本文主要是介绍elementPlus渲染需要权限校验的图片,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
技术栈:elementPlus+vue3
html部分:
<el-image :style="{width:width,height:height}" ref="previewimg" :src="previewSrc"></el-image>js部分
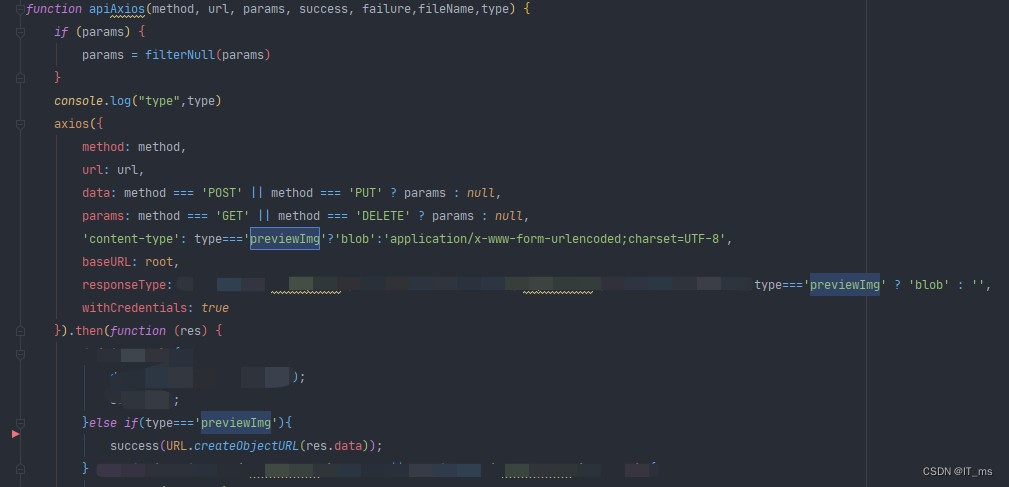
/*** 预览图片* @param {String} url [图片的地址]*/const showPreview = (url) => {$api.get(url,{},r=>{let img = new Image();img.src = r;img.onload = () => {formData.width = img.width;formData.show = true;formData.previewSrc = r;};},e=>{console.log("e",e)},null,'previewImg')}获取图片文件需要特殊处理一下api请求的格式

这篇关于elementPlus渲染需要权限校验的图片的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







