本文主要是介绍基于OpenCV+CNN+IOT+微信小程序智能果实采摘指导系统——深度学习算法应用(含pytho、JS工程源码)+数据集+模型(五),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
- 前言
- 总体设计
- 系统整体结构图
- 系统流程图
- 运行环境
- Python环境
- TensorFlow 环境
- Jupyter Notebook环境
- Pycharm 环境
- 微信开发者工具
- OneNET云平台
- 模块实现
- 1. 数据预处理
- 2. 创建模型并编译
- 3. 模型训练及保存
- 4. 上传结果
- 5. 小程序开发
- 1)查询图片
- 2)查询识别结果
- 系统测试
- 1. 训练准确率
- 2. 测试效果
- 3. 外部访问效果
- 相关其它博客
- 工程源代码下载
- 其它资料下载

前言
本项目基于Keras框架,引入CNN进行模型训练,采用Dropout梯度下降算法,按比例丢弃部分神经元,同时利用IOT及微信小程序实现自动化远程监测果实成熟度以及移动端实时监测的功能,为果农提供采摘指导,有利于节约劳动力,提高生产效率,提升经济效益。
本项目基于Keras框架,采用卷积神经网络(CNN)进行模型训练。通过引入Dropout梯度下降算法,实现了对神经元的按比例丢弃,以提高模型的鲁棒性和泛化性能。同时,利用物联网(IoT)技术和微信小程序,项目实现了自动化远程监测果实成熟度,并在移动端实时监测果园状态的功能。这为果农提供了采摘的实时指导,有助于节约劳动力、提高生产效率,从而提升果园经济效益。
首先,项目采用Keras框架构建了一个卷积神经网络,利用深度学习技术对果实成熟度进行准确的识别和预测。
其次,引入Dropout梯度下降算法,通过随机丢弃神经元的方式,防止模型过拟合,提高了对新数据的泛化能力。
