本文主要是介绍从零开始手把手Vue3+TypeScript+ElementPlus管理后台项目实战六(引入pinia,注册成功返回的信息在主页显示),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
简介
pinia是多页面之间共享数据的一个组件,用法比较简单,具体参照以下。
安装Pinia
pnpm install pinia
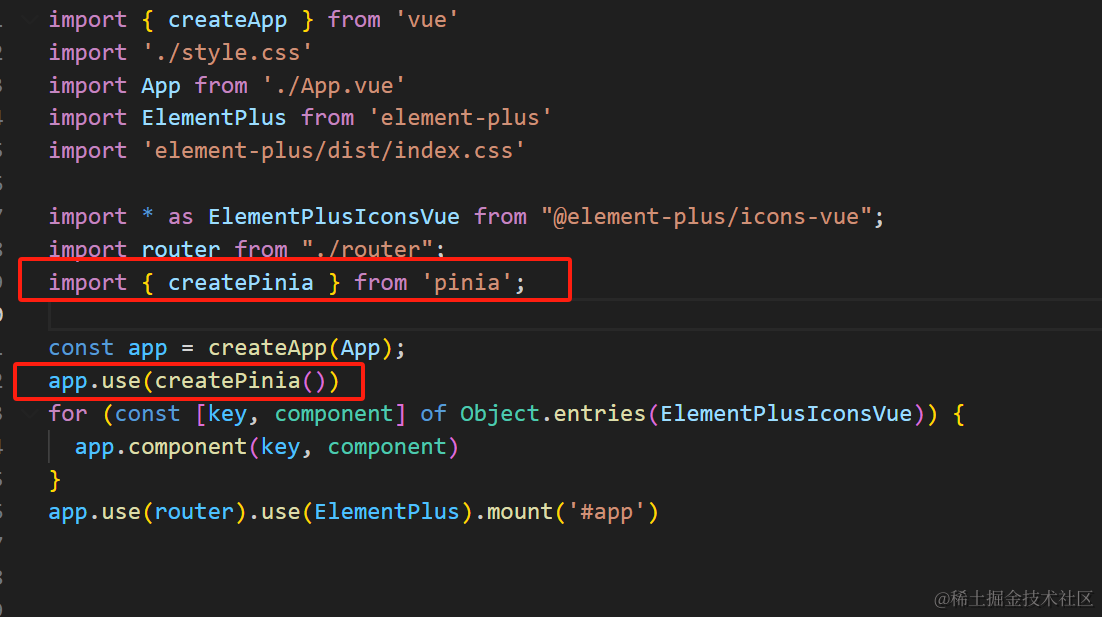
引入Pinia
main.ts

