本文主要是介绍hexo butterfly 主题美化,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
我的小站
点我跳转!!!!
网站新加一些小功能:实验室->有液体特效和音乐游戏~

更改字体
原来的

更改之后的

首先进入到这个路径
以我的路径为🌰D:\Blog\themes\butterfly\source\css\_third-party
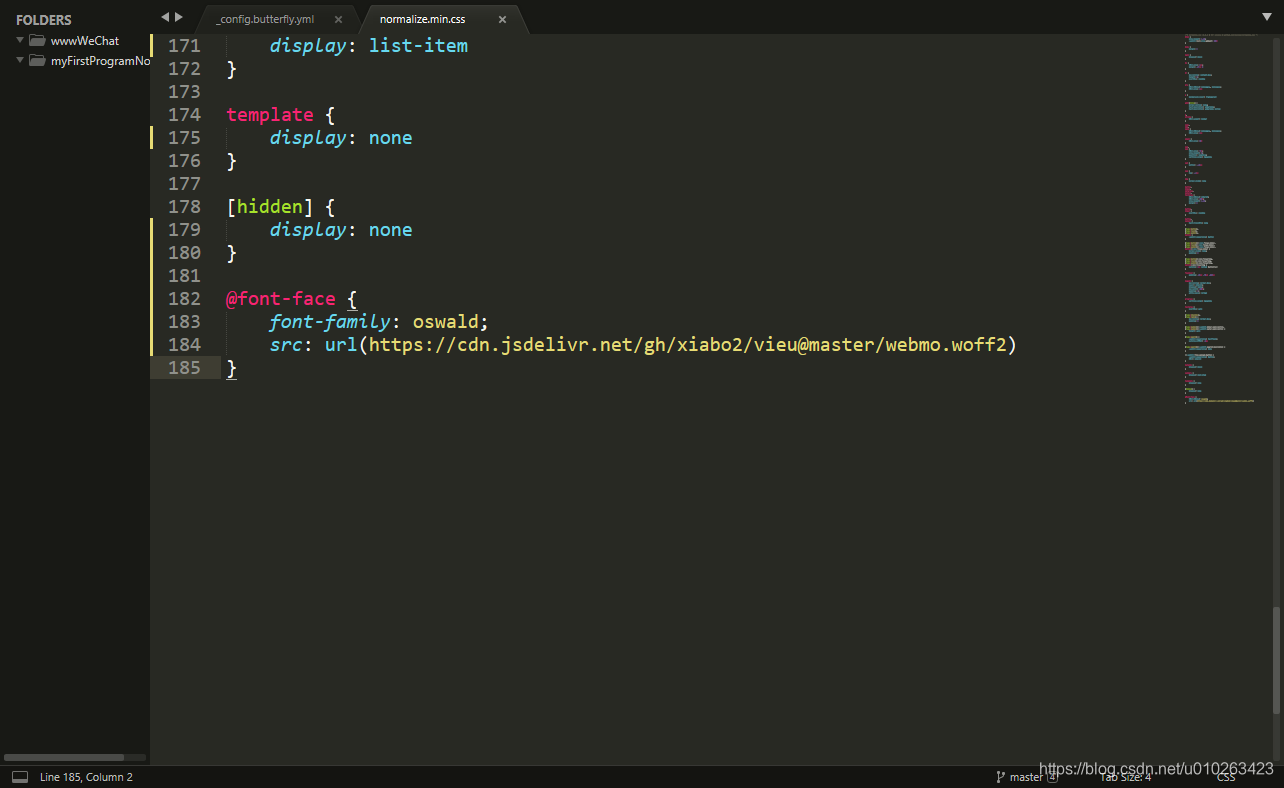
然后在 mormalize.min.css 文件末尾添加字体引用
@font-face {font-family: oswald;src: url(https://cdn.jsdelivr.net/gh/xiabo2/vieu@master/webmo.woff2)
}

