hexo专题
基于hexo+GitHub/Gitee创建个人网站
创建博客前置需求 已经安装了gitbash会使用gitbash已经配置好SSH已经安装Node.js会使用npm 如果不会的话可以点后面的链接去学习。 开始创建博客 1 创建博客 1.1安装hexo 全局安装hexo-cli npm install hexo-cli -g 安装完成就能看到绿框里的东西了。 治愈那两个警告不用管它,因为fsevent是mac osx的,在Win
Hexo博文发布管理工具分享出来啦
从此刻起,小白也能搭建自己的博客 说些什么呢? 之前为朋友写的一个Hexo博客发布与管理工具,只需要点点鼠标即可实现对Hexo博文的管理,从此告别各种难记的cmd命令!!赠人玫瑰,手有余香。 实现功能 创建博文,修改名称,删除文章,复制,粘贴,剪切,本地部署调试,重新生成,远程部署。等功能。之后会根据需求进行更新。也欢迎提出宝贵意见。 如何使用 终于进入正题了: 首先第一
github私有仓库通过action部署hexo到公开仓库
github私有仓库通过action部署hexo到公开仓库 有一段时间一直将博客md文件直接放到公开仓库然后通过工作流action创建一个gh-page分支,来实现部署 但是这样做有一个问题,如果你的源文件,或者配置文件中有涉及变量,或者密钥key,那么就会泄露,严重的可能导致私库被暴露 最近发现,原来私有仓库也可以使用action,为了安全起见,故此将源文件搬迁到私有仓库,通过私有仓库ac
【Hexo系列】【7】Butterfly主题使用及美化
本期将为大家讲解Hexo Butterfly主题的使用。 1. 主题介绍 hexo-theme-butterfly是基于 Molunerfinn 的 hexo-theme-melody 的基础上进行开发的,当前版本是v4.13.0。 主题官网:https://github.com/jerryc127/hexo-theme-butterfly 官网效果图: 2. 主题安装 2.1 下