新增store
src目录下新建stores目录,stores目录下新增user.ts文件
import { ref } from 'vue';
import { defineStore } from 'pinia';
import type { UserInfo } from '@/types';export const useUserStore = defineStore('user', () => {const userInfo = ref<UserInfo | null>(null);const setUser = (user: UserInfo) => {userInfo.value = user;};return {userInfo,setUser,};
})
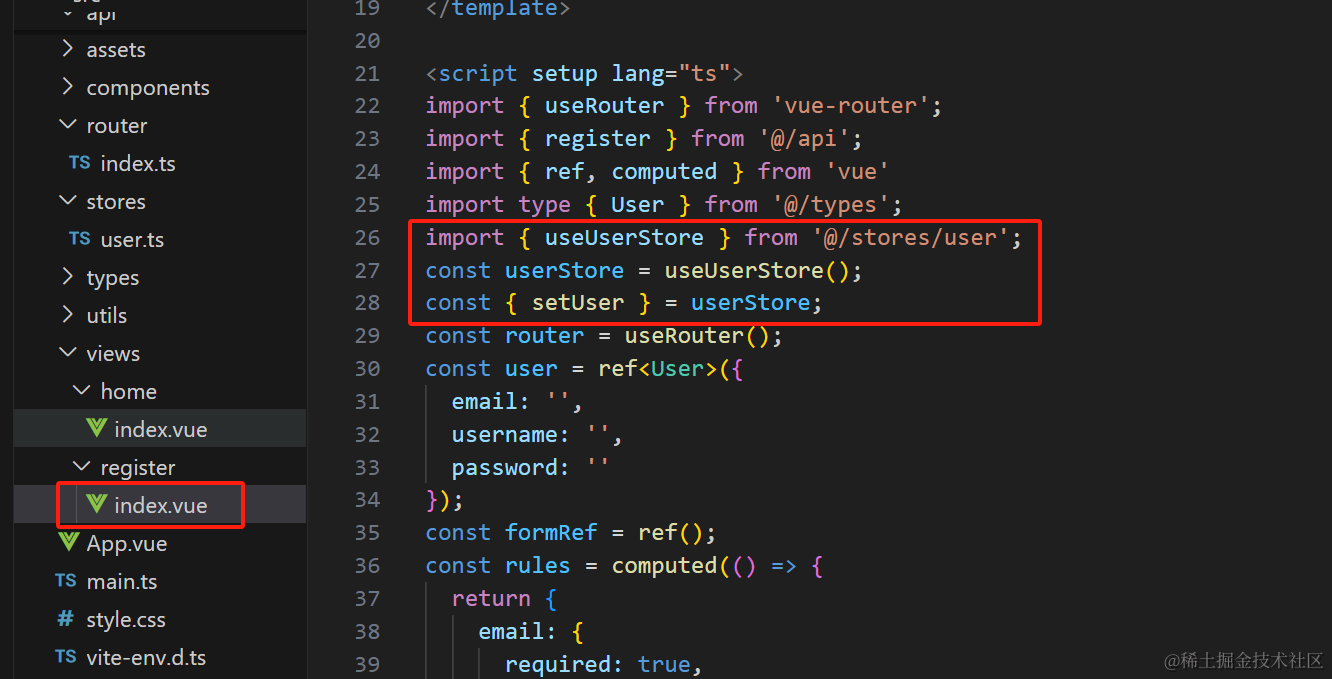
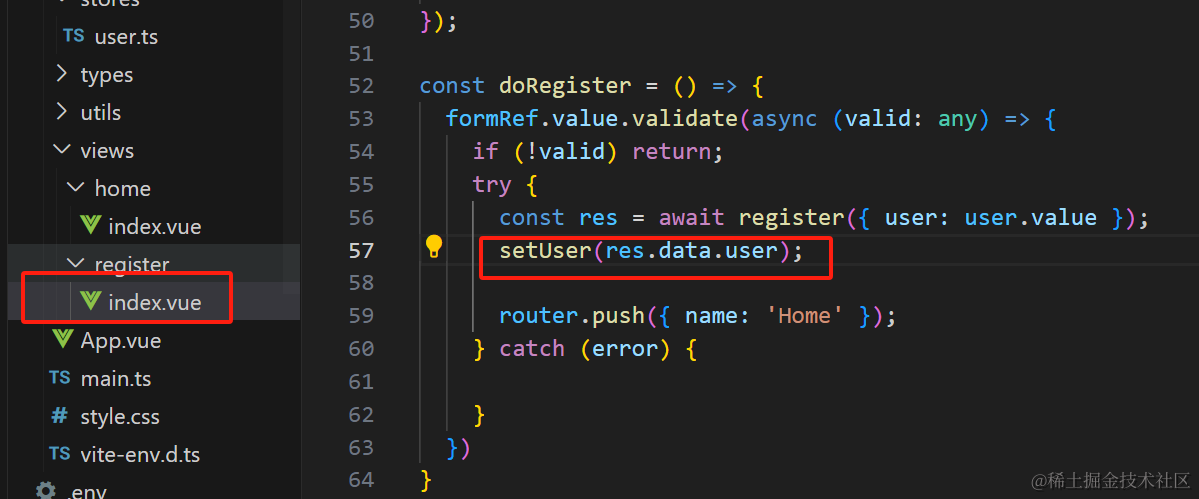
将注册成功返回的信息保存到store


