本文主要是介绍Hexo + Butterfly主题美化,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Hexo + Butterfly主题美化
原文连接:Hexo + Butterfly主题美化 , 查看原文可获得更好的体验!
搭建时是Hexo + Next主题,Next主题比较简约直观,本打算就直接用Next,但之后发现了Butterfly主题也很好看,就配置了Butterfly主题
Next主题:https://theme-next.js.org/,https://github.com/theme-next/hexo-theme-next
Butterfly主题:https://github.com/jerryc127/hexo-theme-butterfly
1. 文章加密
利用 hexo-blog-encrypt 实现文章加密,安装命令:
npm install --save hexo-blog-encrypt
然后在文章的开头部分加入 password, abstract等,例如:
---
title: Hello World
...
password: mikemessi
abstract: Here's something encrypted, password is required to continue reading.
message: Hey, password is required here.
wrong_pass_message: Oh, this is an invalid password. Check and try again, please.
wrong_hash_message: Oh, these decrypted content cannot be verified, but you can still have a look.
---
但是有个问题就是加密后,主页文章预览会显示一串乱码,暂时不知如何解决。
2. 主页Subtitle打字效果
默认没有启用,在主题下的_config.yml中将enable设置为true:
subtitle:enable: true# Typewriter Effect (打字效果)effect: true# Customize typed.js (配置typed.js)# https://github.com/mattboldt/typed.js/#customizationtyped_option:# source 調用第三方服務# source: false 關閉調用# source: 1 調用一言網的一句話(簡體) https://hitokoto.cn/# source: 2 調用一句網(簡體) https://yijuzhan.com/# source: 3 調用今日詩詞(簡體) https://www.jinrishici.com/# subtitle 會先顯示 source , 再顯示 sub 的內容source: false# 如果關閉打字效果,subtitle 只會顯示 sub 的第一行文字sub:- They were only two, on the planet.
显示文字要以-加空格开头,可显示多行。但是实际操作中,在打开打字效果时,就完全不显示subtitle,查阅了butterfly github 中的 issues 记录,可能的原因是 subtitle 用的typed.js的cdnjs 没有更新,所以获取不到,可以手动添加上CDN,在 typed.js中找到CDN:
<script src="https://unpkg.com/typed.js@2.0.16/dist/typed.umd.js"></script>
复制中间的网址,打开themes下的_config.yml,拉到最下面,取消注释typed,并填入网址:
option:typed: https://unpkg.com/typed.js@2.0.16/dist/typed.umd.js
3. 文章结尾版权信息
默认文章结尾的版权信息中虽然文章作者是对的,但是作者跳转的链接以及文章链接都是是一个例子网站,修改themes下的_config.yml中的post_copyright:
post_copyright:enable: truedecode: trueauthor_href: https://wei-ll.github.io/license: CC BY-NC-SA 4.0license_url: https://creativecommons.org/licenses/by-nc-sa/4.0/
改完后发现文章链接的地址开头还是example,还需要修改根目录下_config.yml中的url为我的仓库地址。
4. 文章页面以及侧边栏卡片颜色及透明度设置
为配合背景图片以及Head图片,可设置文章页面以及侧边栏卡片颜色及透明度,基本参考https://zhuanlan.zhihu.com/p/582638450 ,用博文里的代码只实现了背景图片的设置,其他均没有其作用,通过大量搜索和查阅代码,一点一点搞好了。
步骤如下:
-
在根目录下的
source文件夹下建一个我自己的文件夹,并在下面建立CSS文件夹,新建myStyle.css文件,这里文件不放在butterfly主题下是防止主题更新覆盖掉,并且顺手把主题下的img文件夹以里面的图片也迁到根目录source下。 -