【Hexo系列】【6】NexT主题使用
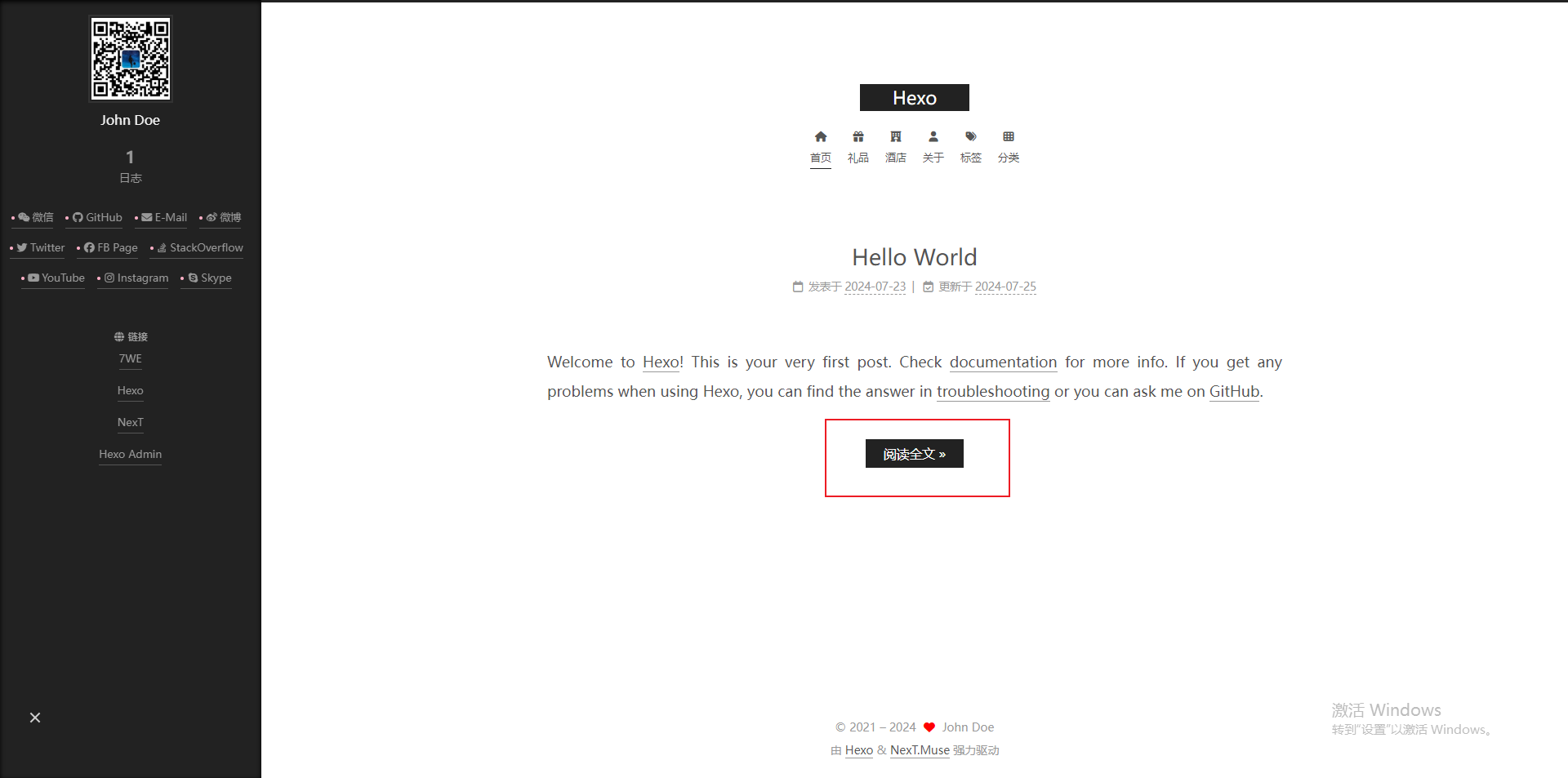
本期将为大家讲解Hexo NexT主题的使用。 1. NexT介绍 NexT是Hexo的知名第三方主题,黑白极简风格四合一,有相当多的使用者,维护也相当给力,数年来一直都在频繁更新。 Next主题官网:https://github.com/next-theme/hexo-theme-next 官网效果图: 2. NexT安装 2.1 下载主题 建议你使用clone最新版本的方式,
《WEB开发-HEXO博客搭建》第5章 Hexo图片显示问题
笔者博客地址 笔者在使用Hexo搭建个人博客的过程中,发现使用链接(! [这里输入图片描述] (xxxx/图片名.jpg))的方式引用图片,无法显示,如下图所示。笔者都差点放弃了使用github搭建个人博客。笔者最近找到了解决方案,于是记录下来,希望对朋友们有用。 1.设置站点配置_config.yml post_asset_folder: true 2.安装插件 npm insta
《WEB开发-HEXO博客搭建》第4章 同步到Coding
笔者博客地址 1.注册Coding.net账号 Coding官网:https://coding.net/ 【注意】如果不想花钱的话要绑定腾讯云可以免费升级,笔者使用的是绑定腾讯云升级的。 图1 2.新建项目 注意项目名与注册用的账户名一致,这里我用的是ouxiaolong。 图2 图3 3.添加公钥 上面设置完毕之后点击创建项目,然后点击设置->部署公钥->新建
基于docker的hexo博客系统
