本文主要是介绍在github上托管hexo,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1. GitHub Pages
首先你需要一个github的账号,这个不多说。然后根据GitHub Pages的介绍,一步步做,完成后就能在浏览器打开http://username.github.io/。username和你的账户同名,所以只能有一个用户页面。
2. 自定义页面
在利用hexo在服务器快速搭建静态博客中,我们在本地建立一个mysite。我们需要把该文件夹中的内容推送到我们的hoptop.github.io中。
由于github只会识别到index.html,所以放在文件夹里的页面是看不到的。如果把文件复制出来再提交,可能又太麻烦了,所以改用其他方法。
这里按照教程手把手教你使用Travis CI自动部署你的Hexo博客到Github上进行操作。

大致要点如下:
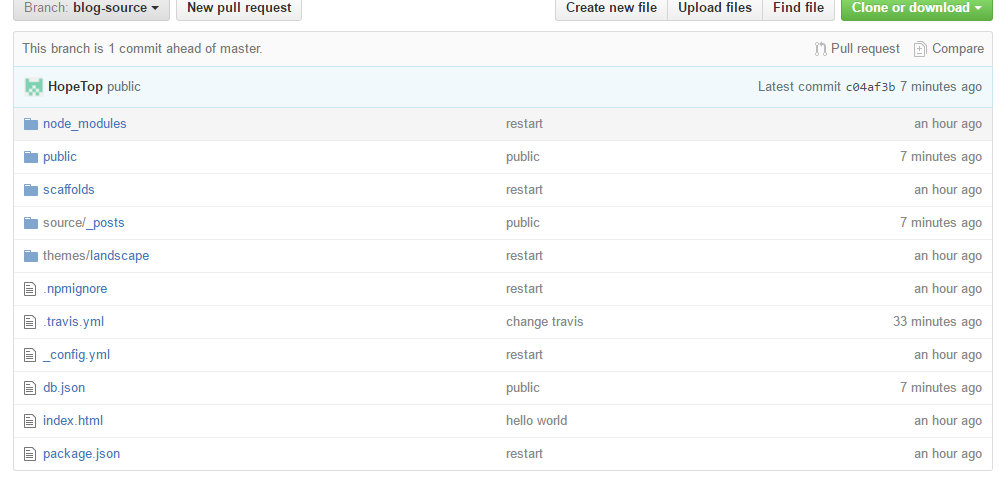
- 建立一个blog-source分支(branch),博客的源代码提交到这里。
- 利用Travis将源代码的静态文件push到master分支.
- git page读取master下的index.html。
3. 提交方式
git push origin blog-source:blog-source这篇关于在github上托管hexo的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






