本文主要是介绍基于Hexo和Butterfly创建个人技术博客,(9) 优化butterfly主题配置文章版本,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Butterfly官方网站,请 点击进入
本章目标:
掌握butterfly主题对文章的配置,熟悉并可按需配置到个人的博客站点中,本章内容是一个必会章节,不仅包括文章的UI美化、SEO相关配置还包括其它增加的功能,内容不多但很重要,庆幸的是这些配置只需配置一次即可;
一、文章版面设计
先来了解下文章的版面有哪些内容。
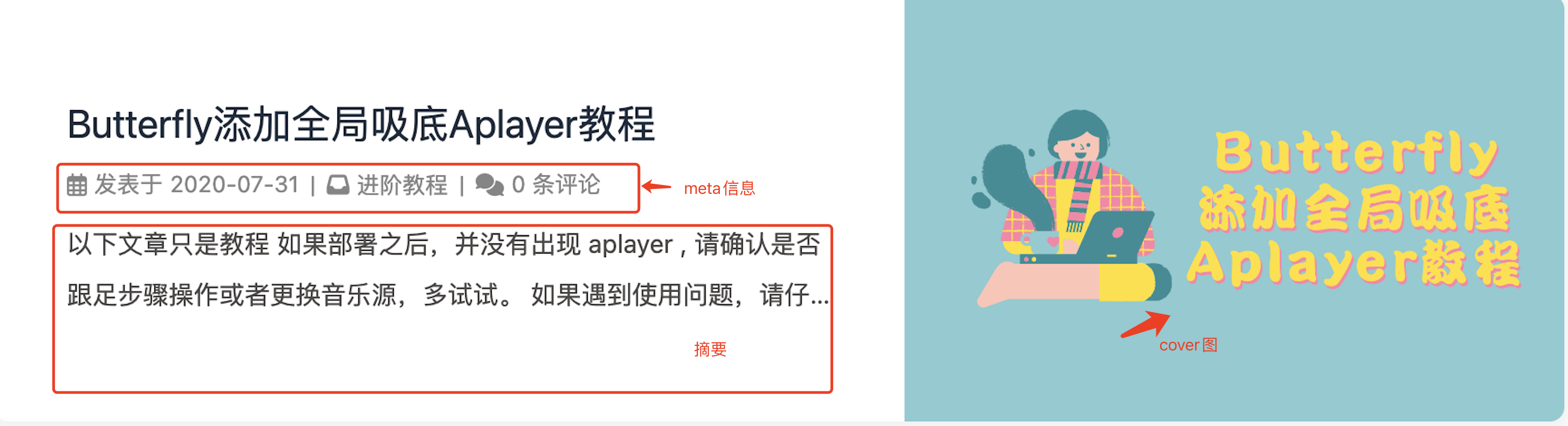
1、列表页
主要包括cover图、标题、摘要、meta信息,以及右侧目录结构显示,如下图所示:

2、详情页
文章详情页,主要包含三部分:头、内容、脚三部分,详细如下图所示:
头部区
包含标题、meta信息、top图三块内容

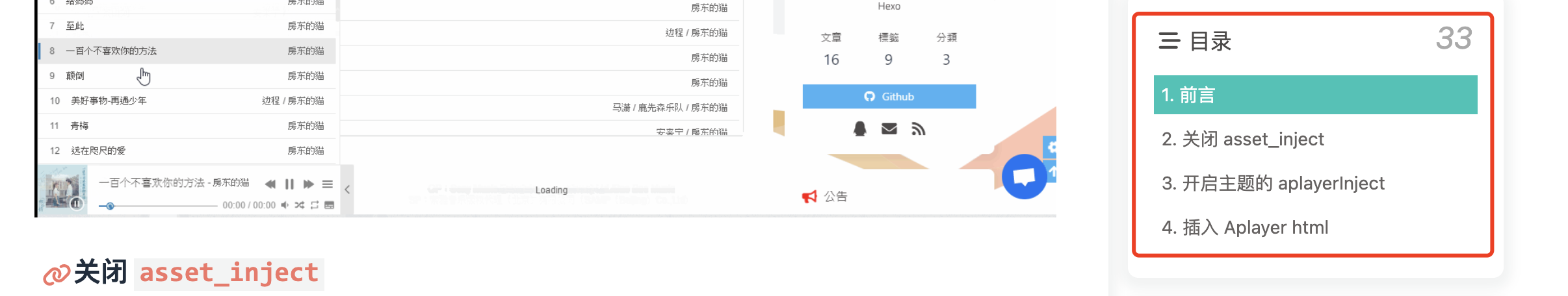
内容区
主要包括过期提醒、编辑按钮以及文章目录。如下图是在侧边栏显示文章目录的例子。

脚部区
这块的内容比较多,主要包括:版本、分享、打赏、分页、相关推荐。详细可参考下图红框内的说明:

接下来就挨个实现上述版本面的设计
二、列表页
cover封面图设计
也可以称为文章的缩略图片,主要在一些列表地方显示,显示顺序是:文章的cover属性>配置文件的 default_cover,如果不需要显示设置cover=false。当配置多张图片时会随机选择一张作为cover。
cover:index_enable: true # 主页是否显示文章封面图aside_enable: true # 侧栏是否显示文章封面图archives_enable: true # 归档页面是否显示文章封面图position: both # 封面顯示的位置,三個值可配置 left , right , both(一左一右)default_cover:- https://file.crazywong.com/gh/jerryc127/CDN/img/material-2.png- https://file.crazywong.com/gh/jerryc127/CDN/img/material-1.png- https://file.crazywong.com/gh/jerryc127/CDN/img/material-3.png- https://file.crazywong.com/gh/jerryc127/CDN/img/material-6.png- https://file.crazywong.com/gh/jerryc127/CDN/img/material-5.png- https://file.crazywong.com/gh/jerryc127/CDN/img/material-4.png- https://file.crazywong.com/gh/jerryc127/CDN/img/material-7.png- https://file.crazywong.com/gh/jerryc127/CDN/img/material-9.png- https://file.crazywong.com/gh/jerryc127/CDN/img/material-8.png- https://file.crazywong.com/gh/jerryc127/CDN/img/material-10.png
有时这里的default_cover不太好用,可以在文章中配置coverl图,如下:
---
title: Hello World
abbrlink: 4a17b156
cover: https://file.crazywong.com/gh/jerryc127/CDN/img/Butterfly-docs-02-cover.png
---
meta信息
把文章的一些meta信息显示在网页上,这个信息会同时显示在列表页,也会显示在详情页上。
post_meta: # 页面meta显示page: # Home Pagedate_type: created # created or updated or both 主頁文章日期是創建日或者更新日或都顯示date_format: relative # date/relative 顯示日期還是相對日期categories: true # true or false 主頁是否顯示分類tags: false # true or false 主頁是否顯示標籤label: true # true or false 顯示描述性文字post:date_type: created # created or updated or both 文章頁日期是創建日或者更新日或都顯示date_format: relative # date/relative 顯示日期還是相對日期categories: true # true or false 文章頁是否顯示分類tags: true # true or false 文章頁是否顯示標籤label: true # true or false 顯示描述性文字
