本文主要是介绍Butterfly一键发布系统,vue+tegg+mysql +redis+oss,涉及前中后台chrome谷歌插件开发,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
§ 项目背景
程序员工作中,不免会遇到一些技术难题,然后通过不懈努力将问题攻克,然后想着可以记录下来,免得后边再遇到类似的问题,有一个归纳总结,方便查询的地方。再者就是可以分享自己的解决思路,供圈内其他同学查阅解决。最后还想着推广文章,积累粉丝。
因为技术博客实在太多了,博客园,csdn,掘金,知乎,思否,简书等平台,如果写一篇文章,分别发到各个平台,那简直了。。。要死的赶脚。有没有一个方便的工具,可以在一个地方写文章,然后一键发布到各个平台。
当然,答案是有的。我自己熬夜一个月开发的一键发布平台,Butterfly,就可以一键发布到9个博客平台。极大方便了文章推广。不信你可以试试,超好用呢。真心累,要不是兴趣支撑,我怕要猝死了。。。
§ 项目概括
本文由三大章构成
第一章:项目功能及演示
第二章:项目技术及实现难点
第三章:项目总结
§ 第一章(项目功能及演示)
§ 主要功能
- 权限管理
- 注册登录登出
- 忘记密码(修改密码)
- 邮箱验证码注册
- 主页面板
- 权限管理
- 发布管理
- 渠道配置
- 平台渠道认证
- 平台配置
- 一键认证
- 一键获取配置信息
- 一键启用
-
文章配置
- 添加文章
- 编辑文章
- 删除平台文章
- 删除各个技术平台文章
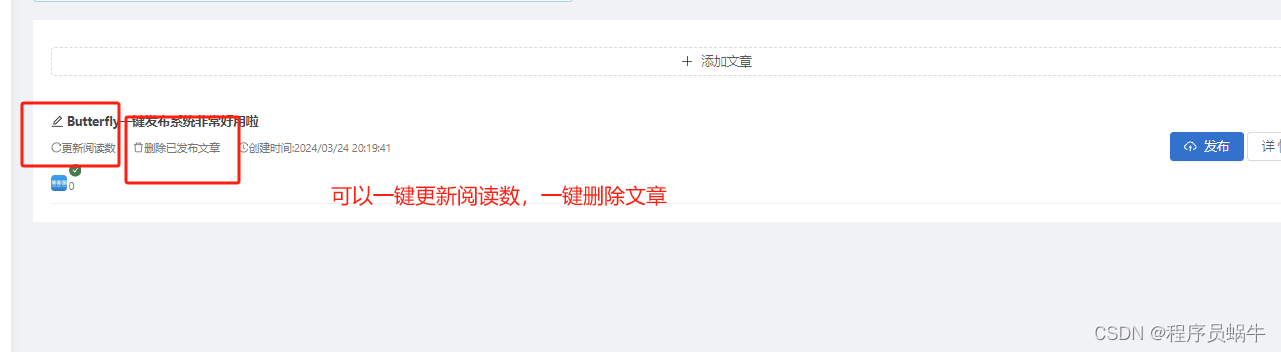
- 更新阅读数
