本文主要是介绍鸿蒙应用开发学习:用Marquee组件做个跑马灯,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、前言
鸿蒙应用的学习持续进行中,这两天阅读官方的API参考文档,发现一个有趣的组件——Marquee,用它做了个跑马灯,做个学习记录。
二、参考资料
官网文档链接如下:
https://developer.huawei.com/consumer/cn/doc/harmonyos-references-V2/ts-basic-components-marquee-0000001478181401-V2
官方的介绍是:跑马灯组件,用于滚动展示一段单行文本,仅当文本内容宽度超过跑马灯组件宽度时滚动。
这个组件拥有start, step, loop, fromStart, src五个参数可调,并提供了onStart, onBounce, onFinish三个事假,具体说明官网文档写得很清楚,不再赘述。
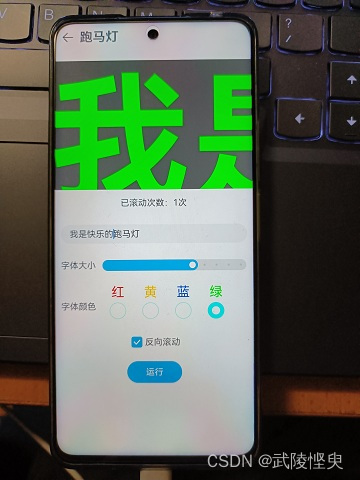
三、效果展示
文档末尾提供了一个示例,展示了这个组件的基本用法,我的代码在示例的基础上进行了扩展,实现了动态修改滚动文本内容、文本字体大小、文本颜色和滚动方向,使用onBounce事件统计滚动次数,通过一个按钮控制跑马灯的运行和暂停。


可动态修改文本

能够实时调整字体大小和颜色

支持实时控制反向滚动,一个按钮控制运行和暂停
展示视频见哔站链接:
鸿蒙应用开发学习:通过Marquee组件实现跑马灯效果_哔哩哔哩_bilibili
四、代码
最后上完整代码
import promptAction from '@ohos.promptAction'@Entry
@Component
struct MarqueePage {@State count: number = 0 // 跑马灯滚动次数@State start: boolean = false // 控制跑马灯是否进入播放状态@State fromStart: boolean = true // 设置文本从头开始滚动或反向滚动private step: number = 50 // 设置滚动动画文本滚动步长private loop: number = -1 // 设置重复滚动的次数,小于等于零时无限循环 Infinity@State src: string = '' // 这是一个跑马灯哦@State command: string = '运行' // “运行/暂停”按钮当前显示的字符@State fontSize: number = 232 // 控制跑马灯字体大小@State fontColor: string = '#ffff0000' // 控制跑马灯字体颜色 '#ffffd200'build() {Column({ space: 10 }) {// 跑马灯组件Marquee({start: this.start,step: this.step,loop: this.loop,fromStart: this.fromStart,src: this.src}).width(360).height(240).fontColor(this.fontColor) // '#ffffd200'.fontSize(this.fontSize).fontWeight(700).backgroundColor('#ff3c3c3c').margin({ bottom: 5 }).onBounce(() => {this.count += 1})// 显示已滚地次数Row() {Text('已滚动次数:').fontSize(9).fontSize(16)Text(this.count + '次').fontSize(9).fontSize(16)}.margin({ bottom: 20 })// 文本输入框TextArea({ placeholder: '请输入要显示的文字内容' }).onChange((value: string) => {this.src = value}).margin({ bottom: 10 })// 调整跑马灯字体大小Row({ space: 10 }) {Text("字体大小")Slider({value: this.fontSize,min: 208,step: 8,max: 296,style: SliderStyle.InSet}).layoutWeight(1).showSteps(true).selectedColor($r('app.color.button_bgColor_lightBlue')).onChange(value => {this.fontSize = value})}.width("100%").margin({ bottom: 5 })// 控制跑马灯字体颜色Row({ space: 10 }) {Text("字体颜色")Grid() {GridItem() {Text("红").fontColor('#ffff0000').fontSize(24)}GridItem() {Text("黄").fontColor('#ffffd200').fontSize(24)}GridItem() {Text("蓝").fontColor('#ff0359fb').fontSize(24)}GridItem() {Text("绿").fontColor('#ff00ff00').fontSize(24)}GridItem() {Radio({ value: 'Radio1', group: 'radioGroup' }).checked(true).height(30).width(30).colorBlend($r('app.color.button_bgColor_lightBlue')).onChange((isChecked: boolean) => {console.log('Radio1 status is ' + isChecked)this.fontColor = '#ffff0000'})}GridItem() {Radio({ value: 'Radio2', group: 'radioGroup' }).checked(false).height(30).width(30).colorBlend($r('app.color.button_bgColor_lightBlue')).onChange((isChecked: boolean) => {console.log('Radio2 status is ' + isChecked)this.fontColor = '#ffffd200'})}GridItem() {Radio({ value: 'Radio3', group: 'radioGroup' }).checked(false).height(30).width(30).colorBlend($r('app.color.button_bgColor_lightBlue')).onChange((isChecked: boolean) => {console.log('Radio3 status is ' + isChecked)this.fontColor = '#ff0359fb'})}GridItem() {Radio({ value: 'Radio4', group: 'radioGroup' }).checked(false).height(30).width(30).colorBlend($r('app.color.button_bgColor_lightBlue')).onChange((isChecked: boolean) => {console.log('Radio4 status is ' + isChecked)this.fontColor = '#ff00ff00'})}}.width('70%').height(80).columnsTemplate('1fr 1fr 1fr 1fr')}.width('100%')// 控制跑马灯滚动方向Row() {Checkbox({ name: 'checkbox1' }).selectedColor($r('app.color.button_bgColor_lightBlue')).onChange((value: boolean) => {this.fromStart = !this.fromStart})Text("反向滚动")}.margin({ bottom: 10 })Button(this.command).width(100).margin({ bottom: 10 }).backgroundColor($r('app.color.button_bgColor_lightBlue')).onClick(() => {if (this.command == '运行') {if (this.src == "") {promptAction.showToast({ message: '内容为空不能运行' })} else {this.command = '暂停'this.start = true}} else {this.command = '运行'this.start = false}})}.width('100%').padding(10)}
}这篇关于鸿蒙应用开发学习:用Marquee组件做个跑马灯的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