摘要信息
是否需要在列表或主页等缩略图的地方显示文章的概述信息,值取自description的值或是自动取文章前多少个字;
index_post_content: # 主页显示文章节选,1:显示描述;2、自动;3、截取一部分正文method: 2length: 500
method的可选值有4个,但建设配置为2,然后每个文章好好写写描述值,因为这与seo有关。
- description: 只顯示description
- both: 優先選擇description,如果沒有配置description,則顯示自動節選的內容
- **auto_excerpt:**只顯示自動節選
- false: 不顯示文章內容
三、详情页
1、头部区
top顶图
此处配置的是默认的top图,还可以通过文章的cover和top_img参数进行修改,如果全站不需要显示top图,可直接配置 disable_top_img: true,文章页頂部图的获取順序:各自配置的 top_img > cover > 配置文件的 default_top_img 。
# 页面顶图配置
# category_per_img和tag_per_img,可配置多张,每次会随机取一张
# format:
# - category name: xxxxx
disable_top_img: falsedefault_top_img: https://file.crazywong.com/gh/jerryc127/butterfly_cdn@2.1.0/top_img/index.jpg
archive_img: https://file.crazywong.com/gh/jerryc127/butterfly_cdn@2.1.0/top_img/archive.jpg
tag_img: https://file.crazywong.com/gh/jerryc127/butterfly_cdn@2.1.0/top_img/tag.png
tag_per_img:
category_img: https://file.crazywong.com/gh/jerryc127/butterfly_cdn@2.1.0/top_img/category.jpg
category_per_img:
以上配置中的参数值除配置图片外还可以配置以下几个选项:
1、不配置,则不显示;top_img:
2、url图片;top_img: /img/top_bg.png
3、颜色:top_img: orange
4、渐变色:top_img: 'linear-gradient(20deg, #0062be, #925696, #cc426e, #fb0347)'
| 配置 | 解釋 |
|---|---|
| index_img | 主頁的 top_img |
| default_top_img | 默認的 top_img,當頁面的 top_img 沒有配置時,會顯示 default_top_img |
| archive_img | 歸檔頁面的 top_img |
| tag_img | tag 子頁面 的 默認 top_img |
| tag_per_img | tag 子頁面的 top_img,可配置每個 tag 的 top_img |
| category_img | category 子頁面 的 默認 top_img |
| category_per_img | category 子頁面的 top_img,可配置每個 category 的 top_img |
2、内容区
文章过期提醒
可设置是否显示文章过期提醒,以更新时间为基准。会在文章最上面提示一个弹出框说明过期信息
noticeOutdate:enable: truestyle: flat # style: simple/flatlimit_day: 365 # 距离更新时间多少天才显示文章过期提醒position: top # position: top/bottommessage_prev: It has been # 天数之前的文字message_next: days since the last update, the content of the article may be outdated. #天数之后的文字
