勾选专题
关联模块的查询列表勾选数据,新建带出勾选数据
在模块找到页面拓展,新建按钮,代码在链接目标地址中写 获取当前勾选数据的id,将ID拼接到弹窗地址上 var CheckedCheckboxId= _xtable_CheckedCheckboxId();//勾选中的checkidvar result = CheckedCheckboxId.replace(/^,|,$/g, "");window.open('http:/
element ui 中checkbox或radio不可勾选/不可取消勾选/点击没有反应
不知道有没有小伙伴遇到过,动态生成的checkbox或radio会出现无法勾选或者不可取消勾选,或者点击没有反应的时候。 我v-model绑定了数据,而且设置是true,但是checkbox生成后,就无法点击了,也不触发这个字段的true和false的变化。 解决办法就是,设置的时候,需要使用vue的$set方法设置
cxgrid设置某一个字段为CheckBox,无法勾选,勾选后离开后又没有了
检查绑定的字段是否为int类型,如果为int类型,那么需要设置: valuechecked设置为1 valueUnchecked设置为0 如果绑定的字段为布尔类型,则设置CheckBox为: valuechecked设置为true valueUnchecked设置为false
[Android开发] RecyleView+Checkbox 实现勾选条目删除简单功能 + 删除完后用图片占位
文章目录 1. activity + adpter2. item.xml3. 占位3.1 xml3.2 activity 1. activity + adpter package com.example.myapplication.view;import androidx.appcompat.app.AppCompatActivity;import androidx.recy
vue el-tree主键id重复 添加自增id 以及原相同节点同步勾选 同步操作
树数据只提供了nodeId,且存在不同节点重复nodeId的问题,由于树组件的node-key需要唯一性,所有这个时候我们需要给数据添加自增id (延申问题:操作某个节点的时候,同步操作与他nodeId相同的节点),代码如下 <template><div><el-tree:data="treeList"show-checkboxref="tree":check-strictly="false"n
Tkinter Checkbutton设置了一个多选,为什么初始值都是勾选的:
