marquee专题
网页设计(五)——marquee标签
前言:好久没更新过CSDN博客了,现在从原来的OI,变成了一个科研工作者。最近打算把原来的一些资料整理一下,作为经验公开分享,希望能帮到更多默默努力耕耘的人~ 首先给出一些关于marquee标签的介绍: marquee的作用是创建一个滚动的文本字幕 语法:<marquee>...</marquee>; 在标记“…”之间添加要进行滚动的内容。 重要属性: 1.滚动方向directio
marquee|各种文字滚动代码(适用公告)
转载: http://www.cnblogs.com/mountain-mist/articles/975781.html 1.建立第一个滚动字幕。代码: SupeSite/X-Space官方站+TzmCx hi4tH <marquee scrollAmount=2 width=300>我钟意网页树树</marquee> %[%[;};I*N0效果如: 我钟意网页树树 2.
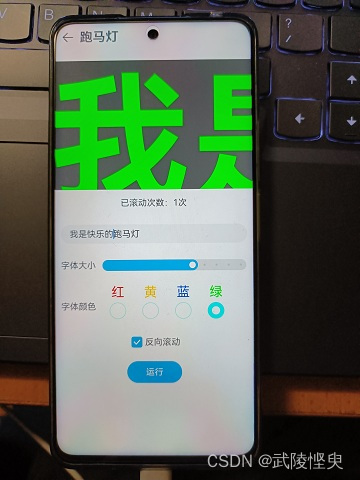
鸿蒙应用开发学习:用Marquee组件做个跑马灯
一、前言 鸿蒙应用的学习持续进行中,这两天阅读官方的API参考文档,发现一个有趣的组件——Marquee,用它做了个跑马灯,做个学习记录。 二、参考资料 官网文档链接如下: https://developer.huawei.com/consumer/cn/doc/harmonyos-references-V2/ts-basic-components-marquee-000000147818
鸿蒙Harmony应用开发—ArkTS声明式开发(基础手势:Marquee)
跑马灯组件,用于滚动展示一段单行文本。仅当文本内容宽度超过跑马灯组件宽度时滚动,不超过时不滚动。 说明: 该组件从API Version 8开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。 子组件 无 接口 Marquee(value: { start: boolean, step?: number, loop?: number, fromStart?: bo
跑马灯 -- marquee
该标签不是HTML3.2的一部分,并且只支持MSIE3以后内核,所以如果你使用非IE内核浏览器(如:Netscape)可能无法看到下面一些很有意思的效果该标签是个容器标签语法: <marquee></marquee> 以下是一个最简单的例子: 代码如下: <marquee><font size=+3 color=red>Hello, World</font></marqu
鸿蒙(HarmonyOS)项目方舟框架(ArkUI)之Marquee组件