接着,项目整合了物联网技术,通过传感器等设备对果园中的果实进行远程监测。这样,果农可以在不同地点远程了解果实的成熟度状况。
同时,通过微信小程序,果农可以实时监测果园状态,了解果实成熟度、采摘时机等信息,从而更加科学地安排采摘工作。
总体来说,该项目不仅在模型训练上引入了先进的深度学习技术,还通过物联网和微信小程序实现了智能化的果园管理系统,为果农提供了更加便捷、高效的农业生产解决方案。
总体设计
本部分包括系统整体结构图和系统流程图。
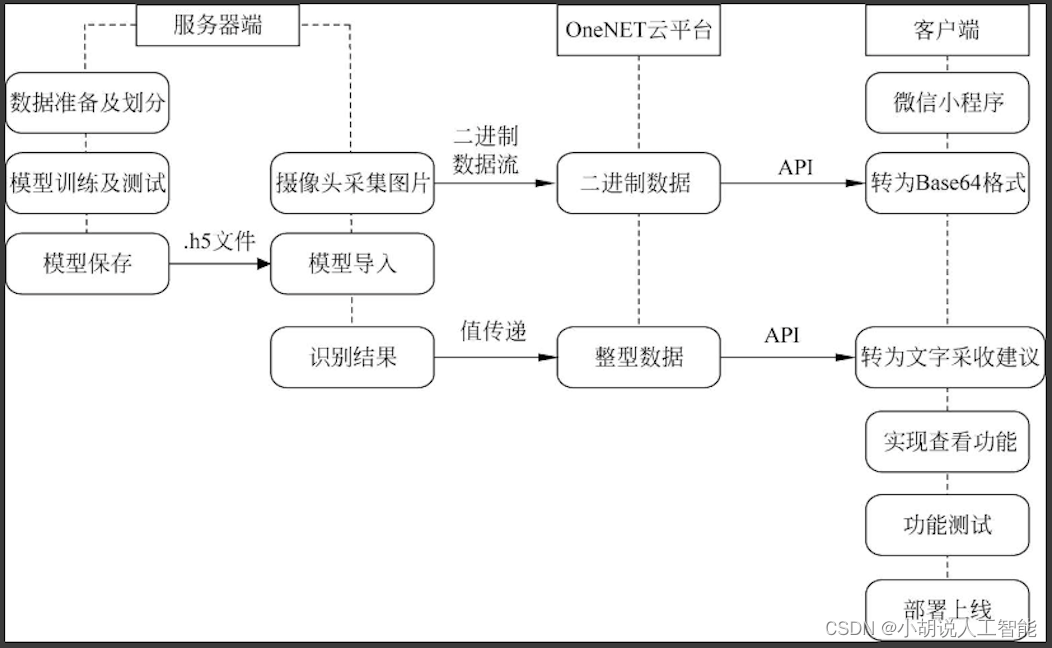
系统整体结构图
系统整体结构如图所示。

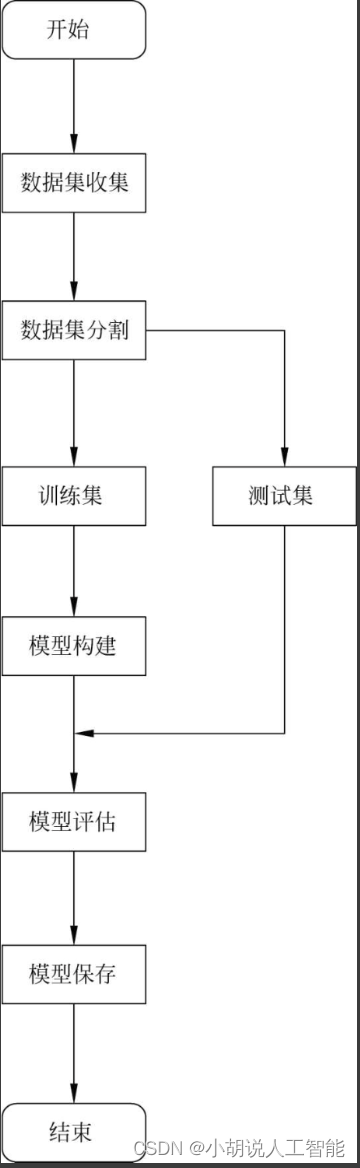
系统流程图
模型训练流程如图所示。

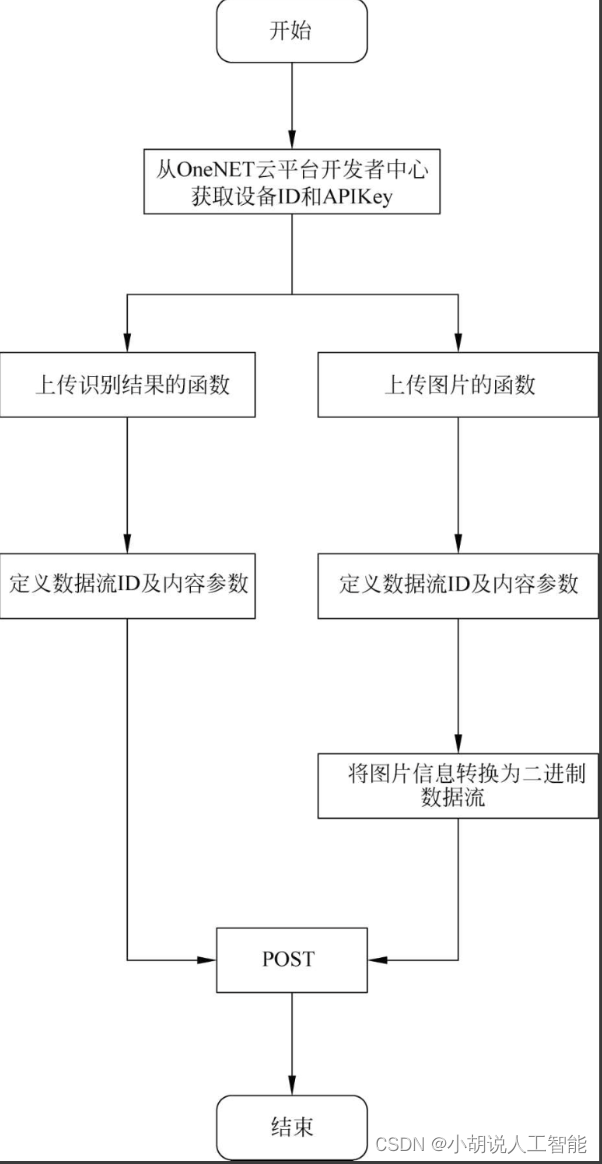
数据上传流程如图所示。

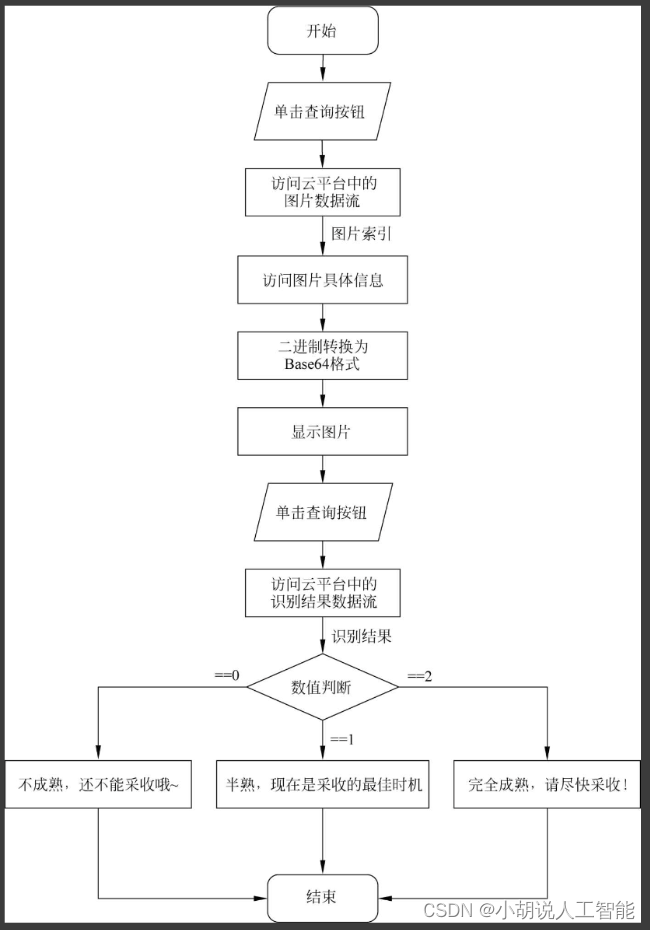
小程序流程如图所示。

运行环境
本部分包括Python环境、TensorFlow环境、JupyterNotebook环境、PyCharm环境、微信开发者工具和OneNET云平台。
Python环境
详见博客。
TensorFlow 环境
详见博客。
Jupyter Notebook环境
详见博客。
Pycharm 环境
详见博客。
微信开发者工具
详见博客。
OneNET云平台
详见博客。
模块实现
本项目包括本项目包括5个模块:数据预处理、创建模型与编译、模型训练及保存、上传结果、小程序开发。下面分别给出各模块的功能介绍及相关代码。
1. 数据预处理
以红枣为实验对象,在互联网上爬取1000张图片作为数据集。
详见博客。
2. 创建模型并编译
