本文主要是介绍【Unity】进度条和血条的三种做法,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
前言
在使用Unity开发的时候,进度条和血条是必不可少的,本篇文章将简单介绍一下几种血条的制作方法。
1.使用Slider
Slider组件由两部分组成:滑动区域和滑块。滑动区域用于显示滑动条的背景,而滑块则表示当前的数值位置。用户可以通过拖动滑块来改变数值。
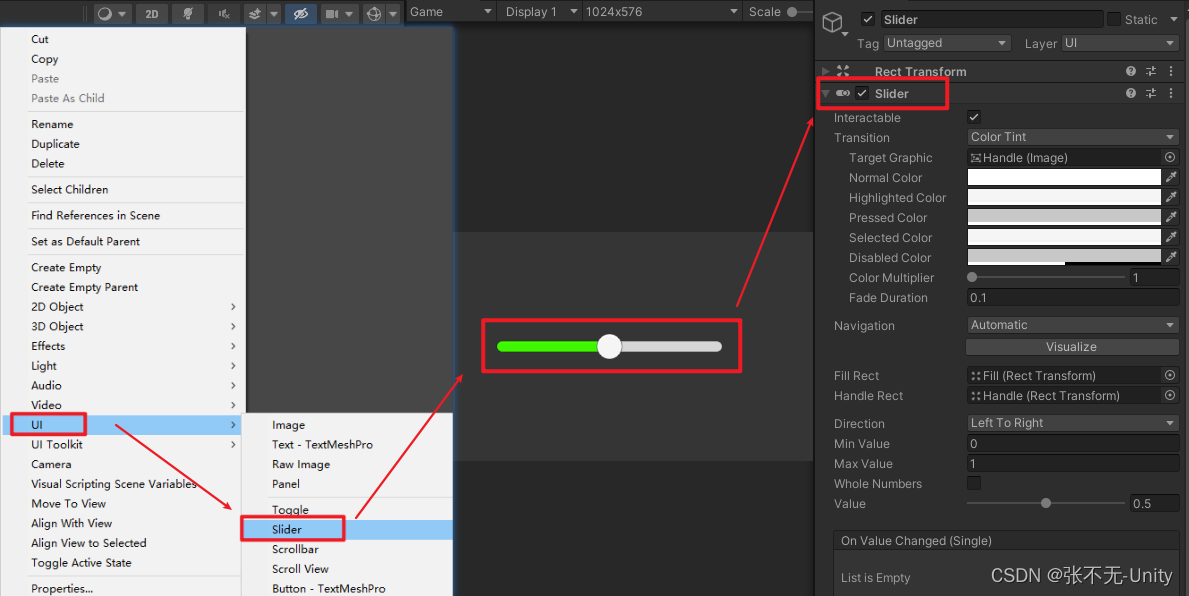
新建Slider,右键选择UI / Slider

Slider组件的常用属性
- Fill Rect: 滑动的填充图片,上图中的绿色部分
- Handle Rect: 滑块块指数当前位置,上图中的圆点。【如果不需要这个,可以直接删掉】
- Min Value: 滑动的条值小最
- Max Value: 滑动条的最值大
- Value : 滑动条的当前值。
- Whole Numbers : 只允许整值数。
- Direction : 滑动条的方向,可以是水平或垂直。
程序调用
public Slider slider;void Start(){//设置血量为一半slider.value = 0.5f;//监听slider变化slider.onValueChanged.AddListener(OnSliderValueChanged);}void OnSliderValueChanged(float val){}2.修改RectTransform的Width
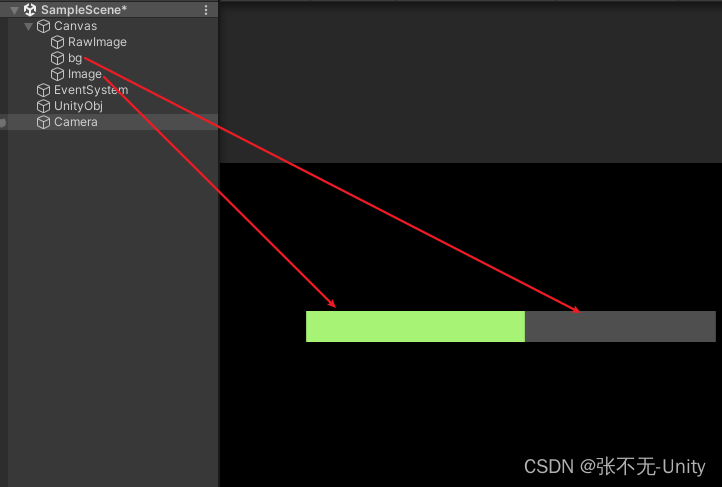
①新建2个Image,一个充当底图,一个从当进度条

