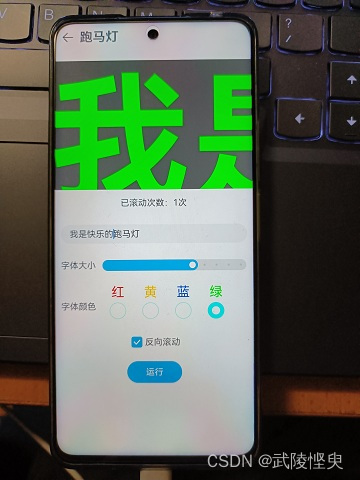
跑马灯专题
Android TextView设置跑马灯失效
1.关于问题 TextView失效在网上有详细的解决方案,大部分时候都能够很好的解决问题 下面给出网上的解决方案: <TextViewandroid:layout_width="100dp"android:layout_height="22dp"tools:text="水浇地放松放松开发的开始放假考试的飞机开了撒酒疯恐龙时代解封了开始的"android:ellipsize="marquee"
NSImageView 实现跑马灯效果
NSImageView 实现跑马灯效果 在一些View里面,需要延迟0.5秒才能刷新界面(比如Hidden等) M #import <Foundation/Foundation.h>@interface For_Thread_Var : NSObject{NSString *m_PicFileName_LoadingAnimation_Gray;NSString *m_PicFileN
新增多种图表类型,新增视频、流媒体、跑马灯组件,DataEase开源数据可视化分析工具v2.7.0发布
2024年6月11日,人人可用的开源数据可视化分析工具DataEase正式发布v2.7.0版本。 这一版本的功能变动包括:图表方面,新增对称条形图、桑基图、流向地图、进度条等图表类型,并对已有的仪表盘、指标卡、明细表、汇总表、水波图、象限图、富文本等图表类型进行了功能增强和优化;仪表板和数据大屏方面,新增视频、流媒体、跑马灯组件,在数据大屏中也同步引入了查询组件的支持;X-Pack增强包方面,新
跑马灯的两种实现方式
方式一:利用元素尺寸变化监听api,计算宽度,得出时间,进行无限次数动画。 优点:能自定义速度(0 - 1)。 <template><div class="box"><i class="iconfont icon-gonggao"></i><div class="marquee-box"><div ref="elRef" class="marquee"><slot></slot></div><
1、跑马灯之图片循环滚动
最近,公司做了好几个项目,第一个项目首页跑马灯的效果是我们亲爱滴组长同学写的,后面跑马灯的需求改变了而组长同学又搞别的路去了,于是把我叫了过去,组长很亲切滴对我讲,I am very busy, Robert同学你来搞一下这个跑马灯效果。我很happy的接过了这个任务,不就几张图片滑啊滑么,我觉得应该very easy! 谁知道原来这竟然是个very large坑,从修改了第一个项目的跑马灯效果
TextView 实现跑马灯效果
<TextViewandroid:clickable="true"android:focusable="true"android:focusableInTouchMode="true"android:marqueeRepeatLimit="3"/> 跑马灯想要跑起来就需要控件获取到焦点,想要获取到焦点clickable、focusable、focusableInTouchMode就需要设置为tr
03_led_horse_run_v0 跑马灯
03_led_horse_run_v0 在Verilog中实现跑马灯通常涉及到使用一个计数器来控制LED灯的亮灭顺序。 跑马灯是一种常见的电子显示方式,它通过控制多个LED灯的顺序点亮,形成一种动态的视觉效果,看起来就像灯在“跑”一样。 知识点: 移位寄存器 module led_horse_run #(parameter CLK_FREQ = 50*1000*1000)(input
WPF —— 跑马灯
标签页面 <Label Width="800" Height="80" Background="Black" VerticalAlignment="Top"></Label><Label Width="360" Height="40"HorizontalAlignment="Left" VerticalAlignment="Top"Content="我叫奕泽你记住,天悦小学我最帅!!!"