数据加载进模型之后,需要定义模型结构并优化损失函数。
详见博客。
3. 模型训练及保存
定义模型架构和编译之后,通过训练集训练,使模型可以识别红枣的成熟程度。这里将使用训练集和测试集来拟合并保存模型。
详见博客。
4. 上传结果
上传结果有两种方法:一是调用计算机摄像头拍摄图片,将图片信息转换为二进制数据流后上传至OneNET云平台;二是将数字图片输入Keras模型中,获取输出后将识别结果上传至OneNET云平台。
详见博客。
5. 小程序开发
微信小程序用于查看果实图片、获取采摘建议和查询识别结果。
1)查询图片
查询图片功能采用两重嵌套回调:第一层通过访问图片数据流获取图片的索引目录,传递给第二层;第二层使用图片索引目录访问图片数据流信息,得到图片的二进制数据流。为使图片能够在界面中显示,将二进制数据转换为Base64格式,用that.setData()函数将值传递给wxm文件,并在该函数中修改按钮上的keyword为"单击查看采收建议",实现按钮功能的切换。
//回调图片
send: function () {var that = thisif (that.data.keyword=='单击查看你的果园'){//多重回调,两次const requestPicIndex = wx.request({url: 'https://api.heclouds.com/devices/586488389/datapoints?datastream_id=pic',header: {'content-type': 'application/json','api-key': '93IlIl2tfXddMN8sgQIInc7qbXs='},success: function (res) {var picIndex=res.data.data.datastreams[0].datapoints[0].value.indexconsole.log(res.data.data.datastreams[0].datapoints[0].value.index)
