本文主要是介绍实现Hexo新建博文时自带随机默认封面,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 1. Hexo模版
- 2. 准备封面和缩略图
- 3. 新建博文脚本
- windows
- Linux
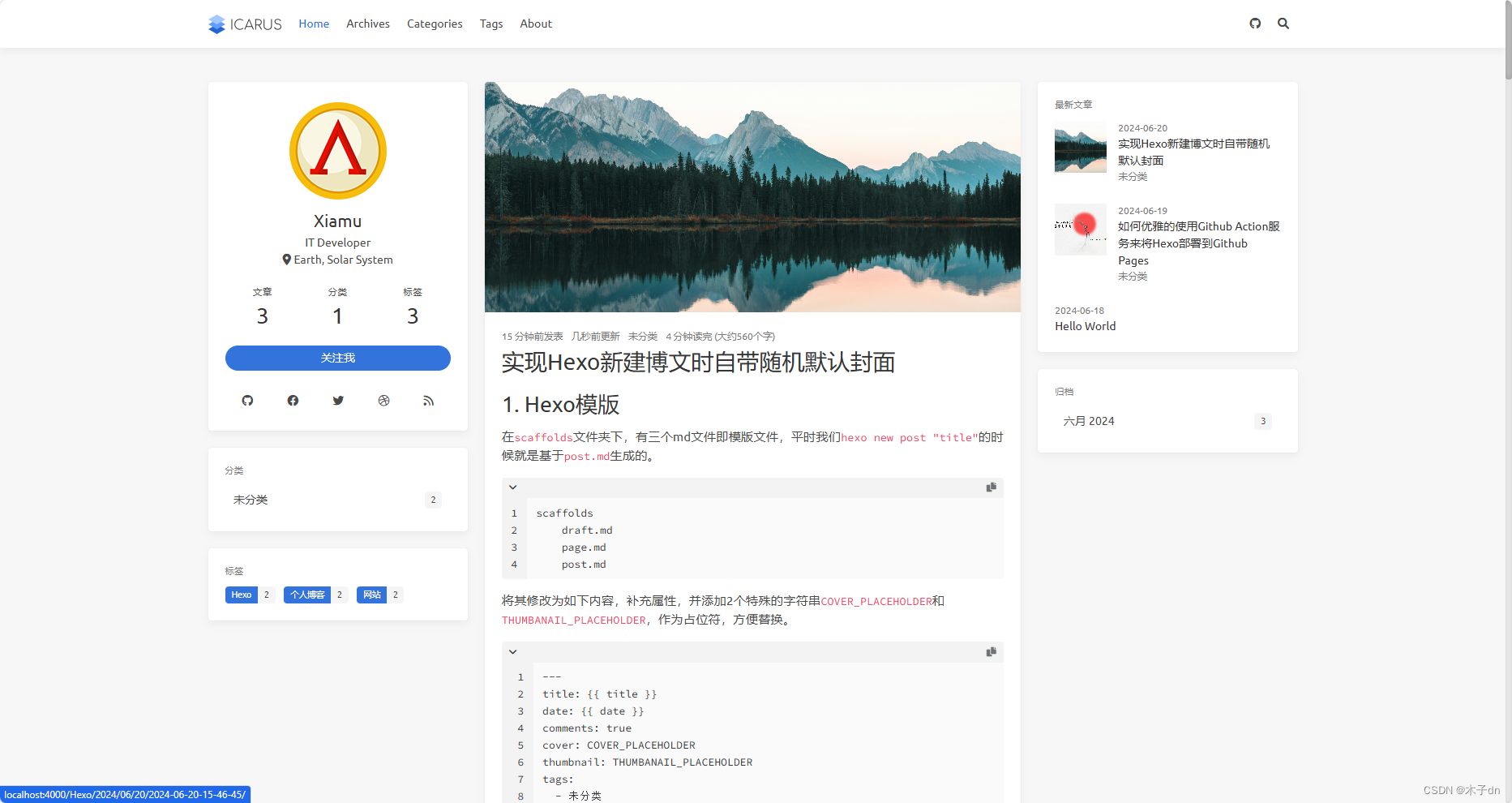
- 4. 效果展示
- 1. Hexo模版
- 2. 准备封面和缩略图
- 3. 新建博文脚本
- windows
- Linux
- 4. 效果展示
前提是选择的主题在Front-matter中支持cover和thumbnail,主题之间对于这两个属性的定义可能并不用,如果不适用,只需要根据逻辑修改脚本即可。
1. Hexo模版
在scaffolds文件夹下,有三个md文件即模版文件,平时我们hexo new post "title"的时候就是基于post.md生成的。
scaffoldsdraft.mdpage.mdpost.md
将其修改为如下内容,补充属性,并添加2个特殊的字符串COVER_PLACEHOLDER和THUMBANAIL_PLACEHOLDER,作为占位符,方便替换。
---
title: {{ title }}
date: {{ date }}
comments: true
cover: COVER_PLACEHOLDER
thumbnail: THUMBANAIL_PLACEHOLDER
tags:- 未分类
categories:- 未分类
description:
---
2. 准备封面和缩略图
在source文件夹下新建gallery文件夹,并放入5张封面图和5张缩略图,封面建议1920*1080,缩略图建议200*200 。封面和缩略图是一一对应的。
source\gallerydefaultCover1.pngdefaultCover2.pngdefaultCover3.pngdefaultCover4.pngdefaultCover5.pngdefaultThumbnail1.pngdefaultThumbnail2.pngdefaultThumbnail3.pngdefaultThumbnail4.pngdefaultThumbnail5.png
3. 新建博文脚本
我们不再手动hexo new post来创建博文,而是使用脚本,可以在前后多一些自定义事件。
windows
windows系统可以使用以下powershell脚本来创建新博文MD,这会随机使用某一套封面和缩略图。
# 获取当前时间戳
$timestamp = Get-Date -Format "yyyy-MM-dd-HH-mm-ss"# 创建带有时间戳的 Markdown 文件
hexo new post $timestamp# 替换新创建文件中的标题
$file = "source/_posts/$timestamp.md"# 随机选择封面和缩略图
$randomIndex = Get-Random -Minimum 1 -Maximum 6
$cover = "/gallery/defaultCover$randomIndex.png"
$thumbnail = "/gallery/defaultThumbnail$randomIndex.png"# 读取文件内容,指定编码方式
$mdContent = Get-Content $file -Raw -Encoding utf8# 替换标题和封面占位符
$mdContent = $mdContent -replace 'cover: COVER_PLACEHOLDER', "cover: $cover"