iOS实现一个高性能的跑马灯
该跑马灯完全通过CATextLayer 实现,轻量级,并且通过 系统的位移动画实现滚动效果,避免了使用displaylink造成的性能瓶颈,使用系统动画,系统自动做了很多性能优化,实现更好的性能,并使用遮罩实现展示范围的限定 ,实现跑马灯效果 //// LBMarqueeLayer.m// TEXT//// Created by mac on 2024/4/28.// Copy
树莓派科学小实验4B--05_跑马灯
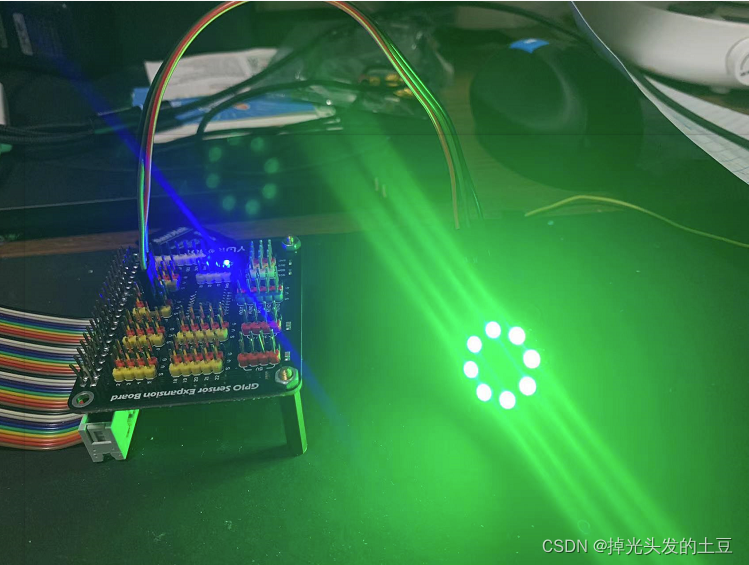
小实验目录 树莓派科学小实验 001 点亮第一盏LED灯 002 点亮LED灯组 003_开关控制LED灯 004_获取温湿度 005_跑马灯(ws2812b)) 文章目录 小实验目录前言一、实验元件二、 ws2812b原理三、 代码部分:1)导入并安装ws2812的库2)设定公共部分 前言 由于未知的原因,在一阵青烟中,我的树莓派4B主板和接口板都报销了。
STM32CubeMX学习教程之一:GPIO输出之跑马灯
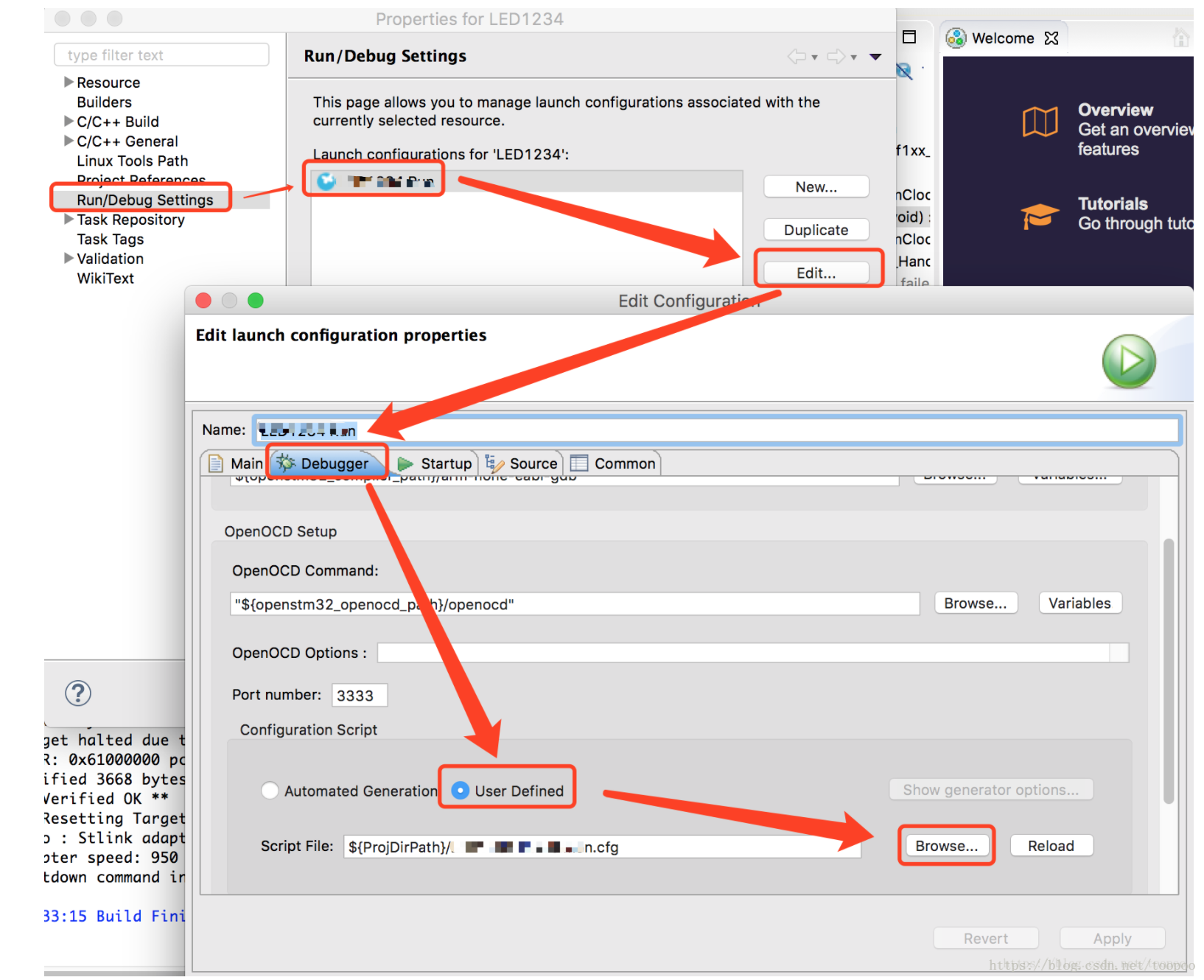
完整源码下载: https://github.com/simonliu009/STM32CubeMX-GPIO-Control 软件版本: STM32CubeMX V4.25.0 System Workbench V2.4 固件库版本: STM32Cube FW_F1 V1.6.1 硬件:OneNet 麒麟座V2.3 在STM32CubeMX中新建项目,选择正确的MCU型号
如何使用 React 构建跑马灯组件
当你想到跑马灯时,往往会想到游乐园里那些充满活力的灯光和旋转的显示,带回童年的美好回忆。 同样,在 Web 应用程序中,跑马灯通过轻松地吸引注意力和为你的在线项目注入活力,注入了活泼的视觉感。 加入我,让我们探索如何在 React 中构建一个引人入胜的跑马灯组件。 这一步步指南面向所有人,无论技能水平如何,我们的目标是让你对 React 的体验既愉快又有用。 (本文视频讲解:java567.
JavaScript实现跑马灯效果
一段简单的代码,实现类似公司大屏幕上“欢迎XX领导莅临指导”,在JavaScript中可以轻松实现 <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title></head><body><span id="txt"> 恭喜杜杜的老公攒到人生第一个一百万</span><script typ