代码如下: from tkinter import *master = Tk()renyuan = ["唐僧", "沙僧", "悟空", "八戒"]def r_change():rec = ""ci = 0for el in vars:rec += el.get() +"、"ci += 1rec = "九点" + rec +"离岗"for i in range(ci):rec = rec.rep
2024-6-20 Windows AndroidStudio SDK(首次加载)基础配置,SDK选项无法勾选,以及下载失败的一些解决方法
2024-6-20 Windows AndroidStudio SDK(首次加载)基础配置,SDK选项无法勾选,以及下载失败的一些解决方法 注意:仅仅是SDK这种刚安装时的配置的下载,不要和开源库的镜像源扯到一起!!!! 最近想玩AndroidStudio的JNI开发, 想着安装后,开玩 但是欲要行其事,必先利其器(bushi) 必先出Bug >_< 这不,今天就安装SDK失败了,啊欧,又又
STM32用ST-LINK勾选Reset and Run后仍无法复位运行
由于换了电脑,就下载了keil的最新版,安装完函数库之后,发现烧录程序单片机没反应。起初以为是程序错了,一直改程序,把所有的都注释了,最后改成这种样子 int main(void){LED_Init();while(1){}} reset and run也勾选了 结果还是没鸟用,一度怀疑自己,难道连LED灯都搞不定了吗。不是改硬件就是改软件,前前后后搞了两个小时。后来用开发板一试,因
示例:WPF中TreeView自定义TreeNode泛型绑定对象来实现级联勾选
一、目的:在绑定TreeView的功能中经常会遇到需要在树节点前增加勾选CheckBox框,勾选本节点的同时也要同步显示父节点和子节点状态 二、实现 三、环境 VS2022 四、示例 定义如下节点类 public partial class TreeNodeBase<T> : SelectBindable<T>, ITreeNode{public TreeNodeBa
sql server 2014 服务设置了自启动,也勾选了sqlserver 意外停止时重启和代理意外停止时重启,但实际上因为停电服务器重启后,服务并没自动重启
sql server 2014 服务设置了自启动,也勾选了sqlserver 意外停止时重启和代理意外停止时重启,但实际上因为停电服务器重启后,服务并没自动重启。。。。。。 1.重现下,重启几次服务器,先不登录数据库看下 系统是否可连接上(即数据库连上了没) 2.看下服务器的日志,瞅瞅有木有啥错误日志
PyQT5 中关于 QCheckBox 的勾选状态的一点小细节