阿里云地址:https://dev.aliyun.com/detail.html?spm=5176.1972343.2.52.UlIt1y&repoId=32124 目的是为了每一次重装系统不需要重新安装hexo的环境,下个docker就可以用了。 下载容器 docker pull registry.cn-hangzhou.aliyuncs.com/wuhulala/website 启动
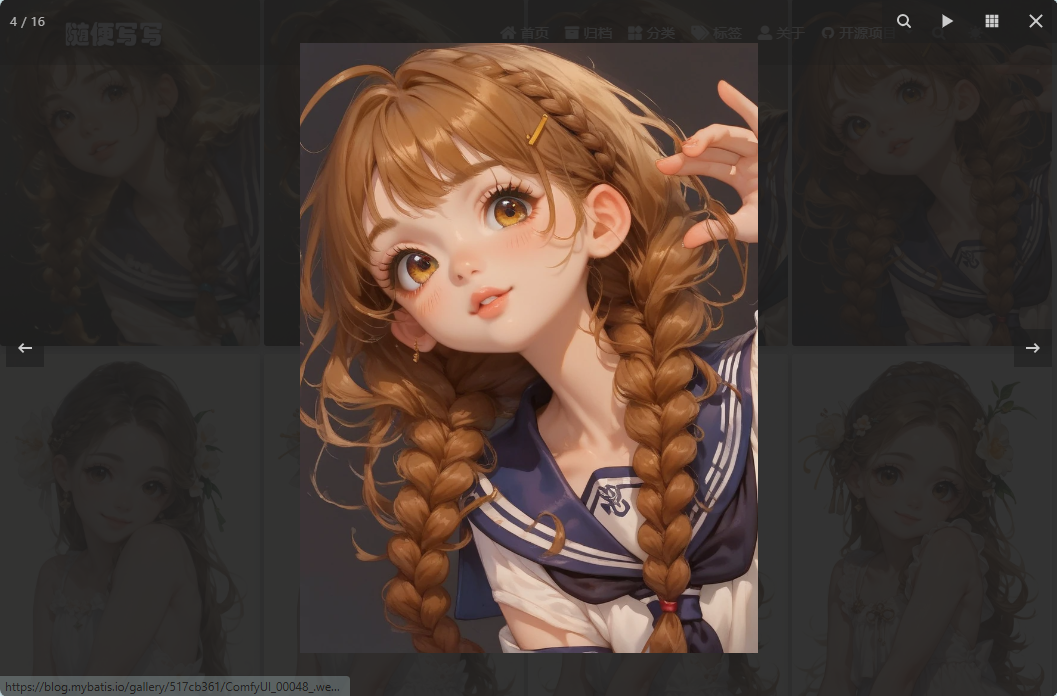
Hexo Next 博客添加相册瀑布流
原文:https://rebootcat.com/2020/09/19/nextphotowall/ 前言 一直没有时间来整理下博客搭建的一些事情,现在补上一篇,给 Hexo Next 博客添加一个相册功能,使用瀑布流的方式。 原理说明 使用 github 作为仓库存储图片文件(图床)使用 jsdelivr 进行图片 CDN 加速 优点 此种方式的优点是免费,不需要购买其他的对
hexo博客搭建及主题优化(三)
个人博客 个人博客: https://www.crystalblog.xyz/ 备用地址: https://wang-qz.gitee.io/crystal-blog/ HexoBlog 个人博客主题优化三44. Gitee+PicGo图床45. 文件压缩46. 绑定自定义域名47. SEO优化 Front-matter Front-matter 选项详解最全示例 上篇he
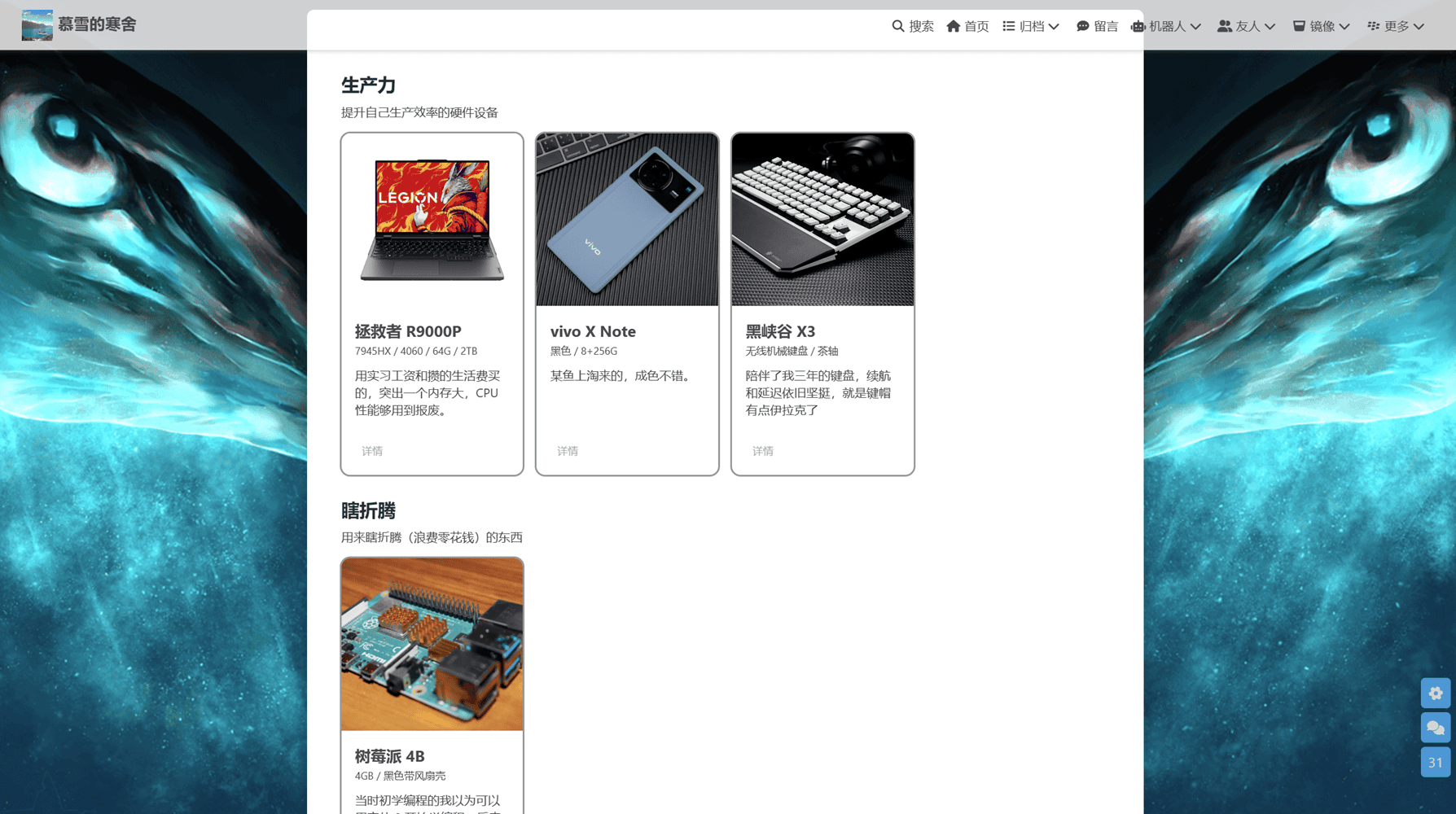
【Hexo】hexo-butterfly主题添加装备展示页面
本文首发于 ❄️慕雪的寒舍 在翻开往的时候看到了一位老哥的博客里面正好有这个教程,整了一下发现效果还不错! Hexo的Butterfly魔改教程:我的装备,分享你在用的设备 | 张洪HeoHexo博客添加自定义css和js文件 | Leonus 注:文中的代码部分均引用自原博客 添加文件到hexo-butterfly主题中 前置条件 首先,魔改hexo主题最好是用git方式安装的
