本文主要是介绍LVGL_基础控件dropdown,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
LVGL_基础控件dropdown
1、创建一个控件dropdown
/* 创建一个 lv_dropdown 部件(对象) */
lv_obj_t * dd = lv_dropdown_create(lv_scr_act()); // 创建一个 lv_dropdown 部件(对象),他的父对象是活动屏幕对象// 将部件(对象)添加到组,如果设置了默认组,这里可以省略,因为 lv_dropdown 是 LV_OBJ_CLASS_GROUP_DEF_TRUE
lv_dropdown_set_options(dd, "1\n2\n3\n4\n5\n6\n7\n8\n9\n10"); // 写法1:添加选项,索引从0开始
2、追加选项
lv_dropdown_add_option(dd, "11", 10); // 追加一个选项,将“11”追加到第10个选项的位置
3、设置默认选中项
lv_dropdown_set_selected(dd, 0); // 设置默认选中的选项,索引从0开始
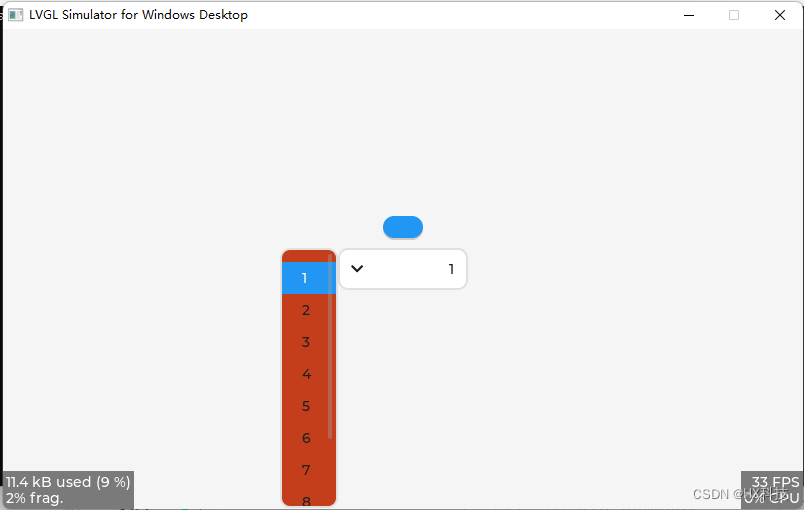
4、设置列表创建的方向



//lv_dropdown_set_dir(dd, LV_DIR_LEFT); // 左侧
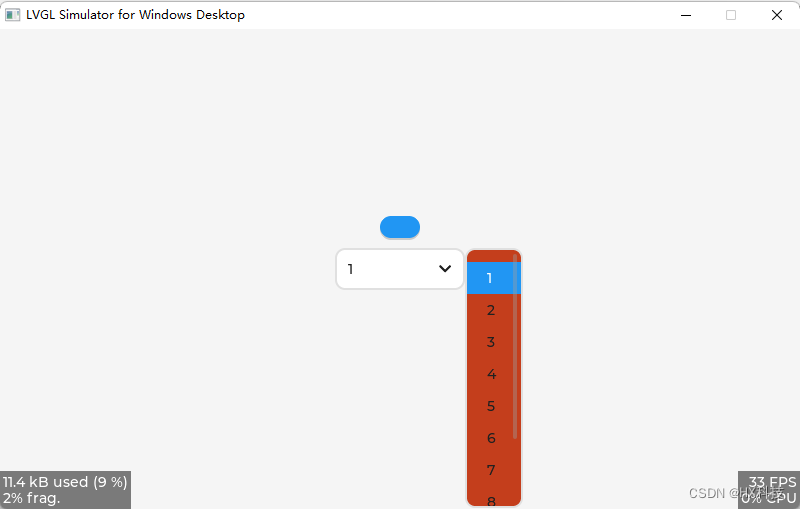
//lv_dropdown_set_dir(dd, LV_DIR_RIGHT); // 右侧
//lv_dropdown_set_dir(dd, LV_DIR_TOP); // 顶部
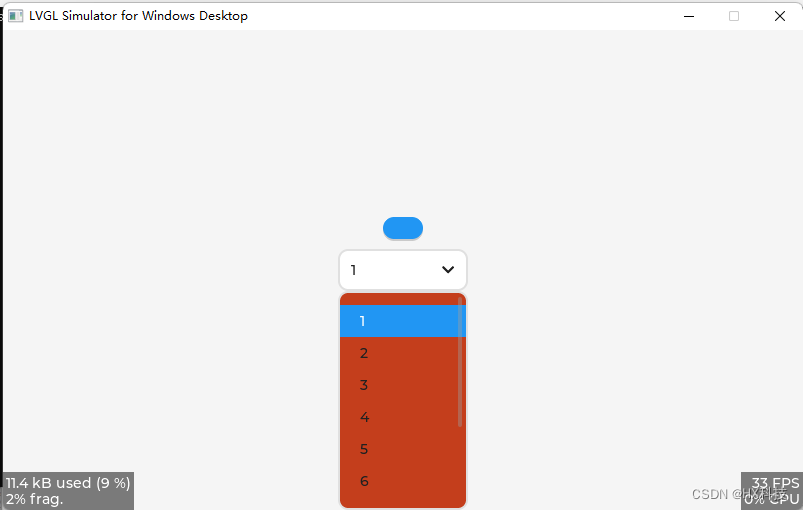
//lv_dropdown_set_dir(dd, LV_DIR_BOTTOM); // 底部
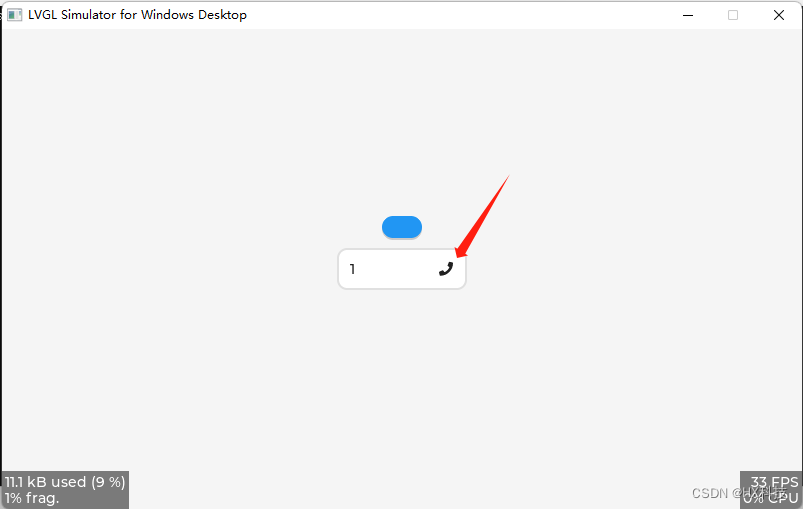
5、设置按钮显示的字符

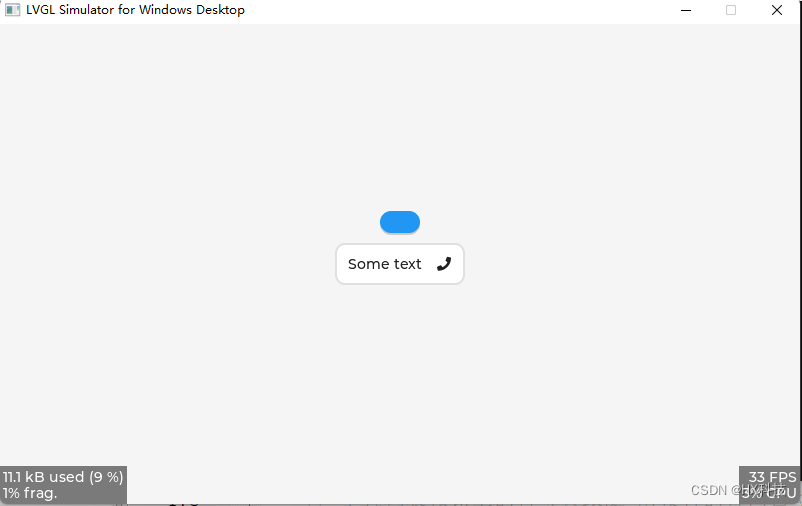
lv_dropdown_set_symbol(dd, LV_SYMBOL_CALL); // 设置按钮显示的字符
6、设置控件一直显示的文字信息

lv_dropdown_set_text(dd, "Some text"); // 设置当选中选项之后展示的内容,如果没有这句,那么选中的是什么就展示什么
7、修改样式

// 获取下拉列表中的列表来修改样式或其他修改
lv_obj_t * dd_list = lv_dropdown_get_list(dd);// 使用内置字体
lv_obj_set_style_text_font(dd, &lv_font_montserrat_30, 0); // 设置新的字体(下拉列表的按钮)
lv_obj_set_style_text_font(dd_list, &lv_font_montserrat_30, 0); // 设置新的字体(下拉列表中的列表)// 设置字体对齐位置
