主页专题
用Java抓取CSDN主页上的图片
一,步骤一:获取网页源码 1,定义要爬取的页面的URL对象 //定义即将访问的链接String url="http://www.csdn.net";//获取CSDN的URL对象URL realURL = new URL(url); 2,获得这个链接的一个连接对象 URLConnection connection = realURL.openConnection();
记账APP模块功能要点解析——主页功能要点
RecyclerView及适配器功能的用法 <androidx.recyclerview.widget.RecyclerViewandroid:id="@+id/rv1"app:layoutManager="androidx.recyclerview.widget.LinearLayoutManager"android:orientation="horizontal"android:layou
Spring Boot部署服务器主页事项
部署服务器 首先项目内涉及到本地路径的 你得在数据库创建一个路径 替换上服务器的路径 其次就是数据配置 第一点 非常重要 你的MySQL一定要配置允许所有ip连接 不然网站上无法连接你的数据库 根本无法运行 再就是你的MyBatis也要配置好 服务器地址要正确 数据库端口你也要在服务器打开 还要你项目的端口号也要在服务器打开 数据库用户名,密码也要正确 #服务器mysqlspri
【爬虫软件】采集抖音博主的主页发布作品
这是我用python开发的抖音爬虫采集软件,可自动按博主抓取已发布视频。 软件界面截图: 爬取结果截图: 几点重要说明: 软件使用演示视频: https://www.bilibili.com/video/BV1Kb42187qf 完整讲解文章: https://www.bilibili.com/read/cv34978714 以上。
tab+fragment实现主页
http://download.csdn.net/detail/u013134722/9839335 demo下载地址 tab+fragment http://download.csdn.net/detail/u013134722/9839489 demodownload viewpager+tab+fragment
领英(LinkedIn)公司主页创建方法分享
上次写了几篇关于领英注册的文章,也是有不少人加我,说有用。当然了也有还是不行的,还是不行的话一般都是比较复杂的问题,需要一些技术性的手段去解决。 然后最近也是有一些外贸朋友问公司主页注册创建的一些事情,今天的话就来分享一下公司主页如何创建。 领英(LinkedIn)作为全球最大的职场社交平台,对于外贸公司来说,作用有多大就不需要我赘述了吧。公司主页作为公司在领英上的官方主页,基本上就相
5IUX极简主页搜索源码/自定义你的浏览器主页
5IUX极简主页搜索源码,自定义你的浏览器主页。在使用各种导航首页时,我们时常被满屏的广告和资讯所困扰,这款源码可以让你自己设计一个不受干扰的浏览器主页。它不是镜像,也不是代理,只是用作浏览器主页,同时支持自适应屏幕。 如果你有条件和能力,建议你自己搭建这个主页,因为它非常实用。它没有后台界面,需要修改代码来实现自定义功能。
开发你的第一个React + Ant Design网页(一、配置+编写主页)
前言 React是Facebook推出的一个前端框架,之前被用于著名的社交媒体Instagram中,后来由于取得了不错的反响,于是Facebook决定将其开源。出身名门的React也不负众望,成功成为当前最火热的三大前端框架之一。相比于Angular,React更加轻量。而相对于另一个轻量级前端框架Vue来说,React虽然学习和使用起来难度稍微大一些,但是React的社区相对来说人气更旺,而且
自制的浏览器主页,可以是最简单的桌面应用,可以把它当成备忘录桌面应用
自制的浏览器主页,可以是最简单的桌面应用,可以把它当成备忘录桌面应用。如果你看不懂,请留言。 完整代码: <!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><ti
解除浏览器打开主页被锁定,修改方法
打开360安全卫士--》系统修复: 具体看如下截图就清楚 <script>window._bd_share_config={"common":{"bdSnsKey":{},"bdText":"","bdMini":"2","bdMiniList":false,"bdPic":"","bdStyle":"0","bdSize":"16"},"sh
如何通过自定义模块DIY出专属个性化的CSDN主页?一招教你搞定!
