血条专题
cocos2d-x 如何使用CCProgressTimer作为血条,实现跟随怪物进行移动,自动掉血,然后死亡。
Cocos2d-x中类CCProgressTimer实现游戏人物血条 一、CCProgressTimer的基本使用步骤: cocos2d-x的进度条函数CCProgressTimer,我们可以这样定义: 1. //s_pPathSister1为图片的路径 2. CCProgressTimer *left = CCProgressTimer::create(
Unity3D MMORPG角色的UI血条管理详解
Unity3D是一款非常流行的游戏开发引擎,广泛应用于各种类型的游戏开发中,特别是MMORPG(大型多人在线角色扮演游戏)的开发中。在MMORPG游戏中,角色的UI血条管理是非常重要的一部分,它可以帮助玩家更直观地了解角色的生命值情况,提高游戏的可玩性和体验度。 对惹,这里有一个游戏开发交流小组,希望大家可以点击进来一起交流一下开发经验呀! 本文将详细介绍Unity3D中MMORPG角色的UI
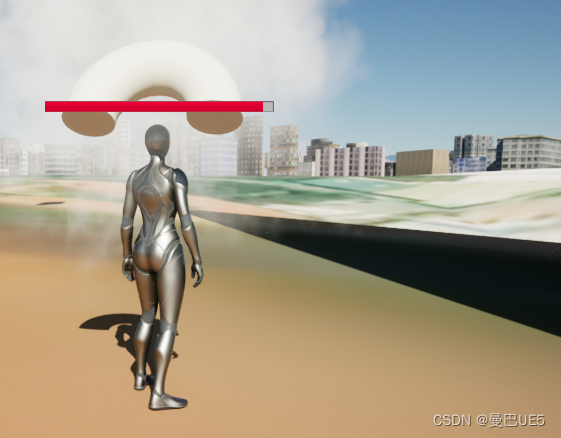
UE5 C++ 创建3DWidgete 血条 再造成伤害
一.创建 二.UI里声明变量 创建类 public:UPROPERTY(EditAnywhere,BlueprintReadWrite,Category = "MyWidget")float CurrentHealth = 100.0f;UPROPERTY(EditAnywhere,BlueprintReadWrite,Category = "MyWidget")float Max
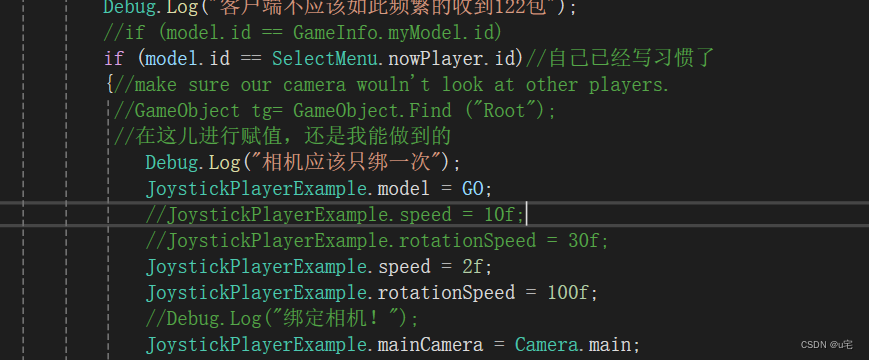
unity学习(83)——细节名称和血条
眼中有细节,学习的过程才能平稳! 1.游戏更新时把名字也更新 代码如下: 效果如下: 2.因为是第三人称,从背后看,所以名称应该水平对称,翻转一下!rotate y=180 游戏内效果如下: 3.当发生旋转时,出了自己的血条昵称要转,其他玩家的也必须平行,所有的rotate y设置成相同的数值!这个应该在maphandler的update中实现,迟早的事情! Un