Rust控制台输出跑马灯效果,实现刷新不换行,实现loading效果
要在 Rust 中实现控制台刷新而不换行,以实现类似 "loading" 状态的效果,你可以使用 \r(回车符)来覆盖上一行的内容。 use std::io::{self, Write};use std::thread;use std::time::Duration;fn main() {let loading_chars = vec!['-', '\\', '|', '/'];let mu
鸿蒙应用开发学习:用Marquee组件做个跑马灯
一、前言 鸿蒙应用的学习持续进行中,这两天阅读官方的API参考文档,发现一个有趣的组件——Marquee,用它做了个跑马灯,做个学习记录。 二、参考资料 官网文档链接如下: https://developer.huawei.com/consumer/cn/doc/harmonyos-references-V2/ts-basic-components-marquee-000000147818
flash跑马灯中,鼠标指向时的停止效果
flash跑马灯中,鼠标指向时的停止效果 把滚动效果,做成一个影片剪辑,在影片剪辑上放上按钮, 加上按钮上如下代码: on (release){ getURL("cpzs.asp?id=1");}on (rollOver){ this.stop();}on (rollOut){ this.play();}
Python中实现跑马灯效果
跑马灯效果是一种在显示屏上文字或图像连续滚动的视觉效果,常见于广告和通知。在Python中,我们可以使用标准库中的功能来创建这样的效果。本文将介绍如何使用Python实现简单的跑马灯效果。 准备工作 首先,确保你的Python环境已经安装了pygame库,它提供了创建游戏和实现动态视觉效果所需的功能。如果还没有安装,可以使用以下命令进行安装: pip install pygame 实现跑
Unity 跑马灯抽奖 DOTween实现
Item代码 using System.Collections;using System.Collections.Generic;using UnityEngine;using UnityEngine.UI;using DG.Tweening;using Unity.VisualScripting;public class RotateCells : MonoBehaviour{
简单易用的跑马灯-Cocos Creator