个人主页:学习前端的小z 个人专栏:HTML5和CSS3悦读 本专栏旨在分享记录每日学习的前端知识和学习笔记的归纳总结,欢迎大家在评论区交流讨论! 文章目录 💯如何通过HTML+CSS自定义模板diy出自己的个性化csdn主页?💟1 最终效果展示💟2 自定义模板介绍🎁2.1 自定义模块入口🎁2.2 自定义模块使用前置条件🎁2.3 自定义模块使用限制 �
如何DIY出专属个性化的CSDN主页?一招教你搞定!
个人主页:学习前端的小z 个人专栏:HTML5和CSS3悦读 本专栏旨在分享记录每日学习的前端知识和学习笔记的归纳总结,欢迎大家在评论区交流讨论! 文章目录 💯如何通过HTML+CSS自定义模板diy出自己的个性化csdn主页?💟1 最终效果展示💟2 自定义模板介绍🎁2.1 自定义模块入口🎁2.2 自定义模块使用前置条件🎁2.3 自定义模块使用限制 �
Chrome浏览被mysearchresult篡改了主页,删除后变得奇卡无比
一、事情描述 1.有一天,打开Chrome浏览器,点击打开新标签页,发现与往常不同,变成mysearchresult页面。刚开始以为是Chrome浏览器自动更新了(但是我所有软件一般都是设置提示更新),就接着用了,可是竟然不能进行中文搜索,而且搜索速度较慢,心想体验不能这么差吧。 2.这时我还没想到要删了它,最不能忍的是在我调前端代码的时候莫名其妙的报出了一些我看不懂的错误,害我花了一些
NET主页信噪比和SEM事业的seo优化
站长冤家能够晓得seo优化,但很少有人晓得哪些主页信噪比,以至有些seo搜索引擎优化人员,没有注重这一律念。正在白文中,主页信噪比的不雅概念,回到了自己的视线,让每集体都晓得某个观点主页信噪比,再不能被寄望的历程的构建。 (一)旌旗记号的信噪比是什么主页,主页信噪比是指文本正在主页的HTML代码。从搜寻引擎的使命事理,主宰琐细是整个主页键入第一,尔后提取文本,HTML编制后,去除综合去