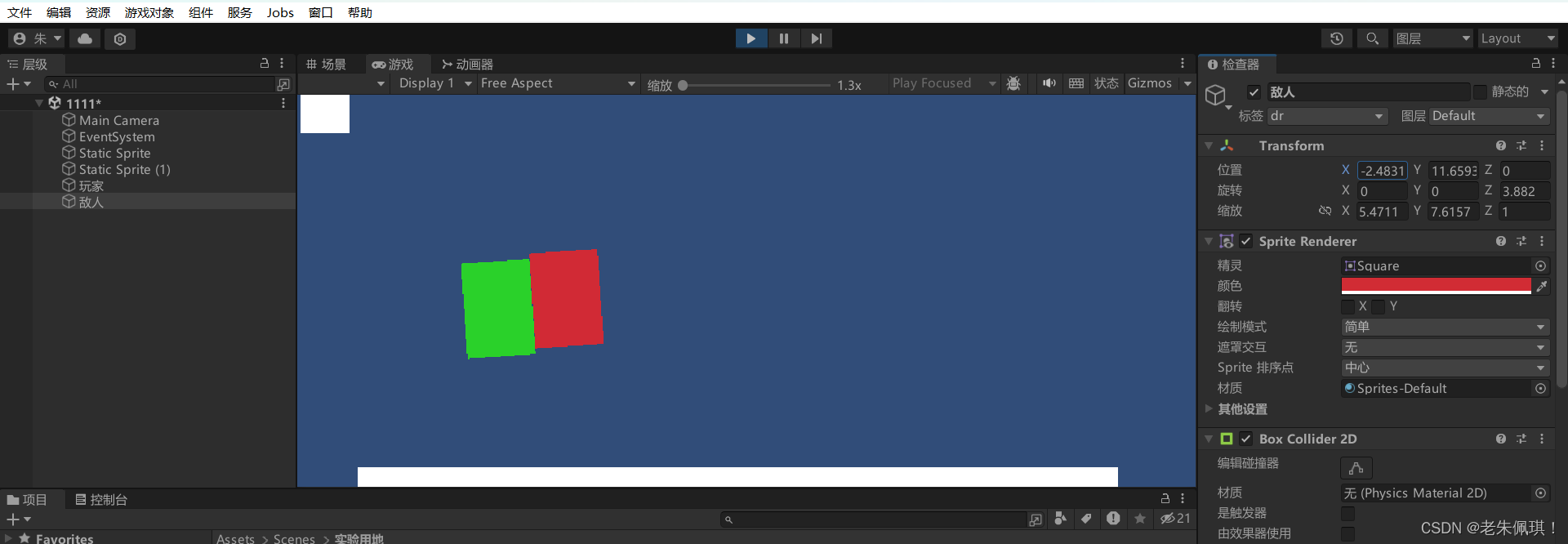
Unity颗粒血条的实现(原创,参考用)
1.创建3个静态物体摆好位置,并将其图层设为UI 2.编写一个脚本 using System.Collections;using System.Collections.Generic;using UnityEngine;public class xt : MonoBehaviour{public GameObject xt1;public GameObject xt2;public
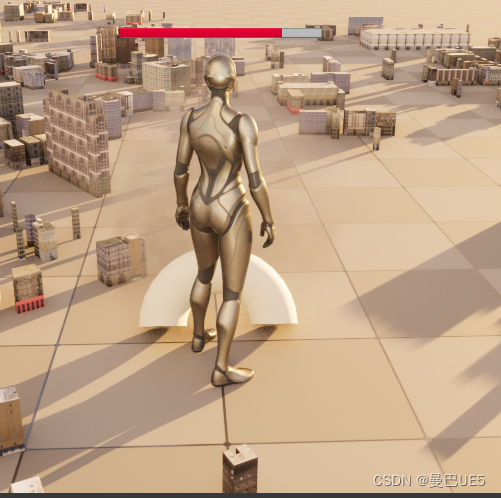
UE5 C++ 3D血条 响应人物受伤 案例
一.3Dwidget 1.创建C++ Userwidget的 MyHealthWidget,声明当前血量和最大血量 UCLASS()class PRACTICEC_API UMyHealthWidget : public UUserWidget{GENERATED_BODY()public:UPROPERTY(EditAnywhere,BlueprintReadWrite,Categor
【Godot 3.5组件】简单血条组件HealthBar
说明 本文原文写自2022年,内容基于Godot3.5。是本人早期进行Godot组件化和自定义节点探索时的产物,当时的代码和思想可能不太成熟,但贴出来,供需要学习组件化基础思路的同学食用。 概述 血条作为一个非常基础和常见的组件,Godot并没有给我们提供现成的,相反我们需要通过魔改Progress节点或使用TextureProgress节点和制作一些图片来实现它们。 本篇内容介绍的是我前
【Unity】进度条和血条的三种做法
前言 在使用Unity开发的时候,进度条和血条是必不可少的,本篇文章将简单介绍一下几种血条的制作方法。 1.使用Slider Slider组件由两部分组成:滑动区域和滑块。滑动区域用于显示滑动条的背景,而滑块则表示当前的数值位置。用户可以通过拖动滑块来改变数值。 新建Slider,右键选择UI / Slider Slider组件的常用属性 Fill Rect: 滑动的填充图片,上图中的绿