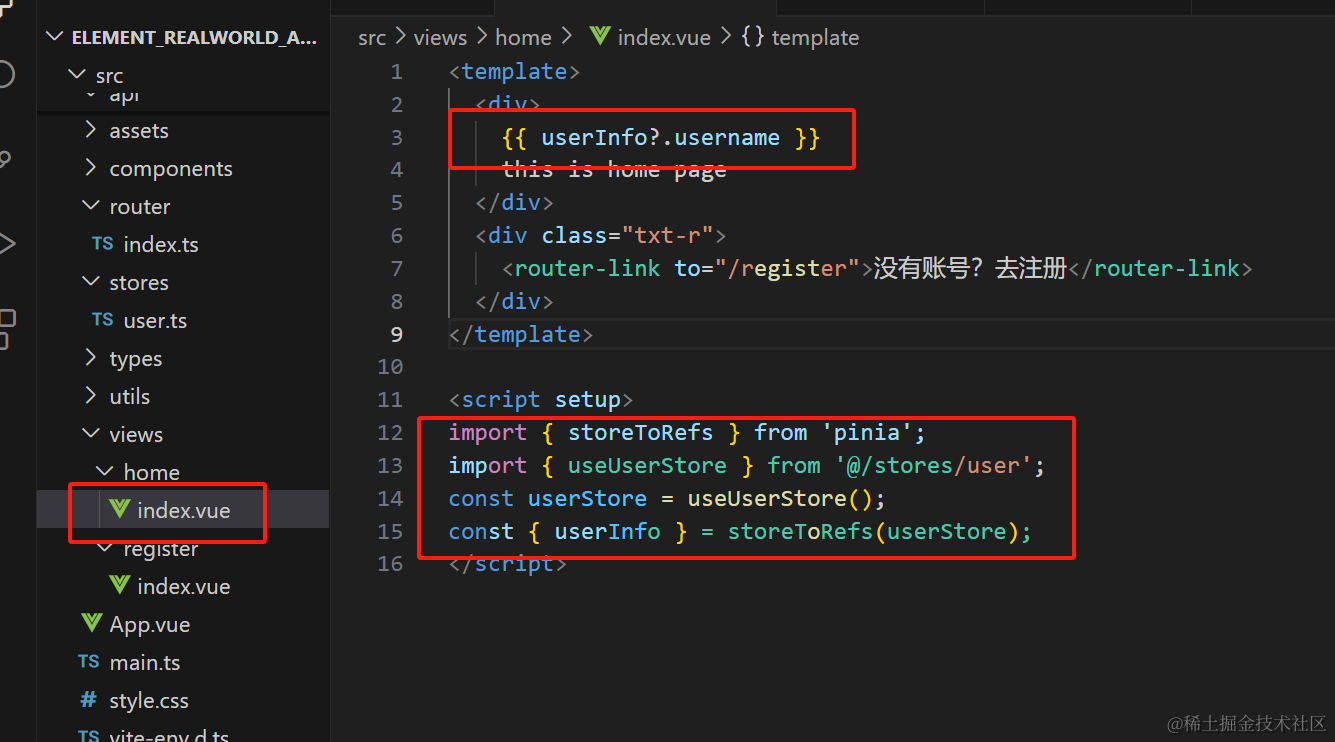
首页读取store,显示用户信息

如果从store里读出的是数据,为了实现响应式就需要storeToRefs(userStore),如果是函数,则无需调用storeToRefs(userStore)。
测试验证
首次访问首页时,看不到用户名;注册成功后,跳转到首页,可以看到显示了注册的用户名。

但如果此时我们按F5刷新页面,可以发现用户名又消失了,可见保存在pinia的store里的数据在页面刷新后丢失,这个问题如何解决,我们后续文章说。

这篇关于从零开始手把手Vue3+TypeScript+ElementPlus管理后台项目实战六(引入pinia,注册成功返回的信息在主页显示)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





