本文主要是介绍Typora + Hexo 图片路径问题(Typedown),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 1. 冲突来源
- 2. 解决思路
- 3. 实现
- 1. typora图片路径
- 2. hexo脚本
1. 冲突来源
Hexo上对于图片在md中的引用,使用了post_asset_folder: true配置,来更好的管理图片。
当一篇名为xxx.md的文章引用1.png图片时,默认让1.png保持在xxx文件夹下,那么md中即可使用{% asset_img 1.png %}来引用图片。
而typora中,或者Typedown中,复制图片时,一般使用。
2. 解决思路
- 让每次图片复制到md时,typora都能将其自动放入和md文件同名同级文件夹下。
- 然后在Hexo编译前使用脚本将
转化为{% asset_img 1.png %},并且保持md源文件不变。
3. 实现
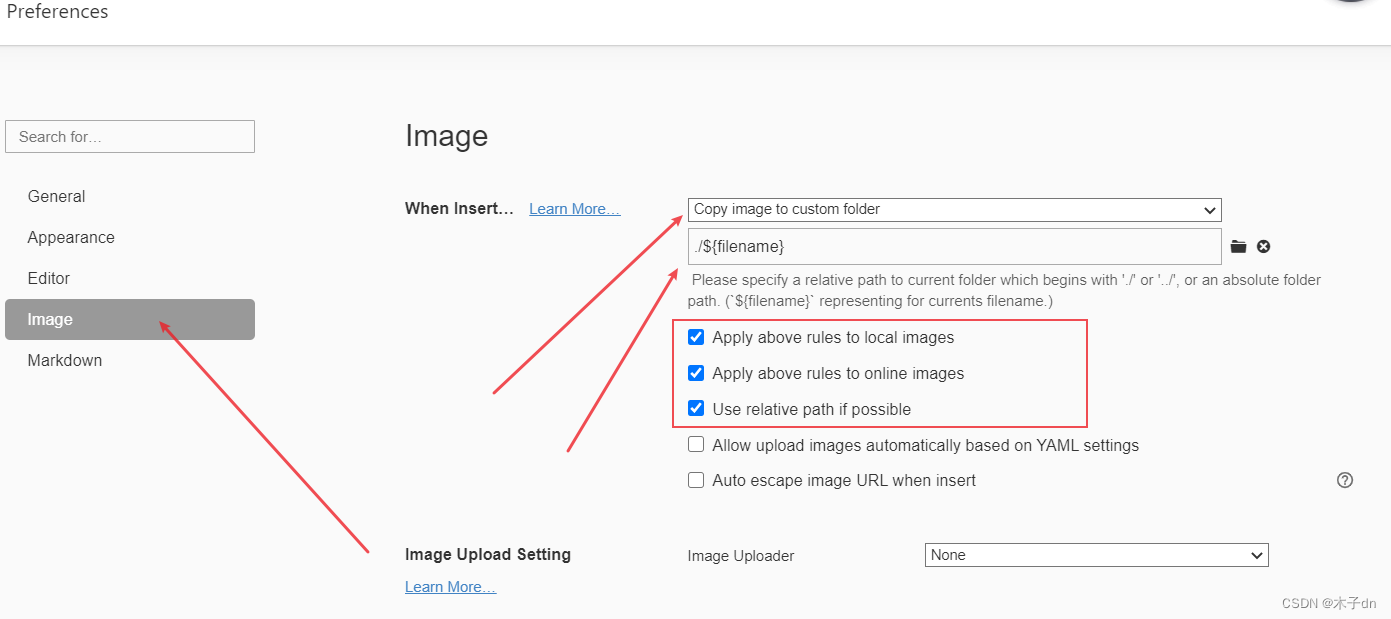
1. typora图片路径

这很简单。
但是如果你是typedown就会发现,不支持解析${filename},那么只有每次写的时候手动选择同级同名文件夹了。
2. hexo脚本
在scripts\before_generate.js中写入
// const path = require('path');// hexo.extend.filter.register('before_post_render', data => {
// if (data.layout === 'post') {
// const postName = path.basename(data.source, '.md');
// const imgRegex = new RegExp(`!\\[.*?\\]\\(\\.\\/${postName}\\/([^\\)]+)\\)`, 'g');// data.content = data.content.replace(imgRegex, (match, p1) => {
// return `{% asset_img ${p1} %}`;
// });
// }
// return data;
// });const path = require('path');hexo.extend.filter.register('before_post_render', data => {if (data.layout === 'post') {const postName = path.basename(data.source, '.md');const imgRegex = new RegExp(`!\\[.*?\\]\\(\\.\\/${postName}\\/([^\\)]+)\\)`, 'g');// 原始内容const originalContent = data.content;// 转换内容let match;let modifiedContent = originalContent;while ((match = imgRegex.exec(originalContent)) !== null) {const originalLine = match[0];const newLine = `{% asset_img ${match[1]} %}`;// 打印转换前后的对比console.log(`Original line: ${originalLine}`);console.log(`Converted line: ${newLine}\n`);// 进行替换modifiedContent = modifiedContent.replace(originalLine, newLine);}// 更新数据内容data.content = modifiedContent;}return data;
});
被注释掉了是不会打印日志对比前后修改的,没注释的会。
执行hexo clean和hexo generate,然后hexo server看看效果。
这篇关于Typora + Hexo 图片路径问题(Typedown)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








