指导专题
理解分类器(linear)为什么可以做语义方向的指导?(解纠缠)
Attribute Manipulation(属性编辑)、disentanglement(解纠缠)常用的两种做法:线性探针和PCA_disentanglement和alignment-CSDN博客 在解纠缠的过程中,有一种非常简单的方法来引导G向某个方向进行生成,然后我们通过向不同的方向进行行走,那么就会得到这个属性上的图像。那么你利用多个方向进行生成,便得到了各种方向的图像,每个方向对应了很多
CSDN:OpenStack镜像制作教程指导(全)
本系列文章主要对如何制作OpenStack镜像的过程进行描述记录,涉及基本环境准备、常见类型操作系统的镜像制作。 让你可以从零开始安装一个操作系统,并支持个性化制作OpenStack镜像。 CSDN:OpenStack镜像制作教程指导(全) OpenStack镜像制作系列1—环境准备 OpenStack镜像制作系列2—Windows7镜像 OpenStack镜像制作系列3—Windows
ACdream区域赛指导赛之手速赛系列(4)
点击打开题目链接 #include <iostream>#include <map>#include <cstdio>#include <string>using namespace std;int a[501];//题意是能不能把一组两个人分到两个不同的正营里面,关键利用map映射void init(){for(int i = 0; i <= 200; i++){a[i]
IEEE格式参考和指导
IEEE Conference Template: Word [Link]Links to an external site., Latex [LinkLinks to an external site.]IEEE Reference Guide: LinkLinks to an external site. IEEE格式是一种广泛用于工程、技术和计算机科学领域的引用和参考文献格式。IEEE
产品图片小程序开发:全方位指导,让产品展示更出色
想要快速开发并上线一个展示产品图片的小程序吗?乔拓云平台是您的理想选择。只需简单几步,即可打造专属的小程序平台。 首先,访问乔拓云官方网站,注册并登录您的账号。在小程序后端,您可以自由探索丰富的模板库,轻松复制心仪模板作为起点。无论是图片替换、文字修改,还是页面布局调整,一切尽在指尖掌控。选中图片,直接上传您的产品美图;选中文字,即刻调整字号、颜色,让内容更加吸引人。 不仅如此,乔
鸿蒙(API 12 Beta6版)图形【NativeImage开发指导 (C/C++)】方舟2D图形服务
场景介绍 NativeImage是提供Surface关联OpenGL外部纹理的模块,表示图形队列的消费者端。开发者可以通过NativeImage接口接收和使用Buffer,并将Buffer关联输出到OpenGL外部纹理。 针对NativeImage,常见的开发场景如下: 通过NativeImage提供的Native API接口创建NativeImage实例作为消费者端,获取与该实例对应的Na
鸿蒙(API 12 Beta6版)图形【NativeDisplaySoloist开发指导】方舟2D图形服务
如果开发者想在独立线程中进行帧率控制的Native侧业务,可以通过DisplaySoloist来实现,如游戏、自绘制UI框架对接等场景。 开发者可以选择多个DisplaySoloist实例共享一个线程,也可以选择每个DisplaySoloist实例独占一个线程。 接口说明 函数名称说明OH_DisplaySoloist* OH_DisplaySoloist_Create (bool useE
HarmonOS实战开发:Node-API接口适配模块加载指导
Node-API中的napi_load_module_with_info接口的功能是进行模块的加载,当模块加载出来之后,可以使用函数napi_get_property获取模块导出的变量,也可以使用napi_get_named_property获取模块导出的函数,该函数可以在新创建的ArkTs基础运行时环境中使用 函数说明 napi_status napi_load_module_with_in
华为云征文|下一代云服务器,Flexus X实例选购指导
