dwz专题
DWZ富客户端框架使用手册
概述 DWZ富客户端框架(jQuery RIA framework),是中国人自己开发的基于jQuery实现的Ajax RIA开源框架. DWZ富客户端框架设计目标是简单实用、扩展方便、快速开发、RIA思路、轻量级 DWZ框架支持用html扩展的方式来代替javascript代码,只要懂html语法,再参考DWZ使用手册就可以做ajax开发. 开发人员不写javascript的情况下,也能
DWZ(JUI)查找带回实现回调函数
分析以及解决办法 原来的功能只是将查找带回页面的值带回到输入框里,但实际项目要求带回来数据后立即触发JS函数,即实现回调函数。 这里有三个Q&A: 1.在哪里触发回调函数最合适? 在带回时触发最合适。 2.带回时怎么获取到回调函数并执行? 给_lookup对象增加存放回调函数的属性。 3.如何给lookup对象的回调属性赋值? 在放大镜a标签里自定义回调属性,然后通过JQ的attr
DWZ(JUI)查找带回再次点击已选择的自动勾选
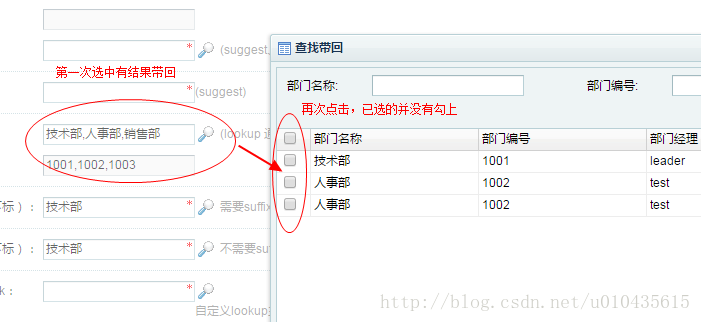
原功能描述 DWZ框架的查找带回功能很好用,但在多选的情况下,如果是第一次已选了或者服务器默认带回来的已选内容,再次点击查找带回的放大镜,原来选过的就不会被勾选了。如下图所示: 如果是用户只是在已选的基础上再多勾选一个,那就需要重新勾选已选过的。已选的比较少还好,如果比较多或者是很多层级的树状多选框,那这样的设计太不人性化了。 解决办法 扩展查找带回的功能,点击放大镜(即查找带回功能)
DWZ (JUI)表格Table单击选中功能扩展
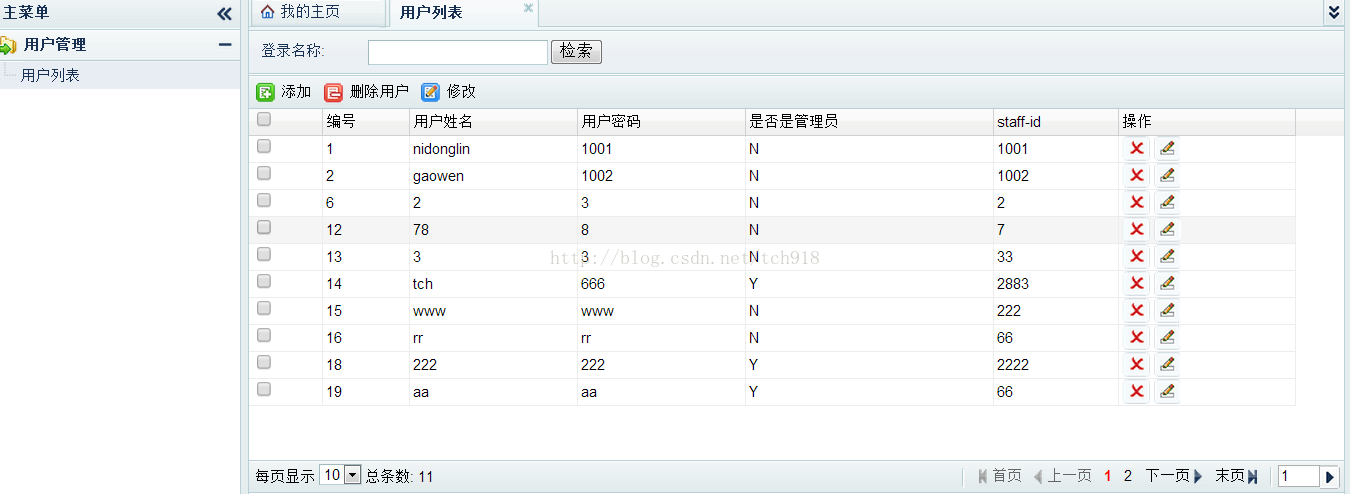
原本DWZ框架提供的单选功能是单击选中表单上某一记录,点击设置好a标签按钮,URL自动加上记录Id并执行URL,打开新窗口或者ajax提交,可实现对该条记录的更新(删除、修改)。这些功能已经很强大了,但是实际项目还会有更复杂的操作,而不单单是url的请求执行,所以本人就对单击选中功能做了扩展。 先介绍原有的功能,为理解接下来的新扩展提供理论基础。 原有功能html端表现: //a标签按钮,{
dwz xheditor编辑器文件上传
转载地址:http://blog.csdn.net/sean_cd/article/details/8027315 client------------------------ <form method="post" action="/Articles/articleEdit" class="pageForm required-validate" enctype="mult
DWZ (JUI) 应用实例(一):通过自定义标签和BaseAction 简化 table 分页排序
前段时间忙于做项目,在使用DWZ过程中,发现有些代码的重复度挺大,所以工作空闲之余,写一下分页排序的Demo,并且使用自定义标签简化重复的代码。(发现越来越多的人关注该框架了,因为是国产,可以更快的上手) 源码下载 http://download.csdn.net/detail/tcl_6666/6680323 分页思路 服务器返回当前页的数据,总条数,再由js来生
DWZ(三):常用组件了解
上篇博客中已经介绍了DWZ一些UI组件的使用,接下来再给大家介绍一些。仅供参考。具体使用还需要在自己的项目中对应。 CSS Table 原生 html + CSS 实现,无 js 处理效果、最简单、最基本、性能最高的 table。 在 table 标签上增加 class="list", table 外面包一个<div layoutH="xx">实现 tabl
DWZ(二):常用组件了解