一、QCheckBox 是 PyQt5 中的一个用于创建复选框的控件,以下是其一些常见方法和属性: setChecked: 设置复选框的选中状态。isChecked: 检查复选框是否被选中。text: 设置或获取复选框的文本。state: 获取复选框的状态(无、选中、不可用等)。TriState: 设置或获取复选框的“三态”(无、选中、部分选中)。name: 设置或获取复选框的名称。icon:
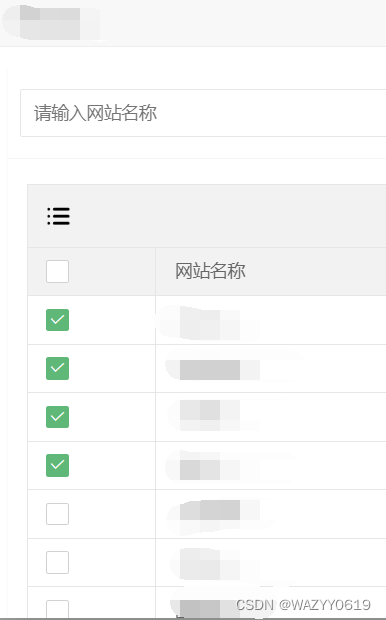
layui实现表格根据数据来勾选已保存的数据
示例图 勾选一次保存后,每次进到查询都会看到被勾选的数据,代码如下: done: function(res, curr, count) {var groupId = "[[${groupId}]]";$.ajax({url: //写后端获取数据的接口type: 'GET',success: function(data) {console.log(data);var siteIdsFro
elementPlus+vue3易踩的坑之el-radio单选框:为什么默认选项都被勾选了?
出错的效果: 选项都被选中了...... 明明是从elementplus复制过来的代码(如下),怎么会出现这个情况呢? <el-radio-group v-model="radio"><el-radio value="1">通过</el-radio><el-radio value="2">不通过</el-radio></el-radio-group>const radio= ref(1)
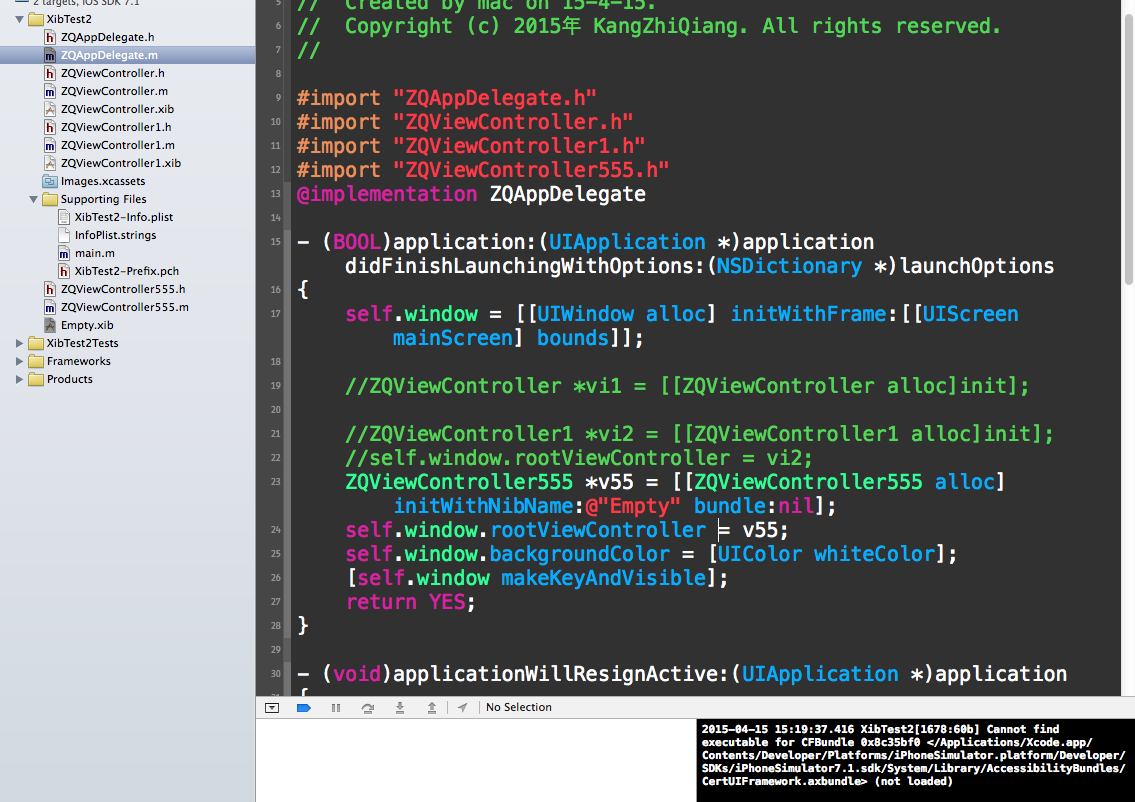
当你创建viewcontroller时忘记勾选创建xib文件后,如何单独创建xib详解
首选,右键New file中,新建 然后next creat(默认名Empty) finish完成. 然后选中Empty.xib文件,拉进去一个view控件,如图 此处点击file’s Owner.然后右侧点击第三个按钮,吧class改成你刚才创建viewcontroller时没有勾选xib的那个类名 然后点击右侧进行关联.如图: 然后进入入口类中,这里创建viewconto
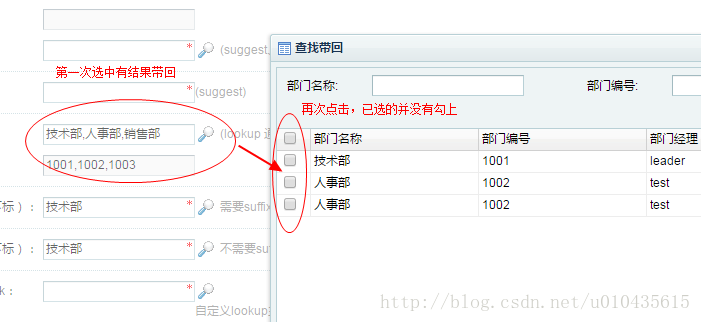
DWZ(JUI)查找带回再次点击已选择的自动勾选
原功能描述 DWZ框架的查找带回功能很好用,但在多选的情况下,如果是第一次已选了或者服务器默认带回来的已选内容,再次点击查找带回的放大镜,原来选过的就不会被勾选了。如下图所示: 如果是用户只是在已选的基础上再多勾选一个,那就需要重新勾选已选过的。已选的比较少还好,如果比较多或者是很多层级的树状多选框,那这样的设计太不人性化了。 解决办法 扩展查找带回的功能,点击放大镜(即查找带回功能)
vue3 antd-vue 超简单方式实现a-table跨页勾选
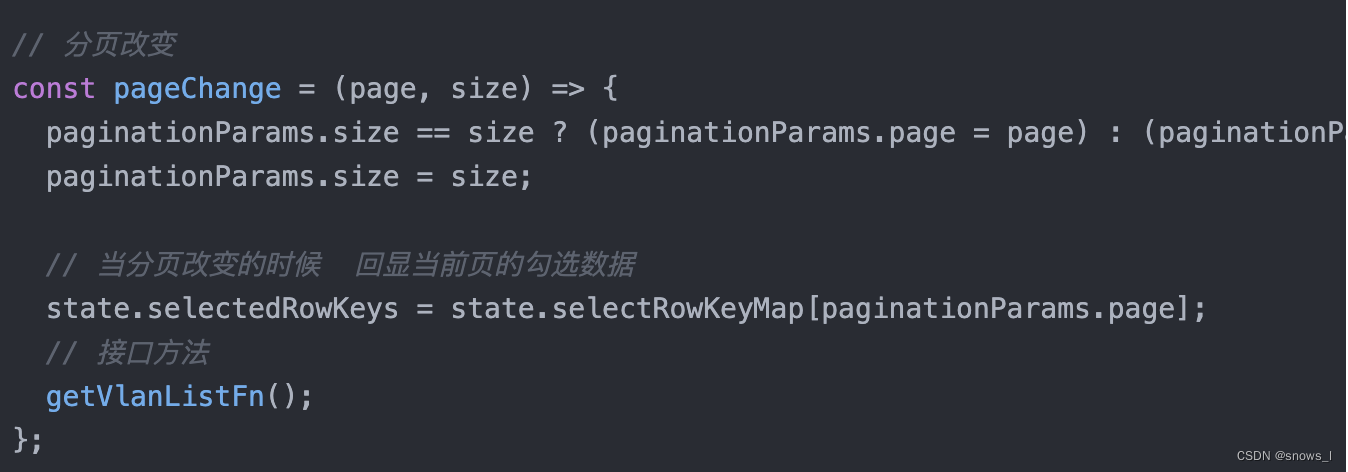
