butterfly专题
【Hexo系列】【7】Butterfly主题使用及美化
本期将为大家讲解Hexo Butterfly主题的使用。 1. 主题介绍 hexo-theme-butterfly是基于 Molunerfinn 的 hexo-theme-melody 的基础上进行开发的,当前版本是v4.13.0。 主题官网:https://github.com/jerryc127/hexo-theme-butterfly 官网效果图: 2. 主题安装 2.1 下
【Hexo】hexo-butterfly主题添加装备展示页面
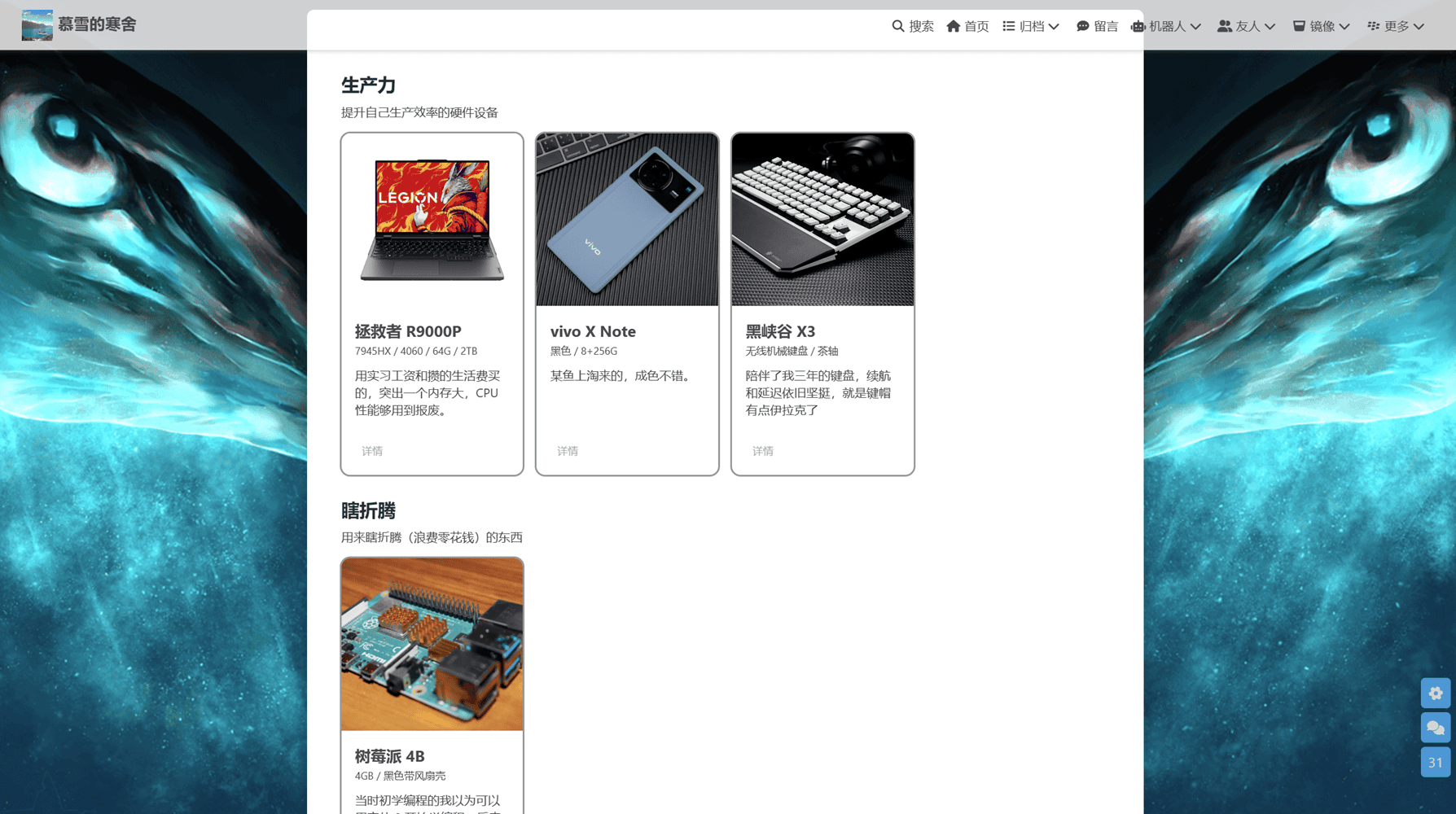
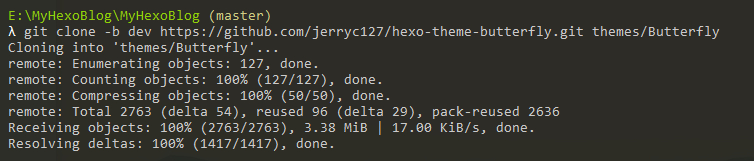
本文首发于 ❄️慕雪的寒舍 在翻开往的时候看到了一位老哥的博客里面正好有这个教程,整了一下发现效果还不错! Hexo的Butterfly魔改教程:我的装备,分享你在用的设备 | 张洪HeoHexo博客添加自定义css和js文件 | Leonus 注:文中的代码部分均引用自原博客 添加文件到hexo-butterfly主题中 前置条件 首先,魔改hexo主题最好是用git方式安装的
hexo butterfly 主题美化
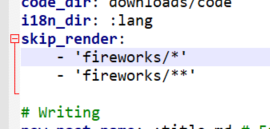
我的小站 点我跳转!!!! 网站新加一些小功能:实验室->有液体特效和音乐游戏~ 更改字体 原来的 更改之后的 首先进入到这个路径 以我的路径为🌰D:\Blog\themes\butterfly\source\css\_third-party 然后在 mormalize.min.css 文件末尾添加字体引用 @font-face {font-family: oswald;
【Interconnection Networks 互连网络】Flattened Butterfly 扁平蝶形拓扑