文章是否可编辑
在文章标题旁边显示一个编辑按钮,点击会跳转到对应的链接去。
# Post edit
# Easily browse and edit blog source code online.
post_edit:enable: false# For example: https://github.com/jerryc127/butterfly.js.org/edit/main/source/url:
文章目录显示toc设置
这是一个全局配置。设置文章的目录显示。这个值可在文章的Front-matter进行覆盖。
toc: # 文章目录显示位置post: true #文章页是否显示 TOCpage: false #普通页面是否显示 TOCnumber: true #是否显示章节数expand: false #是否展开 TOCstyle_simple: false # 简洁模式(侧边栏只显示 TOC, 只对文章页有效 )scroll_percent: true #是否显示滚动进度百分比
3、脚部区
版本信息
# 文章底部
copy: # 复制配置,开启后复制内容后会加入版权信息enable: truecopyright:enable: truelimit_count: 50 #复制行数多于50行时会默认添加版本信息post_copyright: # 版权配置enable: truedecode: false #true来显示中文网址author_href:license: CC BY-NC-SA 4.0license_url: https://creativecommons.org/licenses/by-nc-sa/4.0/
打赏配置
这里可配置多个打赏二维码图片
reward: # 文章底部的打赏功能enable: falseQR_code:# - img: https://wechat.jpg# link:# text: 微信
下一篇上一篇导航(分页)
# 推送文章分页,1表示左侧推送上一篇,2表示左侧推送上一篇
post_pagination: 1
文章分享
这是一个全局的配置,在你每篇文章的结尾,可以添加打赏按钮。以下配置二选一
sharejs: # Share System (分享)enable: truesites: facebook,twitter,wechat,weibo,qqaddtoany: # Share System (分享)enable: falseitem: facebook,twitter,wechat,sina_weibo,facebook_messenger,email,copy_link
推荐文章
当文章封面设置为 false 时,或者没有获取到封面配置,相关文章背景将会显示主题色。相关文章推荐的原理是根据文章tags的比重来推荐。
related_post:enable: truelimit: 6 # 显示推荐文章数目date_type: created # or created or updated 文章日期显示创建日或者更新日
四、其它设置
1、页面锚点
开启页面锚点后,当你在进行滚动时,页面链接会根据标题ID进行替换(注意: 每替换一次,会留下一个历史记录。所以如果一篇文章有很多锚点的话,网页的历史记录会很多。
anchor: # 开启页面锚点后,当你在进行滚动时,页面链接会根据标题ID进行替换button:enable: falsealways_show: falseicon:auto_update: false
2、代码样式
highlight_theme: light # 代码高亮:darker、light、ocean、mac、pale night、mac light
highlight_copy: true # 代码支持复制
highlight_shrink: false #代码框是否默认展开,true表示不展开,需点击 '>' 打开,可选值还有none,不显示 '>'
highlight_lang: true #是否显示语言
code_word_wrap: false # 代码自动换行,不会出现滚动条,但如果上传代码的人代码不规范格式可能会乱;同时也要改动_config.yml中相应高亮显示代码配置的 line_number 设置成false
highlight_height_limit: false # unit: px,代码高度配置,超出部分会隐藏
3、图片标题
如果开启图片Figcaption描述文字显示功能,则优先显示图片的 title 属性,然后是 alt 属性
photofigcaption: true
这篇关于基于Hexo和Butterfly创建个人技术博客,(9) 优化butterfly主题配置文章版本的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