//打印图片索引目录;OneNet上图片的索引//嵌套的第二次回调const requestTask = wx.request({url: 'http://api.heclouds.com/bindata/' + picIndex,//图片urlheader: {'content-type': 'application/json','api-key': 'RSKlDBtVrZ7qDWvK=b6IAyFi=Ow='
//master-apikey,可操控OneNET上所有东西},responseType: 'arraybuffer',//相应类型success: function (res) {console.log(res.data) //打印返回中的data,res代表返回数据var data = res.datavar base64 = wx.arrayBufferToBase64(res.data)
//二进制数据流转化成base64base64 = base64.replace(/[\r\n]/g, "") //删去换行符that.setData({imgUrl: 'data:image/PNG;base64,' + base64,
//能够显示图片base64的形式,传值给wxmlkeyword: '单击查看采收建议'//修改button功能为返回采收建议})console.log('http://api.heclouds.com/bindata/'+picIndex)//打印url},fail: function (res) { //异常处理console.log("fail!!!")},complete: function (res) {console.log("end")}})},//回调失败则打印fail!!!fail: function (res) {console.log("fail!!!")},//回调完成打印图片urlcomplete: function (res) {console.log("end")}})}}
2)查询识别结果
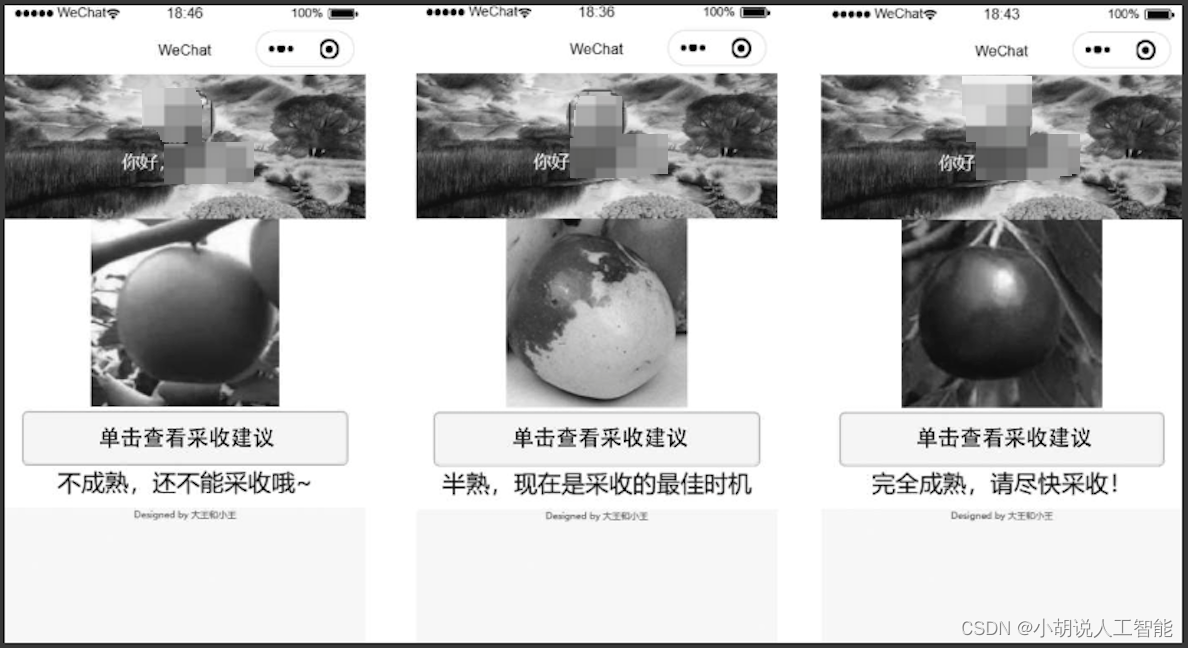
得到识别结果后进行一次数值判断:"0"代表未成熟,不适合采收;"1"代表半熟,为最佳采收时机;"2"代表完全成熟,需要尽快采收。通过that.setDataM()函数赋值给reM,显示采收建议。
//回调识别结果
else if (that.data.keyword=='单击查看采收建议'){const requestTask = wx.request({url: 'https://api.heclouds.com/devices/586488389/datapoints?datastream_id=rslt', //识别结果的urlheader: {'content-type': 'application/json','api-key': '93IlIl2tfXddMN8sgQIInc7qbXs='},success: function (res) {var app = getApp()app.globalData.Zao = res.data.data.datastreams[0]var a = app.globalData.Zao.datapoints[0].valueconsole.log(app.globalData.Zao)//0代表未成熟,不适合采收;1代表半熟,最佳采收时机;2代表完全成熟,尽快采收if (a == 2) {console.log(a)that.setData({reM: '完全成熟,请尽快采收!'