Flattened Butterfly 扁平蝶形拓扑 1. 传统蝶形网络 Butterfly Topology2. 扁平蝶形拓扑 Flattened Butterfly3.On-Chip Flattened Butterfly 扁平蝶形拓扑应用于片上网络 Flattened Butterfly 扁平蝶形拓扑 扁平蝶形拓扑是一种经济高效的拓扑,适用于高基数路由器。扁平蝶形是通过组合(或扁平化)
Flattened Butterfly 扁平蝶形拓扑
Flattened Butterfly 扁平蝶形拓扑 1. 传统蝶形网络 Butterfly Topology2. 扁平蝶形拓扑 Flattened Butterfly3.On-Chip Flattened Butterfly 扁平蝶形拓扑应用于片上网络 Flattened Butterfly 扁平蝶形拓扑 扁平蝶形拓扑是一种经济高效的拓扑,适用于高基数路由器。扁平蝶形是通过组合(或扁平化)
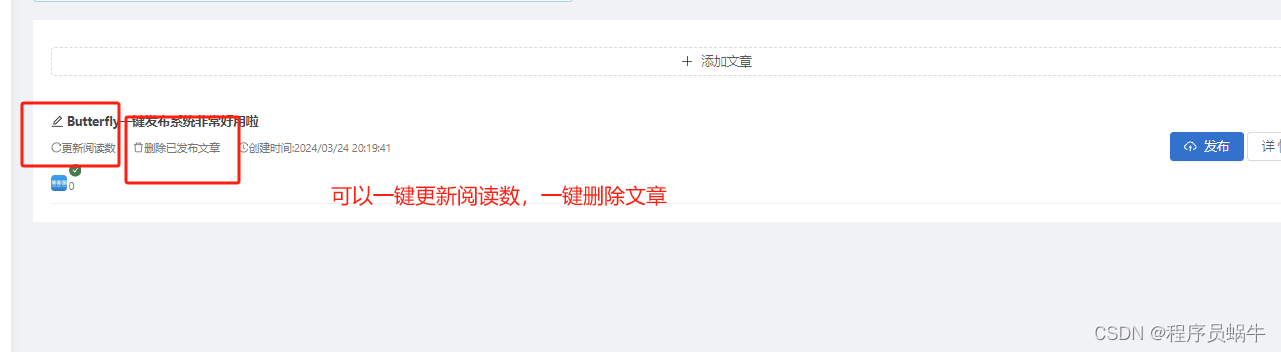
Butterfly一键发布系统,vue+tegg+mysql +redis+oss,涉及前中后台chrome谷歌插件开发
§ 项目背景 程序员工作中,不免会遇到一些技术难题,然后通过不懈努力将问题攻克,然后想着可以记录下来,免得后边再遇到类似的问题,有一个归纳总结,方便查询的地方。再者就是可以分享自己的解决思路,供圈内其他同学查阅解决。最后还想着推广文章,积累粉丝。 因为技术博客实在太多了,博客园,csdn,掘金,知乎,思否,简书等平台,如果写一篇文章,分别发到各个平台,那简直了。。。要死的赶脚。有没有一个方便的
hexo-butterfly主题配置
文章作者: DreamyTZK 文章連結: https://www.antmoe.com/posts/75a6347a/ 版權聲明: 著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。 前置说明 本片文章为本人想要换 hexo 的主题时所写。因此省略 node 和 hexo 的安装,直接在初始化博客开始。 初始化博客 输入一下命令,并等待程序初始化完成。 BASH
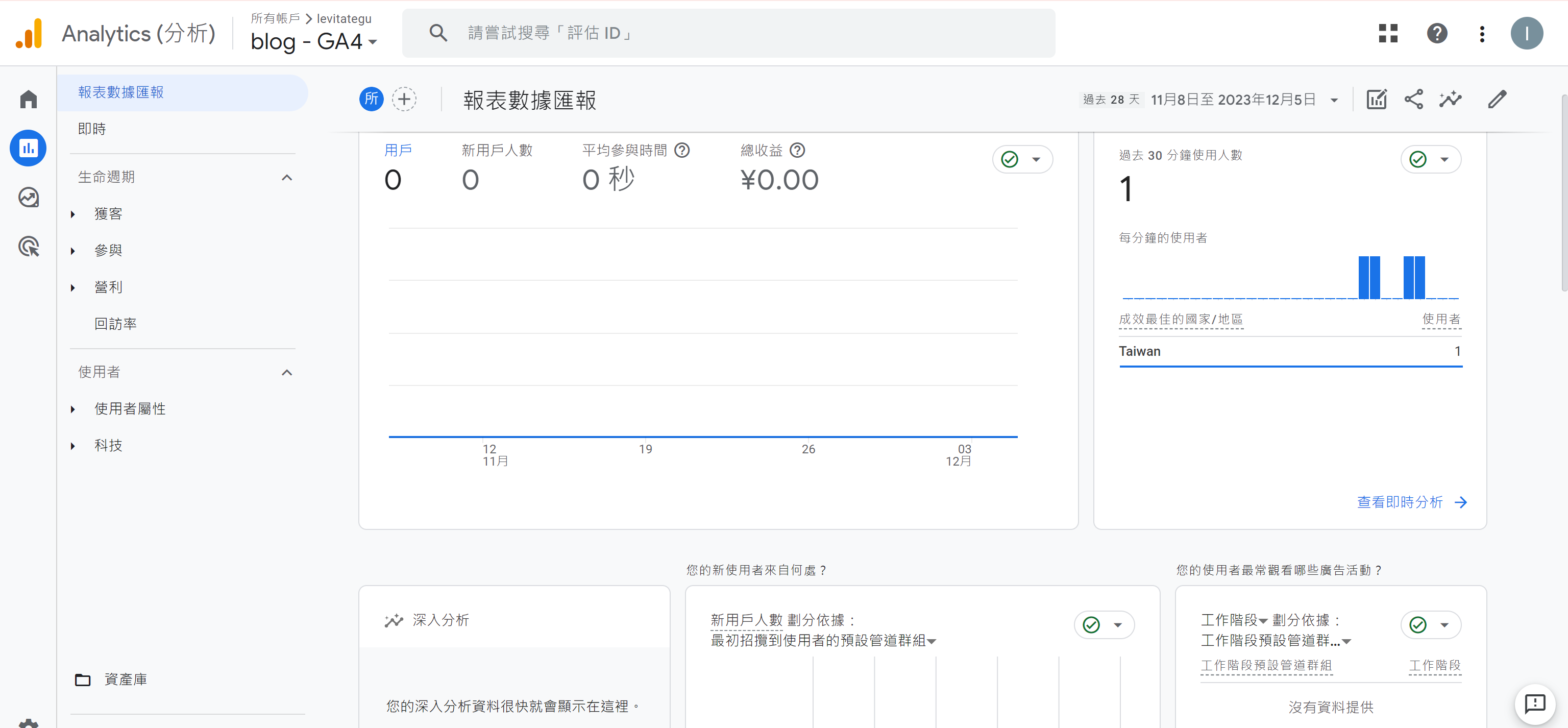
Hexo Butterfly博客添加Google分析