在
myStyle.css写入如下代码:#web_bg {background-image: url("../img/banner.jpg"),linear-gradient(60deg, rgba(255, 165, 150, 0.5) 5%, rgba(0, 228, 255, 0.35)) } #post_bg {background-image: url("../img/banner.jpg"),linear-gradient(60deg, rgba(255, 165, 150, 0.5) 5%, rgba(0, 228, 255, 0.35)) } /* 侧边栏个人信息卡片动态渐变色 */ #aside-content>.card-widget.card-info{background: linear-gradient(-45deg, rgba(225,235,255,.6), rgba(225,235,255,.9), rgba(225,235,255,.9), rgba(225,235,255,.6)); } [data-theme=dark] #aside-content>.card-widget.card-info {background: linear-gradient(-45deg, rgba(24,40,72,.2), rgba(35,37,58,.9), rgba(35,37,58,.9), rgba(24,40,72,.2)); } /* 侧边栏公告栏卡片渐变色 */ #aside-content>.card-widget.card-announcement{background: linear-gradient(-45deg, rgba(225,235,255,.6), rgba(225,235,255,.9), rgba(225,235,255,.9), rgba(225,235,255,.6)); } [data-theme=dark] #aside-content>.card-widget.card-announcement{background: linear-gradient(-45deg, rgba(24,40,72,.2), rgba(35,37,58,.9), rgba(35,37,58,.9), rgba(24,40,72,.2)); } /* 侧边栏目录最新文章卡片渐变色 */ #aside-content>.sticky_layout>.card-widget{background: linear-gradient(-45deg, rgba(225,235,255,.6), rgba(225,235,255,.9), rgba(225,235,255,.9), rgba(225,235,255,.6)); } [data-theme=dark] #aside-content>.sticky_layout>.card-widget{background: linear-gradient(-45deg, rgba(24,40,72,.2), rgba(35,37,58,.9), rgba(35,37,58,.9), rgba(24,40,72,.2)); } /* 个人信息Follow me按钮 */ #aside-content>.card-widget.card-info>#card-info-btn {background-color: #3eb8be;border-radius: 8px; } /*文章页面*/ .layout>#post {background: linear-gradient(-45deg, rgba(225,235,255,.8), rgba(225,235,255,.9), rgba(225,235,255,.9), rgba(225,235,255,.8)); } [data-theme=dark] .layout>#post {background: linear-gradient(-45deg, rgba(24,40,72,.2), rgba(35,37,58,.9), rgba(35,37,58,.9), rgba(24,40,72,.2)); } /*主页文章预览页面*/ #recent-posts>.recent-post-item{background: linear-gradient(-45deg, rgba(225,235,255,.8), rgba(225,235,255,.9), rgba(225,235,255,.9), rgba(225,235,255,.8)); } [data-theme=dark] #recent-posts>.recent-post-item{background: linear-gradient(-45deg, rgba(24,40,72,.2), rgba(35,37,58,.9), rgba(35,37,58,.9), rgba(24,40,72,.2)); }/*分类页面*/ .layout>#page {background: linear-gradient(-45deg, rgba(225,235,255,.8), rgba(225,235,255,.9), rgba(225,235,255,.9), rgba(225,235,255,.8)); } [data-theme=dark] .layout>#page {background: linear-gradient(-45deg, rgba(24,40,72,.2), rgba(35,37,58,.9), rgba(35,37,58,.9), rgba(24,40,72,.2)); }/*时间轴页面*/ .layout>#archive {background: linear-gradient(-45deg, rgba(225,235,255,.8), rgba(225,235,255,.9), rgba(225,235,255,.9), rgba(225,235,255,.8)); } [data-theme=dark] .layout>#archive {background: linear-gradient(-45deg, rgba(24,40,72,.2), rgba(35,37,58,.9), rgba(35,37,58,.9), rgba(24,40,72,.2)); }其中每个页面的名称可通过在网页按F12查看,
background: linear-gradient(渐变方向,颜色)是用来设置渐变颜色的页面,可使用十六进制颜色码,可在uigradient查看颜色代码甚至CSS代码,我这里为了设置透明效果,需要使用rgba颜色值,在https://www.sioe.cn/yingyong/yanse-rgb-16/ 上可方便转换。 -
在themes下的
_config.yml里的inject下引用myStyle.css:inject:head:- <link rel="stylesheet" href="/self/css/myStyle.css">
中间其实一部分代码没什么问题,却一直不起作用,无意中删除了前后的一些空行或者空格,发现居然管用了,突然感觉估计是代码缩进的问题,因为我是直接用记事本打开的.css文件,之后记着还是用Pycharm打开吧。
5. 字体颜色修改
Butterfly主题是自带浅色和深色模式切换的,在浅色模式下,由于之前配置了页面透明度,感觉字看不太清,所以决定把页面改为和深色模式一样,除了修改页面颜色外,还需把字体颜色改为白色,这里直接改了全局foot颜色,在主题下的source-css-var.styl文件里,修改:
$font-color = #FFFFFF //#1F2D3D
$font-black = #FFFFFF //#4C4948
侧边栏目录标题颜色修改:
$toc-link-color = #ffffff #666261
这样,深色模式切换时就只是背景和整体的亮度变暗。
6. 添加看板娘
-
官方有提供live2d,这里想配置加强版看板娘,需先卸载原始live2d:
npm uninstall hexo-helper-live2d -
项目下载地址:live2d-widget, 解压到
themes\butterfly\source\文件夹下,记得删除文件夹名后缀-master -
打开
live2d-widget下的autoload.js文件,将live2d_path设为自己的路径,一般就是注释掉网址,取消/live2d-widget/的注释。 -
打开
butterfly-layout-includes目录,点击修改head.pug文件,在文件末尾粘贴:script(src='/live2d-widget/autoload.js') -
最后在主题配置文件下即butterfly下的_config.yml中开启看板娘:
# 看板娘 live2d: enable: true
下面是一些自定义配置:
- 修改首次加载的模型:
live2d-widget-src-index.js中:
(function initModel() {let modelId = localStorage.getItem("modelId"),modelTexturesId = localStorage.getItem("modelTexturesId");if (modelId === null) {// 首次访问加载 指定模型 的 指定材质modelId = 3; // 模型 IDmodelTexturesId = 53; // 材质 ID}
live2d-widget文件夹下的waifu-tips.js中:
- 修改看板娘的位置:其中人物距离底部的位置
margin-bottom
#waifu {bottom: -1000px;left: 0;line-height: 0;margin-bottom: 10px;position: fixed;transform: translateY(3px);transition: transform .3s ease-in-out, bottom 3s ease-in-out;z-index: 1;
}
- 人物大小
#live2d {cursor: grab;height: 200px;position: relative;width: 200px;
}
- 按钮位置
#waifu-tool {color: #aaa;opacity: 0;position: absolute;right: 10px;top: 20px;transition: opacity 1s;
}
- 按钮间距