鸿蒙(HarmonyOS)项目方舟框架(ArkUI)之Marquee组件 一、操作环境 操作系统: Windows 10 专业版、IDE:DevEco Studio 3.1、SDK:HarmonyOS 3.1+ 二、Marquee组件 跑马灯组件,用于滚动展示一段单行文本,仅当文本内容宽度超过跑马灯组件宽度时滚动。 子组件 无 接口 Marquee(value: { st
marquee的属性
参数用法介绍behavior=scroll, slide, alternate跑马方式:循环绕行,只跑一次就停住,来回往复运动direction=left,right跑马方向:从左向右,从右向左loop=100跑马次数:循环100次,如不写默认为一直循环width=100%,height=200跑马范围:宽为100%,高为200像素scrollamount=20跑马速度:数越大越快scroll
react mui textfield marquee 跑马灯效果实现
网上找了一圈包括stackoverflow, 也没有找到mui textfield marquee的实现方式,结合gpt实现了下,效果是,如果这个文字不超过textfield本身,则不滚动,否则在鼠标悬浮的时候滚动,并且滚动的距离应该是比较恰到好处的 用法如下: text是你需要填写的文字 还可以再封装下比如一些style什么的.. <MarqueeTypography> text </
marquee for flash
2019独角兽企业重金招聘Python工程师标准>>> <DIV align=center> <MARQUEE scrollAmount=4 direction=left width=400 height=300> <MARQUEE scrollAmount=4 direction=right width=400 height=300><IMG style="FILTER: alph
【鸿蒙软件开发】ArkTS基础组件之Marquee(文字跑马灯)、QRCode(二维码生成)
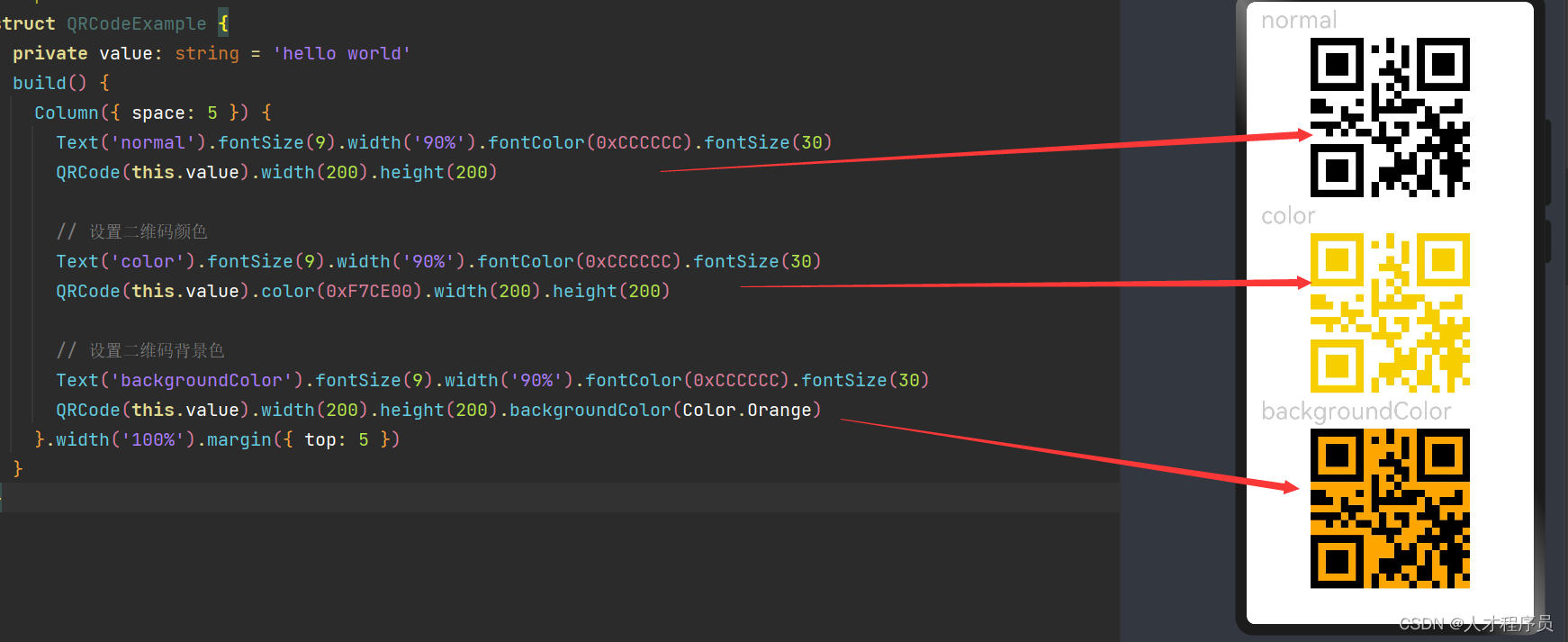
文章目录 前言一、Marquee组件1.1 子组件1.2 创建Marquee组件参数 1.3 属性1.4 事件1.5 示例代码 二、QRCode2.1 子组件2.2 接口2.3 参数2.4 属性2.5 事件2.6 示例代码 总结 前言 Marquee组件:跑马灯组件,用于滚动展示一段单行文本,仅当文本内容宽度超过跑马灯组件宽度时滚动。 QRCode组件:用于显示单个二维码的组
android 跑马灯marquee 跑的时候左边有问题,radiobutton的颜色变了
解决办法:添加两个属性:android:shadowColor = "#00ff00" android:shadowRadius="0.2" <RadioButtonandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="Hello World!Hello World!Hel