本文主要是介绍如何使用 React 构建跑马灯组件,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
当你想到跑马灯时,往往会想到游乐园里那些充满活力的灯光和旋转的显示,带回童年的美好回忆。
同样,在 Web 应用程序中,跑马灯通过轻松地吸引注意力和为你的在线项目注入活力,注入了活泼的视觉感。
加入我,让我们探索如何在 React 中构建一个引人入胜的跑马灯组件。
这一步步指南面向所有人,无论技能水平如何,我们的目标是让你对 React 的体验既愉快又有用。
(本文视频讲解:java567.com)
我们将涵盖的内容:
- 理解跑马灯组件
- 跑马灯的好处
- 规划和设计跑马灯组件
- 如何实现跑马灯组件
- 如何增强跑马灯组件
- 跑马灯组件开发的最佳实践和技巧
- 结论
先决条件
- 掌握 HTML 和 CSS 的基础知识
- 掌握 ES6 JavaScript 和 React 的基础知识
1.理解跑马灯组件
跑马灯代表着一个连续的文本或视觉内容(如图片),它会自动水平滚动。
尽管官方的 HTML 跑马灯元素已经过时,并且强烈不建议使用,但滚动、无尽元素来为网页增添活力的概念仍然被广泛使用,在许多现代网站上都可以找到。
这种效果是通过 CSS 动画实现的,提供了更高效、流畅和轻量级的动画效果。
下面是来自 Webflow 的跑马灯组件的视觉示例。

Webflow 示例
2.跑马灯的好处
它们有很多用处,比如:
- 吸引注意力:跑马灯非常适合吸引用户对网页上特定内容的注意。无论是特别优惠、公告还是特色内容,移动的跑马灯都能自然地吸引眼球。
- 视觉吸引力:为网站增加一点运动感可以增强其视觉吸引力。跑马灯可以为页面带来生机,使其对用户更加动态和吸引。
- 突出重要信息:当你想要强调重要信息,比如突发新闻、即将举行的活动或紧急消息时,跑马灯是一种确保用户不会错过的有效方式。
- 活动推广:它们特别适用于推广活动或有时间限制的活动。它们的滚动特性允许你以节省空间的方式显示活动细节、日期和重点。
- 滚动式更新:为了显示实时更新,比如股票价格、新闻标题或社交媒体动态,跑马灯提供了一个持续不断流动信息的滚动式格式,让用户始终保持了解。
- 交互式横幅:它们可以作为交互式横幅,允许用户在它们滚动时点击特定项目。这可以是一种引导用户进入网站不同部分或页面的创造性方式。
- 动态产品展示:电子商务网站可以通过跑马灯以视觉吸引人的方式展示新产品或特色商品,鼓励用户探索商品。
- 强调呼吁行动:如果你有特定的呼吁行动信息,使用跑马灯可以突出显示,并确保它们不会被忽视。
- 打破单调:在长页面或静态内容中,一个设计精良的跑马灯可以打破单调,增加惊喜元素,使用户体验更加有趣。
- 多功能性:它们非常灵活,可以根据不同的风格和主题进行定制,使其成为寻求创建独特而令人难忘的用户界面的网页设计师的灵活工具。
3.计划和设计跑马灯组件
在开始编码之前,重要的是要计划和设计你的组件,并考虑诸如:
- 定义内容:清楚地概述你想在组件中显示的内容。这可以包括文本、图片或二者的组合。
- 滚动速度:确定要使用的期望滚动速度。考虑可读性和视觉吸引力的最佳速度。
- 视觉设计:草图或想象你想要的外观。决定颜色、字体和任何其他样式,以与你的整体设计方案保持一致。
- 滚动结束时的行为:考虑它到达滚动位置末端时的行为。决定它是否应该持续循环、来回反弹,或者有一个特定的结束状态。
- 用户交互:如果适用,计划任何用户交互。这可能包括悬停暂停或允许用户点击跑马灯内的项目。
- 响应式设计:确保你的组件被设计为响应式,能够在不同的屏幕尺寸和设备上无缝适应。
- 测试考虑:预期测试阶段可能出现的挑战或调整。计划它在各种浏览器和设备上的行为方式。
- 可访问性:牢记可访问性,确保具有不同残障的用户仍然能够访问和理解其中的内容。
4.如何实现跑马灯组件
要实现该组件,首先使用 Vite 创建一个 React 环境。
npm create vite@latest
之后,进入你的项目目录,安装必要的包并启动开发服务器。

