本文主要是介绍Hexo+Butterfly主题博客添加音乐播放器的简单版教程,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
博客添加背景音乐
前言
基于Hexo框架,主题为Butterfly的个人博客
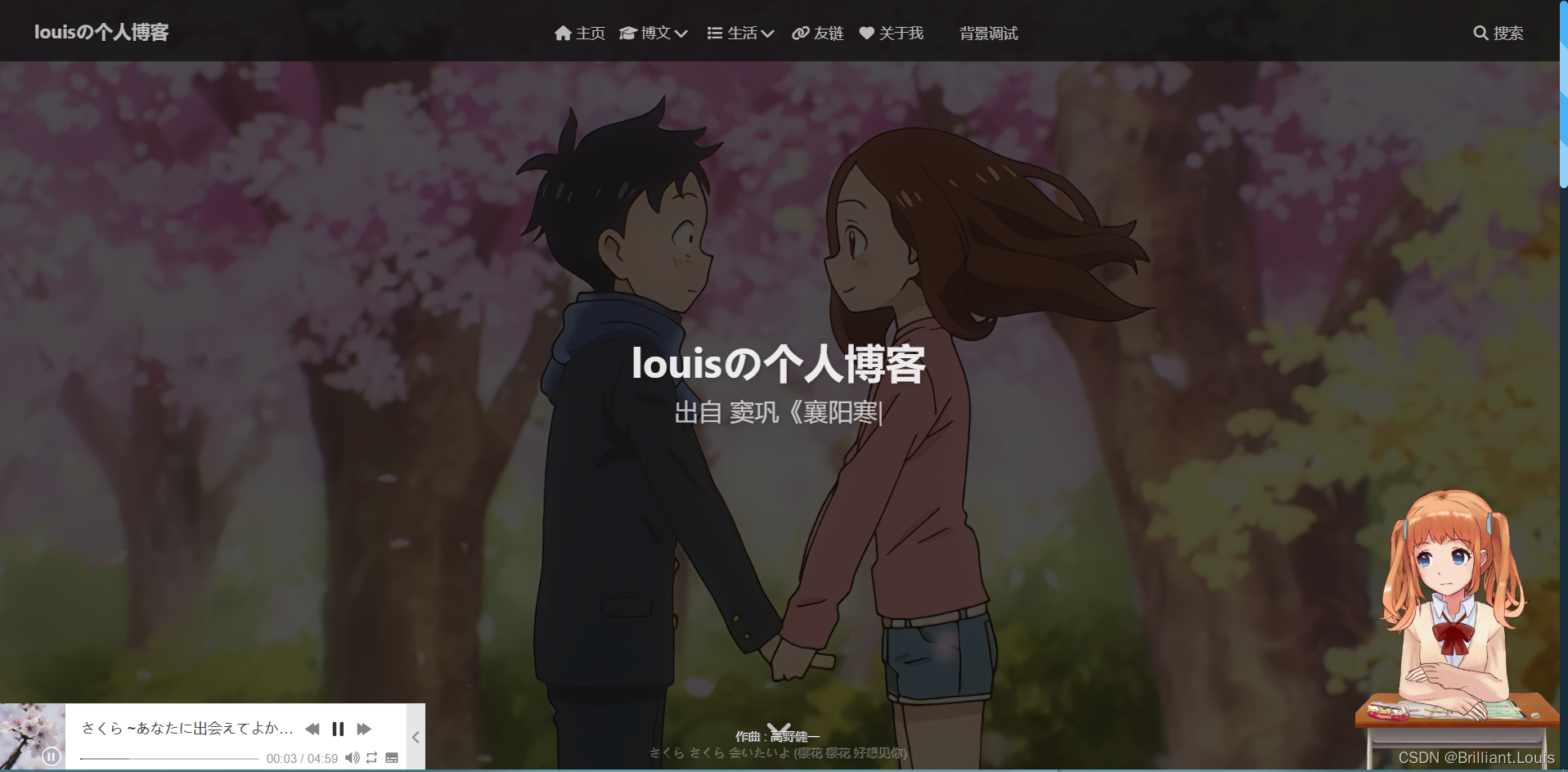
效果图
实现个人博客拥有全局吸底音乐播放器,即背景音乐

实现步骤
- 添加音乐播放器插件
- 可选择在vscode/webstorm终端运行(一定要在博客项目文件中运行)
- 也可以gitbash(同样要在项目文件路径中运行)
npm install --save hexo-tag-aplayer
- 修改Hexo配置文件(_config.yml)
#添加刚刚用npm下载插件的配置在_config文件中 同时实现全局音乐 将asset_inject设置成false
aplayer:enable: trueasset_inject: false
- 修改Butterfly主题配置文件
# Inject the css and script (aplayer/meting)
aplayerInject:enable: true # 开启音乐播放器per_page: true #每个页面都有Aplayer
- 插入音乐信息在Butterfly主题配置文件
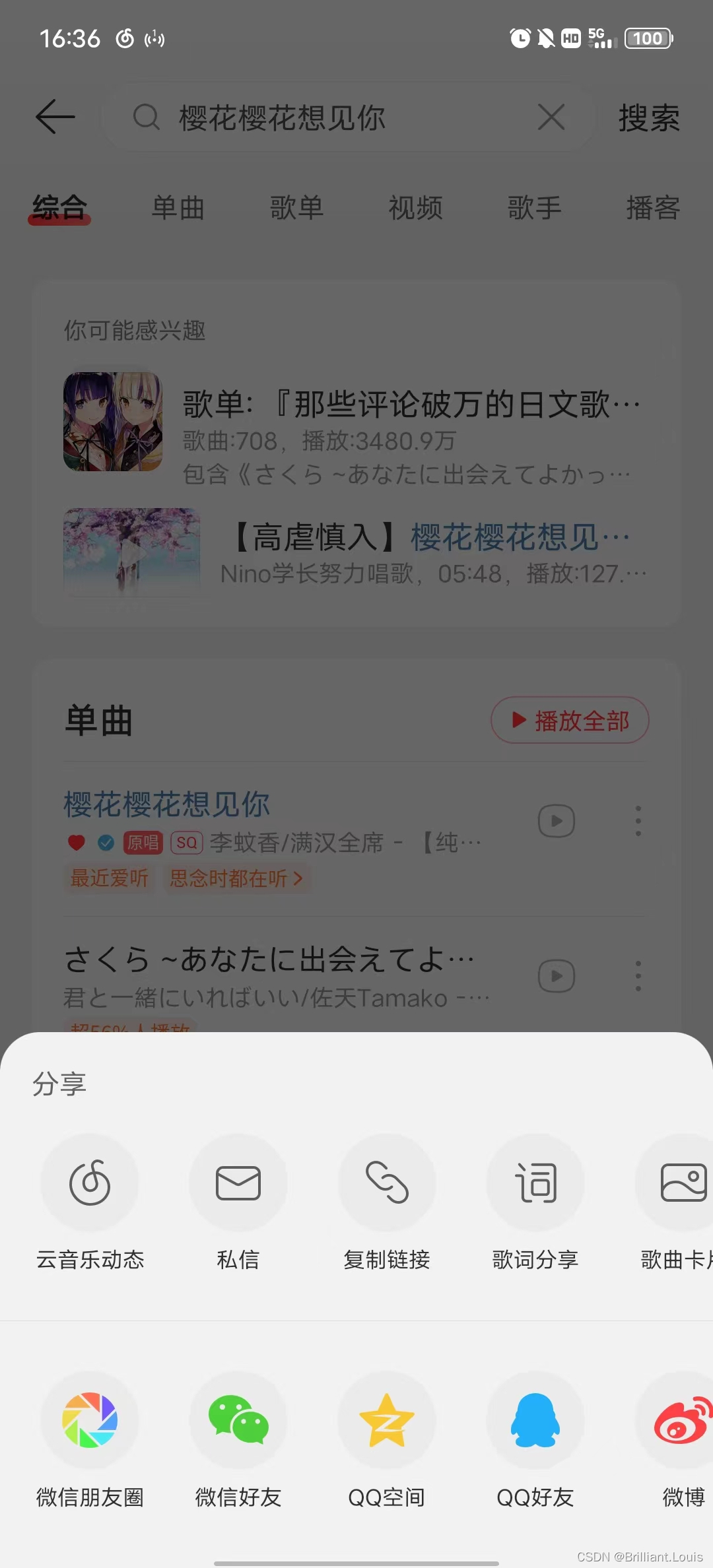
音乐来源于网易云 data-id可以通过分享复制该歌的链接 即可获取歌曲id
以单曲樱花樱花想见你为例

分享君と一緒にいればいい/佐天Tamako的单曲《さくら ~あなたに出会えてよかった~(樱花樱花想见你)(Cover RSP) (樱花~能和你遇见真好~)》: https://y.music.163.com/m/song?id=464916877&uct2=stwxuDZgK9eI%2BFcHmF%2BZqw%3D%3D&dlt=0846&app_version=8.9.32&sc=wmv&tn= (来自@网易云音乐)
# Inject
# Insert the code to head (before '</head>' tag) and the bottom (before '</body>' tag)
# 插入代码到头部 </head> 之前 和 底部 </body> 之前
inject:head:bottom:- '<div class="aplayer no-destroy" data-id="464916877" data-server="netease" data-type="song" data-fixed="true" data-autoplay="true"> </div>'
注意:该数据类型是song类型
6. 修改主题文件配置文件pjax
#实现不会因跳转其他页面而重新播放音乐
#相当于异步请求的ajax
pjax:enable: true
结语
可以访问我的博客 查看播放器效果
有什么建议,也请各位能够帮我指出!
这篇关于Hexo+Butterfly主题博客添加音乐播放器的简单版教程的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