之后重新生成一下博客,预览即可
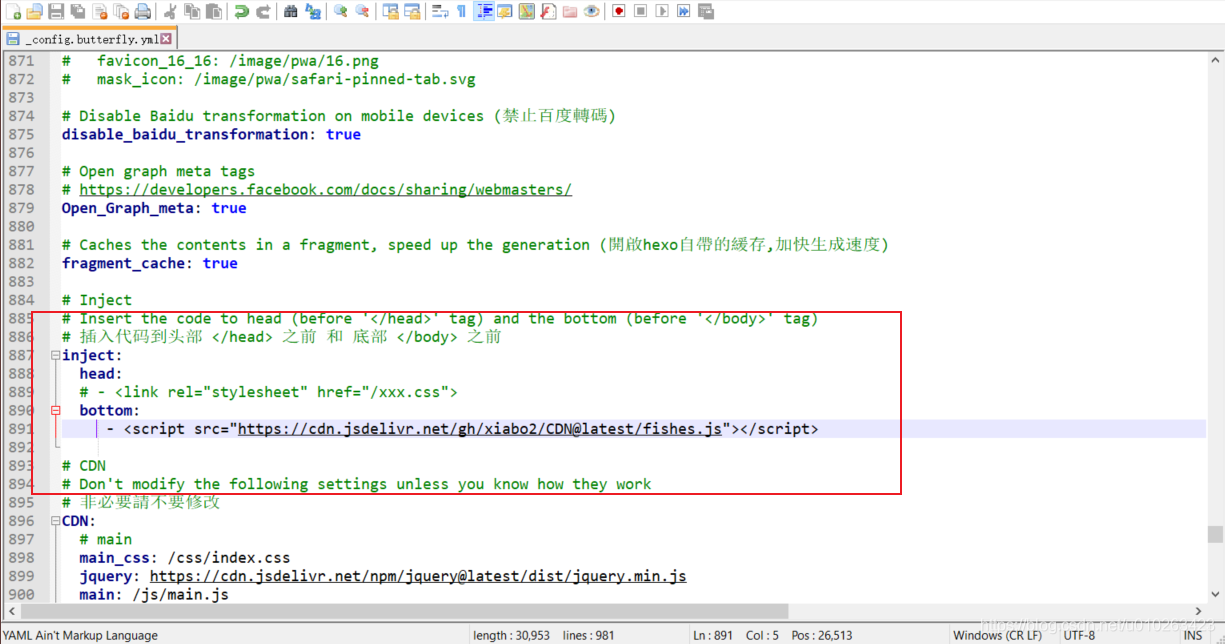
页脚养🐟

- <script src="https://cdn.jsdelivr.net/gh/xiabo2/CDN@latest/fishes.js"></script>
添加其他不需要hexo渲染的页面
- 新建页面
hexo new page xxxxx
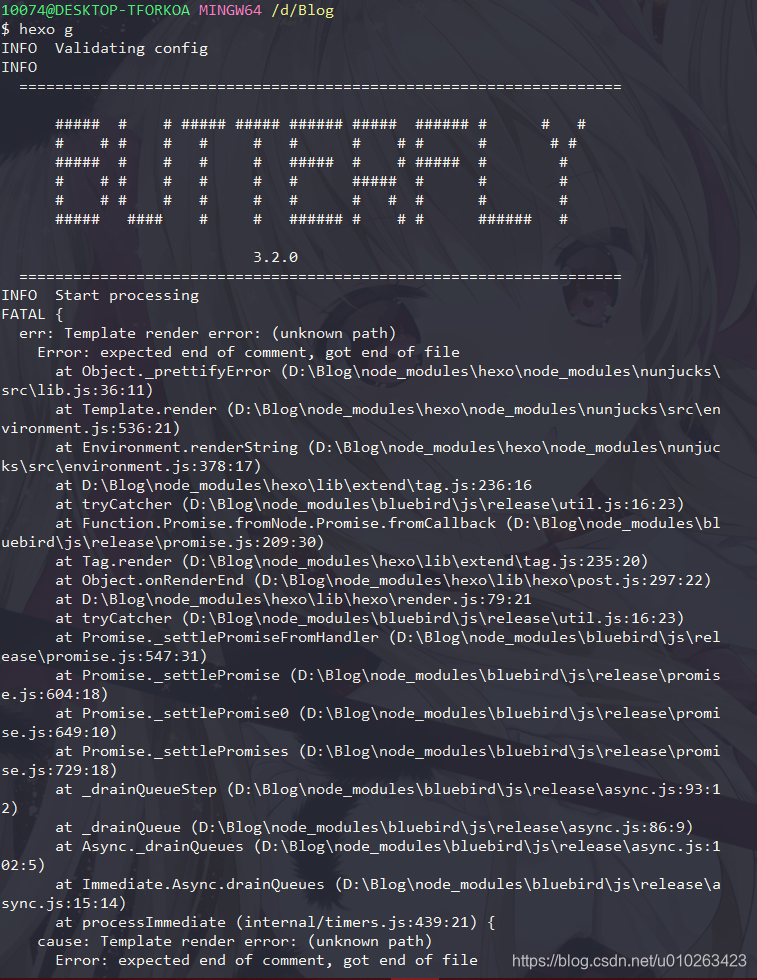
注意:新建的页面不能首字母大写!!
不然在渲染的时候会报错

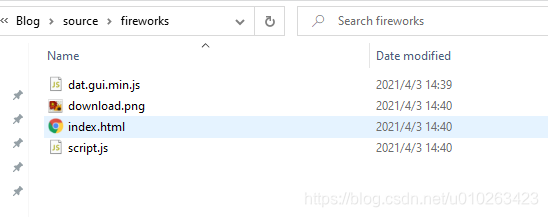
-
删掉md,换成你想要渲染的 index、js、css 文件

在

skip_render:- 'fireworks/*'- 'fireworks/**'
Hexo设置跳过渲染某个文件或文件夹
重新加载一下,记着最后强制清一下缓存
这篇关于hexo butterfly 主题美化的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