lv_obj_set_style_text_align(dd, LV_TEXT_ALIGN_RIGHT, 0); // 这样设置下拉列表的按钮的文字对齐位置不会生效,可以在 LV_EVENT_DRAW_MAIN 事件中修改,但是不建议修改,详情请阅读 lv_dropdown.c 的源码
lv_obj_set_style_text_align(dd_list, LV_TEXT_ALIGN_CENTER, 0); // 设置下拉列表中的列表的文字对齐
8、使用中文来显示
// 显示中文
// 修改列表所使用的字体,如果要展示中文则要在这里设置
LV_FONT_DECLARE(lv_font_source_han_sans_bold_14); // 声明字体,可以放到函数外部
lv_obj_set_style_text_font(dd, &lv_font_source_han_sans_bold_14, 0); // 设置新的字体(下拉列表的按钮)
lv_obj_set_style_text_font(dd_list, &lv_font_source_han_sans_bold_14, 0); // 设置新的字体(下拉列表中的列表)
lv_dropdown_set_options(dd, "一\n二\n三\n四\n五\n六\n七\n八\n九\n十"); // 设置中文选项
//lv_dropdown_set_symbol(dd, LV_SYMBOL_CALL); // 注意:如果使用自定义的字库,并且你的字库中没有这些符号,那么下拉列表的符号就不会显示了
9、增加事件
// 通过其他部件打开或关闭下拉列表
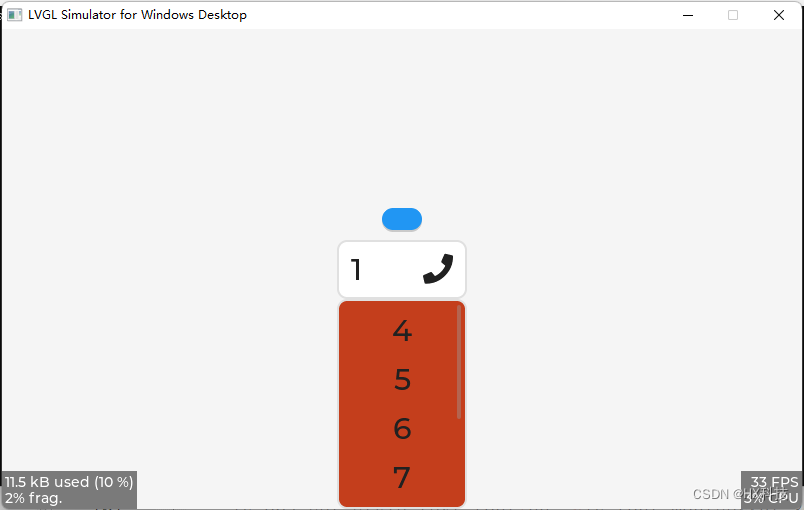
lv_obj_t * btn = lv_btn_create(lv_scr_act());
lv_obj_add_flag(btn, LV_OBJ_FLAG_CHECKABLE);
lv_obj_align_to(btn, dd, LV_ALIGN_OUT_TOP_MID, 0, -10);
lv_obj_add_event_cb(btn, btn_event_handler, LV_EVENT_VALUE_CHANGED , dd);
// 通过其他部件打开或关闭下拉列表
static void btn_event_handler(lv_event_t * e)
{lv_event_code_t code = lv_event_get_code(e);lv_obj_t *btn = lv_event_get_target(e);lv_obj_t *dd = lv_event_get_user_data(e);if(code == LV_EVENT_VALUE_CHANGED) {// 由于 btn 在初始化时已经设置了 LV_OBJ_FLAG_CHECKABLE// 那么这里就可以检查 btn 当前的状态,达到打开或关闭下拉列表的目的// 这里的用法请参考 3_5_1 和 3_4_1if(lv_obj_has_state(btn, LV_STATE_CHECKED))lv_dropdown_open(dd);elselv_dropdown_close(dd);}}static void dd_event_handler(lv_event_t * e)
