layui专题
记一次头疼事故:springSecurity无法重定向到登录页/springSecurity整合layui后,会话丢失,点击选项卡无法定位到登录页。
1、问题概述? 1、springboot工程引入了springSecurity权限框架实现用户登录功能,当刷新浏览器地址栏的时候能够自动的重定向到登录页实现登录。 2、但是项目中使用了layui的选项卡,当会话丢失的时候(或者重启工程后直接访问),选项卡无法回到登录页,而是选项卡中的数据表格报错,具体报错内容如下。 期望:当会话内容丢失,重新展示登录页。 或者 浏览器“控制台”报
layui中 子页面获取父页面的数据
父页面中 window.autosend = function (obj) {//获取对应行的数据,var datafather = obj.data;// console.log(data)layer.open({type: 2,maxmin: true,title: '选择发送时间',shade: 0.1,// area: screen(),area: ['600px', '400px']
基于layui实现简单的万智牌生命计数器页面
对照手机App“旅法师营地”的万智牌生命计数器窗口(如下图所示),使用layui、jQuery等实现简单的万智牌生命计数器页面。 主要实现的功能如下: 1)点击左右两侧的-1、+1、-5、+5区域更新左右两侧生命值; 2)点击左右两侧的八面、二十面、六面、硬币区域生成左右两侧随机数,模拟掷骰子、掷硬币效果。 还搞不懂上图中的调节局数的上下箭头、中间的刷新按钮是如何布局,暂时就
基于layui实现简单的计分板页面
使用Layui、HTML、CSS练手做了个简单的计分板页面(虽然HTML和CSS学的很烂,而且页面尺寸变化时对齐还有问题)。布局采用的Layui的栅格系统,同时使用Layui的按钮、弹出层模块设置样式及获取用户输入,同时调用jQuery相关功能获取或设置元素值。主要实现的功能如下: 1)点击主队、客队的文字区域弹出输入框修改文字内容; 2)点击比分区域、局分区域,当前数值自动加1;
Flask+LayUI开发手记(三):LayUI表格的后端数据分页展现
前几天写了数据表格table的前端分页展现,思路是把数据一次性取到前端,然后由前端来控制分页展现。这种做法主要目的是为了降低后端数据库读写的次数减轻服务端运行压力。但是,如果功能不单是查询还要进行增删改操作,那么一次数据提取到前端的做法就有些问题了,因为需要保持前后端数据集的同步,这个控制逻辑就比较复杂了(也不是不能写),不如老老实实用传统办法,就是后端根据前端的要求每次提供好分页内
.NET_web前端框架_layui_栅格布局
基础概念 layui:用于简化前端编写的框架。响应式布局(Responsive Layout):一种网页设计方法,使网页能够根据不同设备的屏幕尺寸和分辨率自动调整其内容和布局。栅格布局(Grid Layout):一种网页设计布局方法,将页面分割成一系列的列和行,形成了一个由多个“格子”组成的结构。layui官网:https://layui.dev/栅格布局中将一行分为完整的十二列,其对构图有相
Flask+LayUI开发手记(二):LayUI弹出层表单的校验