华为云 Flexus 服务器所提供的 Flexus X 实例,是基于擎天 QingTian 架构、瑶光云脑、盘古大模型等根技术的创新,基于业务负载可灵活匹配业务产品所需要的资源规格,同时是业界内首款基于应用驱动的柔性算力云服务器。 Flexus X 实例具有大模型加持,可提供智能全局调度能力。此外,加持 X-Turbo 技术,最高可提供同规格云服务器的六倍性能。 X 实例可面向绝大多数中等和短
HarmonyOS开发实战( Beta5版)小程序场景性能优化开发指导
简介 小程序是一种轻量级的应用,它不需要下载、安装即可使用,用户可以通过扫描二维码或者搜索直接打开使用。小程序运行在特定的平台上,平台提供了小程序的运行环境(运行容器)和一些基础服务(小程序API)。 小程序的架构设计使得它具有快速开发、易于部署、用户使用门槛低等特点,非常适用于实现一些轻量级的应用场景。 图1 经典小程序的双线程架构 小程序的架构如图1所示,其重要组成结构包括小程
SQL优化指导(STA)与SQL访问指导(SAA)
SQL优化指导(STA) 可以使用SQL优化指导分析SQL语句,并获得性能建议。 SQL优化指导的分析来源: 顶级活动:分析当前活动的顶级SQL语句。 SQL优化集:分析用户提供的一组SQL语句。 以往的SQL:分析AWR快照收集的SQL语句中的语句。 --实验运行一个超大的sqlEODA@PROD1> des
GMAT语法改错全方位指导之二
下面GMAT频道为大家整理了GMAT语法改错全方位指导(二,供考生们参考,以下是详细内容。 在GMAT考试中,GMAT语法的重要性不言而喻,而如何能够有效提高GMAT语法解题的正确率,很多考生表示实在是无从下手。下面将为考生介绍几种GMAT语法常见题型的解题技巧,以供参考,从而提升GMAT语法解题的正确率。 EFFECTIVENESS I、忠实原文的意思,除非从逻辑上发现原文
初学HTML用法大全指导(五)html建立网页中的表单与DIV、SPAN分块
上一篇博客我们讲了html脚本语言中超链接的创建与使用,这一篇博客我们来聊一聊web网页中常用的表单的建立,我们在登录一个新的网站时想成为这个网站的VIP会员或者普通用户时常常面临着各种信息的登记,以及在登录这个系统时要输入自己的账户和密码,比如CSDN中,我们想登录进入自己的账户时,就要输入账户和密码。这是HTML脚本语言中的表单操作就称为了很重要的作用。最常见的表单标签有:文本框
初学HTML用法大全指导(四)html中超链接的建立与使用
上一篇博客我们讲了html脚本语言中最常见到的表格标签的使用方法,这篇博客我们来聊一聊html脚本语言中最长用到的超链接的建立以及使用的方法。超链接在我们平常上网也经常用到,比如你喜欢某个网页标题,然后点击进去就用到的是文字超链接,一些女生喜欢购物,在登录进去某猫或者某狗网站,看到悬挂着精美减价大处理图片,点击图片就进入到我们想到的物品网页,这就是我们常说的图片链接。好了现在我们就
初学HTML用法大全指导(三)html中建立表格
上一篇博客我们讲了web页面中html脚本语言对图片的设置,这一篇博客我们来聊一聊html页面中经常见到的再普通不过的表格。这篇博客我会首先去聊一聊怎样在web页面用html标签创建表格,其次我会聊一聊对表格的行合并与列合并,然后再聊一聊在建立表格的标签中一些常见属性的使用。 1:在web页面中创建表格首先要用到<table>标签,去告诉浏览器等解析器这是一个tabl
初学HTML用法大全指导(二)html对图像的设置
上一篇博客聊了html页面中对文本的设置,这一篇博客我们来聊一聊web前端中的网页中对图像的设置,我们现在每天浏览的五花八门高大上绚丽无比的网站其中都离不开图片的支持,如果离开了图片,web网页会大大丢失色彩。其中html中用<img>标签来设置web页面中的图片。 1:初步在网页中加载html图片用src属性来表示路径: <!DOCTYPE html><ht
初学HTML用法大全指导(一)html对文本的设置
今天我来聊一聊web前端的脚本语言Html,HTML又称Hyper Text Markup Language即超文本标记语言,它是用来描述网页的一种脚本语言,不是一种编辑语言。今天我就大概讲讲html中一些常用到的标签。 <!DOCTYPE html><html><head><meta charset="UTF-8"><title>网页标题</title></hea
