unity专题
Unity Post Process Unity后处理学习日志
Unity Post Process Unity后处理学习日志 在现代游戏开发中,后处理(Post Processing)技术已经成为提升游戏画面质量的关键工具。Unity的后处理栈(Post Processing Stack)是一个强大的插件,它允许开发者为游戏场景添加各种视觉效果,如景深、色彩校正、辉光、模糊等。这些效果不仅能够增强游戏的视觉吸引力,还能帮助传达特定的情感和氛围。 文档
Unity协程搭配队列开发Tips弹窗模块
概述 在Unity游戏开发过程中,提示系统是提升用户体验的重要组成部分。一个设计良好的提示窗口不仅能及时传达信息给玩家,还应当做到不干扰游戏流程。本文将探讨如何使用Unity的协程(Coroutine)配合队列(Queue)数据结构来构建一个高效且可扩展的Tips弹窗模块。 技术模块介绍 1. Unity协程(Coroutines) 协程是Unity中的一种特殊函数类型,允许异步操作的实现
Unity 资源 之 Super Confetti FX:点亮项目的璀璨粒子之光
Unity 资源 之 Super Confetti FX:点亮项目的璀璨粒子之光 一,前言二,资源包内容三,免费获取资源包 一,前言 在创意的世界里,每一个细节都能决定一个项目的独特魅力。今天,要向大家介绍一款令人惊艳的粒子效果包 ——Super Confetti FX。 二,资源包内容 💥充满活力与动态,是 Super Confetti FX 最显著的标签。它宛如一位
Unity数据持久化 之 一个通过2进制读取Excel并存储的轮子(4)
本文仅作笔记学习和分享,不用做任何商业用途 本文包括但不限于unity官方手册,unity唐老狮等教程知识,如有不足还请斧正 Unity数据持久化 之 一个通过2进制读取Excel并存储的轮子(3)-CSDN博客 这节就是真正的存储数据了 理清一下思路: 1.存储路径并检查 //2进制文件类存储private static string Data_Binary_Pa
Unity Adressables 使用说明(一)概述
使用 Adressables 组织管理 Asset Addressables 包基于 Unity 的 AssetBundles 系统,并提供了一个用户界面来管理您的 AssetBundles。当您使一个资源可寻址(Addressable)时,您可以使用该资源的地址从任何地方加载它。无论资源是在本地应用程序中可用还是存储在远程内容分发网络上,Addressable 系统都会定位并返回该资源。 您
Unity Adressables 使用说明(六)加载(Load) Addressable Assets
【概述】Load Addressable Assets Addressables类提供了加载 Addressable assets 的方法。你可以一次加载一个资源或批量加载资源。为了识别要加载的资源,你需要向加载方法传递一个键或键列表。键可以是以下对象之一: Address:包含你分配给资源的地址的字符串。Label:包含分配给一个或多个资源的标签的字符串。AssetReference Obj
在Unity环境中使用UTF-8编码
为什么要讨论这个问题 为了避免乱码和更好的跨平台 我刚开始开发时是使用VS开发,Unity自身默认使用UTF-8 without BOM格式,但是在Unity中创建一个脚本,使用VS打开,VS自身默认使用GB2312(它应该是对应了你电脑的window版本默认选取了国标编码,或者是因为一些其他的原因)读取脚本,默认是看不到在VS中的编码格式,下面我介绍一种简单快
Unity数据持久化 之 一个通过2进制读取Excel并存储的轮子(3)
本文仅作笔记学习和分享,不用做任何商业用途 本文包括但不限于unity官方手册,unity唐老狮等教程知识,如有不足还请斧正 Unity数据持久化 之 一个通过2进制读取Excel并存储的轮子(2) (*****生成数据结构类的方式特别有趣****)-CSDN博客 做完了数据结构类,该做一个存储类了,也就是生成一个字典类(只是声明) 实现和上一节的数据结构类的方式大同小异,所
【Unity小技巧】URP管线遮挡高亮效果