})console.log('reM:' + that.data.reM)}else if (a == 1) {console.log(a)that.setData({reM: '半熟,现在是最佳的采收时机'})console.log('reM:' + that.data.reM)}else if (a == 0) {console.log(a)that.setData({reM: '不成熟,还不能采收哦~'})console.log('reM:' + that.data.reM)}},//回调失败则打印fail!!!fail: function (res) {console.log("fail!!!")},//回调完成打印结果complete: function (res) {console.log("end")}})}
系统测试
本部分包括训练准确率、测试效果和外部访问效果。
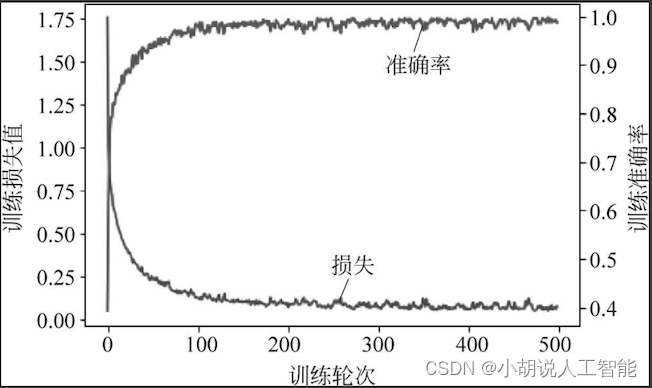
1. 训练准确率
测试准确率达到88%左右,意味着这个预测模型训练比较成功。随着训练轮次的增多,模型在训练数据、测试数据上的损失和准确率逐渐收敛,最终趋于稳定,如图所示。

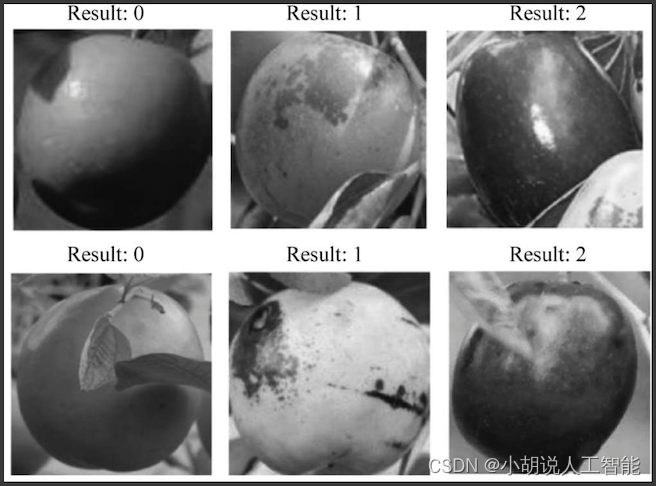
2. 测试效果
将测试集数据代入模型进行测试,并对分类标签与原始数据进行显示和对比,验证了该模型能够实现红枣三类成熟程度的识别。测试结果如图所示。

3. 外部访问效果
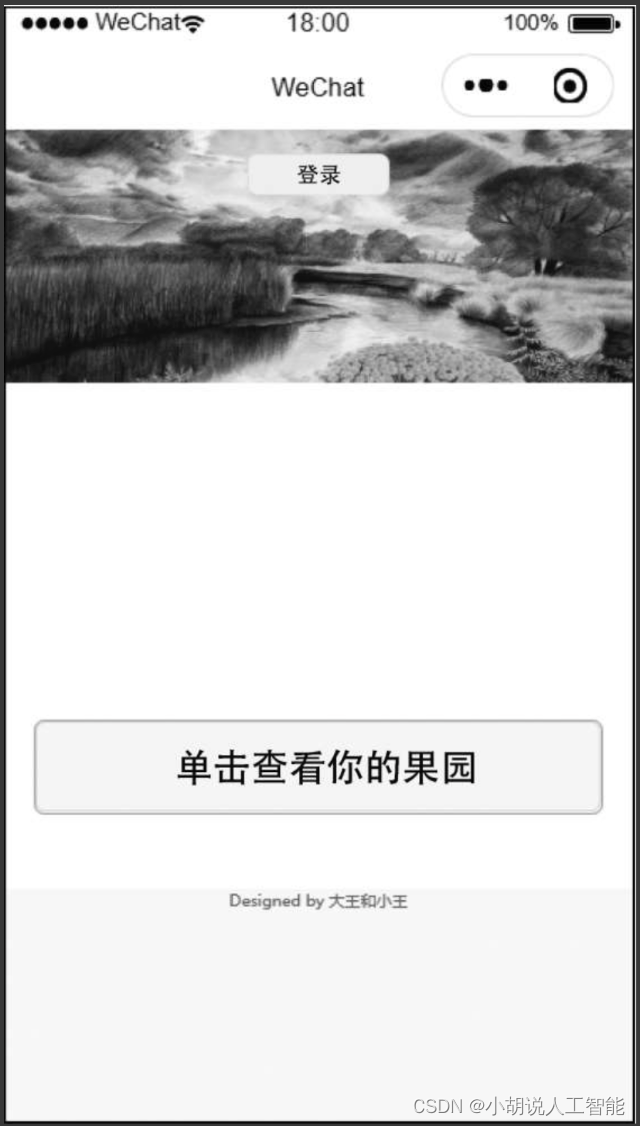
打开小程序,初始界面如图所示。

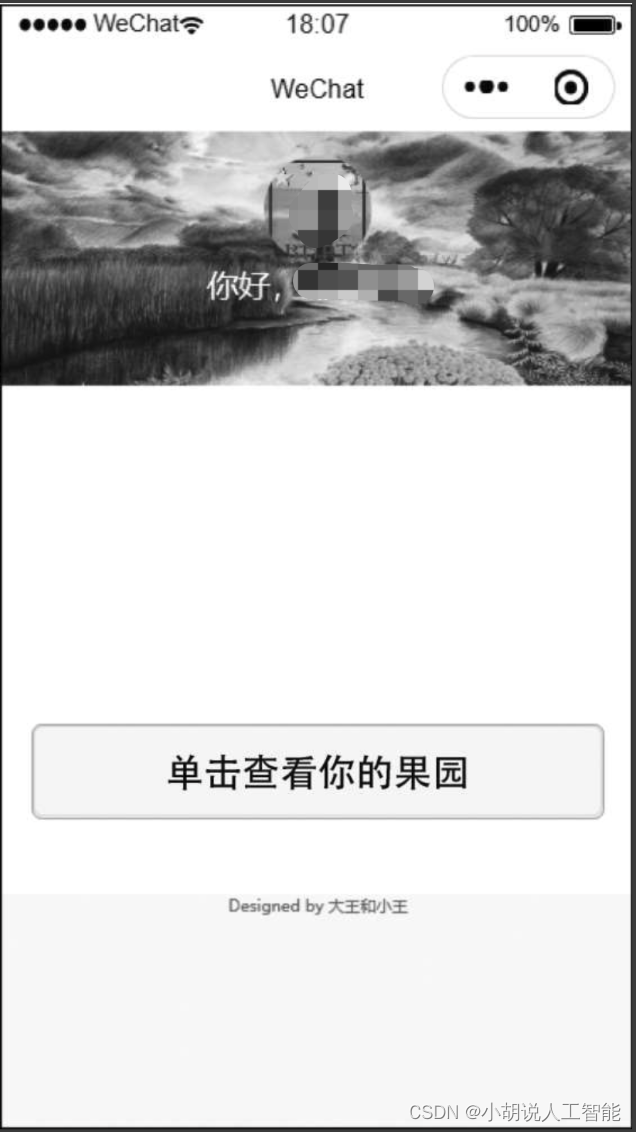