网站主页权重提升外加二级栏目助力
网站主页权重提升外加二级栏目助力 文章目录 前言一、打造合理的网站结构,巧用二级栏目提示主页权重。二、用二级栏目给主页引权重的一些好处。三、内外配合让主页权重达到最佳效果。四、案例分析,有了成功才有了方法。总结 前言 每位做站的朋友都知道,一个网站有好的权重好的排名与自己网站的域名息息相关,通常一个内容不错,并且在外界曝光率较高的网站,在搜索引擎当中 都能够获得不错的排名
常用主页链接(计算机视觉、模式识别、机器学习相关方向,陆续更新。。。。)
常用牛人主页链接(计算机视觉、模式识别、机器学习相关方向,陆续更新。。。。) 牛人主页(主页有很多论文代码) Serge Belongie at UC San Diego Antonio Torralba at MIT Alexei Ffros at CMU Ce Liu at Microsoft Research New England Vittorio F
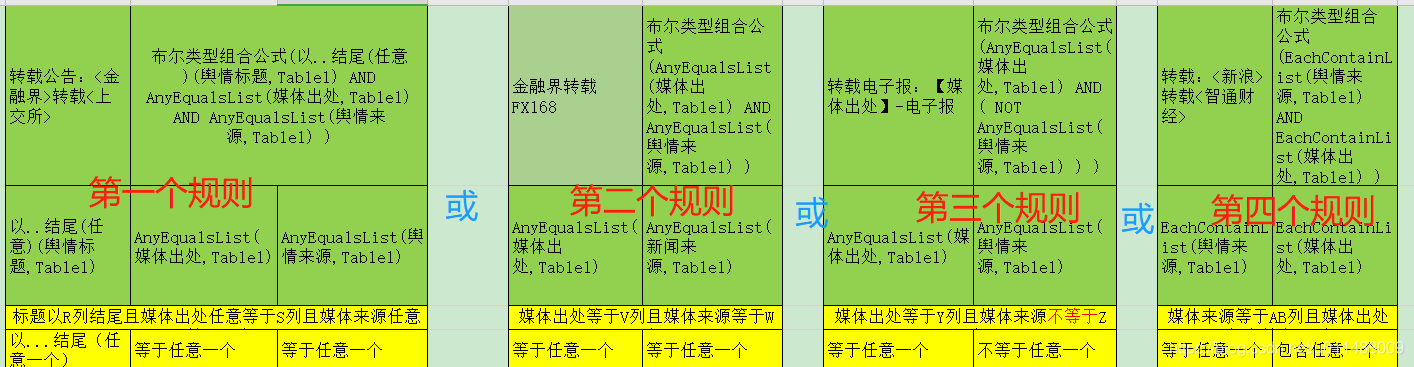
实际工作场景中数据数初步清洗逻辑使用数据过滤系列-Aviator表达式过滤主要讲解实现主页,配置数据过滤规则有什么用怎么用
目录 实际场景的一个规则 第一个案例,正则相关 第二个案例不等于相关 第三个案例同时满足条件A和条件B 同时不满足条件C 第四个案例满足条件A或条件B 同时不满足条件C 过滤整个系列主要讲解了什么 表达式规则的前期工作,如何实现简单讲解 规则同时满足等于条件A且同时满足等于条件B,对数据进行过滤 规则包含使用分词和JDK自带流式stream处理效率对比 规则满足等于条件