$mdContent = $mdContent -replace 'thumbnail: THUMBANAIL_PLACEHOLDER', "thumbnail: $thumbnail"# 将更新后的内容写回文件,指定编码方式
Set-Content -Path $file -Value $mdContent -Encoding utf8Write-Output "Post created: $file"
Write-Output "Cover image: $cover"
Write-Output "Thumbnail image: $thumbnail"Linux
Liunx系统可以使用这个脚本。
#!/bin/bash# 获取当前时间戳
timestamp=$(date +%Y-%m-%d-%H-%M-%S)# 创建带有时间戳的 Markdown 文件
hexo new post "$timestamp"# 替换新创建文件中的标题
file="source/_posts/$timestamp.md"# 随机选择封面和缩略图
randomIndex=$(( (RANDOM % 5) + 1 ))
cover="/gallery/defaultCover${randomIndex}.png"
thumbnail="/gallery/defaultThumbnail${randomIndex}.png"# 替换封面和缩略图占位符
sed -i "s|cover: COVER_PLACEHOLDER|cover: $cover|" "$file"
sed -i "s|thumbnail: THUMBANAIL_PLACEHOLDER|thumbnail: $thumbnail|" "$file"echo "Post created: $file"
echo "Cover image: $cover"
echo "Thumbnail image: $thumbnail"4. 效果展示
title: 实现Hexo新建博文时自带随机默认封面
comments: true
cover: /gallery/defaultCover3.png
thumbnail: /gallery/defaultThumbnail3.png
tags:
- 个人博客
- 网站
- Hexo
categories: - 未分类
date: 2024-06-20 15:46:46
description:
前提是选择的主题在Front-matter中支持cover和thumbnail,主题之间对于这两个属性的定义可能并不用,如果不适用,只需要根据逻辑修改脚本即可。
1. Hexo模版
在scaffolds文件夹下,有三个md文件即模版文件,平时我们hexo new post "title"的时候就是基于post.md生成的。
scaffoldsdraft.mdpage.mdpost.md
将其修改为如下内容,补充属性,并添加2个特殊的字符串COVER_PLACEHOLDER和THUMBANAIL_PLACEHOLDER,作为占位符,方便替换。
---
title: {{ title }}
date: {{ date }}
comments: true
cover: COVER_PLACEHOLDER
thumbnail: THUMBANAIL_PLACEHOLDER
tags:- 未分类
categories:- 未分类
description:
---
2. 准备封面和缩略图
在source文件夹下新建gallery文件夹,并放入5张封面图和5张缩略图,封面建议1920*1080,缩略图建议200*200 。封面和缩略图是一一对应的。
source\gallerydefaultCover1.pngdefaultCover2.pngdefaultCover3.pngdefaultCover4.pngdefaultCover5.pngdefaultThumbnail1.pngdefaultThumbnail2.pngdefaultThumbnail3.pngdefaultThumbnail4.pngdefaultThumbnail5.png
