进度条专题
Python中实现进度条的多种方法总结
《Python中实现进度条的多种方法总结》在Python编程中,进度条是一个非常有用的功能,它能让用户直观地了解任务的进度,提升用户体验,本文将介绍几种在Python中实现进度条的常用方法,并通过代码... 目录一、简单的打印方式二、使用tqdm库三、使用alive-progress库四、使用progres
C++实现百分号进度条的程序
#include<iostream>#include<Windows.h>//Sleep调用using namespace std;int main(){std::cout << "\n正在输出记录数据...... ";for( int i=0; i <= 100; i++ ) // 打印百分比 {std::cout.width(3);//i的输出为3位宽std::cout <<
初识Linux · 进度条
目录 前言: 1 缓冲区和回车换行 2 进度条 前言: 我们目前学习了些许知识,已经足够支持我们写一个非常非常小的项目了,即进度条,相信大家都有过下载游戏,等待游戏更新完成的时候,那么此时就有一个进度条,代表着游戏的更新进度,那么我们今天就来模拟实现这个过程,在此之前,我们需要一些预备知识。 1 缓冲区和回车换行 回车换行?是的,你没有看错,相信不少人对换行有一定的误解,我们
【CSS渐变】背景中的百分比:深入理解`linear-gradient`,进度条填充
在现代网页设计中,CSS渐变是一种非常流行的视觉效果,它为网页背景或元素添加了深度和动态感。linear-gradient函数是实现线性渐变的关键工具,它允许我们创建从一种颜色平滑过渡到另一种颜色的视觉效果。在本篇博客中,我们将深入探讨linear-gradient函数中的百分比值,特别是像#C3002F 50%, #e8e8e8 0这样的用法,以及它们如何影响渐变效果。 什么是linear-g
Linux小程序——进度条
预备知识 缓冲区 先看下面两段代码 int main(){printf("hello world\n");sleep(2);return 0;} int main(){printf("hello world");sleep(2);return 0;} 第一段代码会直接显示hello world,然后等待两秒,程序结束。第二段代码,则会先等待两秒,在显示hello world。
Ajax实现一个简单的文件上传进度条
Ajax实现一个简单的文件上传进度条功能。 1. HTML代码 <div class="form-group required"><label class="col-sm-3 control-label">文件名:</label><div class="col-sm-6"><input id="fileName" name="fileName" class="form-control" typ
【matlab】进度条嵌入主GUI界面
点击打开链接 暂未实验成功,博主本人也不确定是否可行! 最近用到了waitbar,但是Matlab的waitbar总游离于主窗口之外,看起总是不是那么地爽于是想在论坛上找到把进度条嵌入到主GUI界面去的方法,不过没有找到现成的,只好自己动手了^_~ 在GUI主窗口找一个空地,放上一个axes,然后如下设置这个axes的参数属性: 'XLim',[0 100], 'YLim',[0 1
windows安装TensorFlow时,进度条一直不动,最后失败的解决方案
如何在window上安装TensorFlow这里我就不赘述了,太多的教程了,在我安装的时候,老是出现这么一个问题,明明已经开始下载了,突然进度条不动了,然后一堆乱七八糟的报错。 着实有点让人无语了,看其他的人教程明明都可以的。于是我在想是不是网络的原因,是不是TensorFlow的whl文件太远了,所以需要fq。于是加了为cmd设置一个代理。(前提是要有代理服务器,有一台vps)