上篇博客中我们大致明白了DWZ框架,以及它的一些优势,接下来的这篇博客是详细介绍了DWZ框架中一些常用组件的使用。 常用组件列表: Ajax 链接扩展 <a href=”xxx” target=“ajax” [rel=“boxId”]> 示例: <a href="w_alert.html" target="ajax" rel
dwz中“查找返回”中文参数值的有关问题
dwz中“查找返回”中文参数值的问题 这几天使用到dwz中查找返回的插件,发现如果传递有中文参数值时,在服务端就会request不到, 而且这种情况出现在chrome和IE。查看了一下源代码,发现最终提交的是以get的方式进行ajax提交,所以会导致中文问题。 那么我决定对这个查找返回的插件进行改造一下,原本页面上的代码需要这么写, <a class="btnLook"
DWZ表格文字显示缺失
主要是 padding:1; 设成0 修改core.css里面的第11行 "tr, th, td { padding:1;<-这里改成1 margin:0; font-size:12px; line-height:100%; font-family:Arial, sans-serif;}" DWZ多窗口弹出时会覆盖原有窗口 主要是没有定义rel的窗口,全部默认为_ban
DWZ中文编码的问题
DWZ 在 get url时如果包含中文是直接上传的,导致后台无法对中文进行解码。 1.需修改 dqz.min.js 文件 2745行的 $.pdialog.open(encodeURI(url),"_blank",$this.attr("title")||$this.text(),options); 加上encodeURI解决此问题 2.对压缩的文件 dwz.databa
DWZ下ajax后台交互后的分页刷新
之前做的几个项目,用上了DWZ这个UI框架作为管理后台的界面,觉得还是不错的。个人觉得有点遗憾的是这个框架的整体感觉不够企业化,缺少稳重的感觉。 在开发过程中,碰到了一些问题,这里跟大家分享一下。 DWZ版本: DWZ RIA 1.3 Final 说明:因为之前做过一些自定义,是直接将 dwz.min.js 改成 dwz.newgxu.js ,这样做
dwz的lookup的一个小问题
1:本来打算使用提供的lookup,发现挺好使的。是从dialog上弹出lookup的,发现之前的dialog会被关闭,当lookup弹出来的时候,从网上找到解决办法就是给之前的dialog添加rel即可。该问题解决 2:照着例子来发现不行。以为不支持这个效果,找到官方的dwz-ria的例子,修改了下发现有这个效果。 3:遂照着例子来,发现不行。我把我的代码放在例子上没问题,放在我本地就不行。
DWZ中添加对其它状态的拦截
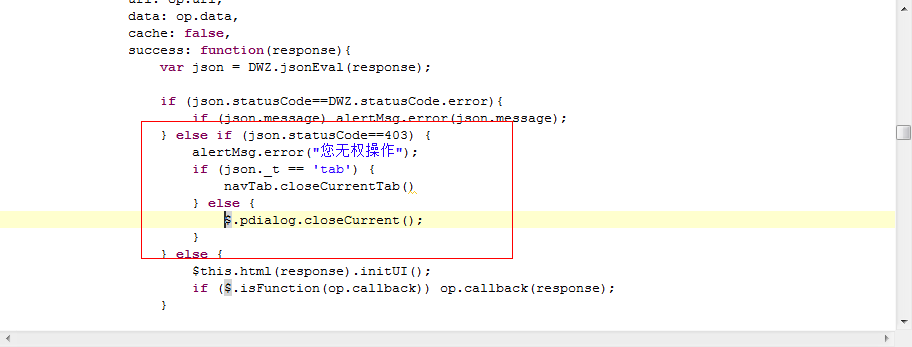
默认DWZ添加了对执行正确、错误以及登录超时的拦截和友好提示,由于需要一个加入权限的东西,想做统一的处理,看了下代码,找到这个地方dwz.cors.js大概192行左右加入下列代码: 红色地方就是我圈出来,加入的。在统一的filter地方根据url判断没权限的话直接返回: array('statusCode'=>403, 'message'=>'您无权该操作', "navTabId"=>
confmgr项目,django,dwz相关问题
if "elementid" in request.session: del request.session["elementid"] if "elementid" in request.session: # 引用session里面的elementid值 equipment = Equipment.objects.get(elem