复选框专题
listview与复选框的合并使用
在使用listview的过程中,我们常常需要使用复选框,实现一些批处理功能。这时候我们需使用自定义的adapter,实现相关复选框的事件响应。 首先在adapter定义一个哈希表,用于存放复选框的选中情况: 如private static HashMap<String,Boolean> isSelected,private static HashMap<Inter
Vue学习:v-model绑定文本框、单选按钮、下拉菜单、复选框等
v-model指令可以在组件上使用以实现双向绑定,之前学习过v-model绑定文本框和下拉菜单,今天把表单的几个控件单选按钮radio、复选框checkbox、多行文本框textarea都试着绑定了一下。 一、单行文本框和多行文本框 <p>1.单行文本框</p>用户名:<input type="text" v-model="inputMessage"><p>您的用户名是:{{inputMe
LVGL 控件之复选框(lv_checkbox)和下拉列表(lv_dropdown)
目录 一、复选框1、组成2、设置复选框文本3、复选框部件的状态4、复选框事件5、API 函数 二、下拉列表1、组成2、选项2.1 添加选项2.2 获取当前选中的选项 3、设置3.1 设置列表展开方向3.2 设置下拉列表图标3.3 设置列表常显文本 4、事件5、API 函数 一、复选框 1、组成 复选框部件由两个部分组成:主体和勾选框,示意图如下: LV_PART_M
jQuery 单选框/复选框美化
对于前端萌新来说,美化表单是个痛苦的事情,通常都是去寻找插件这种逃避的办法,其实这并不是难事。在上篇文章中提到了兄弟元素选择器在表单美化中表现突出,下面的示例源码将体现 基础篇知识的实际应用。 纯CSS版:http://www.jq22.com/webqd5106 上效果图: 源码如下: <!--author:helangEmail:helang.love@qq.com--><!D
uni-app 自定义复选框/单选框
插件地址:https://ext.dcloud.net.cn/plugin?id=717 预览效果: 作者:黄河爱浪 QQ:1846492969,邮箱:helang.love@qq.com 公众号:web-7258,本文原创,著作权归作者所有,转载请注明原链接及出处。 更多精彩文章,请扫下方二维码关注我的公众号
selenium 自动化之二(1)----元素定位特殊操作复选框
针对一些相对单存定位的元素,会有个别的元素定位情况及一些元素的相关操作 checkbox的元素定位及选项,该元素属于单选或者复选等场景,那我们就需要全选或者单选或者多选 #通过xpath及css 方式定位法先找出元素checkboxs=driver.find_elements_by_xpath("//input[@type='checkbox']")checkboxs=dri
elementUI——checkbox复选框监听不到change事件,通过watch监听来解决——基础积累
今天在写后台管理系统的时候,遇到一个需求,就是要求监听复选框的change事件,场景就是:两个复选框互斥,且可以取消勾选。 就是这两个复选框可以同时都不勾选,如果勾选的话,另一个一定要取消勾选。 通过checkbox组件的change事件,是无法触发的。 可以通过watch来监听解决此问题。 比如上面的两个复选框值分别是:checked和cateChecked,可以通过监听每个值得变化
8、单选按钮(JRadioButton)和复选框(JCheckBox)
8、单选按钮(JRadioButton)和复选框(JCheckBox) 实现一个单选按钮(或复选框),此按钮项可被选择或取消选择,并显示其状态。JRadioButton对象与ButtonGroup对象配合使用可创建一组按钮,一次只能选择其中的一个按钮。单选按钮的构造方法有如下所示几点: 1) JRadioButton() 创建一个初始化为选择的单选按钮,其
7、java swing 添加 jcheckbox复选框