鸿蒙(API 12 Beta3版)【使用Image完成图片编码】图片开发指导依赖JS对象
开发者可以调用本模块的Native API接口,完成图片编码,即将PixelMap压缩成不同格式的存档图片。 当前支持编码为JPEG、WebP 和 PNG 格式。 适用场景 图片编码转换。 通过传入图片源ImageSource,封装成想要的格式。 图片编辑 编辑PixelMap后导出图片文件的场景,需要编码成对应图片格式文件。 开发指导 参考以下示例代码,完成图片编码的全流程,包括
如何使用Python实现招聘数据的ftree算法可视化分析?大数据实战指导
🎓 作者:计算机毕设小月哥 | 软件开发专家 🖥️ 简介:8年计算机软件程序开发经验。精通Java、Python、微信小程序、安卓、大数据、PHP、.NET|C#、Golang等技术栈。 🛠️ 专业服务 🛠️ 需求定制化开发源码提供与讲解技术文档撰写(指导计算机毕设选题【新颖+创新】、任务书、开题报告、文献综述、外文翻译等)项目答辩演示PPT制作 🌟 欢迎:点赞 👍 收藏 ⭐
鸿蒙(API 12 Beta3版)【使用Image完成图片接收器】图片开发指导依赖JS对象
图像接收类,用于获取组件surface id,接收最新的图片和读取下一张图片,以及释放ImageReceiver实例。 开发步骤 添加依赖 在进行应用开发之前,开发者需要打开native工程的src/main/cpp/CMakeLists.txt,在target_link_libraries依赖中添加libace_napi.z.so,libimage_ndk.z.so,libimage_re
适应CLIP作为图像去雾的聚合指导
Adapt CLIP as Aggregation Instructor for Image Dehazing 2408.12317 (arxiv.org) 大多数去雾方法都存在感受野有限的问题,并且没有探索视觉-语言模型中蕴含的丰富语义先验,这些模型已在下游任务中被证明是有效的。 本文介绍了CLIPHaze,这是一个开创性的混合框架,它通过结合Mamba的高效全局建模能力与CLIP
Linux系统SVN安装指导配置说明
1 安装SVN前检查: 检查是否安装SVN: rpm -qa subversion 查看安装SVN版本信息: svnserve --version 如果存在旧版本,卸载旧版本SVN: yum remove subversion 2 安装SVN: yum install subversion 3 代码库创建: mkdir -p /opt/svn/repos svn
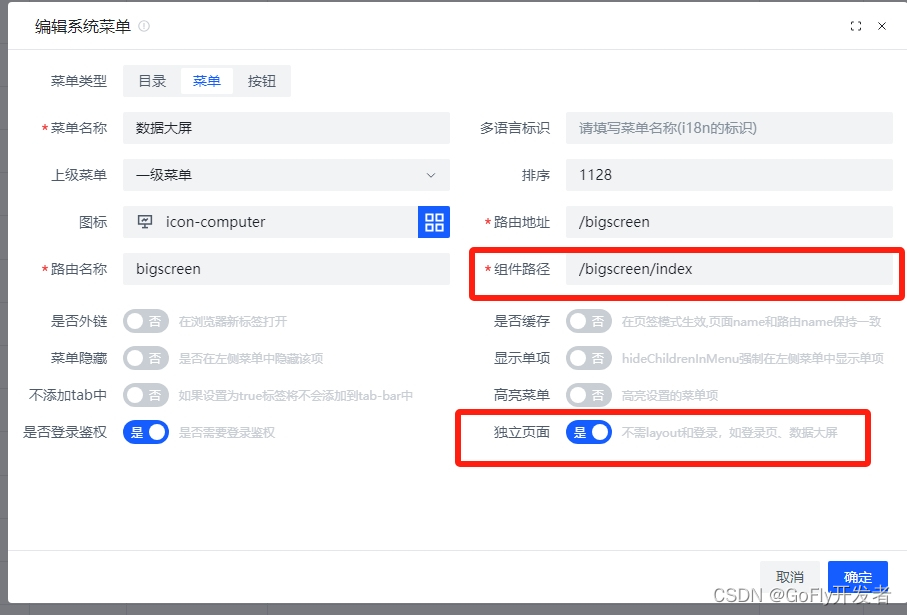
Go语言开发框架GoFly已集成数据可视化大屏开发功能,让开发者只专注业务开发,本文指导大家如何使用
前言 框架提供数据大屏开发基础,是考虑当前市场软件应用有一大部分是需要把业务数据做出大屏,很多政府项目对大屏需求特别高,还有生产企业项目也对大屏有需求,没有提供基础规范的后台框架,在开发大屏需要很多时间去基础搭建,如独立起一个项目,或者改造框架,因为框架都有默认layout框框,和登录权限等无法单独打开全屏。还有个特别麻烦的是,屏幕兼容性,因为大屏一般都是在很大显示屏上展示和平时开发电脑屏幕比不
OpenStack Liberty High Availability 概述和指导
OpenStack Liberty 高可用性概述和参考-第一部分 这篇文章由Avishay Traeger 和 Shimshom Zimmerman编写。 OpenStack设计目的是在商用硬件上运行,但是没有自身的机制处理硬件和软件故障。OpenStack成功部署的一个重要组成部分是创建一个高可用性(HA)软件架构体系。这样的架构体系的首要组件是支持高可用OpenSta
前端小白操作指导:如何使用Webpack压缩与转译JavaScript代码?
问题背景 在Web开发中,代码的性能和加载时间是用户体验的重要组成部分。为此,将JavaScript代码压缩和优化是发布前一个必不可少的步骤。说人话就是最近在做谷歌插件开发,使用的是JavaScript和HTML。插件还没发布,只能通过压缩包分享给别人体验,主要是我不希望客户轻易看到源代码,于是就想到代码压缩,此外,由于使用了ES6语法,可能会遇到浏览器兼容问题,所以还需要进行一次代码转译。