- 显示阅读数
- 一键删除已经发布的文章
- 显示创建时间
- 发布文章(发布后的文章可以编辑后重新发布)
-
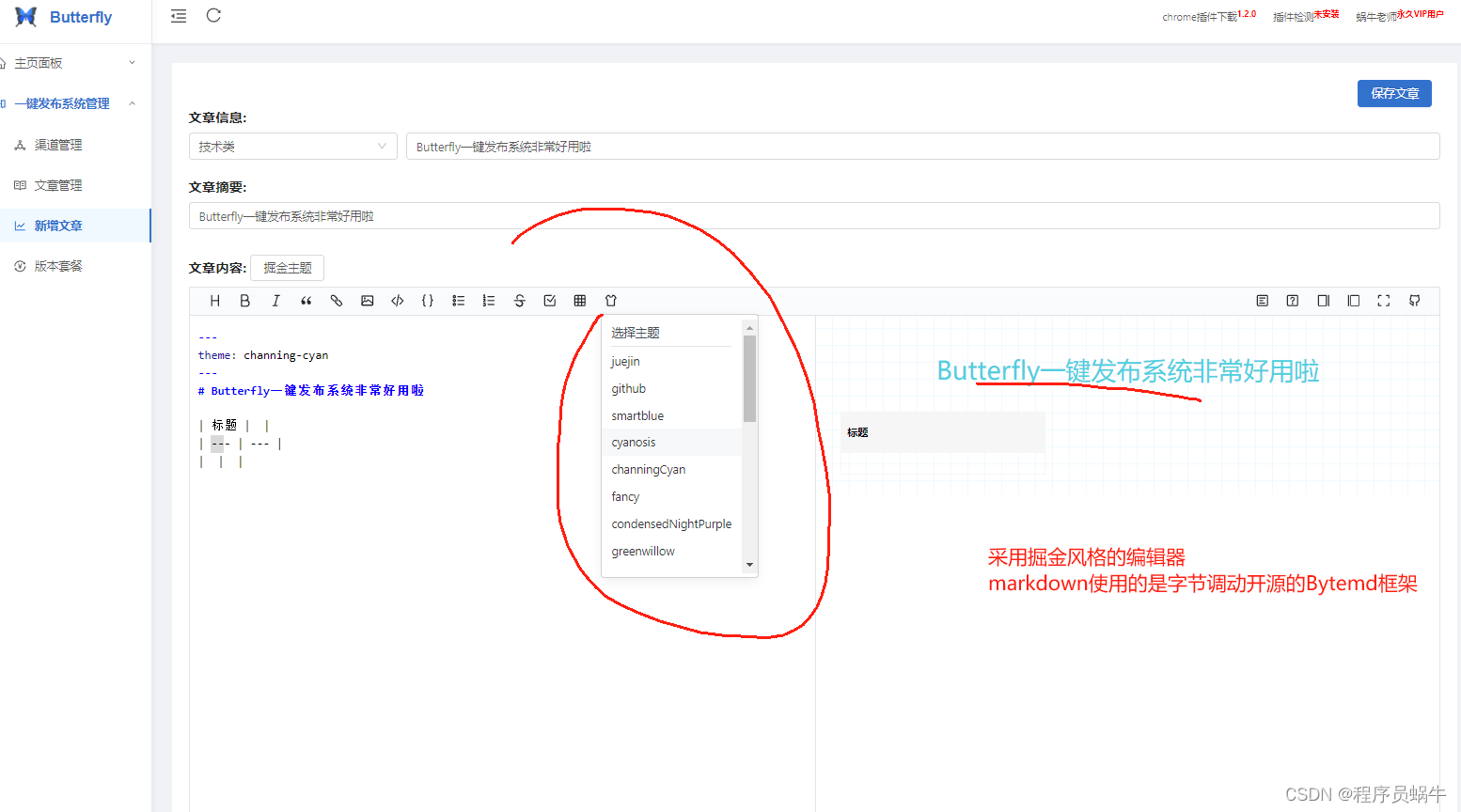
新增文章
- 新增文章
- 采用掘金开源文本编辑器bytemd
- 编辑文章
- 保存文章
5 chrome插件下载
§ 分别展示及讲解
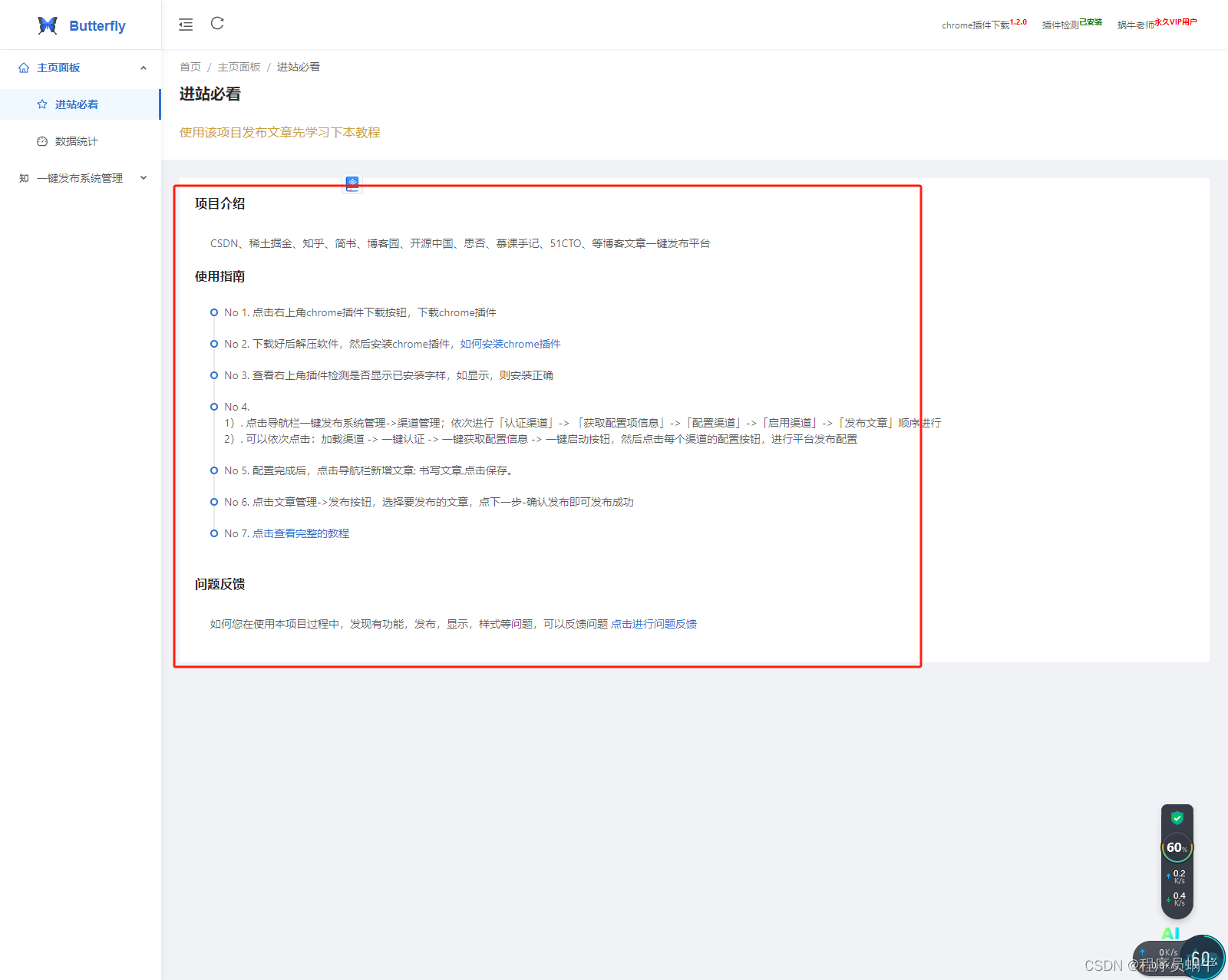
要想正确使用Butterfly需要一些配置,但是非常简单 按照如下步骤即可正确配置及使用

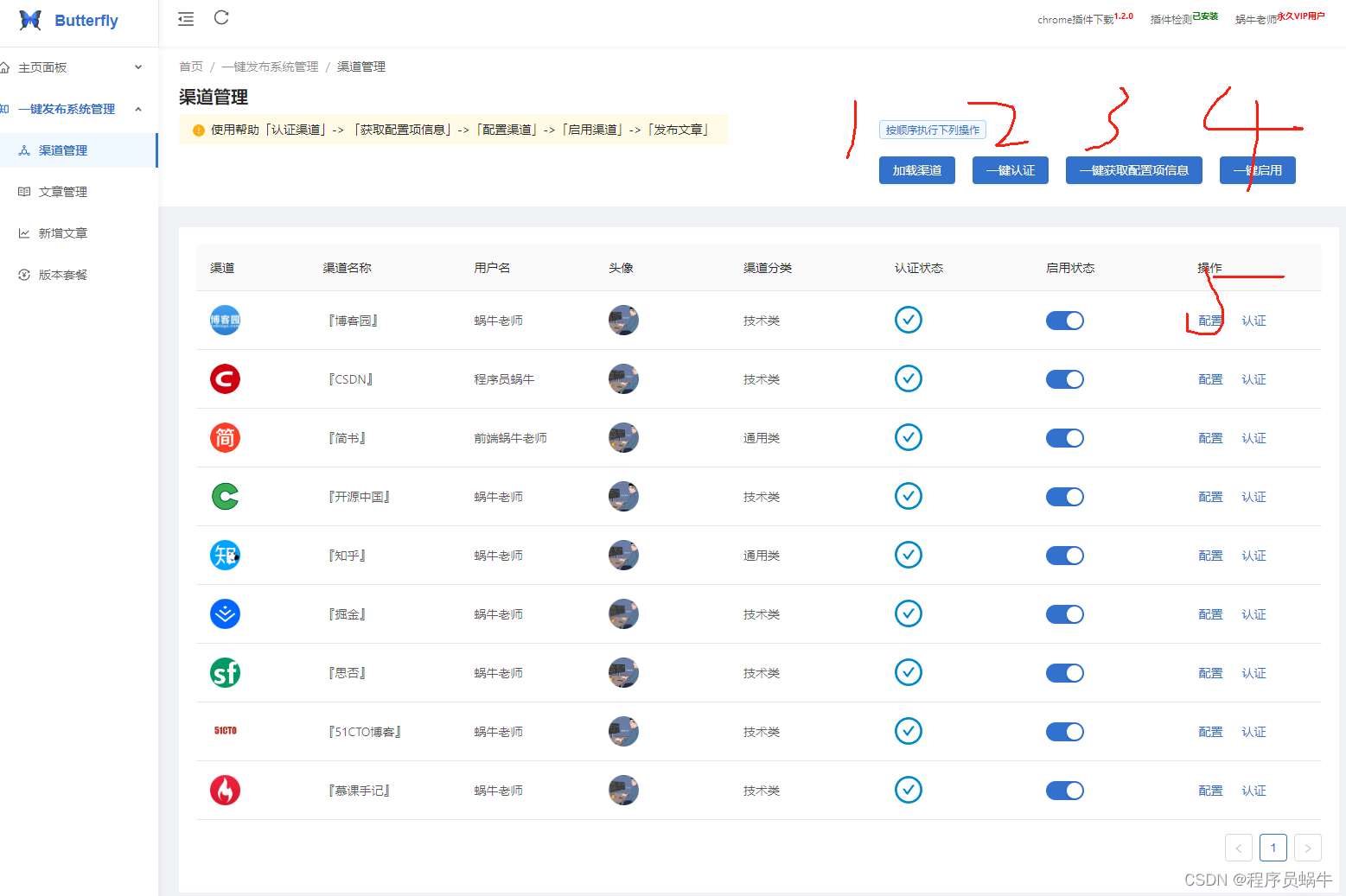
§ 渠道管理

这是渠道管理,按照顺序很容易配置并使用 但是首先要保证要登录该渠道平台