总体上而言,Java Swing编程有两大特点:麻烦、效果差。 麻烦是说由于设计器的使用不方便(如果您希望使用窗体设计器通过快速拖拽控件建立您的Java Swing GUI程序,请您使用MyEclipse 8.5以上版本,并且需要最高使用权限),所有代码都得手写,如果没有好的编码规范和注释习惯。自己都会被代码淹没。效果差是指运行时的界面。具体的您可以自己尝试发现。 通过一段代码来
EasyUI DataGrid 复选框
来源:http://www.glphp.com/index.php?m=content&c=index&a=show&catid=36&id=331 如何放置checkbox列。使用checkbox,用户可以选定/取消数据行。 <table id="tt"></table>$('#tt').datagrid({title:'Checkbox Select',iconCls:'ic
原生js打印阅览复选框不显示问题
原生js打印阅览复选框不显示问题 原生js打印预览,主要是阅览时候回出现一些问题,比如复选框传值,√不显示,那么怎么来解决这个问题呢?首先我们看一下效果图:我的页面是vue环境 这是预览状态,√和元页面一致,已经传过来了,首先原生js打印阅览指定区域是怎么做的呢? 一、html部分 <
【基于Python的Selenium2自动化测试】07 - 定位单选框和复选框
文章目录 7.1 认识一下单选框和复选框7.2 勾选单选框7.3 勾选复选框7.3.1 勾选单个复选框7.3.2 勾选全部复选框 7.4 判断选中与否的状态 7.1 认识一下单选框和复选框 附:HTMLDemo源码 <html> <head> <meta http-equiv="content-type" content="text/html;charset=utf-
selenium五 单选框、复选框、下拉框元素选择
单选框 源码 <input type="radio" name="subject[0]" required="" value="F1" aria-required="true"> <input type="radio" name="subject[0]" required="" value="F2" aria-required="true"> 方法: driver.fi
MFC学习--CListCtrl复选框以及选择
如何展示复选框 //LVS_EX_CHECKBOXES每一行的最前面带个复选框//LVS_EX_FULLROWSELECT整行选中//LVS_EX_GRIDLINES网格线//LVS_EX_HEADERDRAGDROP列表头可以拖动m_listctl.SetExtendedStyle(LVS_EX_FULLROWSELECT | LVS_EX_CHECKBOXES | LVS_EX_GRIDL
HTML:使用单选框、复选框,让用户选择
语法: <input type="radio/checkbox" value="值" name="名称" checked="checked"/> 1、type: 当type="radio"时,控件为单选框 当type="checkbox"时,控件为复选框 2、value:提交数据到服务器的值(后台程序PHP使用) 3、name:为控件命名,以备后台程序AS
checkbox 复选框 冒泡事件
1.问题描述:点击checkbox 会触发父元素的事件,使用@click.stop无效 解决办法:多加一层div,在div上使用@click.stop 2.小程序的checkbox点击时会冒泡,触发父元素的事件 解决办法:给checkbox绑定一个catchtap,指向空事件,阻止事件冒泡,如:catchtap=“checkEvent”,checkEvent定义一个空事件 3.常见的事件修
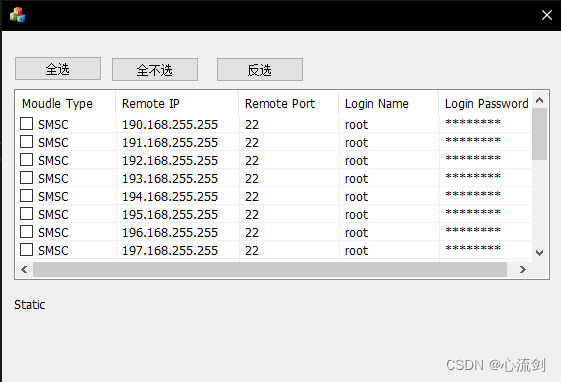
【已解决】如何为qt表格设置复选框单击事件
本博文源于笔者正在处理的表格复选框的事件,这里遇到的问题是:想要为qt表格中每一行复选框设置单击事件,一开始不知道如何处理,后面研究学习了一下,故记录此博文。 问题原因 想要为qt表格中每一行复选框设置单击事件,更好的控制其他业务逻辑。 问题解决方案 .cpp文件里构造函数 connect(ui.tableMoudle, &QTableView::clicked, this, &CDev
jQuery学习(五)——使用JQ完成复选框的全选和全不选