设置开发服务器
接下来,创建 JSX 模拟组件的元素。
export default function App() {return (<div className="main__container"><h1>My Marquee</h1><section><h2>Default Behaviour</h2><div className="marquee"><ul className="marquee__content"><div className="marquee__item"><img src={AndroidLogo} alt="" /></div><div className="marquee__item"><img src={BehanceLogo} alt="" /></div><div className="marquee__item"><img src={GoogleLogo} alt="" /></div><div className="marquee__item"><img src={InstagramLogo} alt="" /></div><div className="marquee__item"><img src={PaypalLogo} alt="" /></div><div className="marquee__item"><img src={SpotifyLogo} alt="" /></div></ul><ul aria-hidden="true" className="marquee__content"><div className="marquee__item"><img src={AndroidLogo} alt="" /></div><div className="marquee__item"><img src={BehanceLogo} alt="" /></div><div className="marquee__item"><img src={GoogleLogo} alt="" /></div><div className="marquee__item"><img src={InstagramLogo} alt="" /></div><div className="marquee__item"><img src={PaypalLogo} alt="" /></div><div className="marquee__item"><img src={SpotifyLogo} alt="" /></div></ul></div></section></div>);
}
这包括组件的标题、组件的行为和要动画的组件中的数据。
重要的是要在组件中复制数据,因为它将用于实现重复效果。然而,我们初始时隐藏第二个列表,使用 aria-hidden='true' 属性。
为了使其更具视觉吸引力,添加以下样式。
body {font-family: system-ui, -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto,Oxygen, Ubuntu, Cantarell, "Open Sans", "Helvetica Neue", sans-serif;padding: 2rem;width: 100%;min-height: 100vh;font-size: 1rem;line-height: 1.5;
}* { box-sizing: border-box; }h1 {font-size: 2rem;font-weight: 600;line-height: 1.2;margin-block: 2rem 1rem;text-align: center;
}h2 {font-size: 1.25rem;font-weight: 600;
}section { margin-block: 3rem; }.main__container {max-width: 1000px;margin-inline: auto;background: rgb(124, 145, 175);padding: 3rem;
}/* 跑马灯样式 */
.marquee {--gap: 1rem;position: relative;display: flex;overflow: hidden;user-select: none;gap: var(--gap);border: 2px dashed lightgray;
}.marquee__content {flex-shrink: 0;display: flex;justify-content: space-around;gap: var(--gap);min-width: 100%;
}.marquee__content img {max-width: 2rem;width: 100%;object-fit: contain;
}.marquee__content > * {flex: 0 0 auto;color: white;background: #e8daef;margin: 2px;padding: 1rem 2rem;border-radius: 0.25rem;text-align: center;
}.marquee__item {display: flex;justify-content: center;align-items: center;
}ul { padding-left: 0; }
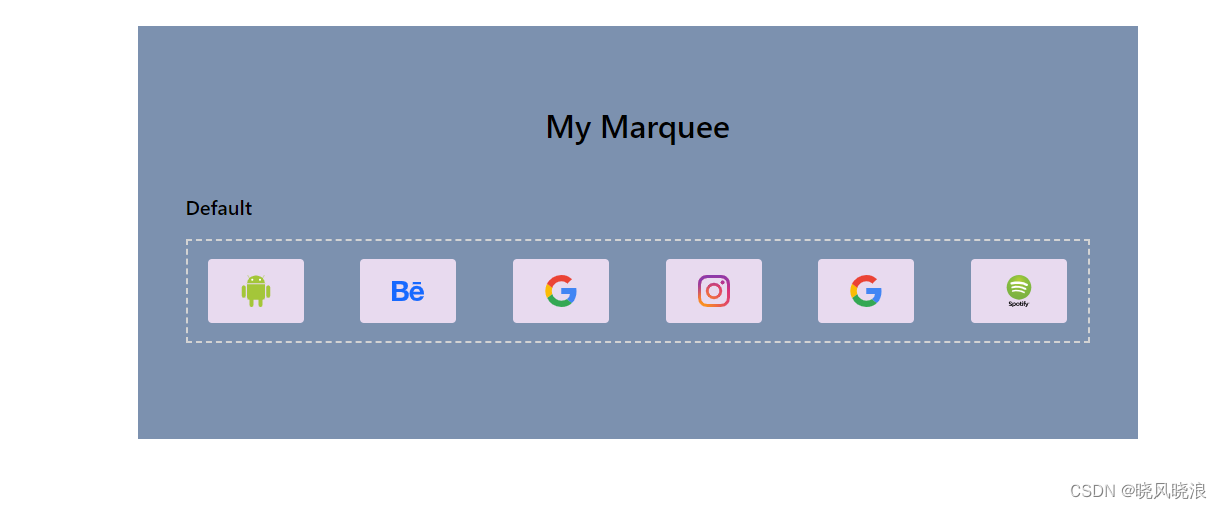
此时,你的组件应该是这样的;