【Hexo】使用cloudflare pages自动化部署hexo
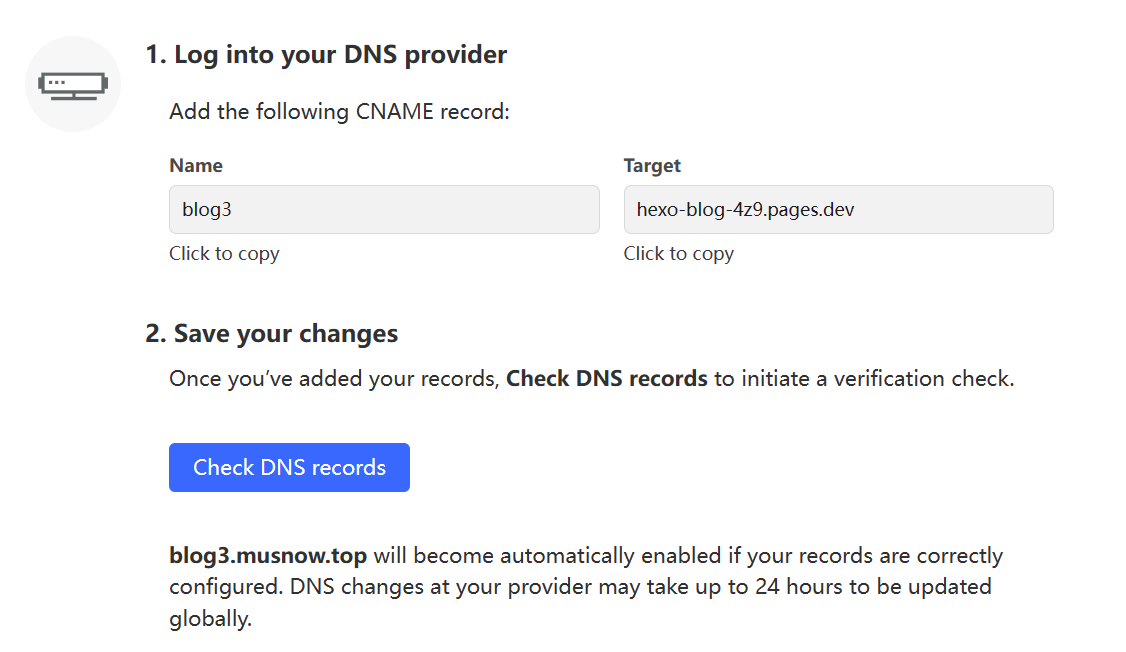
本文首发于 ❄️慕雪的寒舍 本文将教您使用cloudflare pages来白嫖部署hexo博客。 1.注册cloudflare 这部分就省略了,用邮箱注册就可以了 cloudflare pages的免费版本功能如下: 并发构建数:1(如果有多个pages,同一时刻只能进行其中一个的构建)每月构建数:500(每个月只能帮你构建500次)自定义域名:100个一个pages最多20,0
GitHub上搭建Hexo个人博客
GitHub上搭建Hexo个人博客 标签: hexo blog node github Hexo介绍 Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。 - 风一般的速度 Hexo基于Node.js,支持多进程,几百篇文章也可以秒生成。 - 流畅的撰写 支持GitHub Flavo
将群晖相册嵌入到Hexo博客中
如何高效便捷的在博客中更新自己的动态是困扰很多人的问题,简单的方案就是另起炉灶在博客重新发布一份,但这种方法耗时耗力,因此不建议这样做。从原po平台同步到博客的某个位置应该是最理想的解决方案。对于照片来说,群晖的相册给我提供了一个来源库,那么如果我想让访客浏览我的近照,那么如何把照片从群晖相册同步到博客中就成了实现这一想法的核心问题。 拍摄设备:HUAWEI P30同步来源:群晖 Ph
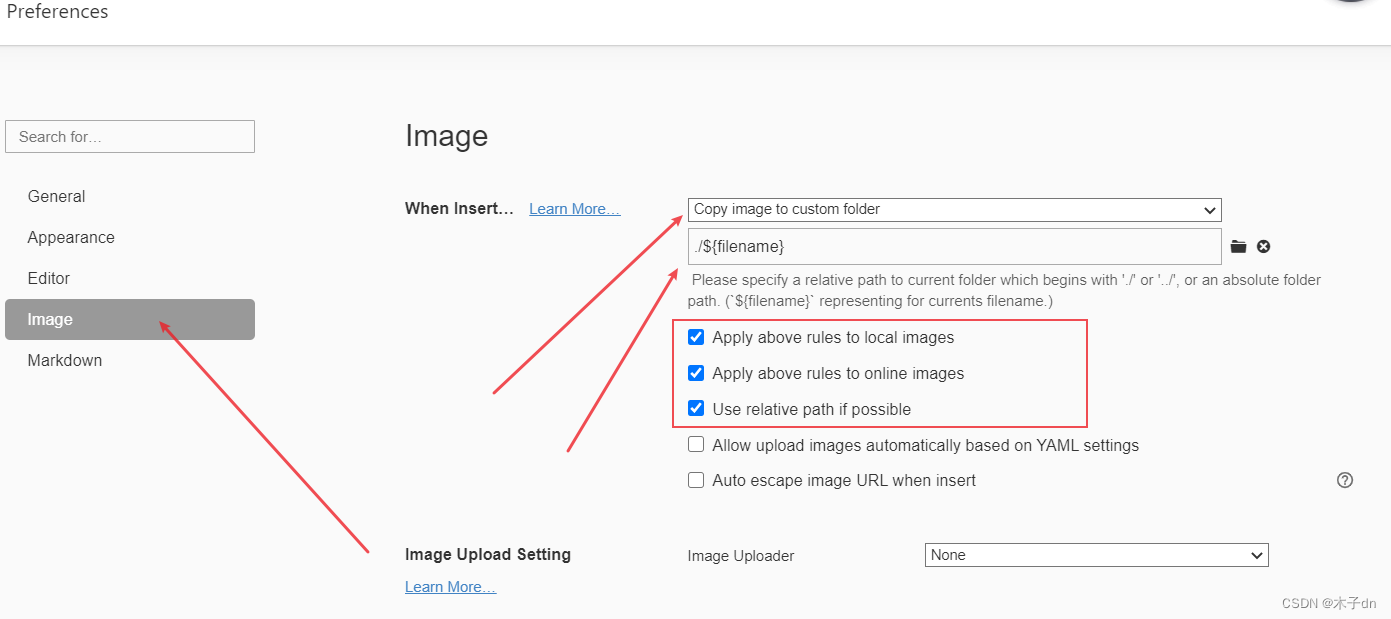