前言 在URP渲染管线环境下实现物体遮挡高亮显示效果,效果如下: Unity URP遮挡高亮 实现步骤 创建层级,为需要显示高亮效果的物体添加层级,比如Player 创建一个材质球,也就是高亮效果显示的材质球找到Universal Renderer Data Assets 4.在Assets上添加两个Render Objects组件 第一个做如下三处设置 指定遮挡层级指
【Unity面经】实习篇:面试官常问的一百个面试题
👨💻个人主页:@元宇宙-秩沅 👨💻 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅! 👨💻 本文由 秩沅 原创 👨💻 专栏交流🧧🟥Unity100个实战基础✨🎁🟦 Unity100个精华一记✨🎁🟩 Unity50个demo案例教程✨🎁🟨 Unity100个精华细节BUG✨🎁🟨 Unity100个面试题✨🎁 文章
unity 手游资源优化
1. 单位,比例统一 在建模型前先设置好单位,在同一场景中会用到的模型的单位设置必须一样,模型与模型之间的比例要正确,和程序的导入单位一致,即便到程序需要缩放也可以统一调整缩放比例。统一单位为米。 2. 模型规范 ⒈ 所有角色模型最好站立在原点。没有特定要求下,必须以物体对象中心为轴心。 ⒉ 面数的控制。移动设备每个网格模型控制在300-1500个多边形将会达到比较好的效果。
unity导入半透明webm + AE合成半透明视频
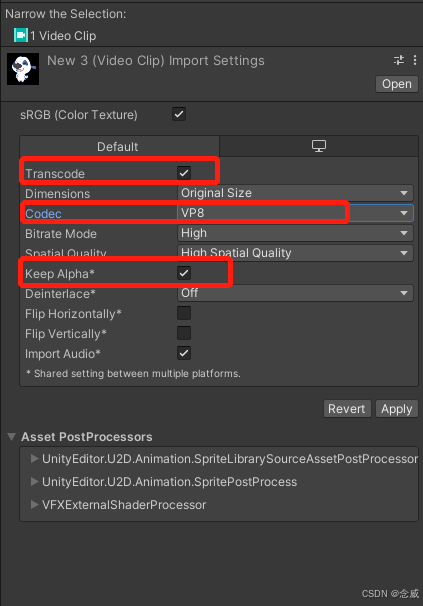
有些webm的文件导入unity后无法正常播报,踩坑好久才知道需要webm中的:VP8 标准 现在手上有几条mp4双通道的视频,当然unity中有插件是可以支持这种视频的,为了省事和代码洁癖,毅然决然要webm走到黑。 mp4导入AE合成半透明 打开 AE 软件,创建一个新的合成项目。在项目面板中,选择 “导入” 或直接将 MP4 视频文件拖放到项目面板中,导入视频素材。项目面板中,右击
Unity数据持久化 之 一个通过2进制读取Excel并存储的轮子(2) (*****生成数据结构类的方式特别有趣****)
本文仅作笔记学习和分享,不用做任何商业用途 本文包括但不限于unity官方手册,unity唐老狮等教程知识,如有不足还请斧正 Unity数据持久化 之 一个通过2进制读取Excel并存储的轮子(1)-CSDN博客 本节内容 实现目标 通过已经得到的Excel表格数据,生成对应类对象(不赋值),一张表就是一个对象,其中包含了如下的字段 就像这样子 实现思路 上
Unity --- 各种关节(Joints)来模拟物体之间的连接
目录 一:2D关节 一:1 固定关节 (Fixed Joint 2D) 功能: 适用场景: 1. 平台游戏中的固定平台: 2. 拼图游戏中的固定部件: 3. 建筑游戏中的固定结构: 一:2 铰链关节 (Hinge Joint 2D) 功能: 适用场景: 一:3 弹簧关节 (Spring Joint 2D) 功能: 适用场景: 1. 弹性绳索或弹簧: 2. 弹性
Unity Adressables 使用说明(五)在运行时使用 Addressables(Use Addressables at Runtime)
一旦你将 Addressable assets 组织到 groups 并构建到 AssetBundles 中,就需要在运行时加载、实例化和释放它们。 Addressables 使用引用计数系统来确保 assets 只在需要时保留在内存中。 Addressables 初始化 Addressables 系统在运行时第一次加载 Addressable 或进行其他 Addressable API 调
【Unity-Lua】音乐播放器循环滚动播放音乐名
前言:Unity中UI节点 图1 如上所示,一开始本来是打算用ScrollView做的,觉得直接计算对应的文本位置就行,所以没用ScrollRect来做,可以忽略Scroll,Viewport这些名字。如下图:需要在一个背景Image组件上添加上Mask组件来显示固定位置的文本显示。 图2 图3 并且需要在要显示的文本上挂载Content Size Filter组件,但是这儿会有个坑
Unity(2022.3.41LTS) - UI详细介绍- Toggle(切换)
目录 零.简介 一、基本功能 二、属性和设置 三、使用方法 四、优化和注意事项 零.简介 在 Unity 中,Toggle 是一种常用的 UI 组件,用于表示一个布尔值的状态,类似于复选框。 一、基本功能 状态切换:Toggle 有两种状态,即选中和未选中。用户可以通过点击 Toggle 来切换其状态。关联变量:可以将 Toggle 的状态与一个布尔变量关联起来,以便