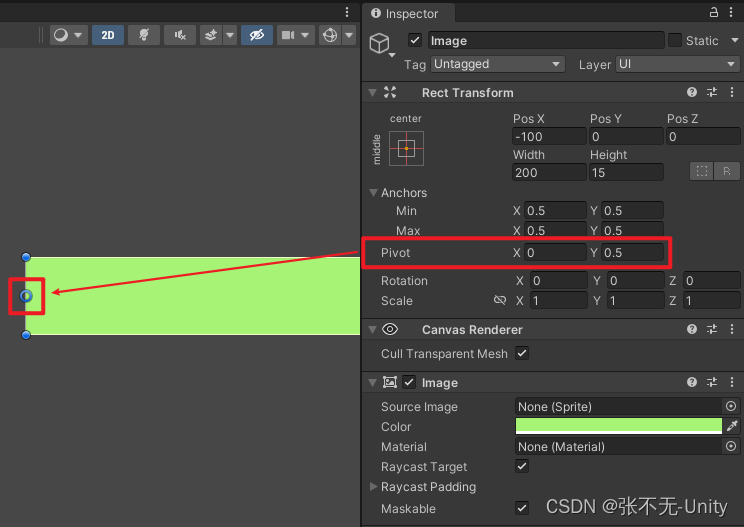
②修改image的Pivot
Pivot(0,0.5)表示图片的中心点在:左边中间位置
为什么要修改中心点?
那是因为我们的血条是需要从左向右增加的,当然其他方向同理。
 代码示例:
代码示例:
//需要修改的血条public RectTransform mRt;//血条最大值public float max = 200;void Start(){//设置血量为80%SetHp(0.8f);}//设置当前血量void SetHp(float val){//先取出当前的宽和高Vector2 cur = mRt.sizeDelta;//得到需要修改的宽度cur.x = val * max;//重新赋值mRt.sizeDelta = cur;}
3.修改Image的fillAmount
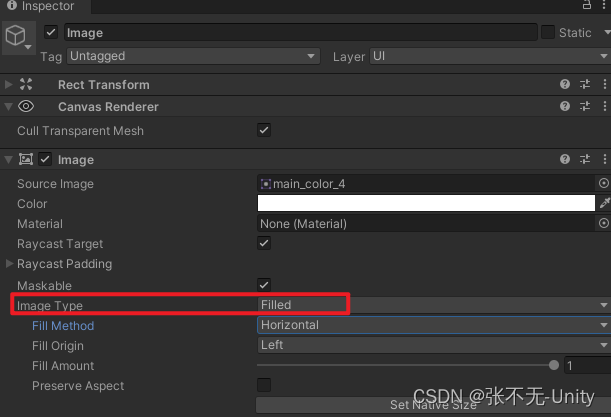
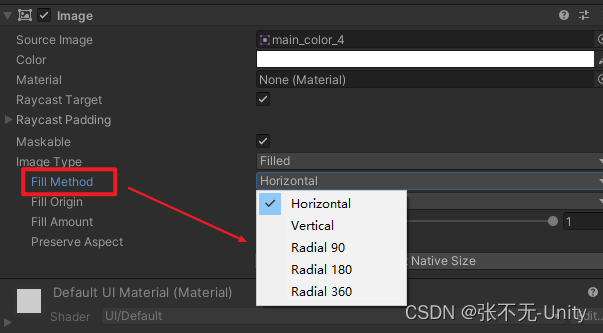
①首先要修改Image Type为Filled

②Fill Method:血条的方式

Horizontal:水平方向
Vertical:垂直方向
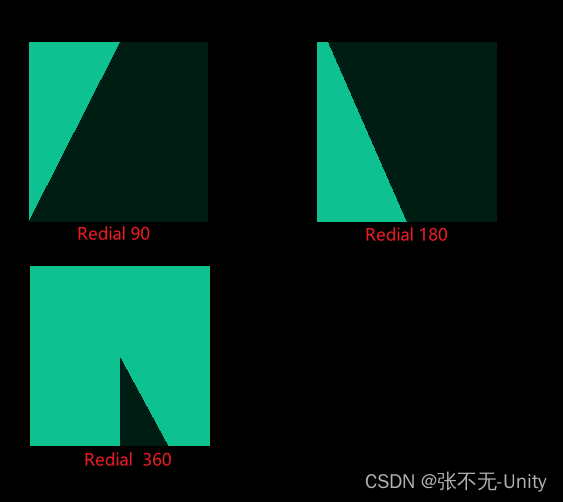
Redial 90:以90度为最大值
Redial 180:以180度为最大值
Redial 360:以360度为最大值

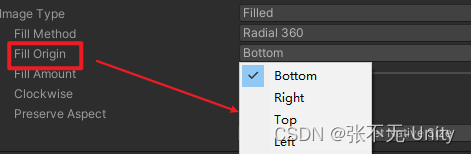
③Fill Origin:血条的起点位置,根据自己的需求选择

代码示例:
//需要修改的图片public Image mImage;void Start(){//设置血量为80%,最大为1SetHp(0.8f);}//设置当前血量void SetHp(float val){mImage.fillAmount = val;}
这篇关于【Unity】进度条和血条的三种做法的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