应用样式后的用户界面
要为该组件添加动画,首先定义自定义 CSS 关键帧。
@keyframes scroll {from { transform: translateX(0); }to { transform: translateX(calc(-100% - var(--gap))); }
}
注意:所使用的间距是跑马灯项目之间的相同间距。
然后,将这些关键帧分配给一个类。
/* 启用动画 */
.enable-animation .marquee__content {animation: scroll 10s linear infinite;
}
最后,将该类添加到你的 section 元素中。
<section className="enable-animation">
有了这些,你的组件应该已经开始动画了。

动画跑马灯
5.如何增强跑马灯组件
该组件超出了常规的无限动画(如上所示),通常具有一些额外的功能,例如:
- 悬停暂停:在使用跑马灯显示大量内容更加动态时,动画的速度或与用户相关的信息的位置可能会引起问题,特别是对于阅读速度较慢的用户。
为了解决这个问题,你可以实现一个悬停暂停功能,在用户悬停时暂停动画。只需添加以下 CSS 代码。
/* 悬停暂停 */
.marquee:hover .marquee__content {animation-play-state: paused;
}
有了这个,当悬停时它会暂停。

悬停时暂停的动画跑马灯
- 双击反转:在用户已经经过重要信息并希望不必等待循环动画将其带回时,提供一种实现该目的的手段非常重要。
通过双击组件,动画会以相反的方向播放,显示用户刚刚经过的信息。这个功能不仅促进了可访问性,还为你的网页增添了一种灵活感,因为它提供了一种更快获取信息的方式。
要实现这一点,首先创建一个反转动画状态。
const [reverseAnimation, setReverseAnimation] = useState(false);
然后创建一个函数来翻转动画的状态。
const handleDoubleClick = () => {setReverseAnimation((prev) => !prev);};
之后,创建 CSS 类规则来反转动画。
/* 反转动画 */
.marquee--reverse .marquee__content {animation-direction: reverse !important;
}
然后将处理函数附加到组件上。
<div className="marquee" onDoubleClick={handleDoubleClick}>
最后,根据需要在组件上动态添加反转类,这会在双击时反转动画。
<div className={`marquee ${reverseAnimation && "marquee--reverse"}`} onDoubleClick={handleDoubleClick}>
双击组件现在会产生如下效果;

双击反转的动画跑马灯
- 空格键点击暂停/播放:另一个可以添加以改善用户体验的功能,特别是对于键盘用户,是在按下空格键时暂停或播放它。这模仿了网页上视频的功能,并有助于提高用户的可访问性。
要实现这一点,首先创建一个状态来存储动画的当前暂停状态。
const [isAnimationPaused, setIsAnimationPaused] = useState(false);
然后创建用于暂停状态的 CSS 规则。
/* 暂停动画 */
.marquee--paused .marquee__content {animation-play-state: paused !important;
}
之后,创建一个效果,每次按下空格键时更新 isAnimationPaused 状态。
useEffect(() => {const handleKeyPress = (event) => {if (event.code === "Space") {setIsAnimationPaused((prev) => !prev);}};document.addEventListener("keydown", handleKeyPress);// 组件卸载时的清理函数return () => {document.removeEventListener("keydown", handleKeyPress);};}, []);
这样,状态根据用户的按键操作在 true 和 false 之间切换。
最后,动态将暂停类添加到你的组件中。
<div className={`marquee ${reverseAnimation && "marquee--reverse"} ${isAnimationPaused && "marquee--paused"}`} onDoubleClick={handleDoubleClick}>
有了这个,每次按下空格键时,你的组件都会暂停和播放。