一款很实用的小demo 字母条索引+自定义进度条+listview/checkbox+长按多选+读取联系人\头像
点击打开链接,免费下载demo代码 先贴上一张GIf动图(效果不是很理想,我是用的asm手机映射到电脑上的) 接下来就一步步简单的说下思路吧:action开始 void createTables(SQLiteDatabase db) { String sql = "CREATE TABLE IF NOT EXISTS " + TABLE_NAME_CONTACT +
简单仿写网易加载进度条
<?xml version="1.0" encoding="utf-8"?><RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"android:id="@+id/activity_main"android:
阿里云的记忆播放与进度条不允许拖动disableSeek需求同时存在
阿里云的记忆播放与进度条不允许拖动disableSeek需求同时存在 需要阿里云的记忆播放的源码修改 1.手动关闭进度条禁用方法 2.player.seek先跳转到指定的位置 3.手动开启进度条禁用添加延时100 100毫秒中记忆播放已经跳转到指定位置,然后进度条不允许拖动disableSeek也执行 let memoryVideoTime = this.getVideoTime(memor
基于HT for Web矢量实现HTML5上传文件进度条
在HTML中,在文件上传的过程中,很多情况都是没有任何的提示,这在体验上很不好,用户都不知道到时有没有在上传、上传成功了没有,所以今天给大家介绍的内容是通过HT for Web矢量来实现HTML5文件上传进度条,矢量在《矢量Chart图表嵌入HTML5网络拓扑图的应用》一文中已经讲述了关于setCompType()方法的应用,今天我们用setImage()方法充分利用系统中定义好的矢量资源来实现
基于HT for Web矢量实现HTML5文件上传进度条
在HTML中,在文件上传的过程中,很多情况都是没有任何的提示,这在体验上很不好,用户都不知道到时有没有在上传、上传成功了没有,所以今天给大家介绍的内容是通过HT for Web矢量来实现HTML5文件上传进度条,矢量在《矢量Chart图表嵌入HTML5网络拓扑图的应用》一文中已经讲述了关于setCompType()方法的应用,今天我们用setImage()方法充分利用系统中定义好的矢量资源来实现文
矢量HTML5实现文件上传进度条
在HTML中,在文件上传的过程中,很多情况都是没有任何的提示,这在体验上很不好,用户都不知道到时有没有在上传、上传成功了没有,所以今天给大家介绍的内容是通过HT for Web矢量来实现HTML5文件上传进度条,矢量在《矢量Chart图表嵌入HTML5网络拓扑图的应用》一文中已经讲述了关于setCompType()方法的应用,今天我们用setImage()方法充分利用系统中定义好的矢量资源来实现
【Linux】倒计时|进度条|git|gdb的实现
目录 一、缓冲区 1.缓冲区概念: 2.缓冲区作用: 3.缓冲区刷新策略 4.缓冲区位置 5.总结 二、实现倒计时 三、进度条版本1️⃣ 四、进度条版本2️⃣ 五、使用git命令行 六、Linux调试器-gdb使用 背景 开始使用 一、缓冲区 1.缓冲区概念: 缓冲区是计算机内存的一部分,用于暂时存储数据。它在数据传输过程中起到一个缓冲桥梁的作用,帮助协调
unity 不规则ui进度条带有圆头效果
using System.Collections; using System.Collections.Generic; using TMPro; using UnityEngine; using UniRx; using UnityEngine.UI; public class Temperature : MonoBehaviour { public enum TempType { /// /
Unity 不规则进度条显示根据点对点进行