从零开始手把手Vue3+TypeScript+ElementPlus管理后台项目实战六(引入pinia,注册成功返回的信息在主页显示)
简介 pinia是多页面之间共享数据的一个组件,用法比较简单,具体参照以下。 安装Pinia pnpm install pinia 引入Pinia main.ts 新增store src目录下新建stores目录,stores目录下新增user.ts文件 import { ref } from 'vue';import { defineStore } from 'pinia
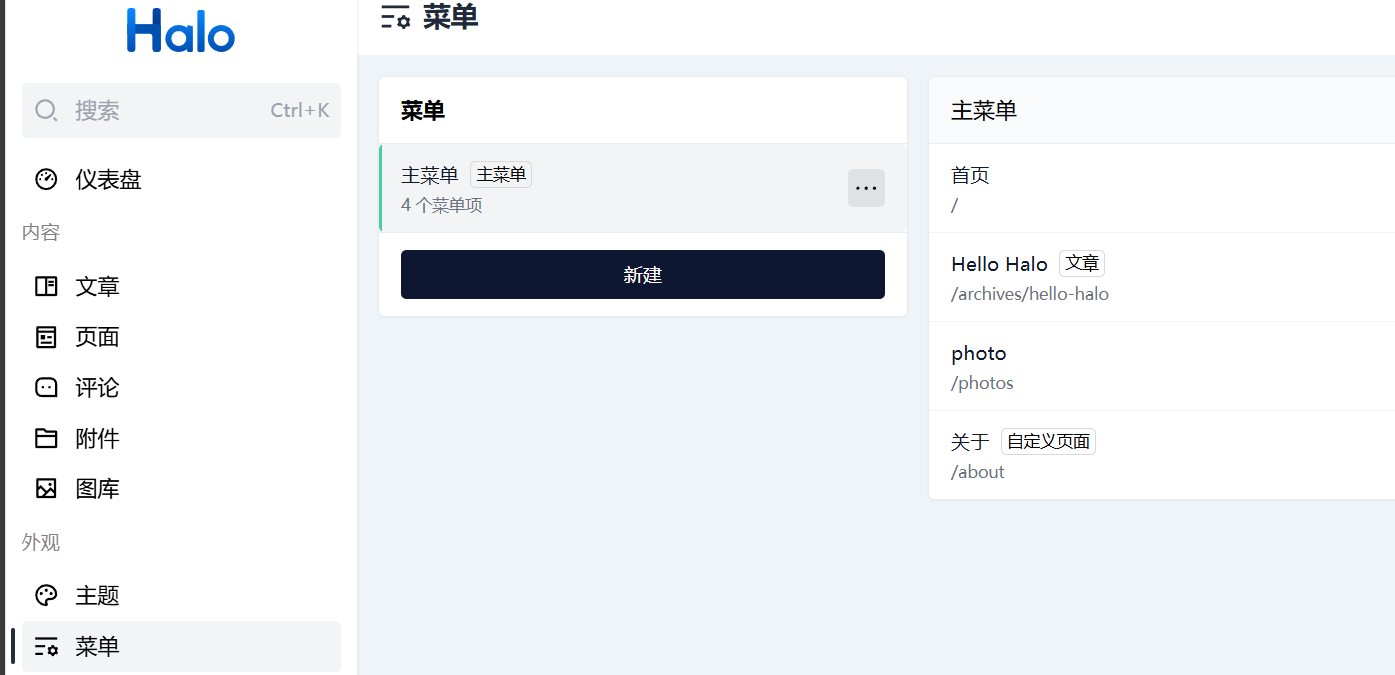
关于使用南墙waf防护halo网站主页请求404报错的解决方案
文章目录 环境说明问题展示原因探究解决方法 环境说明 在1panel应用商店,部署南墙waf(docker版)+halo(2.16.1社区版)注意部署过程中注意uuwaf必须勾选允许外部访问,halo可以不勾选[这里为了证明确实是南墙waf的原因,选择勾选] 问题展示 使用halo容器开放的端口访问没有问题 使用南墙waf配置的80端口访问,会出现404的问题,同时打开控
电脑上所有的浏览器主页都被更改的解决办法
我电脑上有三个浏览器,IE、谷歌、火狐,不知道什么时候下载东西时,浏览器主页别改了 然后我打开浏览器后显示的是hao123的页面,我把这个页面删了了之后,页面提示显示错误。 查了好久终于找到了解决办法:打开C盘,找到ProgramDate文件夹下的NetKuu文件夹,然后找到 ShellSetting.ini文件,打开后把URL=“xxxxxxxxxxx”修改为URL=“”就可以了
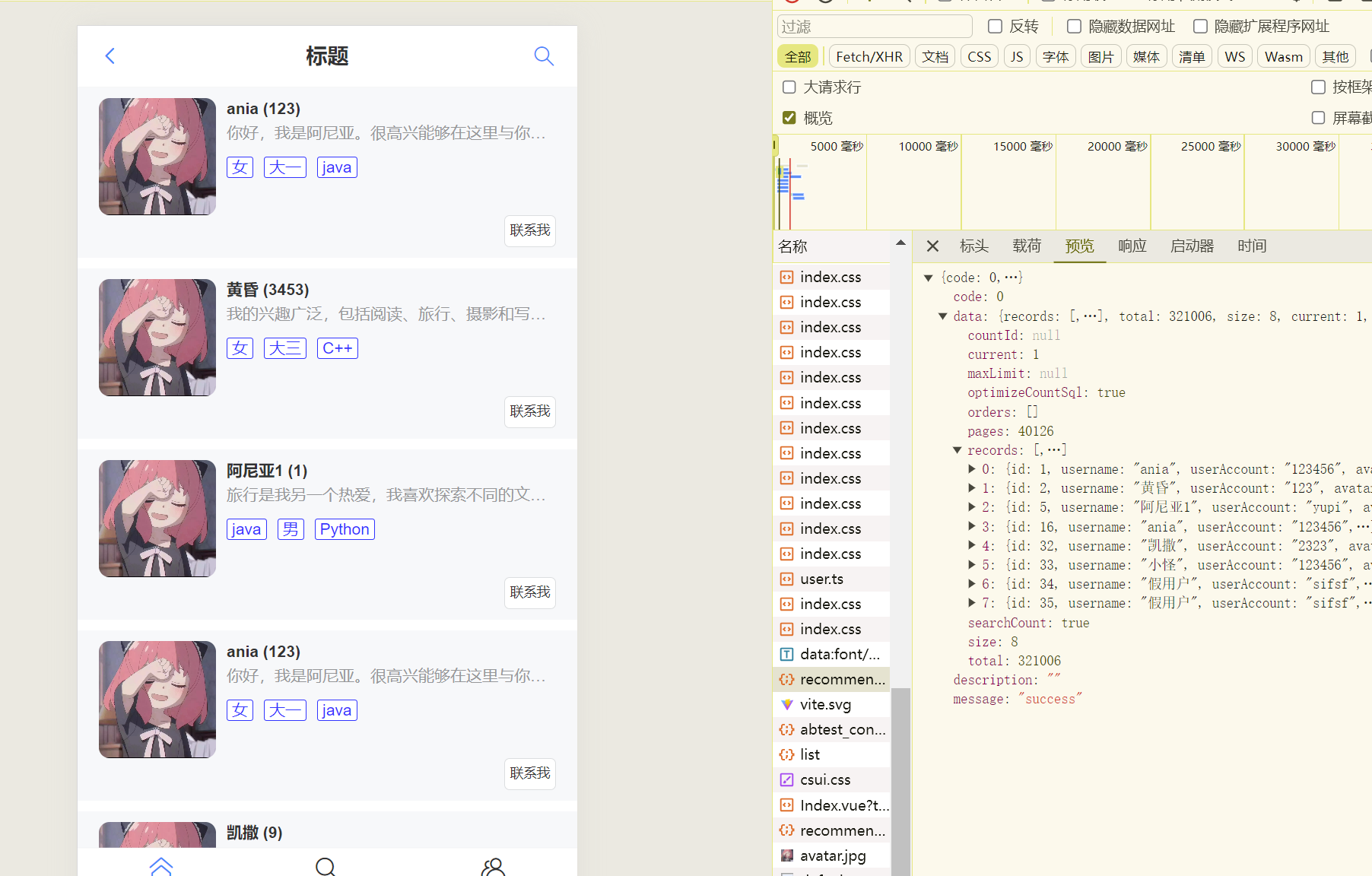
心链6----开发主页以及后端数据插入(多线程并发)定时任务