Hexo Butterfly博客添加Google分析 进入谷歌分析官网:https://analytics.google.com/analytics/web/ 如下图所示: 点击开始评估 输入账户名,随便填就行,点击下一步 输入属性名称(随便填),填上你的博客域名,点击下一步 剩下的步骤按自己的情况填就行 最后会弹出一个弹窗,上面会有一个跟踪id,一般以UA开头,将它复制下
基于butterfly库来实现流程图的开发
前言 butterfly官方文档 butterfly官方示例 这篇文章吧是去年(2022年)写的,当时花了挺多时间做了个下面的这个demo,但是去年一直没有使用。今年刚好有一个项目需要用到,就从头开始搞吧,但是下面这个demo有些复杂,所以又相当于重新踩了一边坑,当然也更加加深了印象。 因此打算把这篇文章重新整理一下,会给出一个简单demo,说一下开发的流程以及注意事项。 删除功能也做了,
Butterfly安装文档(三)主题配置-1
语言 修改站点配置文件 _config.yml 默认语言是 en 主题支持三种语言 default(en)zh-CN (简体中文)zh-TW (繁体中文) 网站资料 修改网站各种资料,例如标题、副标题和邮箱等个人资料,请修改博客根目录的_config.yml 导航栏设置 (Navigation bar settings) 参数设置 主题配置文件中 nav:logo: #im
基于Hexo和Butterfly创建个人技术博客,(9) 优化butterfly主题配置文章版本
Butterfly官方网站,请 点击进入 本章目标: 掌握butterfly主题对文章的配置,熟悉并可按需配置到个人的博客站点中,本章内容是一个必会章节,不仅包括文章的UI美化、SEO相关配置还包括其它增加的功能,内容不多但很重要,庆幸的是这些配置只需配置一次即可; 一、文章版面设计 先来了解下文章的版面有哪些内容。 1、列表页 主要包括cover图、标题、摘要、meta信息
Hexo + Butterfly主题美化