1、在系统后台进行人员管理时,进行批量删除,使用jq完成全选和全不选 步骤分析: 第一步:引入jquery文件 第二步:书写页面加载函数 第三步:为上面的复选框绑定单击事件 第四步:将下面所有的复选框的选中状态设置成跟上面的一致! 2、具体代码实现: 1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charse
关于用jquery attr方法获取checkbox复选框得到的值一直是underfine的原因
在jquery1.6版本便对此做出了修改: 【checked属性在页面初始化的时候已经初始化好了,不会随着状态的改变而改变。 也就是说如果checkbox在页面加载完毕是选中的,那么返回的永远都是checked(我的一开始就是没选中) 如果一开始没被选中,则返回的永远是undefined !】 对于的解决方案为用.prop(); 例子 //获取用户是否记
Ionic 复选框:实现与应用详解
Ionic 复选框:实现与应用详解 Ionic 是一个强大的开源框架,用于构建高性能、高质量的移动和网页应用程序。它结合了 Angular 的强大功能和 Cordova 的设备访问能力,使得开发者能够轻松地创建跨平台的应用程序。在 Ionic 应用中,复选框(Checkbox)是一种常用的表单元素,用于让用户从多个选项中选择一个或多个选项。 1. Ionic 复选框的基本用法 在 Ionic
jQuery如何验证复选框是否选中
在jQuery中,你可以使用.is(':checked')方法来验证复选框(checkbox)是否已经被选中。这个方法会返回一个布尔值(true或false),指示元素是否被选中。 以下是一个简单的例子,展示了如何使用jQuery来验证复选框是否被选中: 假设你的HTML中有一个复选框,如下所示: <input type="checkbox" id="myCheckbox" name="my
JS直接赋值复选框value无法显示
citySelect.value = city 这样会因为select复选框标签中没有对应value为city的值的option而无法显示。 解决办法: const cityHtml = cityRes.list.map(v => {return `<option value="${v}">${v}</option>`}).join('')citySelect.innerHTML = `
【javascript】根据复选框选中的商品,计算总额 | 根据选择的样式进行变换
根据复选框选中的商品,计算总额 <script type="text/javascript">function getsum(){ //根据选择的复选框,计算资金总和var items = document.getElementsByName("item");var sum = 0 ;for(var x=0;x<items.length;x++){if(items[x].checked)s
如何把input复选框如何变成好看的圆形
在HTML和CSS中,默认的<input type="checkbox">元素通常呈现为一个小方块。要将复选框变为圆形,你需要使用CSS来自定义其样式。这通常涉及到隐藏默认的复选框并使用伪元素(如::before或::after)来创建一个新的圆形外观。 以下是一个基本的示例,展示了如何将复选框变为圆形: HTML: <label class="checkbox-custom"> <inp
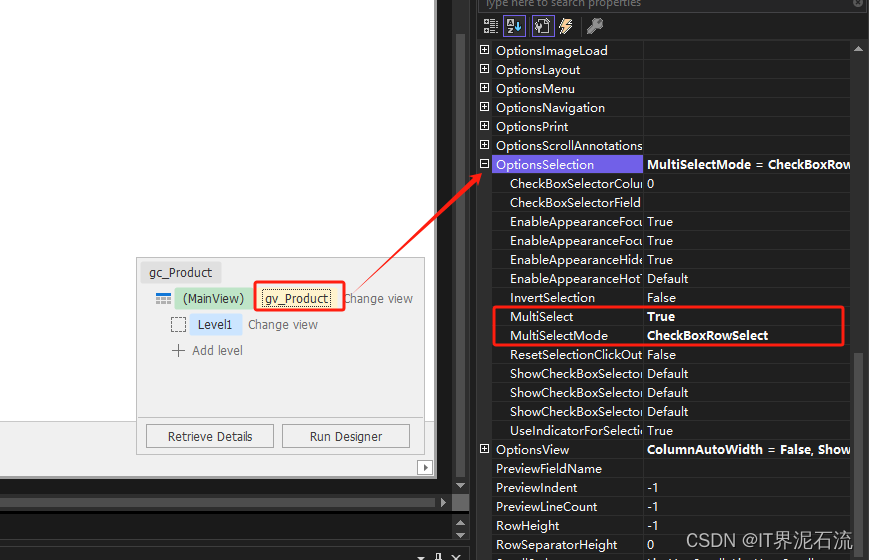
DevExpress winForm gridView 设置复选框并可多选
OptionsSelection.MultiSelect = True OptionsSelection.MultiSelectMode = CheckBoxRowSelect
怎样判断复选框是否被选中
网上搜索很多资料,亲测以下方法有效: <!DOCTYPE html><html><head><meta charset="UTF-8"><title></title><script type="text/javascript" src="js/jquery-2.1.4.js"></script><script type="text/javascript">$(function(