可以通过空格键暂停的动画跑马灯
6.跑马灯组件开发的最佳实践和技巧
构建此组件时要考虑的一些最佳实践包括:
- 延迟加载图像:如果你的跑马灯有很多高质量的图像,这些图像可能很大,在构建组件之前进行优化是必不可少的。
延迟加载可以减少整个页面的加载时间。
要实现这一点,请在你的图像中添加 loading='lazy' 属性。
<ul className="marquee__content"><div className=" marquee__item"><img src={AndroidLogo} alt="" loading="lazy" /></div><div className=" marquee__item"><img src={BehanceLogo} alt="" loading="lazy" /></div><div className=" marquee__item"><img src={GoogleLogo} alt="" loading="lazy" /></div><div className=" marquee__item"><img src={InstagramLogo} alt="" loading="lazy" /></div><div className=" marquee__item"><img src={PaypalLogo} alt="" loading="lazy" /></div><div className=" marquee__item"><img src={SpotifyLogo} alt="" loading="lazy" /></div></ul><ul aria-hidden="true" className="marquee__content"><div className=" marquee__item"><img src={AndroidLogo} alt="" loading="lazy" /></div><div className=" marquee__item"><img src={BehanceLogo} alt="" loading="lazy" /></div><div className=" marquee__item"><img src={GoogleLogo} alt="" loading="lazy" /></div><div className=" marquee__item"><img src={InstagramLogo} alt="" loading="lazy" /></div><div className=" marquee__item"><img src={PaypalLogo} alt="" loading="lazy" /></div><div className=" marquee__item"><img src={SpotifyLogo} alt="" loading="lazy" /></div>
</ul>
- 注意动画速度:在实现动画时,关键是要在速度方面取得谨慎的平衡。动画速度应该具有视觉吸引力,吸引用户的注意力,而不会牺牲可读性或引起不适。
这涉及仔细考虑内容在屏幕上滚动的速度。
通过关注动画速度并找到正确的平衡,你可以增强整体用户体验,使其成为网站上有效且愉快的元素。 - 考虑对动态敏感的用户:包容性设计意味着考虑不同用户的需求和偏好,包括对动态敏感的用户。某些用户可能由于前庭障碍等状况或仅仅出于个人舒适原因而更喜欢较少的动作。
为了支持这些用户,你可以在组件中使用prefers-reduced-motion媒体查询。
/* 当设置为减少运动时暂停动画 */
@media (prefers-reduced-motion: reduce) {.marquee__content {animation-play-state: paused !important;}
}
- 适当的文档:提供清晰的文档,说明用户如何有效地使用你的组件,以便他们不会在使用它时感到困难或错过它的所有功能。考虑在组件周围使用标签或弹出窗口,传达关于其使用的简短说明。
7.结论
你的 React 跑马灯组件指南完成了!从规划到执行,你已经深入了解了为你的 Web 项目创建动态滚动元素。
记住,该组件不仅仅是动画——它是一个互动的故事。无论是分享重要信息、推广活动,还是注入活力,你的跑马灯都是工具箱中多才多艺的一部分。
但这个旅程只是个开始。调整速度,考虑敏感性,并采用最佳实践来完善你的跑马灯。让创意流动,愿你的滚动故事给用户留下深刻的印象。
优先考虑用户体验,尝试增强功能,并让你的开发在 Web 领域中闪耀。祝愉快滚动!
(本文视频讲解:java567.com)
这篇关于如何使用 React 构建跑马灯组件的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