using UniRx; using UnityEngine; using UnityEngine.UI; public class SpeedVehicle : MonoBehaviour { //加速踏板 [SerializeField] private Image AcceleratorApertureSlider; //制动踏板 [SerializeField] private Imag
Echarts栅格进度条装饰实现
如下图,如果你的业务需要这么一个饼图,你单纯借助echarts是实现不了如图效果的,你需要借助dom操作,合svg的配合才能实现。 首先饼图部分结束echarts,实现以及通过配置实现你想要的效果。 中间的文字百分比计算需要自己计算,然后通过echarts的mouseover事件经过不同色块,切换计算即可。 getInstance()?.on("mouseover", (params:
通过websock实现实时刷新前端(可实现进度条)
业务场景: 领导让我们做一个根据进度实时刷新的进度条,如下所示 后面去网上查了下,可以通过websocket这种双向通信协议的持久链接实现。 配置 创建配置类,启用websocket支持 import org.springframework.context.annotation.Bean;import org.springframework.context.annotation.Con
通过小程序进度条了解Linux下的多文件操作
🌈个人主页:Yui_ 🌈Linux专栏:Linux 🌈C语言笔记专栏:C语言笔记 🌈数据结构专栏:数据结构 🌈C++专栏:C++ 文章目录 1.进度条1.1 回车概念1.2 缓冲区概念1.3 makefile准备1.4 进度条1.01.5 进度条2.0 1.进度条 在网络中进度条可以说是无处不在的,下载和上传都需要有进度条来帮助我们来判断目前的进度如何。当然今天
Python 进度条tqdm应用记录
tqdm 简介 tqdm 是一个非常流行的 Python 库,用于快速添加进度条到循环中。它可以方便地集成到脚本中,并且支持多种类型的迭代器。 安装 首先确保你安装了 tqdm。如果还没有安装,可以通过 pip 安装它(如果要在 jupyter notebook 上使用,还需要ipywidgets支持): pip install tqdm 使用方法举例 1. 进度条的基本使用 fr
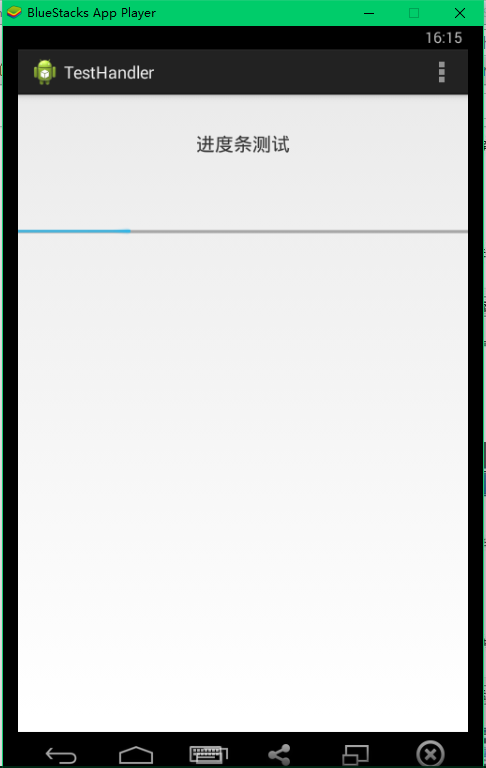
Handler类的简单使用与进度条的更新
Handler类的简单使用与进度条的更新 我们废话少说直接上代码: 下面是activity_main_xml布局文件 <?xml version="1.0" encoding="utf-8"?><RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="fil
在表格上,按照单元格数值显示单元格背景进度条
想要实现的效果如下: 单元格背景进度条的大小取决于当前单元格里的数值 TreeList和GridControl的设置方法都是相同的:都是通过给列设置FormatRule来实现的。 相关代码及设置如下: 1、给控件绑定数据源,我的数据源是一个DataTable,相关代码如下: /// <summary>/// 生成一个DataTable/// </summary>///
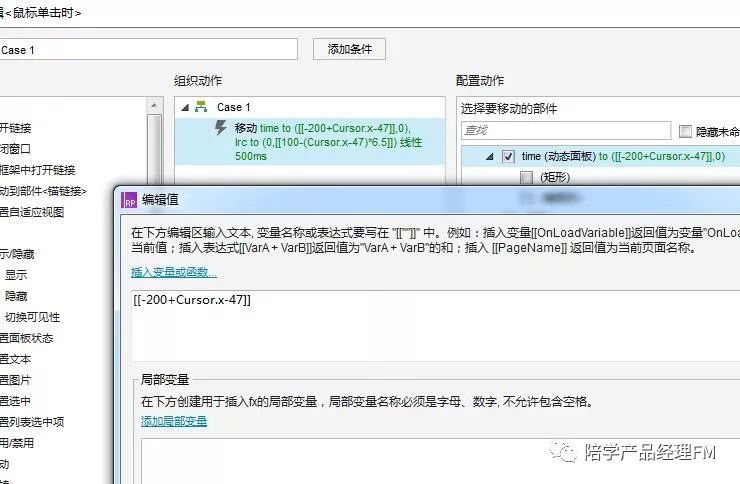
原型制作 | 歌词与进度条的位置呼应
在之前的案例里面咱们做过了歌词滚动的效果,具体效果是这样的,点击播放按钮,歌词开始滚动;点击暂停按钮,歌词停止滚动,再次点击播放,歌词会继续滚动;一直播放直到结束,歌词会滚动到结尾处停止。 (详情:https://mp.weixin.qq.com/s/hZpjy5INdtBS9Y_nEw8nsQ) 在上面讲的案例的基础上,还可以进行进一步的制作,让这个播放器更加高保真。先看看具体要做到