本文主要是介绍layui复选框勾选取消勾选事件监听,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
监听事件放置位置:

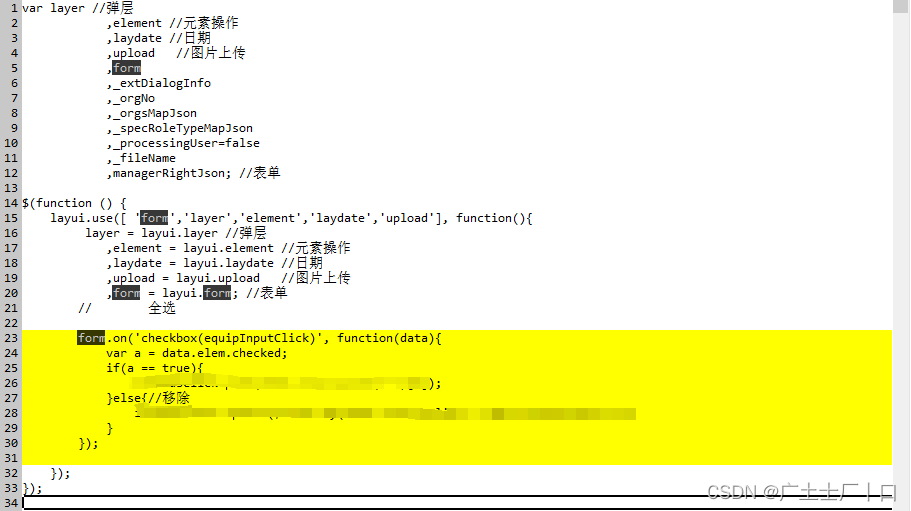
form.on('checkbox(equipInputClick)', function(data){var a = data.elem.checked;var val = data.value;if(a == true){}else{}});
html部分
<input lay-filter="equipInputClick" type="checkbox" lay-skin="primary" class="layui-form" title=“123”/>
这篇关于layui复选框勾选取消勾选事件监听的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