LayUI里面layer.open()弹出层是一个十分常用也十分强大的功能,比如我们经常是先把记录以数据表单datatable方式显示出来,然后增删改查的功能就利用layer.open调取另一个form表单页面来进行数据编辑并提交数据完成数据表的更新操作。 同样,Layui-form也是layUI的核心组件,提供了十分丰富的功能实现,特别是lay-verify的校验
springboot+layui实现带进度条带参数上传
直接进入主题 layui有很多很好用的组件给我们使用,这里前端使用layui提供的进度条组件 后端使用springboot监听传入的byte,然后返回给前端,最终实现进度条功能 layui官网 https://www.layui.com/ springboot官网 http://spring.io/projects/spring-boot 1.后端 首先定义一个进程的实体类,
Layui的laypage分页插件使用
window.onload= function () {loadData() //请求数据getPage() //分页操作}var page=1; //设置首页页码var limit=2; //设置一页显示的条数var total; //总条数function loadData(){$.ajax({type:"post",url:"/it/orderManage/getOrder
基于MVC框架layui分页控件实现前端分页信息写法
@{ViewBag.Title = "JzxyInfoXx";Layout = "~/Views/Shared/_LayoutIndex.cshtml";}<script type="text/javascript">//装变量的容器,可以使用多个分页器哦!var dataObj = {page_enterprise: 1,page_order: 1,page_log: 1,page_log_i
layui table表单 checkbox选中一个其它也要选中
当我们选中其中一个商品的时候同类型的商品状态也要跟着改变 所以要在表单加载完成后去监听checkbox ,done:function (res) {console.log('详情表格数据',res)tableDetailList = res.data;// 监听表格复选框选择table.on('checkbox(' + INST_SELECTORS.instLayFilters.unpa
layui弹窗 iframe子页面弹窗如何覆盖父级页面
使用iframe进行嵌套页面,需求要在iframe内点击按钮,出现弹窗,但是实现中发现这个弹窗只覆盖了子页面,父页面内容仍可点击。 要实现覆盖整个页面,这里就需要用到layui中的方法,parent.layer.open({})。在父级页面打开弹出层。 此处显示的是加载动画,效果如下图: 具体操作如下: 注意:在外面的父级页面和iframe里面的子页面都需要,引用layui.js和la
SpringBoot+layui实现商品打标
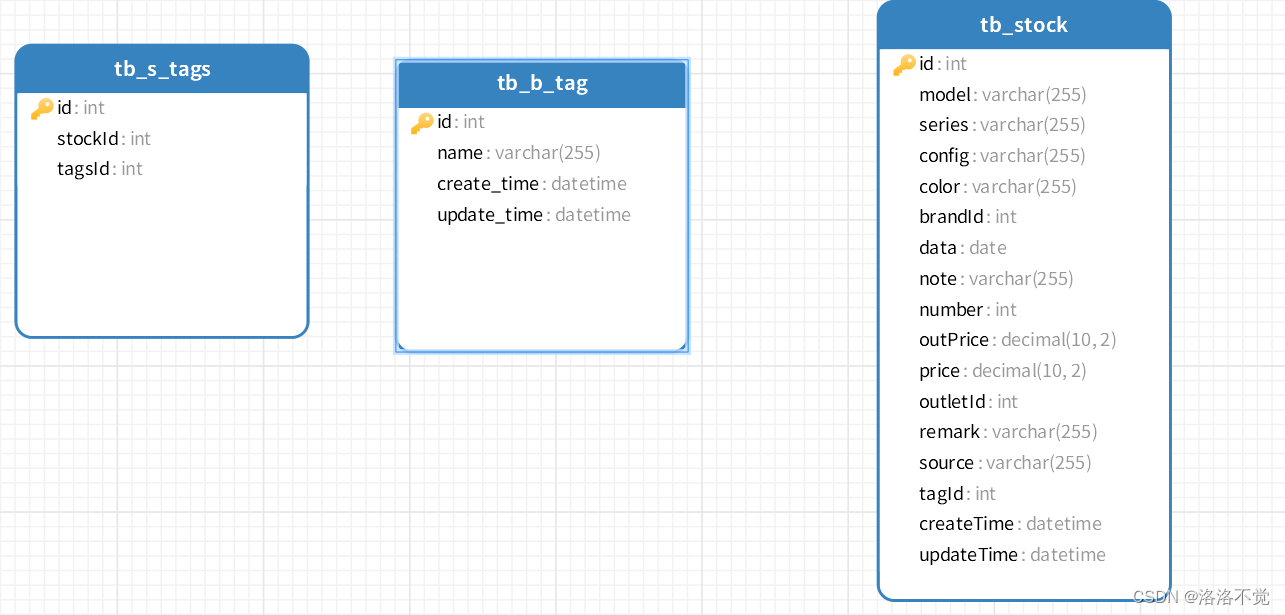
