会报如上错误 //给有错误的添加校验规则$("#" + jsonstr[i].colum_name + "_edit").rules( "add", {required: true,messages: {required: "数据未修复"}}); 解决方法是:在添加规则前判断下该id是否存在 if( $("#" + jsonstr[i
Uncaught TypeError: Cannot read property ‘settings‘ of undefined jquery-validate
今天做需求的时候,需要对字段动态添加校验,遇到如上错误,经过一下午的搜索都说是<for 今天做需求,需要用到动态添加校验规则,遇到如上错误,经过长时间搜索,总结,有两个原因 一:多层嵌套了form标签,将执行改事件的元素移到form标签之外即可 二:在动态添加验证规则的时候,需要先执行 $("#edit_data_form").validate(); 动态添加规则语法如下: ht
关于jquery validate.插件做表单验证,如未通过则默认第一个未通过的元素问题
jQuery Validate 插件 今天在项目中使用jQuery Validate表单验证,之前使用<input type='submit' value='提交'/>这种方式触发验证。 当表单中存在必填项为空(也可能是其他条件)时,会将焦点定位在第一个为空的表单元素上。但当我将验证方式变成js验证后,只提示文字,未定位第一个为空的表单元素。后修改js方法,实现此功能,在此记录下。 原方法定
关于配置到dbca输入密码时提示could not validate asmsnmp password ora-12541:no listener的问题
首先 #find / -name listener.ora 查看 #cat /u01/app/oracle/product/11.2.0/grid/network/admin/listener.ora 如果里面配置信息为空,则到oracel用户下查看监听器状态: $./lsnrctl status 最后两行是否显示正常host $./lsnrctl sto
jquery-validate的用法
(1)required:true 必输字段 (2)remote:"check.php" 使用ajax方法调用check.php验证输入值 (3)email:tru
jQuery的validate.js表单验证插件
/**//** * @author ming */ $(document).ready(function(){ /**//* 设置默认属性 */ $.validator.setDefaults({ submitHandler: function(form) { form.submit();
Django序列化器中validate没起作用?validate的触发时机
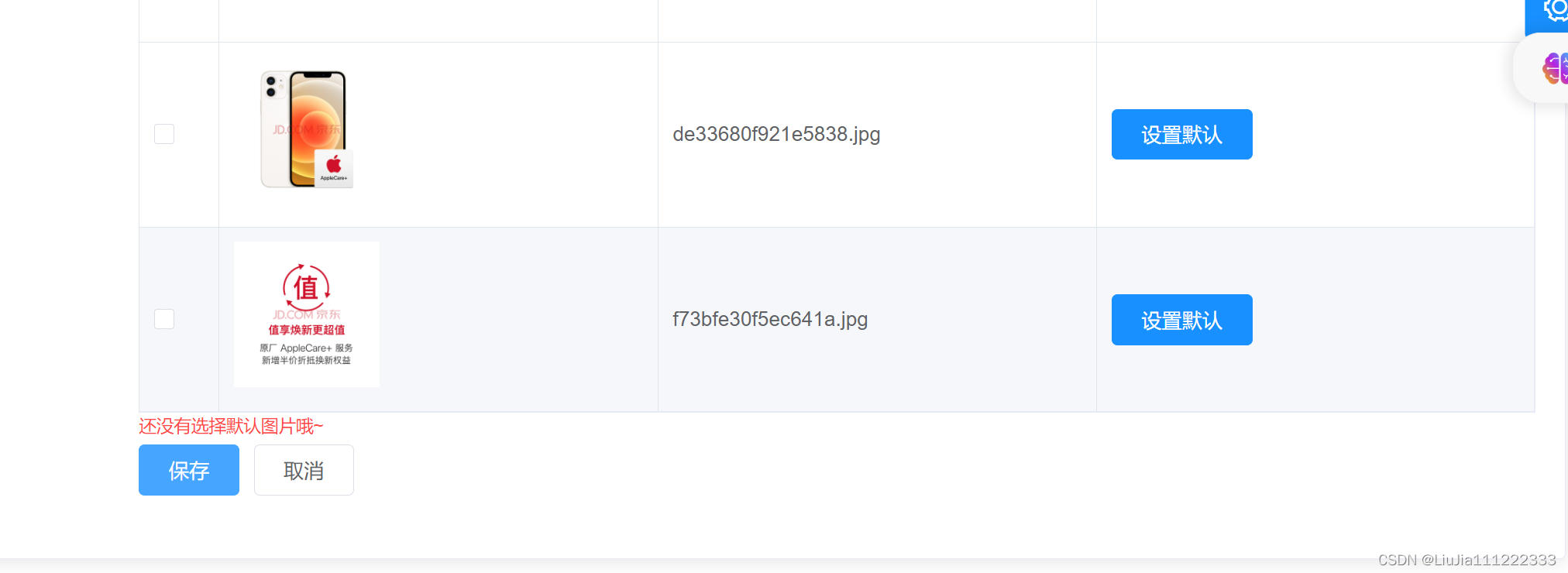
今天上班的时候分配了一个任务,是修复前端的一个提示优化,如下图所示: 按照以往的经验我以为可以直接在validate上进行校验,如何抛出一个异常即可 ,例如: class CcmSerializer(serializers.ModelSerializer):class Meta:model = Ccmfields = "__all__"def validate(self, attrs):p