本文主要是介绍Unity 血条及“掉血”缓冲效果,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
视频教程:https://www.bilibili.com/video/BV1WJ411778C/?spm_id_from=333.999.0.0&vd_source=4a4c35da6aef7094d5990c213c39aa09
使用素材(推荐使用GitZip for github下载):https://github.com/zheyuanzhou/Youtube-Unity-Tutorial/tree/master/EP45_Health%20Bar/Sprites
效果如下图所示:

首先在场景中创建一个新的Canvas,并命名为HeathBar,并创建三个Image作为前者的子物体,分别命名为bg(空血条背景),Effect(呈现“掉血”时的缓冲效果),HP(显示血量) 。并按前文中描述的顺序依次将后者置于前者下方;如下图所示

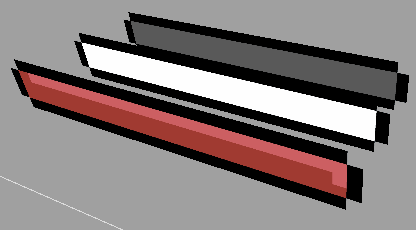
三者的层次应当如下图所示(使用3D视图只是为更好说明,实际项目还是2D):

其次分别将相应的素材赋给HeathBar下的bg,Effect,HP的Image组件并对其进行如下设置:
对于bg的Image组件,勾选Preserve Aspect以图片的原始长款比例

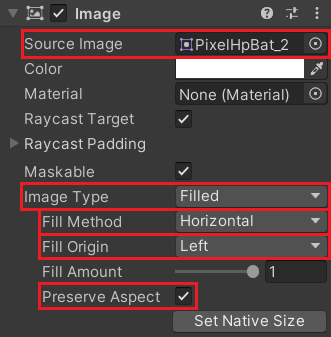
对于Effect和HP的Image组件,需将Image Type设置为Filled,并将随后出现的Fill Method设置为Horizontal,同时将Fill Origin设置为Fill,最后勾选Preserve Aspect


Image Type中的Filled
Filled,即填充,可用于呈现技能冷却或血条等填充动画效果
Fill Method:设置填充的类型;上文中设置的Horizontal,即水平填充
Fill Origin:设置开始填充的起始点(当Fill Amount=0时,则处于起始点),根据Fill Method的不同,有不同的选项;以Fill Method中的Horizontal为例,Left这表示从左向右填充(Fill Amount由0值1),对应的,Left这表示从右向左填充(Fill Amount由0值1))
ps:在该案例中,Fill Amount=现有的血量/总血量;初始时,为满血,故Fill Amount的值应被初始化为1,当收到伤害时,现有的血量下降导致Fill Amout,血条(子物体HP)从右向左减少(当Fill Amount=0时回到处于左方Left的起始点),故Fill Origin应设置为Left
最后创建脚本HeathBar.cs,并编写代码
using System.Collections;
using System.Collections.Generic;
using UnityEngine;using UnityEngine.UI;public class HeathBar : MonoBehaviour
{public Image hpImg; public Image hpEffectImg;[HideInInspector]public float hp; //现有的血量[SerializeField]private float maxHp; //最大血量[SerializeField]private float buffSpeed=0.005f; //缓冲程度private void Start() {hp=maxHp; //初始时,为满血}private void Update() {StartCoroutine(UpdateHp());}IEnumerator UpdateHp(){hpImg.fillAmount = hp / maxHp; //使用fillAmount更新Fill Amount的值,while(hpEffectImg.fillAmount >= hpImg.fillAmount){hpEffectImg.fillAmount -= buffSpeed;yield return new WaitForSeconds(.5f);}if(hpEffectImg.fillAmount < hpImg.fillAmount){hpEffectImg.fillAmount = hpImg.fillAmount;}}
}
ImageObject.fillAmount:通过改变的值实现血条的动态变化
这篇关于Unity 血条及“掉血”缓冲效果的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