标题 下拉框组件效果图代码实现前端界面产品打标页面代码 后端代码controllerservice ,serviceImplmappermapper.xmlentity 数据库表 下拉框组件 xm-select 效果图 代码实现 前端界面 <script type="text/html" id="stockTags"><div><div>{{d.model
layUi框架入门篇(二)
快速使用layUi 前面提到过先引入js和CSS文件,然后如何使用呢?今天来慢慢拆解其中的代码。 首先引入资源: <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><title>layUi组件测试</title><script type="text/javascript" src="./layui/lay
idea开发java高校社团推广管理系统springboot框架web结构java编程计算机网页LayUI技术
一、源码特点 java 高校社团推广管理系统是一套完善的完整信息系统,结合java web开发springboot框架和LayUI框架完成本系统 ,对理解JSP java编程开发语言有帮助,系统具有完整的源代码和数据库,系统主要采用B/S模式开发。 前段主要技术 css jquery bootstrap LayUI springboot框架 后端主要技术 java jsp 数据库 mysql
layui laydate 组件点击后一闪而过的解决方法
问题描述 今天在使用 layui的日期和时间组件的时候发现; 点击后只是一闪而过,根本无法正常使用(但是,我以前就是这么用的,不记得有问题) 官方文档 —— 日期和时间组件文档 解决方法: 你可以注意到,该组件有一个参数为 trigger ,虽然默认值为 focus,但是很可能由于展示空间的影响而失效,建议自行配置一下 所以,给出的建议代码,加上 trigger即可… 附录: 开发过程
layui upload 上传控件,动态加载后点击失效的处理
背景 今天遇到的情况是,在我的业务需求里,根据商品 SKU 信息,动态生成一个表格 然后,每行有一个需要上传缩略图的 upload 控件 但是,最后发现点击没反应 场景如下: 分析 通过参考网友的解释,需要在动态生成数据后,要补充 "upload.render()" 参考文章:layui upload 在JS 加载 html 按钮的情况下, 点击按钮无效如何解决? 【注】 :本人的框架版本
layui 图片上传控件 自定义基础参数的获取
背景 今天遇到的情况是,在表格中需要针对指定的产品进行缩略图片的替换操作 那么,我需要根据所赋值不同索引信息的 class进行数据获取与修改 在此,进行整理(截图展示),希望能帮到有需求的道友吧 【官方指导文档 - 文件上传 upload】 场景截图: html 核心代码: js 核心操作代码: 附录: 具体的代码表现形式是根据自己的业务需求所优化的,不要深究哦…有必要区分简单的
layui的radio校验
form.verify({required_radio: function (value, item) {let itemName = $(item).attr('name') // 校验对象name, itemType = $(item).attr('type') // 校验对象类型, formElement = $(item).parents('.layui-form') // 获取校验参数的