{lv_event_code_t code = lv_event_get_code(e);lv_obj_t *obj = lv_event_get_target(e);if (code == LV_EVENT_VALUE_CHANGED){LV_LOG_USER("%d", lv_dropdown_get_selected(obj)); // 获取选项的索引值,从0开始char tmp_buf[32];lv_dropdown_get_selected_str(obj, tmp_buf, sizeof(tmp_buf)); // 获取选项的内容LV_LOG_USER("%s", tmp_buf);}else if(code == LV_EVENT_CLICKED){// 改变下拉列表中列表的样式// 这些修改可以在初始化的时候就设置好,你也可以像下面这样动态地修改样式lv_obj_t * dd_list = lv_dropdown_get_list(obj);if(dd_list != NULL){// 需要在 lv_conf.h 中打开宏 LV_FONT_MONTSERRAT_28,要使用其他内置字体同理// 注意:如果你初始化时使用了中文字库,并且设置了中文选项,这里设置之后内容将不能展示出来//lv_obj_set_style_text_font(dd_list, &lv_font_montserrat_28, 0);// 修改列表的背景颜色// 这里只修改颜色,你还可以修改其他样式属性lv_obj_set_style_bg_color(dd_list, lv_color_hex(0xc43e1c), 0);//lv_obj_set_style_bg_color(dd_list, lv_color_hex(0xc43e1c), LV_PART_MAIN); // 这样写和上面那个是一样的// 修改滚动条的样式// 这里只修改颜色,你还可以修改其他样式属性lv_obj_set_style_border_color(dd_list, lv_color_hex(0xcc3e1c), LV_PART_SCROLLBAR);// 修改当按下、选中或按下+选中选项时的样式// 这里只修改颜色,你还可以修改其他样式属性lv_obj_set_style_bg_color(dd_list, lv_color_hex(0xafbeac), LV_PART_SELECTED);}}
}
这篇关于LVGL_基础控件dropdown的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