Hexo + Butterfly主题美化 原文连接:Hexo + Butterfly主题美化 , 查看原文可获得更好的体验! 搭建时是Hexo + Next主题,Next主题比较简约直观,本打算就直接用Next,但之后发现了Butterfly主题也很好看,就配置了Butterfly主题 Next主题:https://theme-next.js.org/,https://github.com/
Hexo+Butterfly主题博客添加音乐播放器的简单版教程
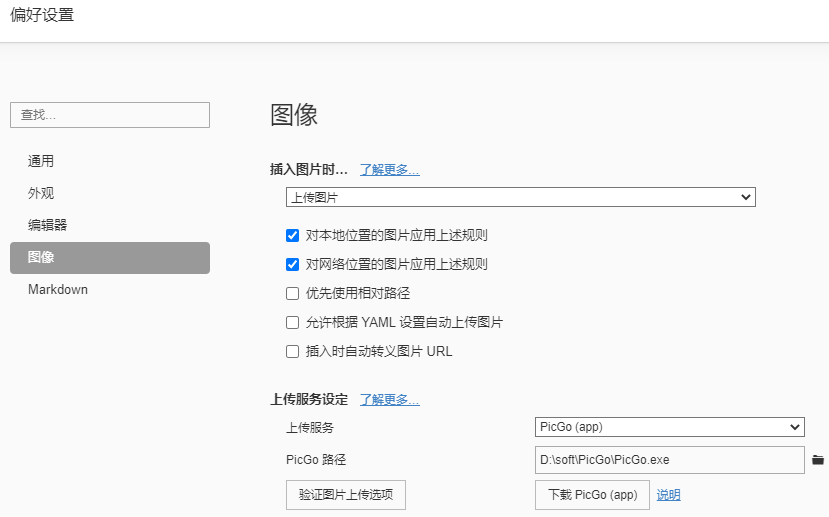
博客添加背景音乐 前言 基于Hexo框架,主题为Butterfly的个人博客 效果图 实现个人博客拥有全局吸底音乐播放器,即背景音乐 实现步骤 添加音乐播放器插件 可选择在vscode/webstorm终端运行(一定要在博客项目文件中运行)也可以gitbash(同样要在项目文件路径中运行) npm install --save hexo-tag-aplayer 修改Hex
更换butterfly主题后报错:extends includes/layout.pug block content #recent-posts.recent-posts include includ
解决办法: 1.在博客目录下打开git bash here,输入命令:npm install --save hexo-renderer-jade hexo-generator-feed hexo-generator-sitemap hexo-browsersync hexo-generator-archive 2.hexo clean(清除缓存) 3.hexo g(生成静态文件) 4.hex
hexo(butterfly)加入clustrmaps访问者地图
文章目录 一、前言二、设置1. 注册账号2.hexo主题引入 一、前言 看到别人有,我也喜欢,于是添加。 地图是按照ip地址定位的,目前只有我自己哈。 二、设置 1. 注册账号 官网 clustrmaps.com 也是第三方的,有Google Docs账号可以直接登录,Sign up即可,科学上网这里不教。 注册之后,在官网找到 Website Widget,如图。