Typora + Hexo 图片路径问题(Typedown)
文章目录 1. 冲突来源2. 解决思路3. 实现1. typora图片路径2. hexo脚本 1. 冲突来源 Hexo上对于图片在md中的引用,使用了post_asset_folder: true配置,来更好的管理图片。 当一篇名为xxx.md的文章引用1.png图片时,默认让1.png保持在xxx文件夹下,那么md中即可使用{% asset_img 1.png %}来引用图片
在github上托管hexo
1. GitHub Pages 首先你需要一个github的账号,这个不多说。然后根据GitHub Pages的介绍,一步步做,完成后就能在浏览器打开http://username.github.io/。username和你的账户同名,所以只能有一个用户页面。 2. 自定义页面 在利用hexo在服务器快速搭建静态博客中,我们在本地建立一个mysite。我们需要把该文件夹中的内容推送到我们的h
我做了个Hexo博客
最近花了两个周末的时间边学变做Hexo博客,最终成品地址如下: https://blog.mybatis.io 下面先说说做博客的经过,想做Hexo博客一开始是因为看到了 hexo-theme-icarus 主题,这个主题样式如下: 首页 内容页 这个主题是不是真的好看?我总觉得我喜欢这个主题是因为和CSDN的样式很像,支持一栏、二栏、三栏,和CSDN确实很像: 我用Hexo做独
零基础学习GitHub桌面版-8配置你的Hexo
完善你的页面 1 标签页 Tags page2 分类页 Categories page3 社交媒体连接 Social Media Contact 31如何在contacts中增加新的选项 4 Feed 链接 Feed link 评论支持 Comment support开通网站内搜索开通站内统计小技巧 1 设置favicon2 主页显示摘要3 文章预览图片4支持数学公式 1.