单击界面最上方的"登录"按钮可获得用户微信头像和昵称,如图所示。

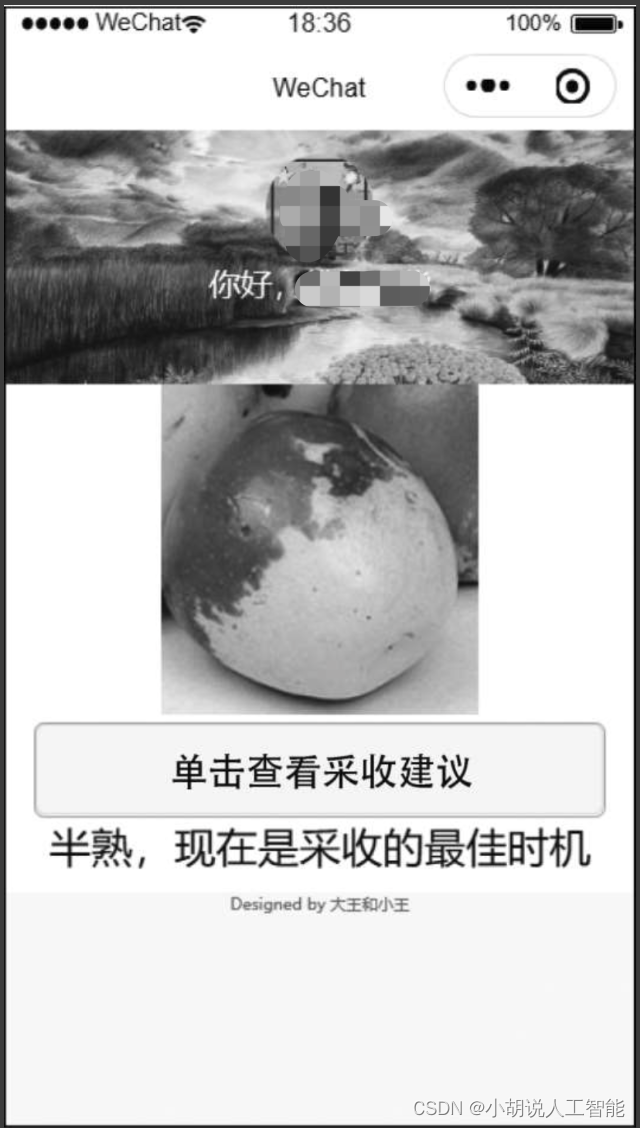
单击界面中"单击查看你的果园"按钮,在按钮上方会出现果实图片,同时按钮上的文字变成"单击查看采收建议",如图所示。

单击"单击查看采收建议"按钮,在按钮下方出现果实成熟度信息和具体采收建议,如图所示。

移动端测试结果如图所示。

相关其它博客
基于OpenCV+CNN+IOT+微信小程序智能果实采摘指导系统——深度学习算法应用(含pytho、JS工程源码)+数据集+模型(一)
基于OpenCV+CNN+IOT+微信小程序智能果实采摘指导系统——深度学习算法应用(含pytho、JS工程源码)+数据集+模型(二)
基于OpenCV+CNN+IOT+微信小程序智能果实采摘指导系统——深度学习算法应用(含pytho、JS工程源码)+数据集+模型(三)
基于OpenCV+CNN+IOT+微信小程序智能果实采摘指导系统——深度学习算法应用(含pytho、JS工程源码)+数据集+模型(四)
工程源代码下载
详见本人博客资源下载页
其它资料下载
如果大家想继续了解人工智能相关学习路线和知识体系,欢迎大家翻阅我的另外一篇博客《重磅 | 完备的人工智能AI 学习——基础知识学习路线,所有资料免关注免套路直接网盘下载》
这篇博客参考了Github知名开源平台,AI技术平台以及相关领域专家:Datawhale,ApacheCN,AI有道和黄海广博士等约有近100G相关资料,希望能帮助到所有小伙伴们。
这篇关于基于OpenCV+CNN+IOT+微信小程序智能果实采摘指导系统——深度学习算法应用(含pytho、JS工程源码)+数据集+模型(五)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