#waifu-tool span {display: block;height: 25px;text-align: center;
}
- 按钮大小
#waifu-tool svg {fill: #7b8c9d;cursor: pointer;height: 20px;transition: fill .3s;
}
7. 主页文章封面
主题下的_config.yml里,cover改为true开启文章封面功能:
cover:# display the cover or not (是否顯示文章封面)index_enable: trueaside_enable: truearchives_enable: true# the position of cover in home page (封面顯示的位置)# left/right/bothposition: both# When cover is not set, the default cover is displayed (當沒有設置cover時,默認的封面顯示)default_cover:- /self/img/banner.jpg
每篇文章单独设置封面,需要在文章里Fort-matter里添加cover,后面跟封面图片地址,可以是网址和相对路径:
cover: https://lxmusic.toside.cn/img/logo.svgcover: /self/img/cover/最后的问题.jpg
这里相对路径是根目录下source里我自己建立的self文件夹下存放的图片。
8. 评论系统
修改主题下_config.yml文件:
comments:# Up to two comments system, the first will be shown as default# Choose: Disqus/Disqusjs/Livere/Gitalk/Valine/Waline/Utterances/Facebook Comments/Twikoo/Giscus/Remark42/Artalkuse: Valine # Valine,Disqustext: true # Display the comment name next to the button# lazyload: The comment system will be load when comment element enters the browser's viewport.# If you set it to true, the comment count will be invalidlazyload: falsecount: true # Display comment count in post's top_imgcard_post_count: false # Display comment count in Home Page
这里启用了Valine,参考Valine 进行配置。其他评论系统可参考https://blog.csdn.net/qq_38157825/article/details/112783083
9. 搜索
我这里之开启了本地搜索local_search,按照butterfly说明文档,安装hexo-generator-searchdb:
npm install hexo-generator-searchdb
修改主题配置文件:
local_search:enable: true# Preload the search data when the page loads.preload: false# Show top n results per article, show all results by setting to -1top_n_per_article: 1# Unescape html strings to the readable one.unescape: trueCDN:
配置完成后网站右上角首页旁边会出现搜索按钮:

默认搜索页面背景是白色的,由于我之前把字体都改成了亮色,这里看不清,在主题下source-css-var.styl文件加下修改搜索背景颜色为暗色:
$search-bg = #25253A //#f6f8fa
10. 设置图床
本来打算使用Gitee仓库作为图床,因为国内可以访问,但是配置完发现不显示,查询后才知道Gitee 开启了防盗链,所以还是使用Github仓库 + Picgo + jsDelivr CDN的方案:
- 新建一个Github的公共仓库作为图床,并在
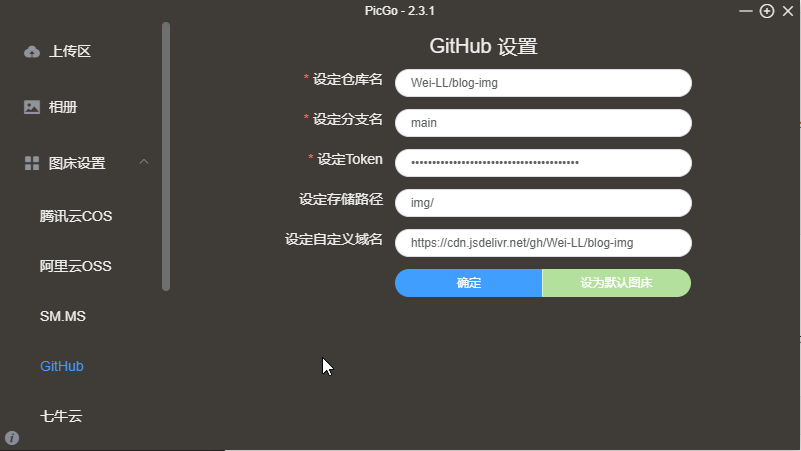
Github - Settings - Personal access tokens中生成token。 - 下载PicGo ,安装,打开Picgo,点击图床设置,选择Github图床,填写如下信息。

自定义域名填写:https://cdn.jsdelivr.net/gh/用户名/仓库名, 采用jsDelivr CDN进行加速。
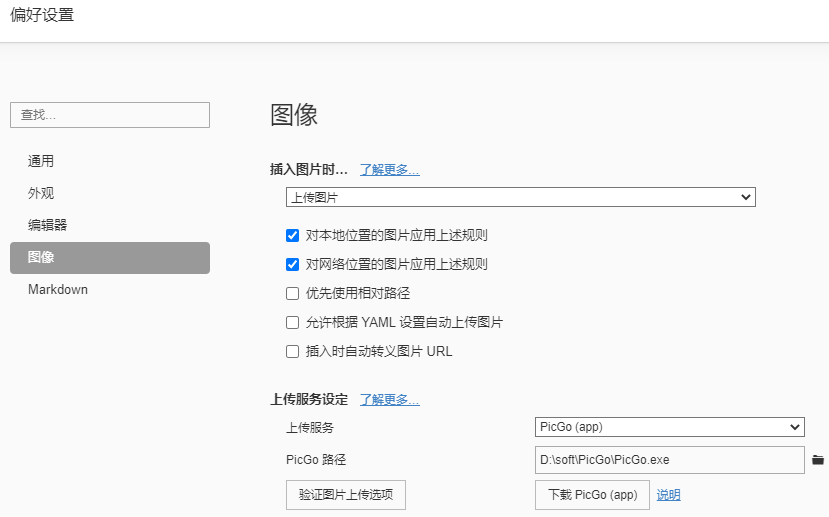
- 配置Typora,在偏好设置,图像里设置PicGo:

之后文章中的图片只需要粘贴进去就会自动上传。
这篇关于Hexo + Butterfly主题美化的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