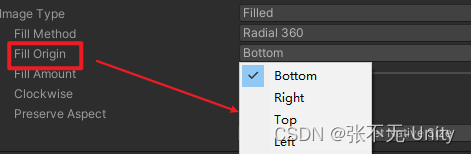
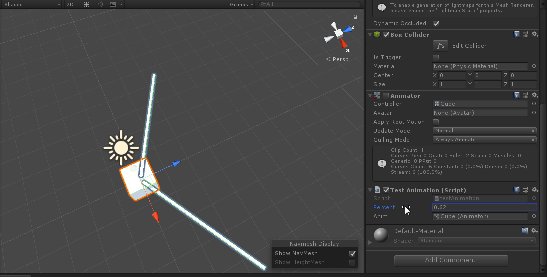
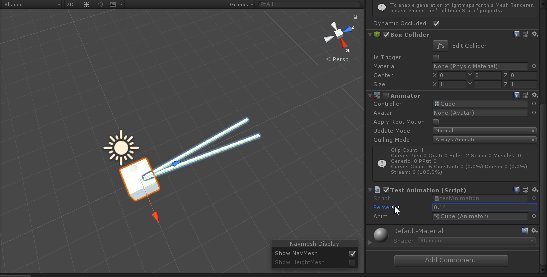
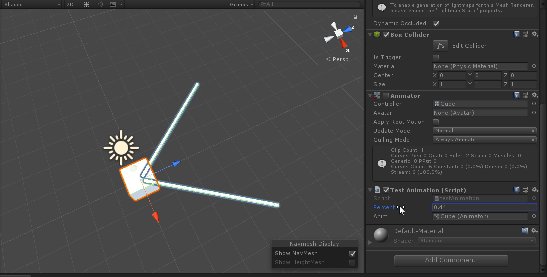
Unity 利用animator制作通用伞形攻击范围,3d血条等等
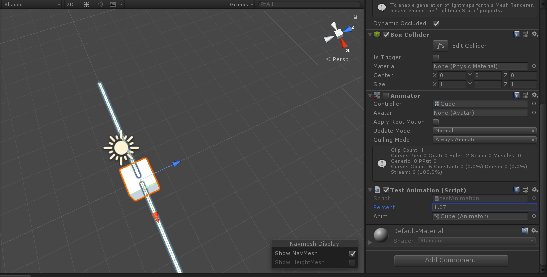
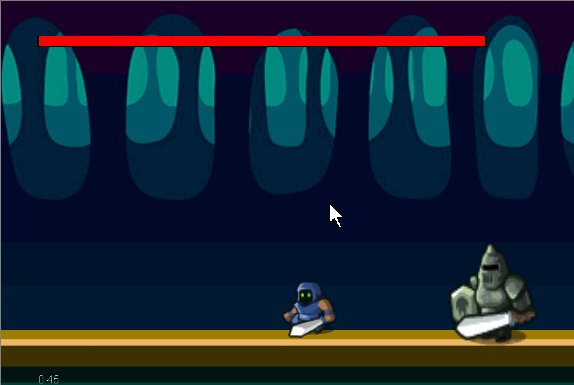
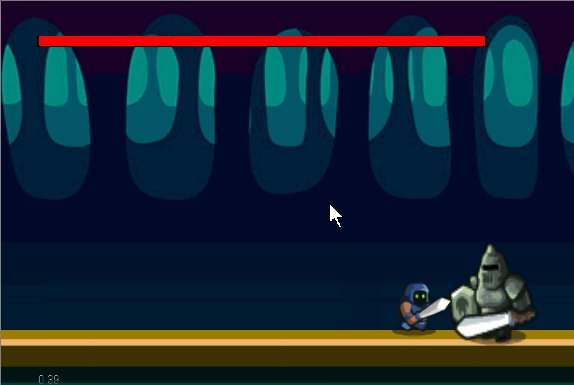
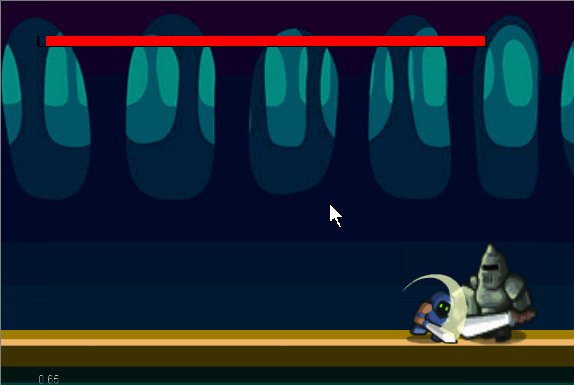
如何做一个通用0-180度的攻击扇形? 攻击扇形我让美术k动画,从中间开始两边扩展90度这个动画,这就是一个从0度展开180的扇形动画 然后感觉扇形角度算出比例,就能知道是哪一帧,只要固定这一帧 怎么固定某一帧播放,下面就会介绍一些接口 animator的播放接口 public void Play(string stateName, [Internal.DefaultValue("-1"
【双层流光效果_分别利用物体空间的位置信息和UV做裁剪和偏移_实现电流和血条增减效果】
双层流光效果 ShinyFlowFlowClipping.SubGraph具体的节点截图TargetAxis.SubGraph具体的节点截图 UVFlow.SubGraph具体的节点截图BodyClipping.SubGraph具体的节点截图 最终效果展示: ShinyFlow 在Shadergraph中的三个SubGraphFlowClipping.SubGraph:物体表面的
Unity 血条及“掉血”缓冲效果
视频教程:https://www.bilibili.com/video/BV1WJ411778C/?spm_id_from=333.999.0.0&vd_source=4a4c35da6aef7094d5990c213c39aa09 使用素材(推荐使用GitZip for github下载):https://github.com/zheyuanzhou/Youtube-Unity-Tutori