本文概要 本次我要分享的是,在游戏中非常常用的一个功能-跑马灯。可能在游戏中的通知公告、弹幕消息中用到。 效果图 实现思路 这里用到了遮罩Mask组件,Mask 用于规定子节点可渲染的范围,带有 Mask 组件的节点会使用该节点的约束框(也就是 属性检查器 中 Node 组件的 Size 规定的范围)创建一个渲染遮罩,该节点的所有子节点都会依据这个遮罩进行裁剪,遮
unity 游戏公告跑马灯循环播放的效果
游戏都有系统公告 提示某某玩家做了什么事,或者系统发布一些公告。文字在屏幕上方移动提示。 在做的项目中有这个需求,就把这个记录下来,首先是系统公告预设 我用的是UGUI。 text就包含了一个Text的组件。 注意:Text的文本垂直设置设成overflow不换行。 这样在massage的长度会随着text文字的增长而增长,从而不需要固定文本的长度导
[Unity]跑马灯广播
效果: 布局:背景图片添加Mask Text 我这里用的是TextMeshPro 设置成Overflow 接下来就是代码的编写了。首先说一下思路:1 、设置text的起始位置在如图2的1位置处,text的末尾在2处。使用DoTween动画进行移动。 2 、咱们知道队列的特色是先进先出,因此用到了队列和协程,只有当前消息播放完毕以后才会播放下条消息。 代码: using
html5 游戏公告的内容,分享一个自己做的游戏公告功能,跑马灯效果
import View = Laya.View import Image = Laya.Image import HTMLDivElement = Laya.HTMLDivElement import Sprite = Laya.Sprite import Box = Laya.Box /** 公告栏 */ export default class Notice extends View {
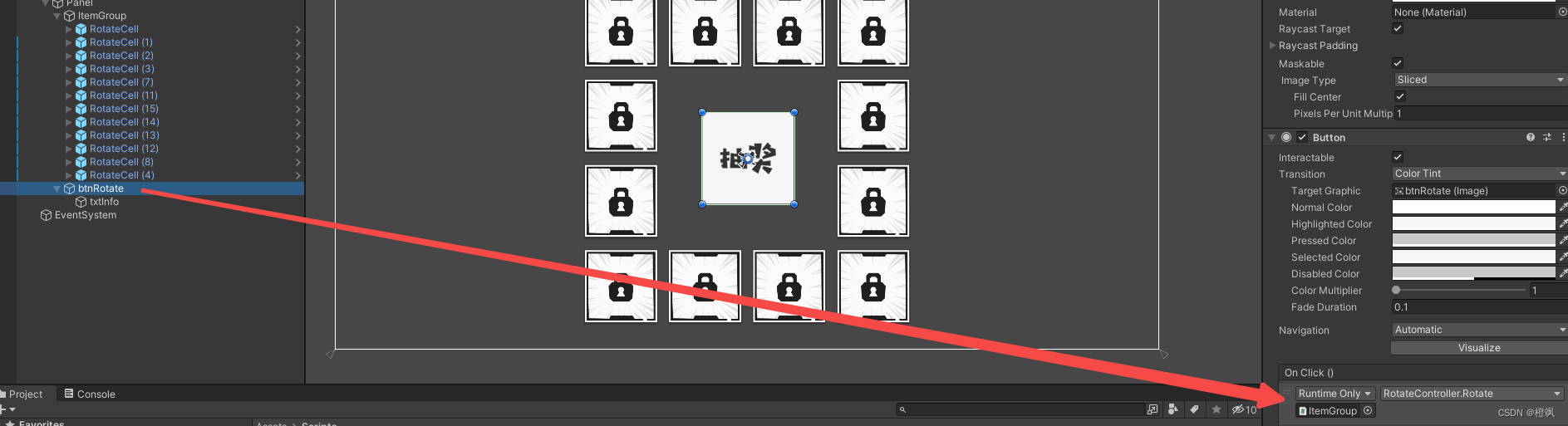
Unity 制作跑马灯抽奖
一、效果展示 跑马灯抽奖 二、解决方案 动画使用DoTween 插件实现DOPath 按路径移动SetEase 可以设置先快后慢等效果 三、目录结构 四、代码实现 using System.Collections;using System.Collections.Generic;using DG.Tweening;using UnityEngine;publi














![[Unity]跑马灯广播](https://img-blog.csdnimg.cn/24a4fa3965394a839eff5eee51648ce3.png)