3. 新建博文脚本
我们不再手动hexo new post来创建博文,而是使用脚本,可以在前后多一些自定义事件。
windows
windows系统可以使用以下powershell脚本来创建新博文MD,这会随机使用某一套封面和缩略图。
# 获取当前时间戳
$timestamp = Get-Date -Format "yyyy-MM-dd-HH-mm-ss"# 创建带有时间戳的 Markdown 文件
hexo new post $timestamp# 替换新创建文件中的标题
$file = "source/_posts/$timestamp.md"# 随机选择封面和缩略图
$randomIndex = Get-Random -Minimum 1 -Maximum 6
$cover = "/gallery/defaultCover$randomIndex.png"
$thumbnail = "/gallery/defaultThumbnail$randomIndex.png"# 读取文件内容,指定编码方式
$mdContent = Get-Content $file -Raw -Encoding utf8# 替换标题和封面占位符
$mdContent = $mdContent -replace 'cover: COVER_PLACEHOLDER', "cover: $cover"
$mdContent = $mdContent -replace 'thumbnail: THUMBANAIL_PLACEHOLDER', "thumbnail: $thumbnail"# 将更新后的内容写回文件,指定编码方式
Set-Content -Path $file -Value $mdContent -Encoding utf8Write-Output "Post created: $file"
Write-Output "Cover image: $cover"
Write-Output "Thumbnail image: $thumbnail"Linux
Liunx系统可以使用这个脚本。
#!/bin/bash# 获取当前时间戳
timestamp=$(date +%Y-%m-%d-%H-%M-%S)# 创建带有时间戳的 Markdown 文件
hexo new post "$timestamp"# 替换新创建文件中的标题
file="source/_posts/$timestamp.md"# 随机选择封面和缩略图
randomIndex=$(( (RANDOM % 5) + 1 ))
cover="/gallery/defaultCover${randomIndex}.png"
thumbnail="/gallery/defaultThumbnail${randomIndex}.png"# 替换封面和缩略图占位符
sed -i "s|cover: COVER_PLACEHOLDER|cover: $cover|" "$file"
sed -i "s|thumbnail: THUMBANAIL_PLACEHOLDER|thumbnail: $thumbnail|" "$file"echo "Post created: $file"
echo "Cover image: $cover"
echo "Thumbnail image: $thumbnail"4. 效果展示

这篇关于实现Hexo新建博文时自带随机默认封面的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