《Unity入门案例-Tanks坦克大战》7-坦克血条
7 坦克血条 点击菜单GameObject->UI->Slider创建Slider 选中EventSystem,设置Horizontal Axis为HorzontalUI,Vertical Axis为VerticalUI image 选中Canvas,设置Render Mode为World Space, Reference Pixels Per Unit为1 image 将
Unity:给角色和敌人加上血条
横条血条 想法: 1.创建一个画布,画布里面包含血条: HealthBar:空对象 Fill:image(血条填充物) Border:image(血条框) Heart:image(心脏图标) 2.为HealthBar对象添加HealthBar脚本和Slider组件: 为角色对象添加HealthBar对象作为成员变量。 在游戏开始时为角色设定maxHealth,currentHealth,并
CocosCreator之KUOKUO带你做小小PK(二)Boss血条与站桩挨打
本次引擎2.0.5 编辑工具VSCode 目标:小小PK(二) 血条素材: 好了,我们接着上个教程: 上一个教程我们做了,移动与跳跃还有攻击。 但是只有主角一人是不是很尬。 接下来让我们放入血条,放入Boss。 血条的模式改为横向填充,然后把血条x方向放大合适倍数。 给Boss个脚本: enemy.js 首先: 主角节点引用(获取其位置与攻击状态);
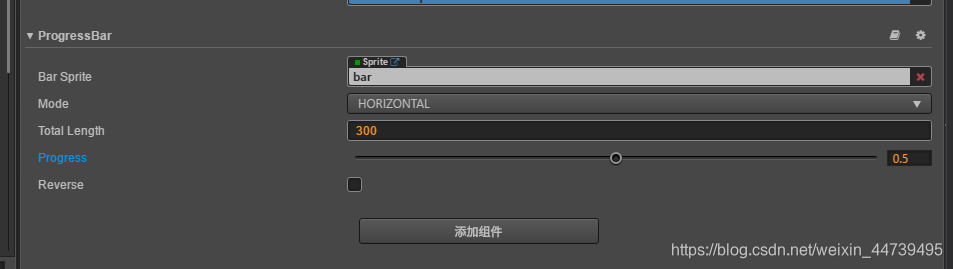
Cocos Creator人物血条实现
Cocos Creator人物血条实现 使用ProgressBar组件 把组件拖到人物下面,作为子节点,血条就会跟随人物移动 强调一下,cocos creator每次用的组件,先要在代码properties:中声明,就会显示在场景中,拖进去就行了 在人物代码中声明组件 lifeprogress: {type: cc.ProgressBar,default: null,}, 然后通过在被攻