本文主要是介绍DWZ(JUI)查找带回再次点击已选择的自动勾选,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
原功能描述
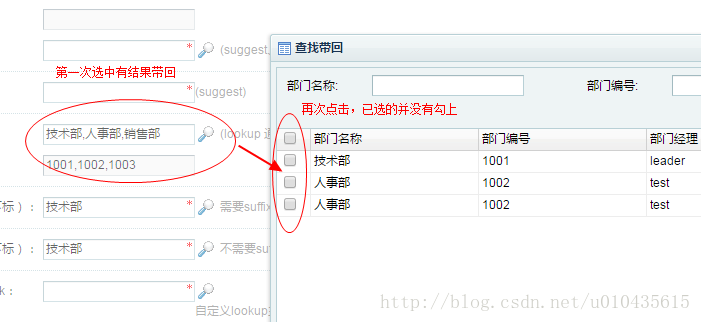
DWZ框架的查找带回功能很好用,但在多选的情况下,如果是第一次已选了或者服务器默认带回来的已选内容,再次点击查找带回的放大镜,原来选过的就不会被勾选了。如下图所示:

如果是用户只是在已选的基础上再多勾选一个,那就需要重新勾选已选过的。已选的比较少还好,如果比较多或者是很多层级的树状多选框,那这样的设计太不人性化了。
解决办法
扩展查找带回的功能,点击放大镜(即查找带回功能)时,获取原有的已选内容,在查找带回弹窗页面加载后激活函数让已选的选中。
代码实现
步骤一:
查找带回的点击触发功能在dwz.database.js的lookup里,修改点击触发的功能:
lookup: function(){return this.each(function(){......$this.click(function(event){......//获取已选的内容var lookAttr=$this.attr("lookupGroup");//得到已选的值var oldIds=$this.parent().find("input[name='"+lookAttr+".id']").val();//传参到弹框生成的代码里,下一步还需要修改弹框生成代码options.oldIds=oldIds;if ($this.attr("rel") == null)$.pdialog.open(url, "_blank", $this.attr("title") || $this.text(), options);else$.pdialog.open(url, $this.attr("rel"), $this.attr("title") || $this.text(), options);return false;});});}步骤二:
弹框生成代码在dwz.dialog.js中,需要把值放到当前的$.pdialog._op中
//首先给_op添加属性
(function($){$.pdialog = {_op:{height:300, width:580, minH:40, minW:50, total:20, max:false, mask:false, resizable:true, drawable:true, maxable:true,minable:true,fresh:true,oldIds:""},.....
//打开一个层open:function(url, dlgid, title, options) {var op = $.extend({},$.pdialog._op, options);var dialog = $("body").data(dlgid);//得到上一步传过来的已选内容$.pdialog._op.oldIds=options.oldIds;......
}); 步骤三:
页面设置表格的ID,在页面加载后获取已选内容让其选中
//设置表格ID
<table id="tableId" class="table" width="100%" layoutH="115">
......
//
$(function() {oldTableBack("tableId");});
//已选带回的方法
function oldTableBack(tableId) {//获取已选内容var oldIds=$.pdialog._op.oldIds;var checkList=[];if(oldIds!=null&&oldIds!=undefined&&oldIds!=''){//得到已选列表checkList=oldIds.split(',');}$("#"+tableId).find("tr").each(function (i) {//是否已选判断if($.inArray($(this).attr("rel"), checkList)!=-1) {//复选框选中$(this).find('input[name=bringBacks]').attr("checked", true);}});}这篇关于DWZ(JUI)查找带回再次点击已选择的自动勾选的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