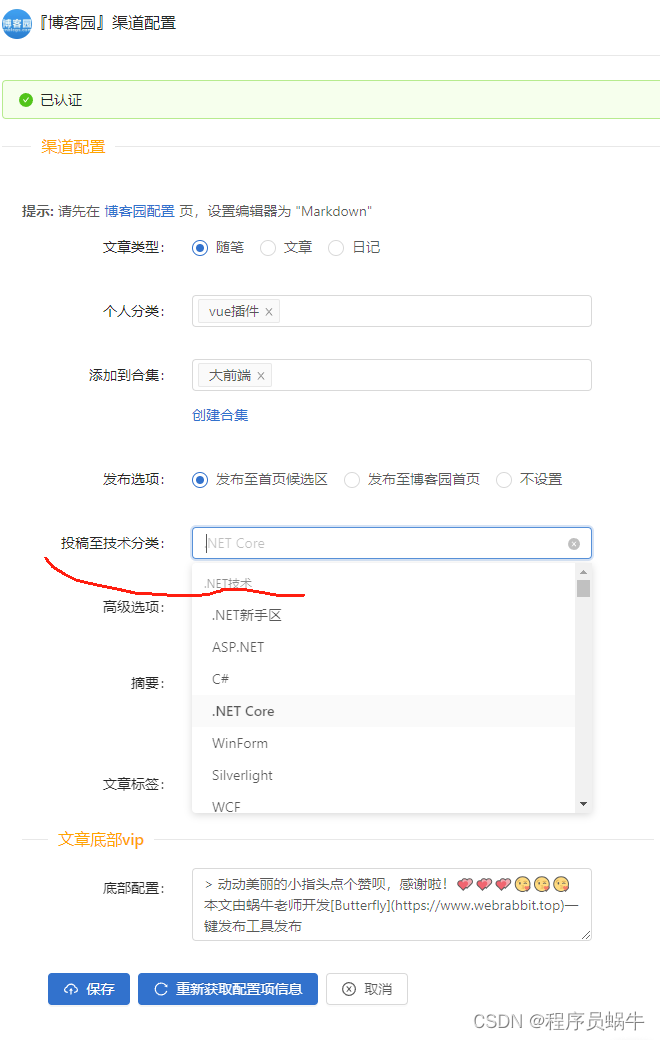
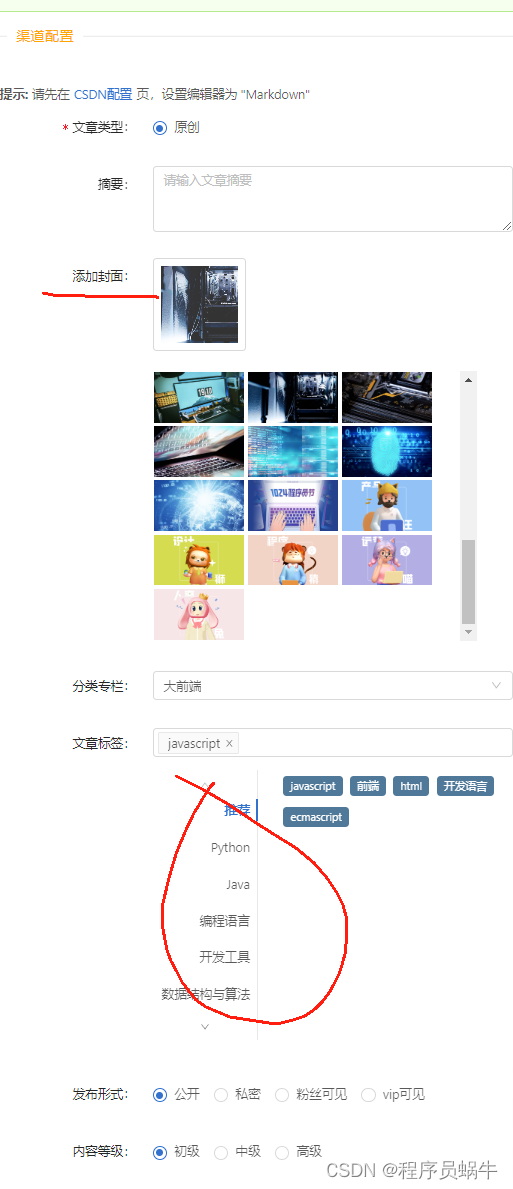
各个平台文章发布配置也可在Butterfly上配置,以后发布就非常简单了



§ 新增文章

§ 选择渠道发布


§ 第二章(项目技术及实现难点)
§ 技术栈
前端: vue2 + webpack + vuex全家桶 + antdUI
chrome插件: 采用vue2语法 + chrome开发规范 相关技术可参考文章
后端: node(eggjs框架) + mysql + redis
chrome插件开发可以参考这两篇文章
https://juejin.cn/post/6902306686716313614#heading-0https://juejin.cn/post/7104552702427791391
§ 实现原理
发布平台(后边统一称:C端)负责渠道的认证获取配置,发布文章等,后台项目与谷歌插件(U端)互相通信,其中包括chrome.runtime.sendMessage等通信技术,C端与服务端(S端)调接口保存数据。 U端主要做的功能是获取各个平台的认证状态,配置信息等,传送到C端,C端再调接口到S端落库保存。
§ 项目地址
点击项目地址
动动美丽的小指头点个赞呗,感谢啦!💕💕💕😘😘😘 本文由Butterfly一键发布工具发布
这篇关于Butterfly一键发布系统,vue+tegg+mysql +redis+oss,涉及前中后台chrome谷歌插件开发的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