一、效果如下: 第一页勾选了2, 3, 4 翻到第三页勾选24, 25 回显,如比返回第一页的时候触发分页改变, 在映射中的第一页的数据给到a-table绑定的state.selectedRowKeys即可,如下方法 二、勾选思路: 因为每次翻页 a-table 勾选绑定的值都重置,因此用一个 selectRowKeyMap 变量进行映
安卓入门学习笔记:GridView实现app勾选页面
安卓studio开发环境的搭建推荐这个博客:https://blog.csdn.net/JerkSpan/article/details/85811265 花了两三天将java基础过了一遍,推荐廖雪峰老师的java基础教程:https://www.liaoxuefeng.com/wiki/1252599548343744 然后花了大概一周将安卓基础过了一遍,看得是“安卓开发入门教程:7天
el-checkbox 无法动态设置勾选状态
问题 cheked 值动态变化,但是勾选状态无法动态改变 解决 v-model 与:checked 同时使用 <el-checkbox class="add-shop-check" v-model="renderData[0].isCheck" :checked="renderData[0].isCheck" @change="checked => selectChange(checke
element-ui表格的多选框CheckBox 是否可以勾选
项目需要使element-ui表格的CheckBox 部分可勾选,部分不可勾选。 解决办法:使用selectable属性来判断,接收一个回调函数,函数的第一个参数是row,第二个参数是column,回调函数的返回值用来决定这一行的 CheckBox 是否可以勾选。 示例代码: template: <el-table ref="dataTable":data="data"border><el-ta
IDEA新版本创建Spring项目只能勾选17和21却无法使用Java8的完美解决方案
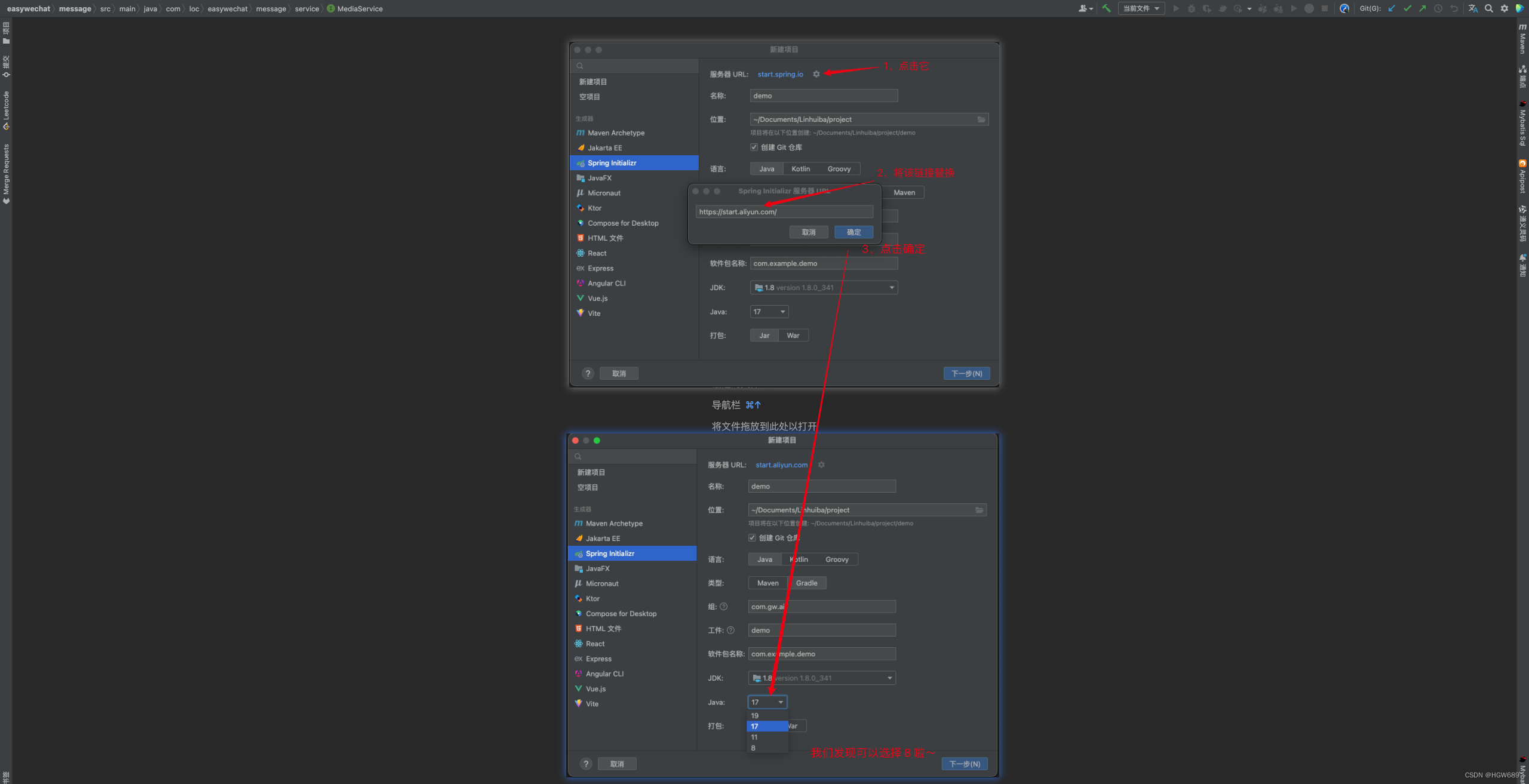
想创建一个springboot的项目,使用Spring Initializr创建项目时,发现版本只有17~21,无法选择Java8。 我们知道IDEA页面创建Spring项目,其实是访问spring initializr去创建项目。我们可以通过阿里云国服间接创建Spring项目,将 https://start.spring.io/ 或者 http://start.springboot.io/ 替
vue3+antv+ts实现勾选同意协议复选框之后才能继续注册登录
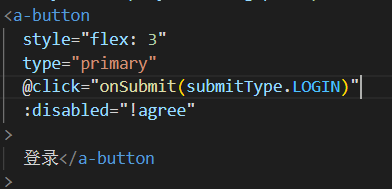