心链 — 伙伴匹配系统 开发主页 信息搜索页修改 主页开发(直接list用户) 在后端controller层编写接口去实现显示推荐页面的功能 /*** 推荐页面* @param request* @return*/@GetMapping("/recommend")public BaseResponse<List<User>> recommendUsers(HttpServl
Facebook账户主页被封原因及解决办法
众所周知,Facebook是全球流量巨大的社交媒体之一,是跨境卖家尤其独立站卖家推广引流的主要渠道,但若Facebook的主页被封或受限从而导致广告投放功能暂停,会影响到卖家的产品推广进程,尤其旺季期间,会损失惨重。今天小编整理了一些Facebook账户被封的原因、申诉方法和防封措施,希望能帮助大家更好的使用Facebook平台。 1、确认FB主页的真实性和完整性 有些商家的主页只是在上面放了
kaldi主页上的翻译的事情(更新)
2014.8.22 新的翻译任务: Kaldi的第一阶段翻译基本完成,我们大概翻译了kaldi主页的十几篇,现在接下来做第二阶段,内容如下: Kaldi剩余部分的翻译: 1. Lattices in Kaldi http://kaldi.sourceforge.net/lattices.html 2. Kaldi I/O mechanisms htt
漂亮的侧滑主页(仿QQ、腾讯QQ首页侧滑效果)
项目原地址: https://github.com/SpecialCyCi/AndroidResideMenu GitHub文档说明: DEMO This copy is the demo. Version Migration Upgrading tov1.4 fromv1.3, v1.2, v1.1, v1.0 Duplicate the followed