王立平--Unity中的GUI Skin
C#脚本: public class NewBehaviourScript2 : MonoBehaviour { public Texture t; public GUISkin skin; // Use this for initialization void Start () { } void OnGUI(){ GUILayout.BeginArea(new Rect(0, 0, Scr
Unity Adressables 使用说明(四)分发远程内容(Distribute Remote Content)
概述 远程分发内容可以减少应用程序的初始下载大小和安装时间。你还可以更新远程分发的资源,而无需重新发布应用程序或游戏。 当你将远程 URL 分配为 Group 的加载路径(Load Path)时,Addressables 系统会从该 URL 加载组中的资源。当你启用Build Remote Catalog选项时,Addressables 会在 Remote Catalog 中查找任何远程资源的
Unity实现自己的协程系统
概述:自定义Unity协程调度器(不依赖Mono) 实现了一个协程调度器,允许在程序中以非阻塞的方式调度协程。协程可以在满足特定条件后暂停和恢复,如等待特定的帧数、时间、或等待其他协程执行完毕。它的设计思想与Unity的协程机制类似,但它不依赖Unity的YieldInstruction,因此适用于非Unity环境。 协程可以在以下情况下暂停: "yield null ;
Unity-OpenCV-Imgproc函数概览
OpenCV-Imgproc函数概览 函数名功能描述createLineSegmentDetector创建一个智能指针到 LineSegmentDetector 对象并初始化它。此算法用于检测图像中的线段。getGaussianKernel返回高斯滤波器的系数。这些系数用于平滑图像或进行高斯模糊。getDerivKernels返回计算图像空间导数的滤波器系数。这些系数通常用于边缘检
Unity数据持久化 之 使用Excel.DLL读写Excel表格
本文仅作笔记学习和分享,不用做任何商业用途 本文包括但不限于unity官方手册,unity唐老狮等教程知识,如有不足还请斧正 终于找到一个比较方便容易读表的方式了,以前用json读写excel转的cvs格式文件我怎么使用怎么别扭,觉得太繁琐了 1.Excel.Dll Excel.dll 是一个库文件,通常用于在C#等编程语言中处理Excel文件。它并不是一个插件,
学习在Unity中制作基础的节点编辑器
目标 主要参考《在Unity中创建基于节点的编辑器_嘿嘿-CSDN博客_unity节点编辑器》,一步步学习如何在Unity中制作节点编辑器。 0. 创建窗口 在工程中添加一个MyNodeEditor.cs文件,MyNodeEditor将继承自EditorWindow。 代码内容如下: using System.Collections;using System.Collections.Ge
Unity 热更 之 【YooAsset 热更】Unity 可以进行热更的资源管理系统,并 【Android 端简单实现·案例热更】
Unity 热更 之 【YooAsset 热更】Unity 可以进行热更的资源管理系统,并 【Android 端简单实现·案例热更】 目录 Unity 热更 之 【YooAsset 热更】Unity 可以进行热更的资源管理系统,并 【Android 端简单实现·案例热更】 一、简单介绍 二、YooAsset 引入工程 三、Sample 案例 Android 端 热更 四、Python
Unity(2022.3.41LTS) - UI详细介绍- Panel(面板)和RectTransform组件
目录 零. 简介 一、功能与作用 二、属性与设置 三、使用方法 四、优化和注意事项 五.面板总结 六. RectTransform A、主要属性 B、布局控制 C、代码控制 D.实例 控制对象靠近底部 对象紧贴底部 零. 简介 在 Unity 中,Panel(面板)是一种常用的 UI 容器组件,用于组织和管理其他 UI 元素。 一、功能与作用 容器