效果如下: 勾选复选框之前 勾选复选框之后 这里偷懒了,没有把登录和注册按钮分开控制,自己实操的时候可以去细化一下功能 代码如下: <script setup lang="ts">import { ref, defineProps, reactive } from "vue";import { login, register } from "@/api";import { useRou
“购物车”页面的制作,实现购物车页面的基本功能,包括勾选商品,改变商品数量、“全选”的功能实现。
素材: wxml代码: <view><text class="gwc">购物车</text><text class="gl">管理</text></view><!-- 生效商品区域 --><view class="cart-effect"><block wx:for="{{cartEffectList}}" wx:key="key" wx:for-item="item"><che
【前端】layui table表格勾选事件,以及常见模块
欢迎来到《小5讲堂》,大家好,我是全栈小5。 这是《前端》系列文章,每篇文章将以博主理解的角度展开讲解, 温馨提示:博主能力有限,理解水平有限,若有不对之处望指正! 目录 表格勾选事件入口模块常见模块禁止勾选文章推荐 表格勾选事件 在 layui 的 table 表格中,想要监听勾选事件可以通过监听 checkbox 类型的列实现。 可以使用 checkbox 类型的
uniapp 卡片勾选
前言 公司的app项目使用的uniapp,项目里有一个可勾选的卡片功能,效果图如下: 找了一圈没找到什么太好的组件,于是就自己简单写了一个,记录一下。避免以后还会用到 代码 <template><view class="card-selection"><checkbox-group @change="checkboxChange"><view v-for="(item, index) in
layui复选框勾选取消勾选事件监听
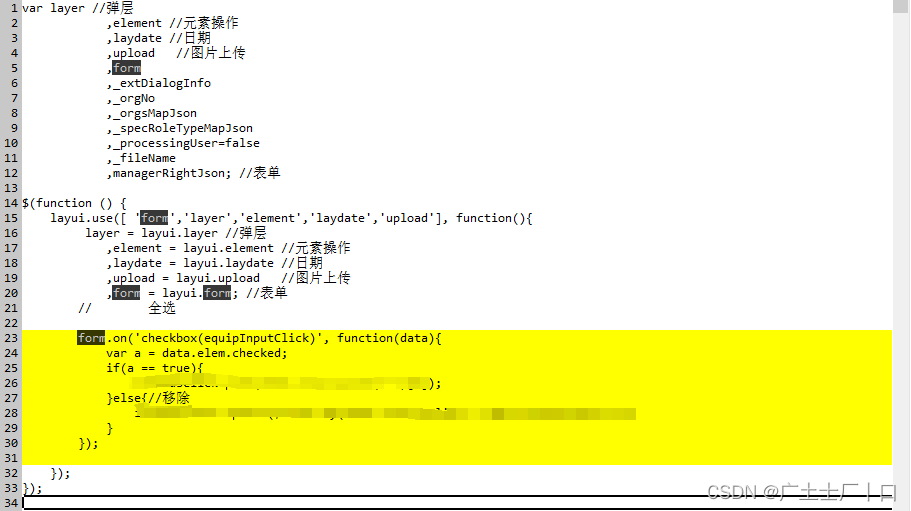
监听事件放置位置: form.on('checkbox(equipInputClick)', function(data){var a = data.elem.checked;var val = data.value;if(a == true){}else{}}); html部分 <input lay-filter="equipInputClick" type="checkbox" la




![[Android开发] RecyleView+Checkbox 实现勾选条目删除简单功能 + 删除完后用图片占位](/front/images/it_default2.jpg)