Blog项目切换Markdown编辑器———LayUI弹出层弹出写在页面的内容导致的各种bug
【2024.5.24回顾】 1 问题描述(描述完自己解决了…) 正常情况 点击添加文章按钮后,弹出文章编辑界面,如果用富文本功能编辑,则一切正常。可以多次打开、关闭 Markdown 如果在弹出层中点击了切换编辑器按钮,会成功切换为markdown文本编辑器,可以编辑相应的文章并提交。 但是,如果继续在这个页面操作就会出现: 第二次打开还是Markdown编辑器而且只清空了标题,内容
[TP5实战]后台管理之使用layui创建搜索+分页
目的 在项目中,数据库中有多条数据,我们使用搜索搜出来的数据会有很多,一个页面根本无法完全显示出来,所以需要分页,但是,这个分页会跟当前的分页产生冲突,所以要把分页和搜索结合起来,这样不仅方便,而且简化了流程. 提示:阅读本文需要15分钟 方法 当我点击分页按钮时,我让这个跳转动作执行searchs(),在searchs()中执行跳转,这样就实现的搜索和分页
【自己动手】自制刷题系统(php+layui应用 社区工作者题库)
现在各种证都可以考,网上免费刷题的APP一大堆,我自己也想搞一个。网上的刷题软件有的用的很舒服,有的体检就很不好,热门的考试基本都有,不热门的基本就很差了,网上也有提供自制试卷的APP,但都有限制。自己有想考社会工作者,看到微信上的每日一练的题目很好,就想整理下来,有刚好以前就有整理layui使用方式的打算,配合自己蹩脚的PHP开始编写了(JS完全搞不懂,layui的出现真的是后端工程师的福音)
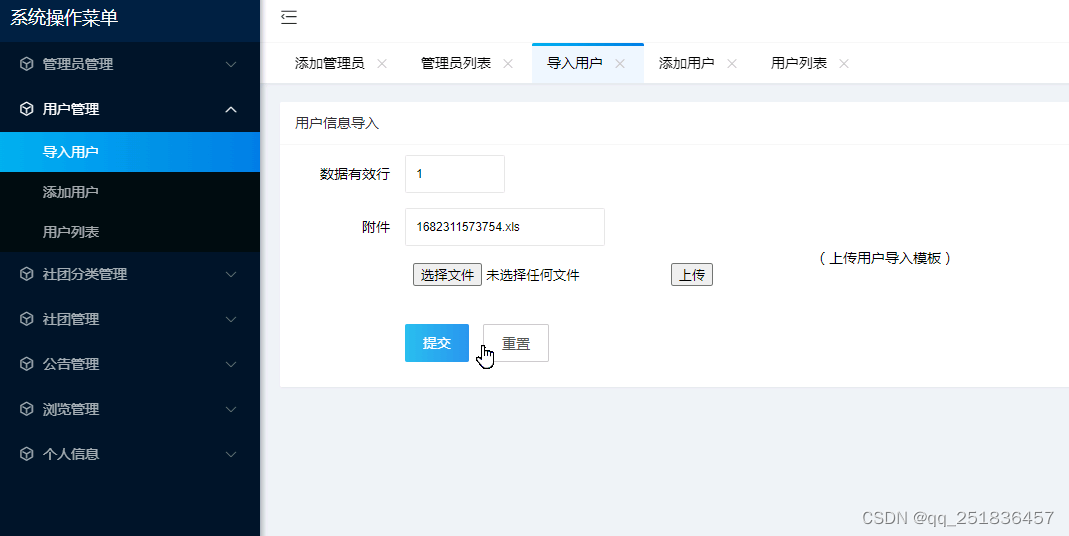
SpringBoot+layui实现Excel导入操作
excel导入步骤 第三方插件引入插件 效果图 (方法1)代码实现(方法1)Html代码( 公共)下载导入模板 js实现 (方法1)上传文件实现 效果图(方法2)代码实现(方法2)这里主要改的是js部分后端代码(公共部分)controllerServiceserviceImplmappermapper.xml 第三方插件 layui_Excel 引入插件 layui.
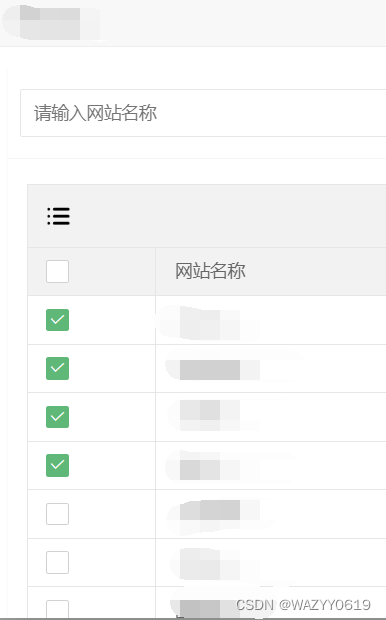
layui实现表格根据数据来勾选已保存的数据
示例图 勾选一次保存后,每次进到查询都会看到被勾选的数据,代码如下: done: function(res, curr, count) {var groupId = "[[${groupId}]]";$.ajax({url: //写后端获取数据的接口type: 'GET',success: function(data) {console.log(data);var siteIdsFro




















![[TP5实战]后台管理之使用layui创建搜索+分页](https://upload-images.jianshu.io/upload_images/3862188-84e0e1875169db81.png?imageMogr2/auto-orient/strip%7CimageView2/2/w/1240)