零基础学习GitHub桌面版-7使用Hexo建站并更换主题
文章目录 0什么是 Hexo?1 安装Hexo1.1安装前提1.2安装 Git:1.3安装 Node.js1.4安装 Hexo1.5 遇到的问题 2建站2.1简单的配置 3发布4 HEXO主题4.1 安装主题4.2更新 0什么是 Hexo? Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静
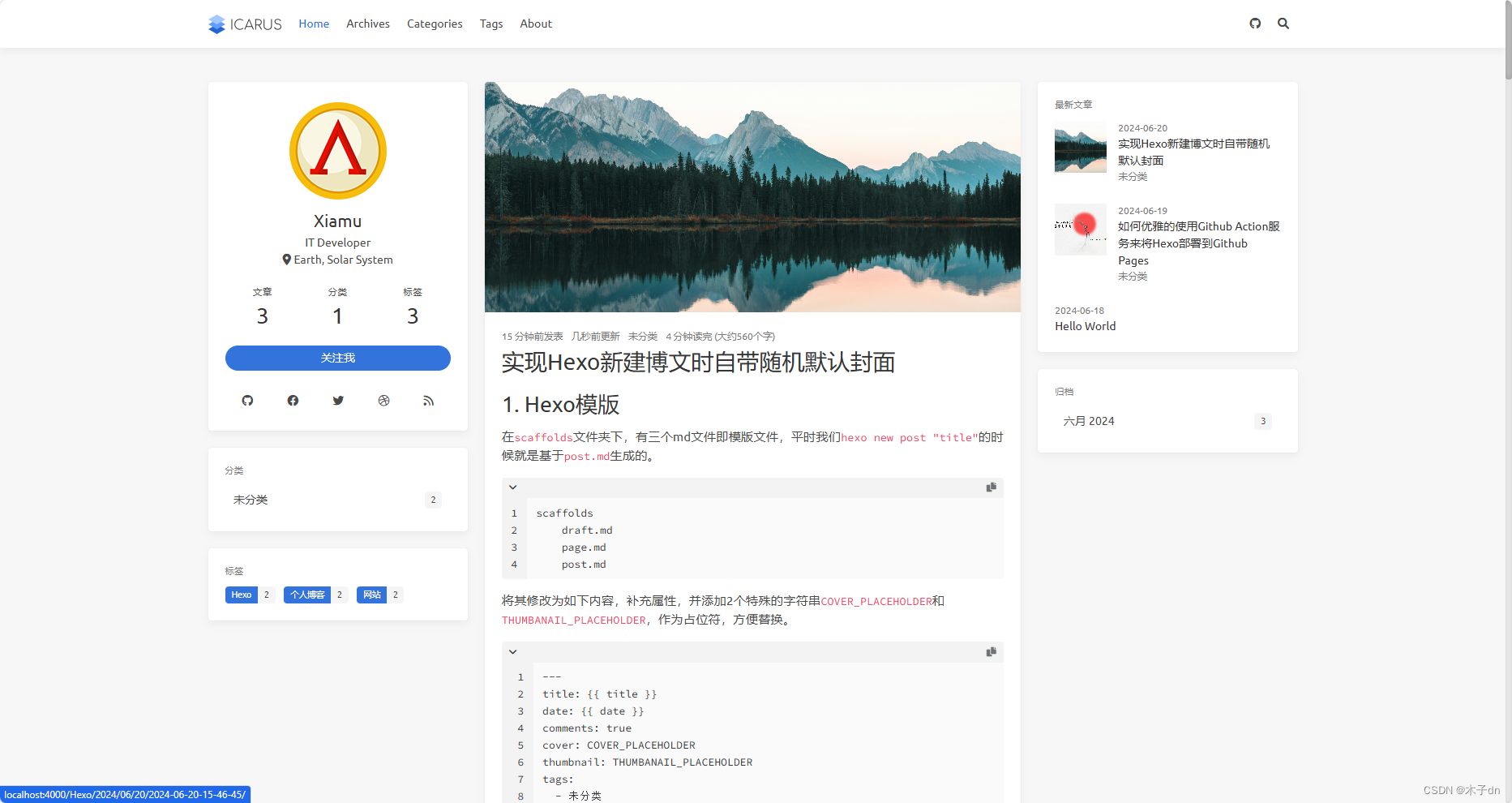
实现Hexo新建博文时自带随机默认封面
文章目录 1. Hexo模版2. 准备封面和缩略图3. 新建博文脚本windowsLinux 4. 效果展示1. Hexo模版2. 准备封面和缩略图3. 新建博文脚本windowsLinux 4. 效果展示 前提是选择的主题在Front-matter中支持cover和thumbnail,主题之间对于这两个属性的定义可能并不用,如果不适用,只需要根据逻辑修改脚本即可。 1. Hex
20分钟教你使用hexo搭建github博客
http://www.jianshu.com/p/e99ed60390a8 http://www.jianshu.com/p/e99ed60390a8 http://www.jianshu.com/p/e99ed60390a8 http://www.jianshu.com/p/e99ed60390a8 http://www.jianshu.com/p/e99ed60390a8
github博客搭建(3)-使用hexo发布文章到github.io
如何使用hexo发布博客到gitHub 1、编写md文件 按照markdown语法编写md文件,我win系统下使用的是miu,对应mac系统下的mou和Ubuntu下的Uberwritter ,预览效果基本一致。 2、拷贝md文件到hexo特定目录下 将md文件拷贝到myhexo/source/_posts目录下 3、执行hexo命令 执行命令 hexo g(重新生成资源文件)执行命令
github博客搭建(1)-使用hexo在github上搭建个人博客
使用hexo在github上搭建个人博客 1、安装node.js node.js官网地址:https://nodejs.org/en/ 下载最新版的node.js进行逐步安装即可。 2、安装git 下载git客户端,指定安装目录进行安装。以后所有的git命令都是在git-bash中进行。 3、申请github账号 github官网地址:https://github.com/ 输入账号、
【教程】hexo 更换主题后,部署在 Github Page 无 CSS 样式
目录 前言环境hexo 更换主题解决部署到 Github Page 后无 CSS 样式的问题 前言 最近更换了 hexo 的主题后,重新部署到 Github Page 上发现不显示 CSS 样式,但在本地启动时又是正常的效果。此外,检查资源请求,发现多个 .css 文件请求 404,判断可能部署后路径除了问题。 本文先讲一下如何更换主题,然后讲一下如何修改路径,让样式能够被正确
Hexo+Github搭建个人博客教程
hexo官网:https://hexo.io/zh-cn/ butterfly 主题设置:https://butterfly.js.org/ GitHub地址:https://github.com/jerryc127/hexo-theme-butterfly 基础命令 初始化博客命令:hexo init “文件名” 开启本地服务(本地运行)的命令:hexo s 生成页面(生成博客):